【Googleアナリティクス】登録方法/トラッキングコード(ID)取得

「Googleアナリティクスをワードプレスに設置してサイトを分析していきたいんだけど、登録方法が全然わからないので、サイト運営初めての僕でもわかるように教えてほしいなぁ・・」
そんな疑問にお答えします。
注意:「Google」のアカウントを持っていないとGoogleアナリティクスの登録はできません。
アカウントを持っていない方は、まずはGoogleアカウントを取得しましょう。
こちらからGoogleアカウントを新規作成できます。
→ https://accounts.google.com/
こんにちは YASUです。
〜今回のひとこと〜
☞ Googleアナリティクスは神ツール
Googleアナリティクスは、これからブログ運営していく上では必ず必須だと言ってもいくらいの解析ツールです。
正直、有料でもおかしくないくらいの高機能。
当ブログではGoogleアナリティクスで解析をしたことで、女性の割合が多く、かつ25〜34歳の方のアクセスが多いということが発覚。
無料でいろんなデータを解析することができるので、ぜひ登録して自分のサイトに導入してみましょう。
ということで、今回のテーマは「Googleアナリティクスの登録/トラッキングコード(ID)取得・設置方法」です。
本記事の内容
- Googleアナリティクス/登録方法
- Googleアナリティクス/トラッキングコード(ID)取得・設置方法
- 最後に:Googleアナリティクスがサイトと連動しているか確認
記事で解説します。
Googleアナリティクス/登録方法

Googleアナリティクスは無料で使えるサイト分析ツールです。
