「AppStore」「GooglePlay」バッジの入手とサイズ調整
当記事の「AppStore」「GooglePlay」バッジの完成図はこんな感じ↓
こんにちは YASUです。
アプリを紹介するときなどに、これ良いな。
どうやって作るんだろう、、そんな疑問からバッジを作ってみました。
わりと便利な機能ですよね。
しかし、またこれが手間のかかるバッジ達ですよ…(-.-;)
〜今回のひとこと〜
GooglePlayバッジのデカさは改善しておいて欲しい
アプリなどを紹介されているときなどによく見かけるのが「AppStore」「GooglePlay」のバッジ(ボタン)です。
紹介するアプリと一緒にバッジを貼り付けておくだけでも、読者にとってもありがたいし、親切かつ自然で良い感じのボタンです。
ただ、、このバッジには少しクセがあり、GooglePlayバッジだけ、バッジのサイズが初期状態ではデカイということ、、。
結論、バッジの入手方法は「link maker」「Google play」を使います。
ということで、、、
今回のテーマは「「AppStore」「GooglePlay」バッジの入手とサイズ調整」
本記事の内容
- 「AppStore」バッジの入手と設置
- AppStoreバッジのサイズ調整
- 「GooglePlay」バッジの入手と設置
- GooglePlayバッジのサイズ調整
- 「AppStore」「GooglePlay」バッジを綺麗に横並びに揃える
さっそく見ていきましょう(=゚ω゚)ノ
「AppStore」バッジの入手と設置

さっそくですが、AppStoreバッジを入手するには「link maker」を使います。
AppStoreバッジの入手から設置までの流れはこんな感じ。
1, link makerサイトを開く
↓
2, アプリを検索
↓
3, 埋め込みコード(AppStoreバッジ)を入手
↓
4, ブログ内にコードを設置
↓
5, 完了
AppStoreバッジ入手までの手順を簡単に上から解説します。
