【初心者向け】ワードプレスで画像圧縮して軽量化する方法

【WordPress-画像-軽量化】
「ワードプレスでサイトを作ってるんだけど画像を軽量化させるにはどうしたらいいの?なるべく容量を軽くしてサイトに負担をかけたくなんだよねぇ。」
そんな疑問にお答えします。
こんにちは YASUです。
・ワードプレス歴は6ヶ月
・ブログ運営歴は現時点では36日です。
当記事はブロガーで人気の「manablog」を運営されているマナブさんを参考にしています。
今回のテーマは「ワードプレスの画像軽量化」です。
画像の容量が重いとSEOにも影響し、サイトの読み込みが遅いと読者の満足度も下がってしまいます。
長くサイトを運営していくなら読み込み速度の速いサイトを目指しましょう!
本記事の内容
- ワードプレスで画像圧縮して軽量化する方法【Automator /Mac搭載】
- ワードプレスで画像圧縮して軽量化する方法【JPEGmini /アプリ】
- Googleアナリティクスでサイトページ速度の確認方法
ワードプレスで画像圧縮して軽量化する方法【Automator /Mac搭載】

画像を軽量化するために使うのはMac搭載のAutomatorというアプリを使います。
さっそくですが使い方についてご紹介していきます。
Automator起動/使い方
Automatorは上記の画像に掲載されているロボットのアイコンです。
Launchpad(ロケットのアイコン)の中に入っています。