「いつ・どこから・どのサイトに・どれくらいの訪問数が、、」
などなど。
無料なのにここまで分析することができるのはまさに神ツールですね。
もっと内容を説明したいですが、実際に導入して使いながら覚える方が効率的だと思うので、、、
もう、さっそくですがGoogleアナリティクスを登録しましょう!
ということで、流れはこんな感じでいきます。
- Googleアカウント名を作成
- 測定の対象を設定/選択
- プロパティの設定/必要事項を入力
順番に解説します。
Googleアカウント名を作成
まずはGoogleアナリティクスの管理画面へ移動しましょう。
Googleアナリティクス
※ 上記のリンクをクリックすると、管理画面へ移動します。
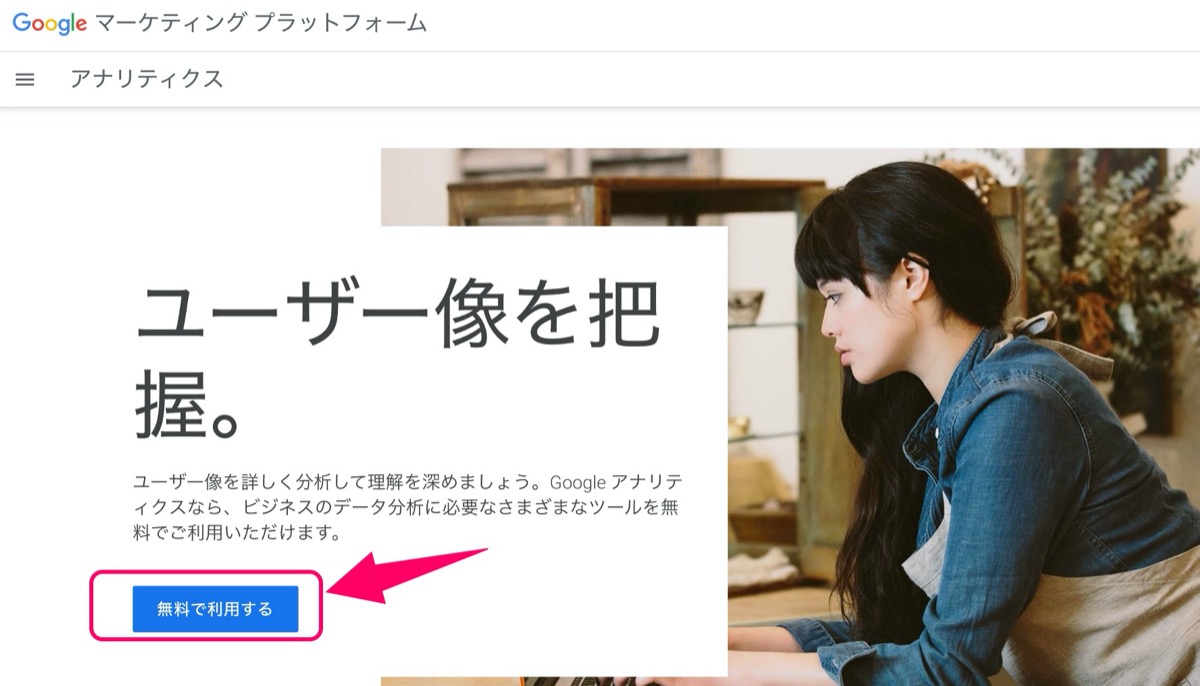
無料で利用するをクリック。
利用するには「Googleのアカウント」が必要。
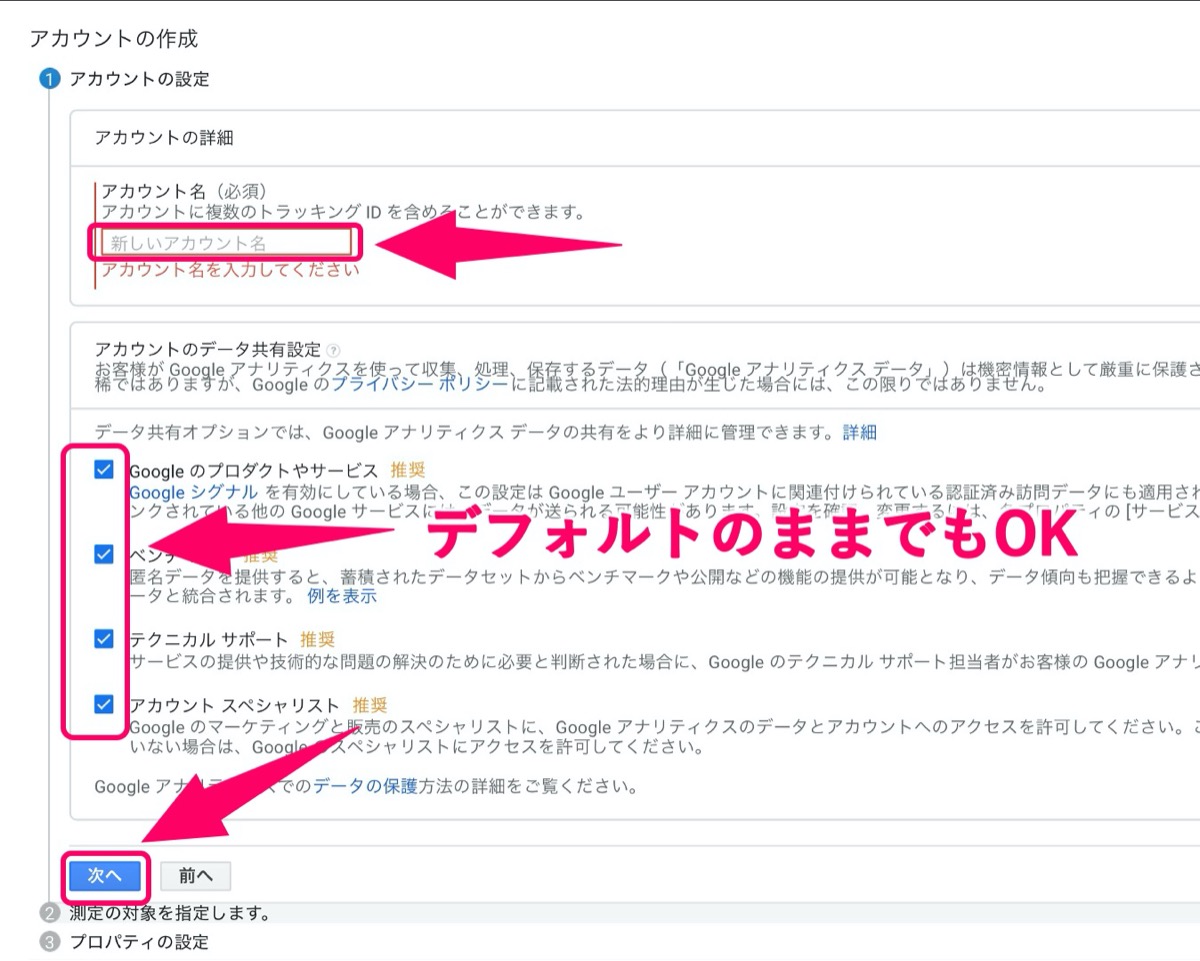
「アカウント名」を入力→ 次へ をクリック。
※ アカウント名は登録後でも変更できます。
チェック項目もありますが、基本的にデフォルトのままでOK。
測定の対象を設定/選択
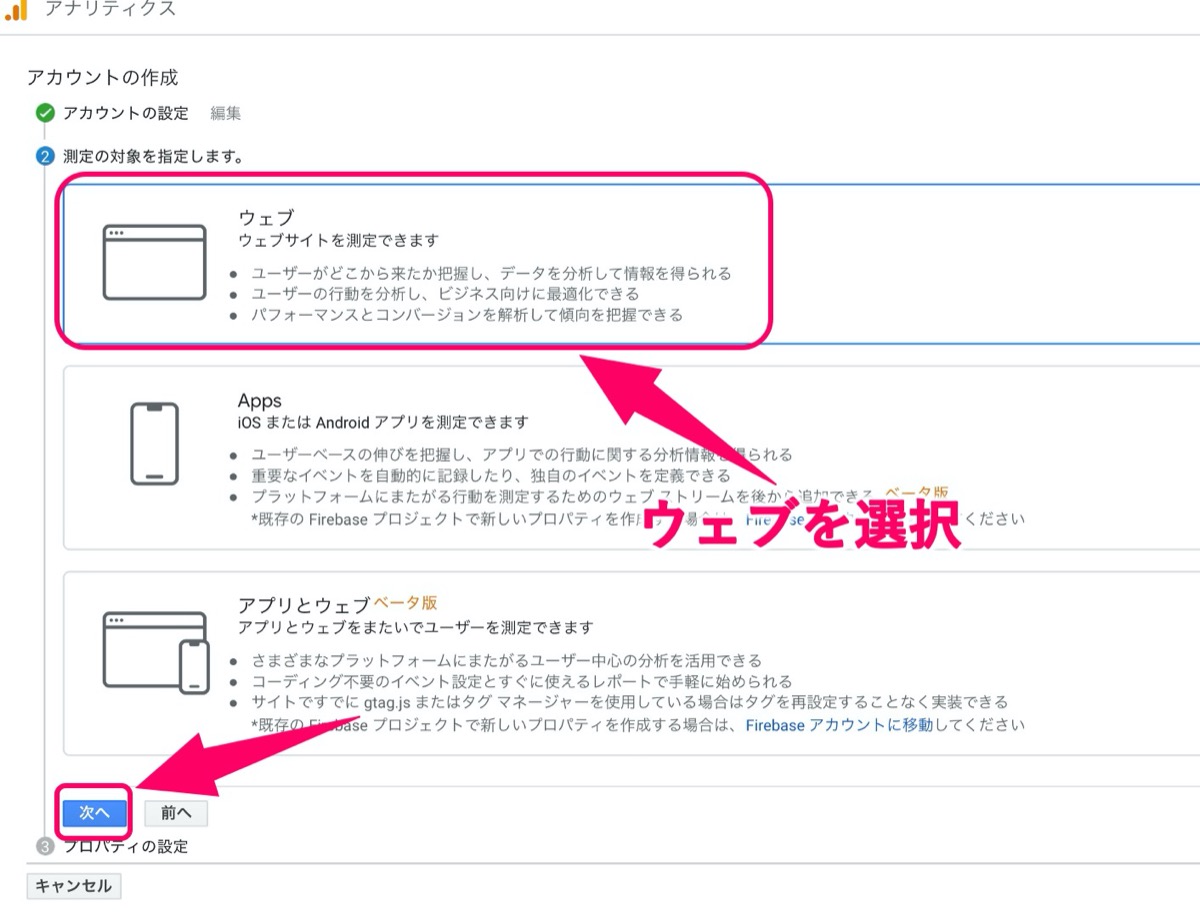
「ウェブ」を選択して 次へ をクリック。
プロパティの設定/必要事項を入力
フォーマットに必要事項を入力→ 作成 をクリック。
※ 一部、登録後でも変更できます。
フォーマットは下記を参考にどうぞ。
| 項目 | 内容 |
| ウェブサイトの名前 | 登録するサイトの名前。 |