link makerサイトを開く→設定→アプリ検索
まずはlink makerのサイトに移動しましょう。
☞ link maker
※ 上記のリンクから移動できます。
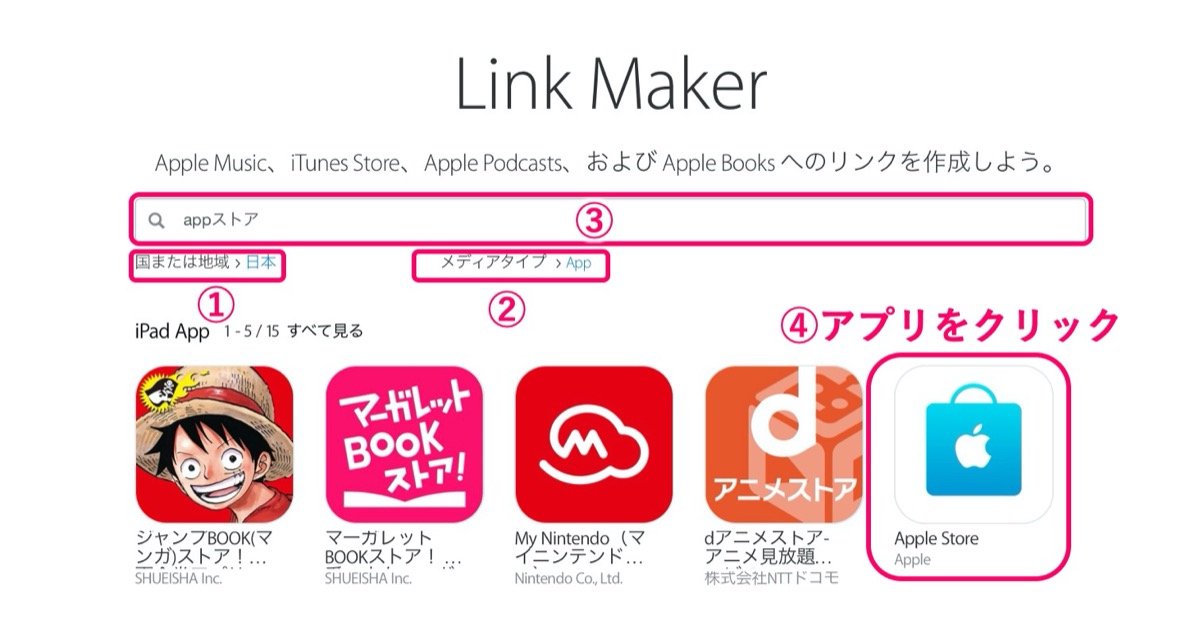
上記画像の通りです。
各種設定
| 項目 | 設定 |
| 国または地域 | 日本 |
| メディアタイプ | メディアタイプはジャンルです。(例:App..など) |
紹介したいアプリなどを「検索枠」に入力し検索 → 「アプリ」をクリック。
※ 上記画像を参考にしてみてください。
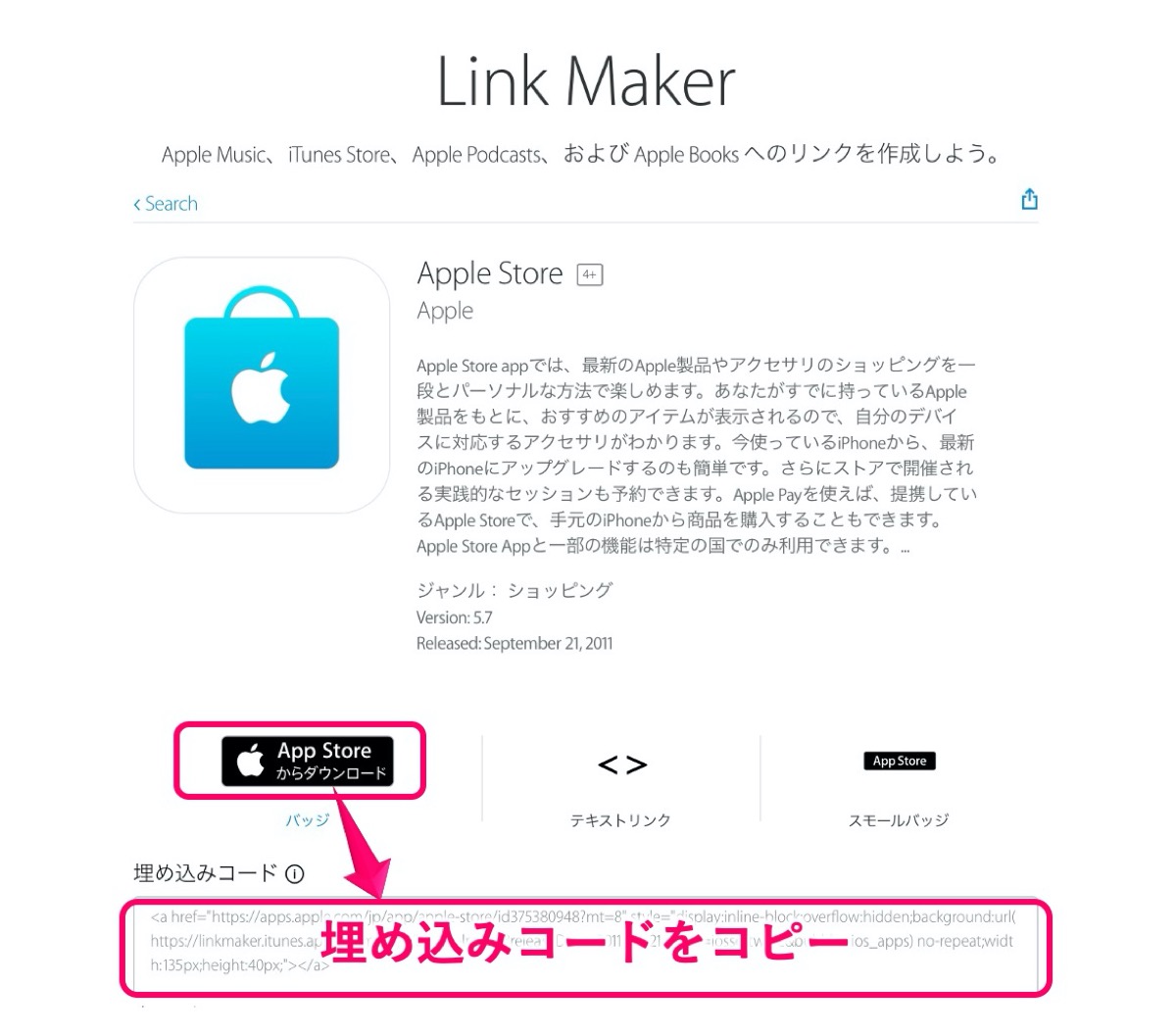
埋め込みコード(AppStoreバッジ)を入手
埋め込みコードをコピーする。
※ 上記画像を参考にしてみてください。
以上です。
後は、埋め込みコードをブログ内の「HTML」入力画面に貼り付けるだけです。
ワードプレスの「ビジュアル」に切り替えた時にコードが消えてしまう時の対処
AppStoreバッジのコードを、ワードプレスのテキスト(HTML)入力画面に貼り付けた後、ビジュアル画面に切り替えると、コードが消えてしまう現象が起きます。
そうすると、ビジュアルでの記事作成ができなくなってしまいます。
なので、ビジュアルに切り替えてもコードが消えない方法をご紹介しておきます。
ビジュアルでもバッジコードが消えない方法
「​」←このコードを指定の場所に入力するだけ。
場所は</a>の前に入力すると解決します。
こんな感じ→「​</a>」
これで「ビジュアル」「テキスト」どちらの画面に切り替えても大丈夫です。
AppStoreバッジのサイズ調整
AppStoreバッジのサイズは初期のままでもちょうど良いサイズです。
しかし、好みのサイズに変更するにはコードを追記する必要があります。
ただ、こんな意見もあるかなと。↓
AppStoreバッジコード内の「width: 135px; height: 40px;」の数字を変更すれば良いんじゃないの?