※ デスクトップ画面で⌘(コマンド)+shift+Aでアプリケーションを開けます。
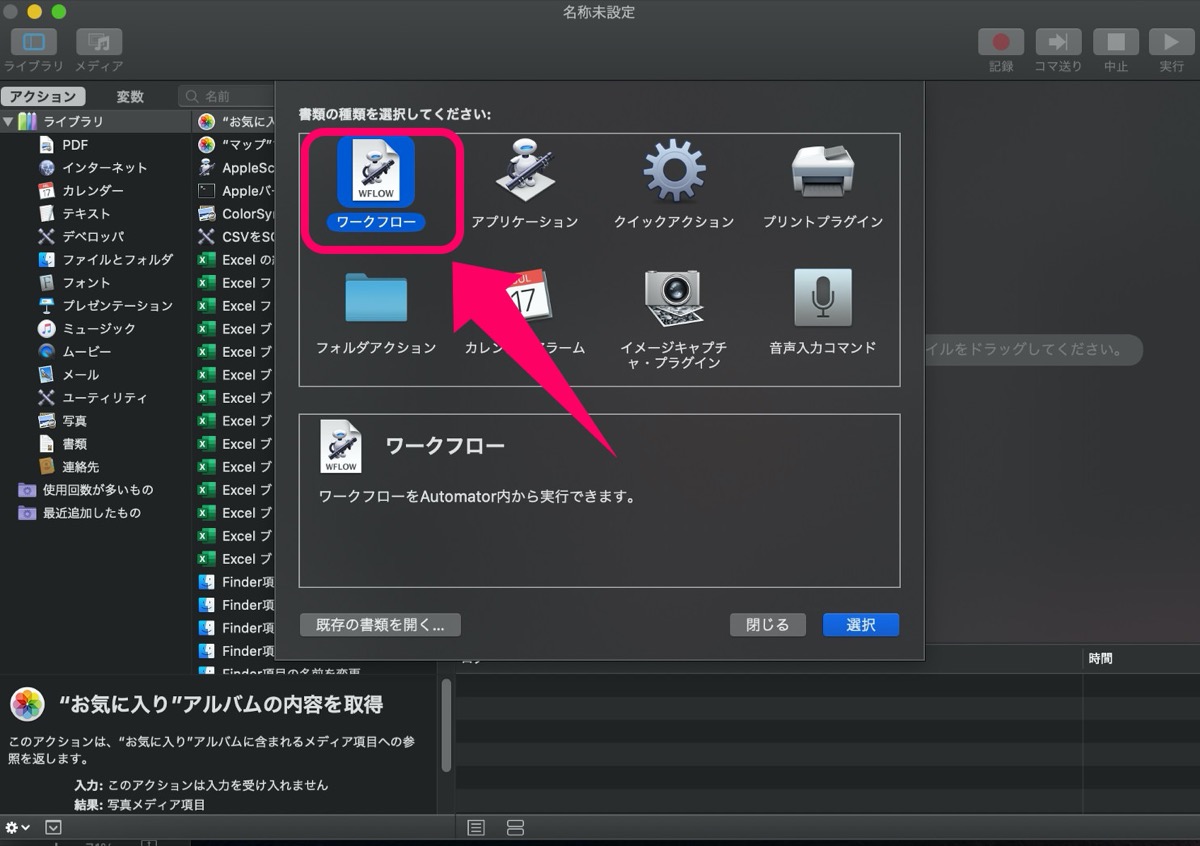
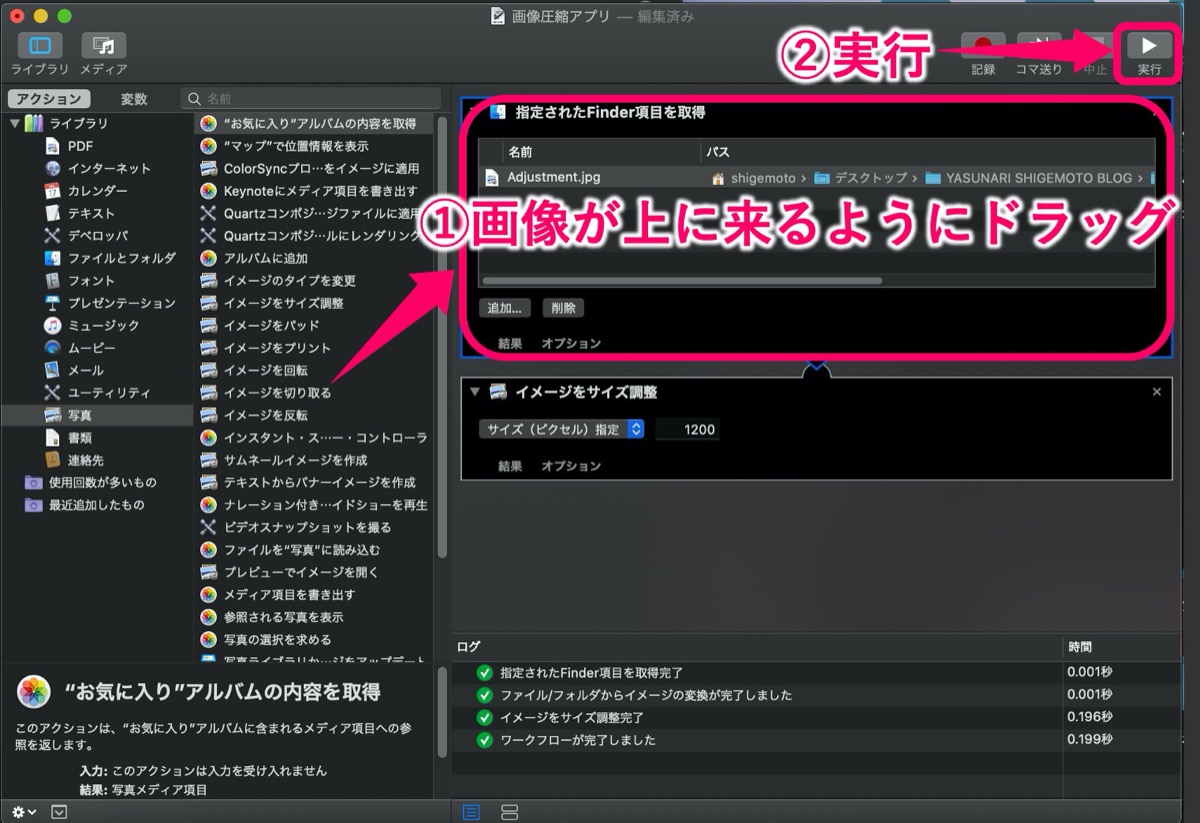
Automatorを起動させたら実際に設定していきます。
1, ワークフローをクリック
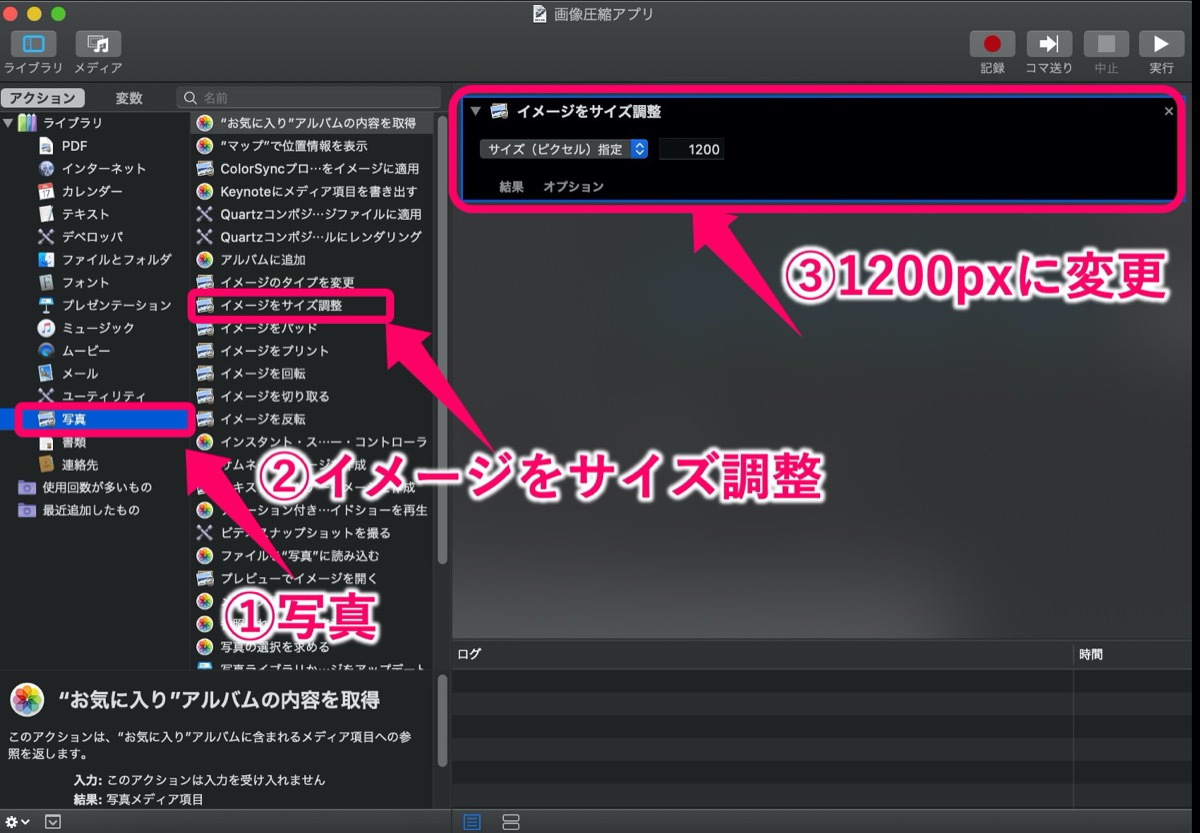
2, 写真 → イメージをサイズ調整 をクリック
※ イメージサイズは1200pxを推奨します。
なお画像のサイズが1200pxの理由はプログラミング歴5年以上のマナブさんが推奨されている値なので間違いなしです!