| ウェブサイトのURL | http://←これを除いたサイトのURLを入力。 |
| 業種 | 登録するウェブサイトに該当する「業種」をプルダウンリストから選択。 |
| レポートのタイムゾーン | 「日本」をプルダウンリストから選択。 |
| データ共有設定 | アナリティクスのデータを他のサービスと共有することができます。 (デフォルトのままでOK) |
作成をクリックすると、「Googleとのデータ共有に適用される追加条項」が表示。
内容を確認し、同意する をクリック。
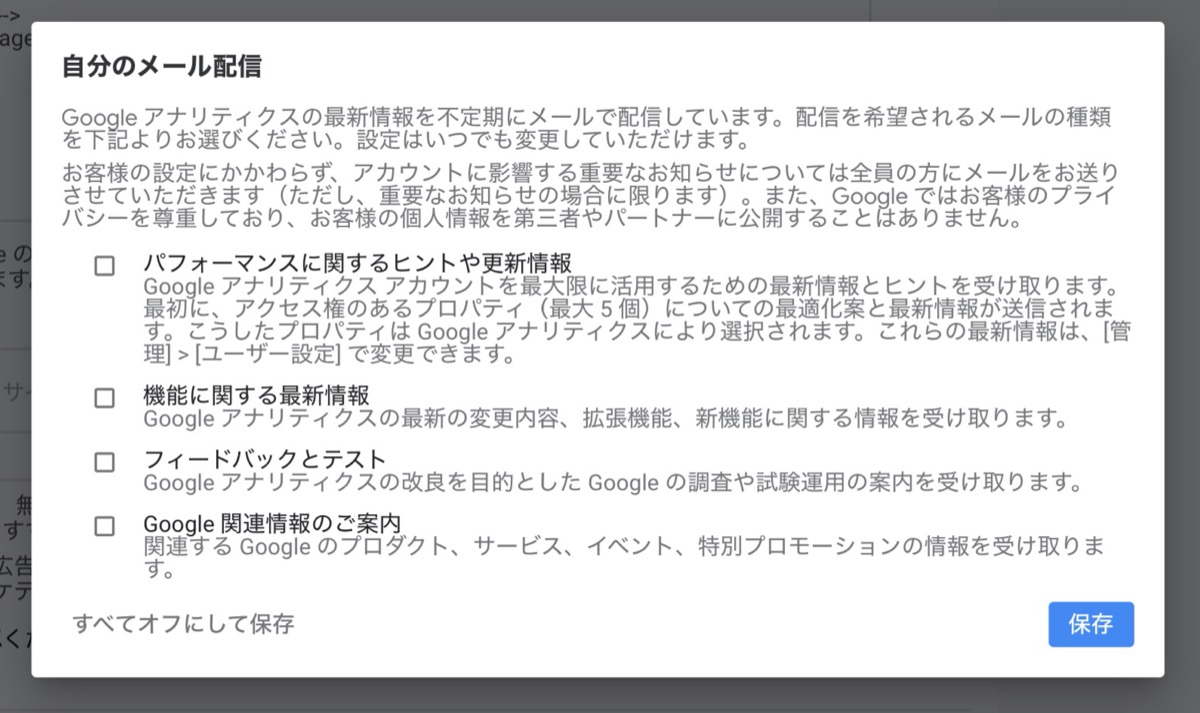
Googleから最新の情報などの通知を受け取る場合はチェックを入れて 保存 をクリック。
以上です。
画面はそのままの状態でOK。
下記からはトラッキングコード(ID)をサイトのホームページ内に設置し、サイトと連動させます。
Googleアナリティクス/トラッキングコード(ID)取得・設置方法

ここからは、トラッキングコード(ID)をサイトの<head>内の最初の要素の中に設置していきます。
「サイトの<head>内?、、どこ?」
と思うかもですが、手順通りに進めてもらえば上手くいくと思います。
流れはこんな感じ。
- トラッキングID取得/コピー
- トラッキングコード(ID)の設置/ワードプレス
- Googleアナリティクスでサイトと連動しているか確認
順番に解説します。
トラッキングコード(ID)取得/コピー
画面左下にある 設定(⚙アイコン )→トラッキング情報 → トラッキングコード をクリック。
上記画像のように枠の中のコードを全てコピーしましょう。