と思うかもですが、数字を変更しても全く反応してくれません。
なのでサイズを変更するためには下記のコードが必要になります。
サイズ調整コード:「background-size: contain;」
入力する場所は下記を参考にどうぞ。
コード入手初期
width:135px;height:40px;"></a>サイズ調整コード追加後
width:135px;height:40px;background-size: contain;"></a>以上です。
後は、数字を変更してみてください。
補足:サイズ変更する際は「幅」と「高さ」のどちらも数字を変更してあげないとサイズ変更されません。
「GooglePlay」バッジの入手と設置

GooglePlayバッジを入手するには「GooglePlay」を使います。
GooglePlayバッジの入手から設置までの流れはこんな感じ。
1, GooglePlayサイトを開く
↓
2, アプリのURLを指定の場所に貼り付ける
↓
3, 埋め込みコード(GooglePlayバッジ)を入手
↓
4, ブログ内にコードを設置
↓
5, 完了
GooglePlayバッジ入手までの手順を簡単に上から解説します。
GooglePlayサイトを開く→設定→GooglePlayバッジのコードを入手
まずはGooglePlayのサイトに移動しましょう。
☞ GooglePlay
※ 上記のリンクから移動できます。
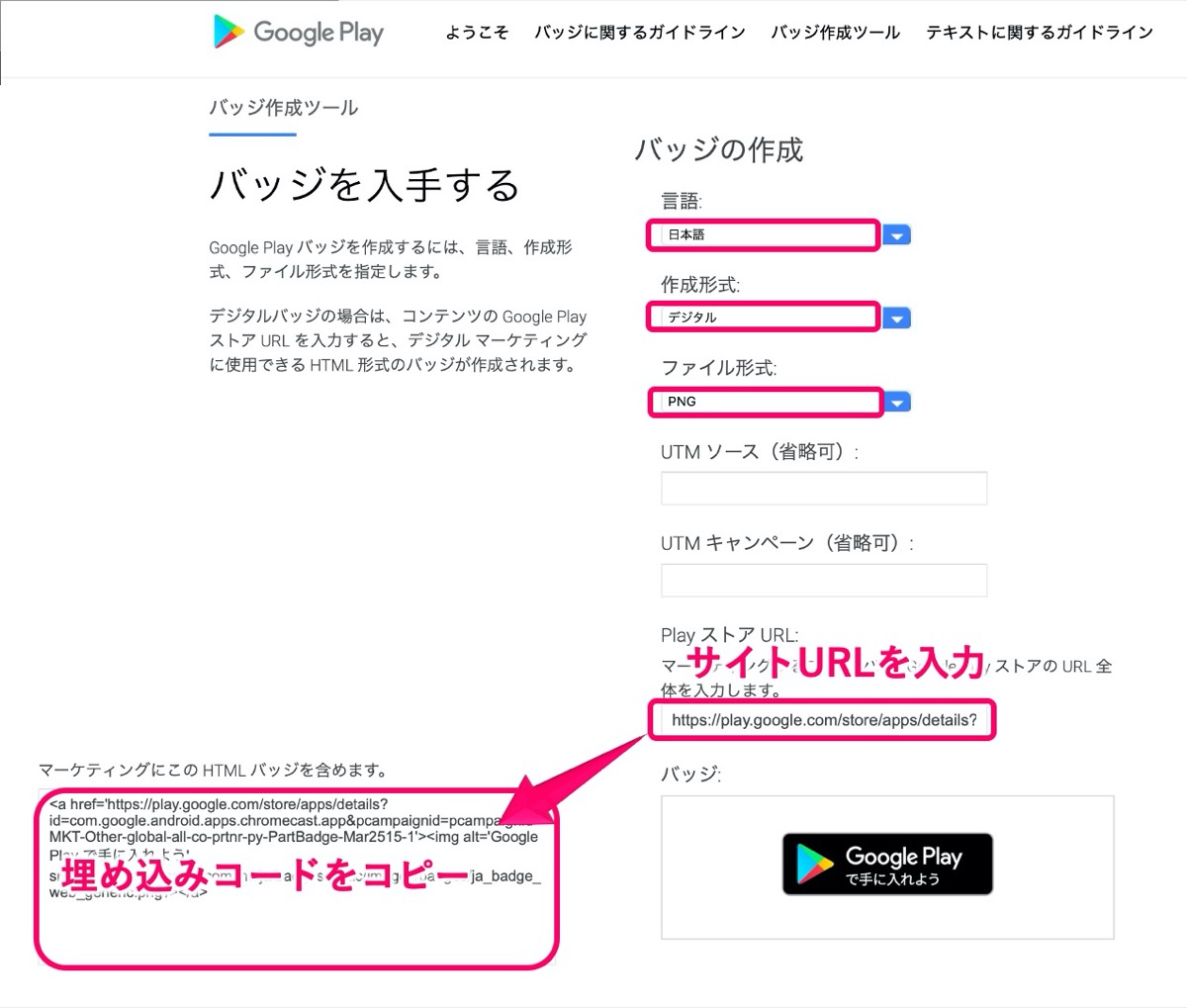
下にスクロールすると下記の設定画面が表示されています。
上記画像の通りです。
各種設定
| 項目 | 設定 |
| 言語 | 日本語 |
| 作成形式 | デジタル |
| ファイル形式 | PNG |
| Play ストア URL: | 紹介したいサイトのURLを入力。 |
紹介したい「サイトのURL」を入力 → 「埋め込みコード」をコピーする。
※ サイトURLを入力すると、埋め込みコードが自動生成されます。
以上です。
後は、埋め込みコードをブログ内の「HTML」入力画面に貼り付けるだけです。
しかーし、、、
ここで問題が発生します。
ブログ内にバッジを貼り付けると、サイズがデカくなりすぎてしまいます。
ということで、下記からはGooglePlayバッジのサイズを良い感じに調整していきます。
もう少しで終わりなので頑張りましょう(=゚ω゚)ノ
GooglePlayバッジのサイズ調整
ブログ内にGooglePlayバッジのコードを貼り付けると上記画像のようなサイズになってしまいます。
※ ブログ内に貼り付けたリアルなサイズ↑
さすがにこれだとバッジがデカくて見栄えが悪すぎるので、サイズ調整をしていきます。
サイズ調整の方法
- width(幅)コードを使用。
- width=”150″ ←このコードを指定の場所に貼り付ける。
さっそくwidthコードをGooglePlayバッジのコード内に設置していきましょう。
「width」をバッジコード内に設置してサイズ調整