「1200pxくらいだと、画像が綺麗に見えて、かつ、重たすぎないから」 引用元:manablog
と実際にマナブさんの記事で言われていました。
実際にワードプレス運営歴が長い人をモデリングするのが効率的です。
なのでここでは画像サイズは1200pxにしましょう!
3, 軽量化したい画像をドラッグ&ドロップで上記の枠に入れて実行するだけです。
※ イメージをサイズ調整より上に画像をセットしてください。
今後このように画像をリサイズするなら効率的に行いたいかと思います。
設定したものは最後に保存をしていつでもすぐに起動できるようにしておいた方が良いですね。
Automatorの使い方は以上です。
ワードプレスで画像圧縮して軽量化する方法【JPEGmini /アプリ】

ここではJPEGminiアプリをダウンロードして画像を軽量化していきます。
JPEGminiをダウンロード
まずはJPEGminiをダウンロードしていきましょう。
※ 複数画像を一括で軽量化するには有料版をダウンロードする必要があります。
☞ JPEGminiをダウンロード(無料)
JPEGminiをダウンロードしたら起動してください。

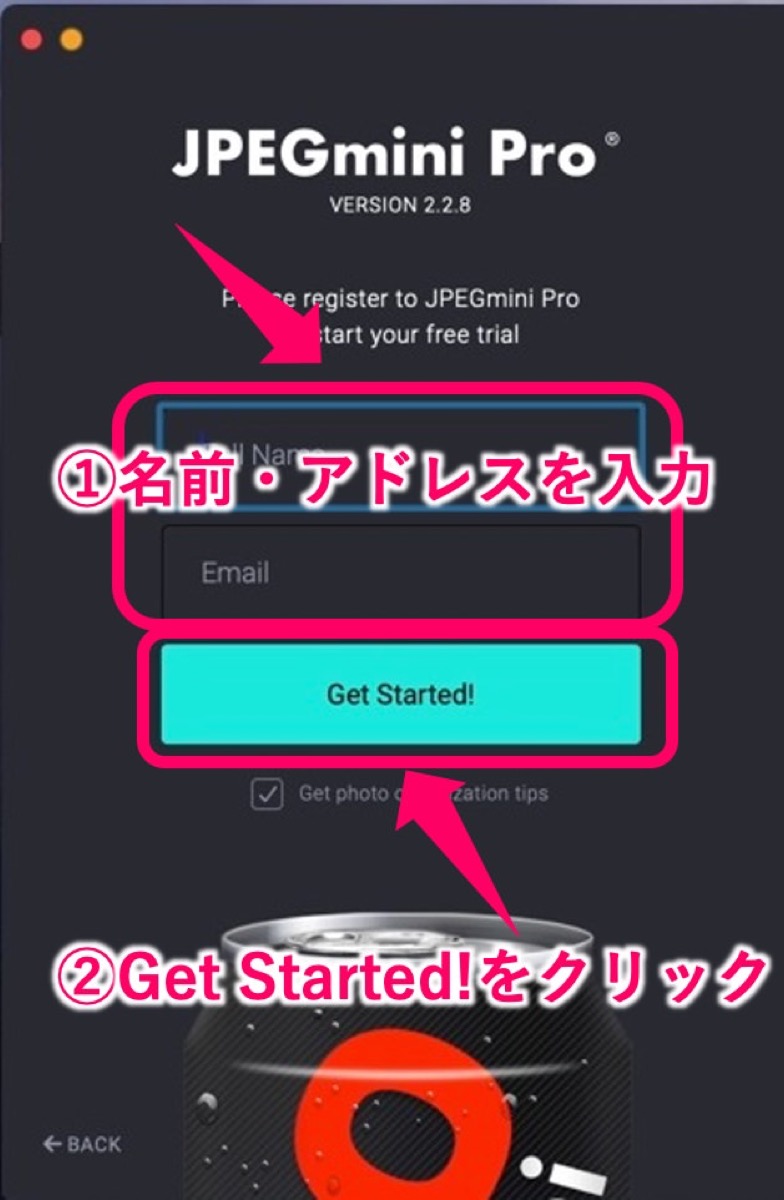
1, 名前と アドレス を入力すると使えるようになります。

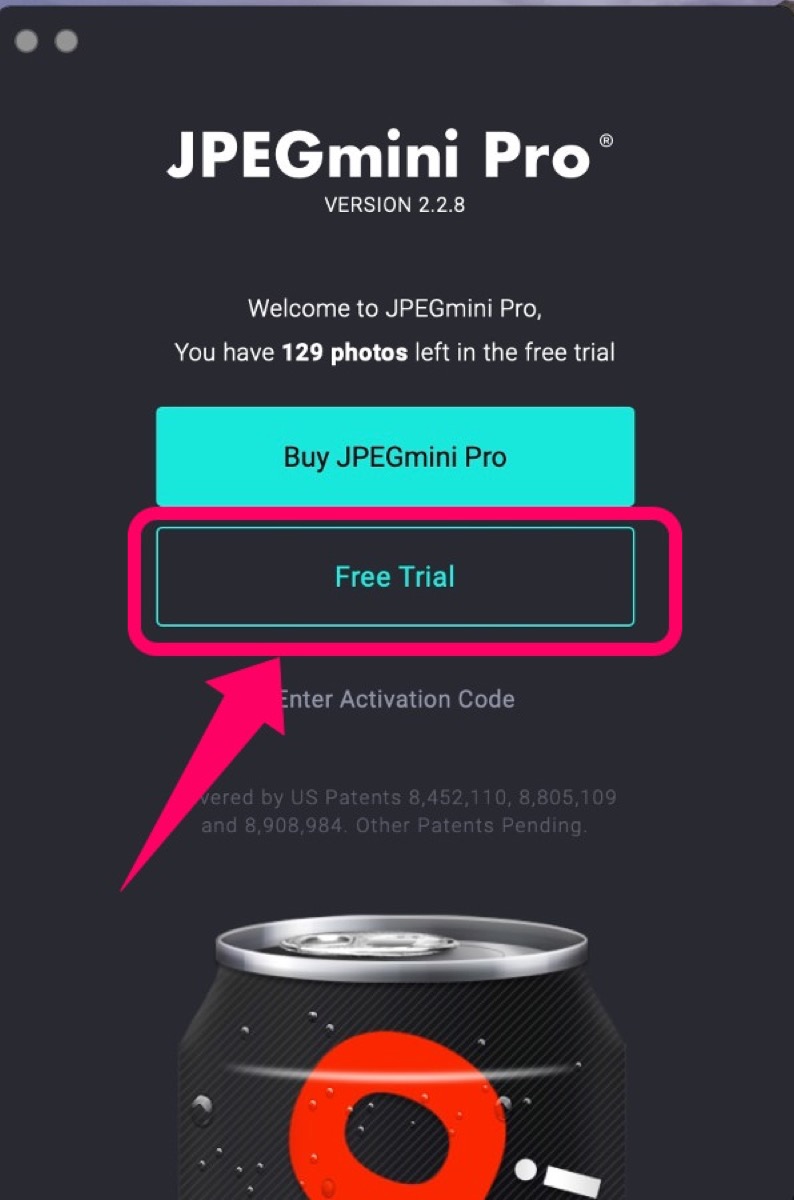
2, Free Trial をクリック
JPEGminiの設定/使い方
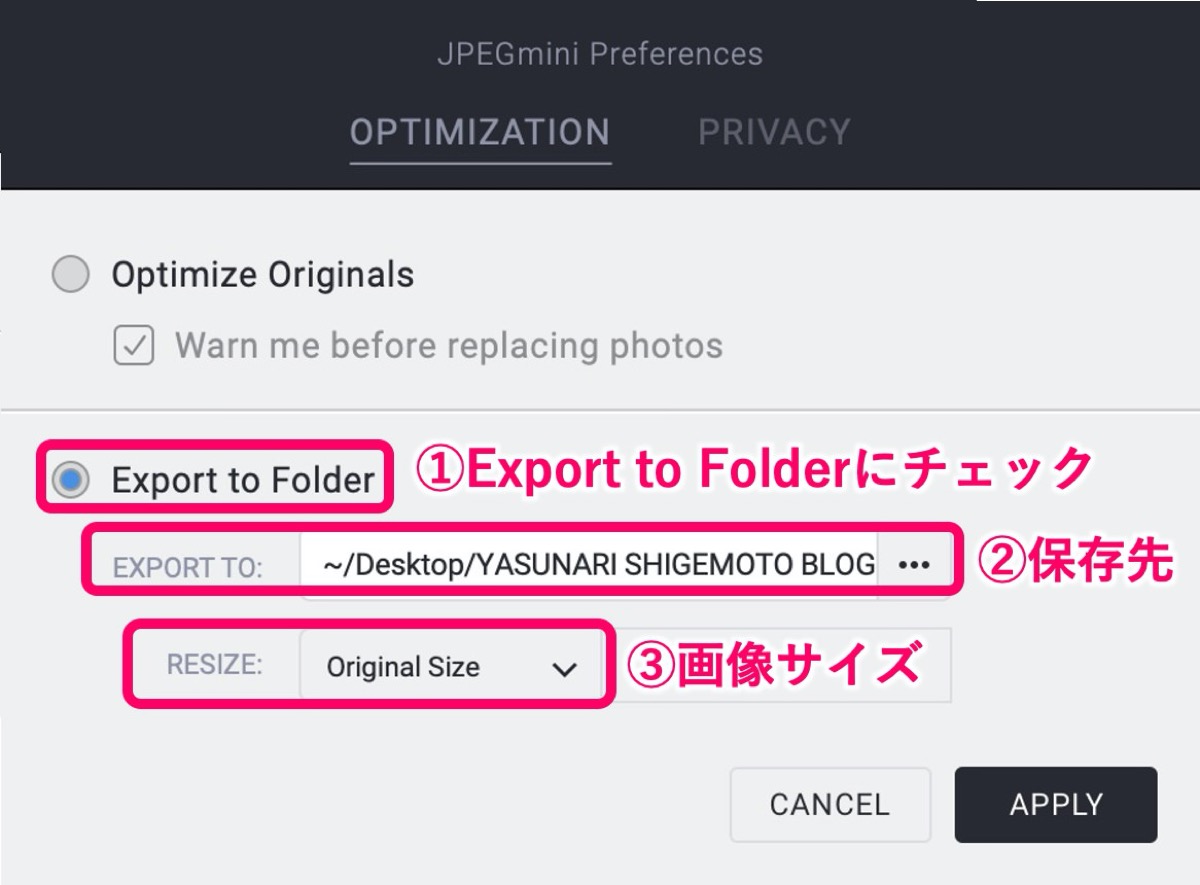
3, 上記の画像で示している画面左下をクリック