トラッキングIDの設置/ワードプレス
今回はワードプレスでの設置方法を解説します。
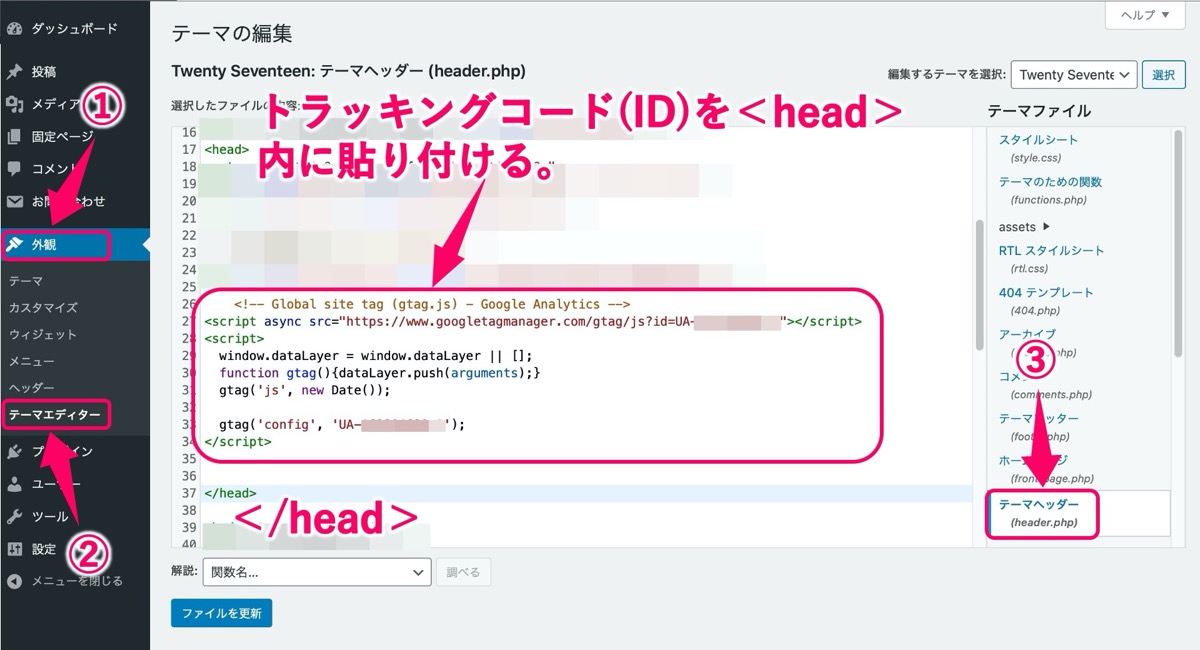
ワードプレスの管理画面の左の外観 → テーマエディター →「header.php」の順にクリック。
先ほどコピーしたトラッキングコード(ID)を<head>タグの中に貼り付け→ファイルを更新をクリック。
※ 上記画像を参考にしてください。
トラッキングコード(ID)の設置は以上です。
これでGoogleアナリティクスとサイトは連動されました。
今回はワードプレス内の設置方法について解説しましたが、ワードプレス以外のサイトのホームページの<head>内の設置も可能。
Googleアナリティクスでサイトと連動しているか確認
Googleアナリティクスの管理画面の左の リアルタイム → 概要 をクリック。
ここで、登録したサイトの画面にアクセスしてみましょう。
上記動画の通り、リアルタイムではサイトの現在のアクセスを確認することができます。
サイトにアクセスすると、Googleアナリティクスの管理画面上の「現在」のところに「数字」が表示されると連動されているということです。
万が一何も反応しなかった場合
下記をチェックしてみてください。
- トラッキングコードの設置場所を確認
- トラッキングコードをちゃんとコピーできているか確認
- アナリティクスの管理画面上でキャッシュクリア(⌘コマンド+R)
とりあえず上手く反映されていなかった場合は上記をチェックしてみてください。
最後に今回の記事の内容をまとめておきます。
- Googleアナリティクスの登録
- トラッキングコード(ID)を取得