GooglePlayバッジコードの「generic.png”」以降に「width=”150″」を貼り付けます。
こんな感じ→「generic.png ‘ width=”150″」
※ 数字の部分を変えれば、バッジのサイズを変更できます。
実際にwidthコードをGooglePlayバッジのコード内に入力するとこんな感じ↓
※ 最後尾の方です。
<a href='https://play.google.com/store/apps/details?id=com.google.android.apps.chromecast.app&pcampaignid=pcampaignidMKT-Other-global-all-co-prtnr-py-PartBadge-Mar2515-1'><img alt='Google Play で手に入れよう' src='https://play.google.com/intl/ja/badges/static/images/badges/ja_badge_web_generic.png'width="150"></a>サイズ調整するとこんなに変わります。
以上です。
これでGooglePlayバッジのサイズ調整ができます。
後は「AppStore」「GooglePlay」バッジを綺麗に横並びに揃えるだけです。
下記で解説します。
次で最後(=゚ω゚)ノ
「AppStore」「GooglePlay」バッジを綺麗に横並びに揃える

せっかくそれぞれのバッジのサイズ調整ができるようになったところに一難去ってまた一難です。
しかし、次で最後なので頑張りましょう。
「AppStore」「GooglePlay」バッジを横並びにしようとすると、高さが微妙に違ってくるんですよね…。
横並びにするとこんな感じ↓
高さがズレて見栄えが悪いですね。
逆に高さ調整コードを入力するとこんな感じ↓
高さ調整コードを入力すると上記のように綺麗に横並びになります。
ということで、高さを調整するには下記のコードを「GooglePlayバッジのコード」に入力するだけです。
「style=’margin-top:-10px;’」←(高さ調整コード)
上記のコードを先ほどサイズ調整した「width」と「</a>」の間に入力します。
高さ調整前
width="155"></a>高さ調整後
width="155"style='margin-top:-10px;'></a>以上です。
後は、数字の部分を自由に変更してみてください。
おまけ:縦並びのバッジを横並びにする方法
ちなみに上記みたいに縦並びになっているバッジを横並びにする場合はビジュアルのツール「左寄せ」を選択するだけで横並びになります。
ということで以上です。
使っているワードプレスのテーマなどによっても微妙にサイズが異なるので、実際に幅と高さの数字は自分で変更してあげて調整してみてください。
おわります。
当ブログではサイト運営に役立つ便利機能やHOW TOをご紹介中(^_^)v
人気記事 【全公開】ブログの立ち上げ方法/サイト作成完全マニュアル【無料】