4, Export to Folder → 保存先のフォルダを指定→リサイズで画像のサイズを選択できます。
※ サイズはとりあえずOriginal Sizeでも大丈夫です。
Optimize Originalsにチェックを入れ有効にすると、JPEGを軽量化した後に元の画像を上書きします。
Optimize Originalsの下のチェックは入れなくて大丈夫です。
5, 軽量化させたい画像をドラッグ&ドロップ
※ または中央画面下の+ボタンからも画像を読み込めます。
以上で画像の軽量化は完了です。
Googleアナリティクスでサイトページ速度の確認方法

サイト運営していく上で画像の軽量化、サイトページの速度は意識する必要があります。
そこで実際に自分のサイトのページ速度を確認することができるのがGoogleアナリティクスです。
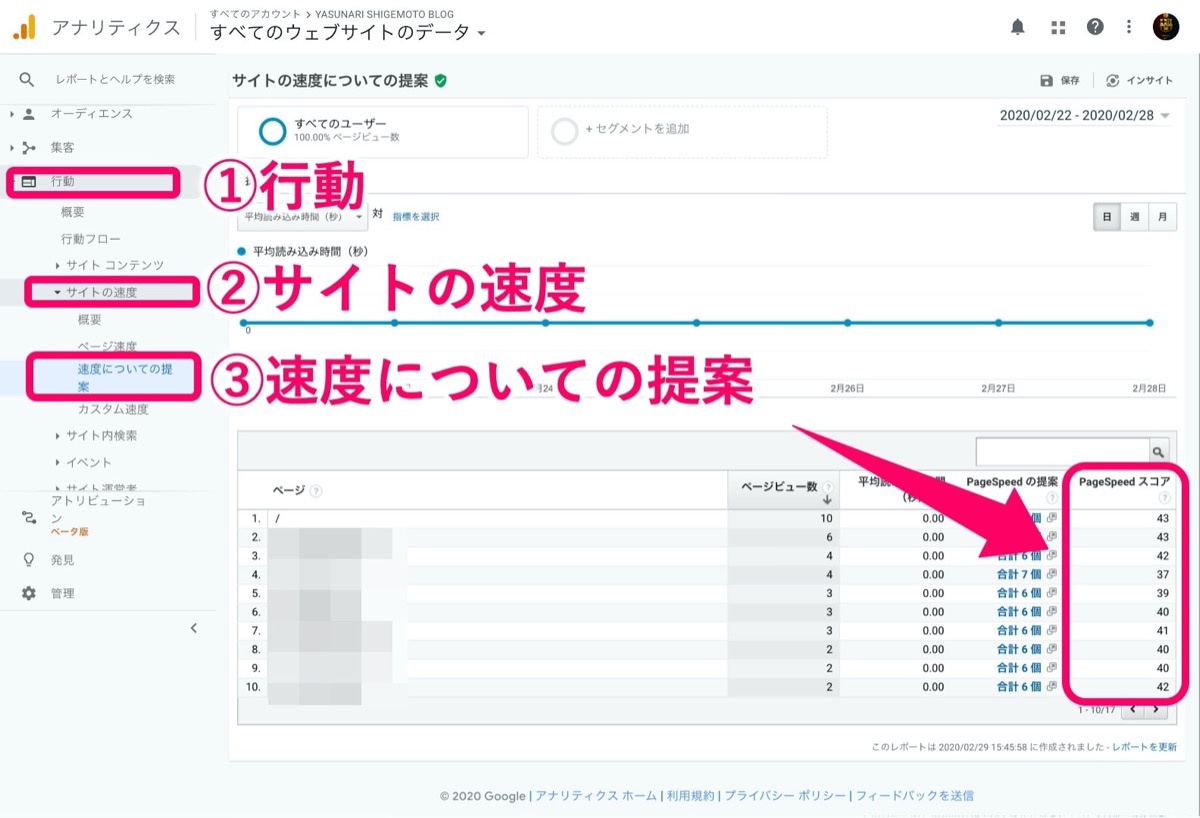
Googleアナリティクス/ページ速度確認/手順
サイドバーの 行動 → サイトの速度 → 速度についての提案をクリック
「PageSpeed スコア」を見て60以上だったらとりあえずOKです。
とはいえそこまでこだわりすぎてもキリがないので修正するのもほどほどで大丈夫です。
僕の場合は数値が低いのであまり良くないです。
極端にスコアが低い場合は個別で修正。
というより全体的に修正した方がよさそうですね・・・。
「神は細部に宿る」
ちょっとした細かいところにも目を向けることが大切です。
それでは今回は以上です。
今後もどんどん便利な機能をご紹介していきます(^_^)v
人気記事 【全公開】ブログの立ち上げ方法/サイト作成完全マニュアル【無料】