- ワードプレス内にIDを設置
- Googleアナリティクスが連動されているかチェック
ここまで全て上手くできたら、「ブックマーク」などに追加しておくと、いつでもすぐに開くことができ、確認しやすいです。
ということで終わり(^_^)v
今後もどんどんSEOに関する情報や便利機能をご紹介していきます。
【完璧】Googleアナリティクス-自分のアクセスを除外する方法
「ブログ運営したばかりなのに、Googleアナリティクスを見てみると、かなりアクセスがきてるじゃん!と思ったら自分のアクセスみたいないんだけど、これってどうしたらいいんだろう・・」←そんな疑問にお答え
【一心同体!】Googleアナリティクスとサーチコンソールを連携
「Googleアナリティクスとサーチコンソールの登録はできたんだけど、2つの分析ツールを連携させることってできるの?」←そんな疑問にお答えします。【結論】連携させることはできます。まさに「一心同体」2
【初心者向け】Googleサーチコンソールの登録・インデックス方法
「ワードプレスのインストールも終わったし、これからブログの運営をしていきたいんだけど、ついでにブログの検索トラフィックや掲載順位もチェックできるGoogleサーチコンソールも登録しておきたいなぁ、、ど
【Bingはいらない?】ウェブマスターツールの登録方法【日本3位】
「GoogleやYahooの検索エンジンのSEO対策が大事なのは分かるけど、Bingウェブマスターツールを使ってSEO対策もしておいた方がいいと思うので、登録方法が知りたいなぁ・・」←そんな疑問にお答
人気記事 【全公開】ブログの立ち上げ方法/サイト作成完全マニュアル【無料】