【ワードプレス】PS Auto Sitemapの設定方法【使い方】
こんにちは YASUです。
「サイトマップを作成するとユーザビリティーが上がる。」
ワードプレスをインストール後に入れておきたいプラグインの一つが「PS Auto Sitemap」です。
サイトマップはユーザーが迷うことなく興味がある記事にアクセスすることができるためのものです。
それでは記事を見ていきましょう(^_^)v
【ワードプレス】PS Auto Sitemapの設定方法

結論、PS Auto Sitemapはユーザーの為のサイトマップを自動生成してくれます。
記事が増えてくると、読者があなたのサイトに訪れた時にどのページに何があるのか迷ってしまい、結果的には任意のページに辿り着くことができずにサイトを離脱される可能性も出てきます。
そんな時に便利なのがサイトマップ(記事の一覧)です。
本記事の内容
- PS Auto Sitemapとは
- PS Auto SitemapとXML sitemapの違い
- PS Auto Sitemapをインストール
- サイトマップのページ作成(固定ページ)/IDを取得
- PS Auto Sitemap/設定
順番に解説します。
PS Auto Sitemapとは
PS Auto Sitemapとはサイトの投稿ページをサイトマップとして、記事を一覧で表示してくれるプラグインです。
記事が増えてくると、古い記事は埋もれていくのでユーザーが古い過去の記事を探しにくくなります。
そんな時に役に立つのがサイトマップ(記事の一覧)です。
手動でもサイトマップを作ることもできますが、PS Auto Sitemapは自動でサイトマップを生成してくれます。
毎回記事をアップするごとに自分でサイトマップを作らなくても、記事を公開と共に自動生成してくれるのでかなり便利な機能です。
記事が少ない時にはあまり意味はないですが、記事が増えていくことで役に立ってくる感じ。
PS Auto SitemapとXML sitemapの違い
PS Auto Sitemap以外にも「XML sitemap」というサイトマップもあります。
同じサイトマップの名前が入ったプラグインなので、いまいち何がどのように違うのかわかりにくい方は下記を参考にしてください。
簡単に説明すると、大きな違いはこんな感じです。
- PS Auto Sitemap・・ユーザーが記事を見つけやすい (ユーザーの為)
- XML sitemap・・検索エンジンが記事を見つけやすい (検索エンジンの為)
簡単に言えば「ユーザーの為」か「検索エンジンの為か」の違いです。
ということで説明は終わり。
実際にPS Auto Sitemapを設定していきましょう。
ps auto sitemapをインストール
まずはPS Auto Sitemapをインストールしていきましょう!
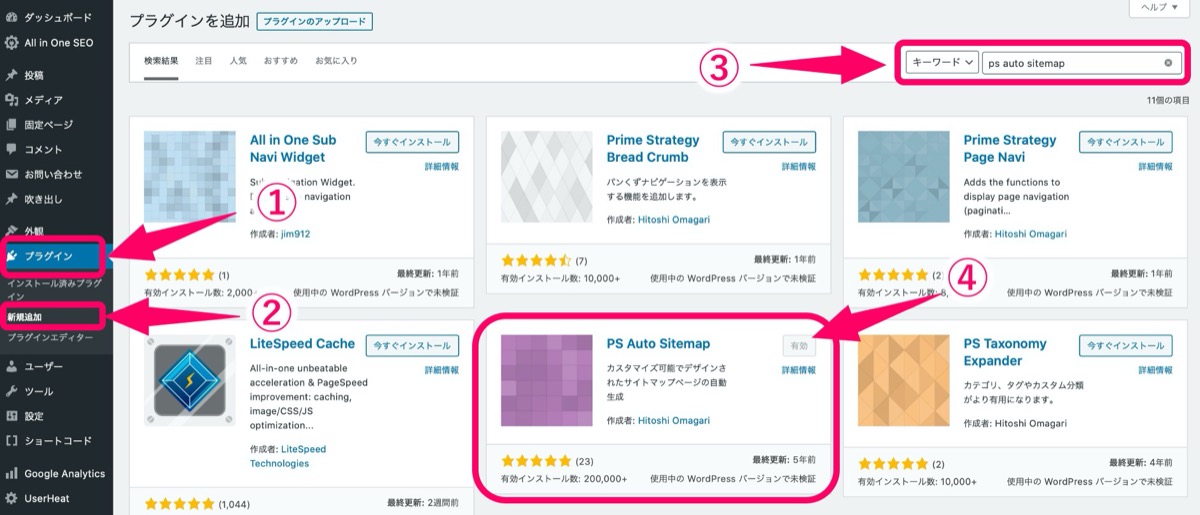
上記画像の通りです。
1, ワードプレスの管理画面にあるプラグイン → 新規追加 をクリック。
2, プラグインの検索で「PS Auto Sitemap」と検索。
3, 今すぐインストール → 有効 をクリック。
以上です。
サイトマップのページ作成(固定ページ)/IDを取得
サイトマップは固定ページで作っていきます。
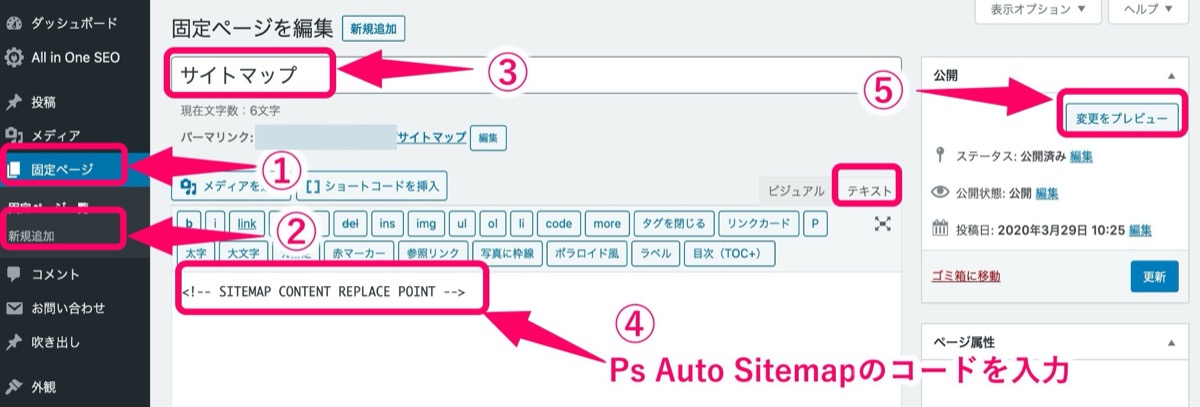
上記画像の通りです。
1, まずは 固定ページ → 新規追加 をクリック。
2, 記事タイトルは「サイトマップ」と入力。
3, 「テキスト」画面に「<!– SITEMAP CONTENT REPLACE POINT –>」をコピペ。
※ ビジュアルでコードを入力しないようにしましょう。
<!– SITEMAP CONTENT REPLACE POINT –>
このコードはPS Auto Sitemapの設定画面でも用意されています。
PS Auto Sitemapのコードを取得
4, プレビュー をクリック。
上記画像の通り、URLの部分に「ID=4787」と表示されています。
※ IDのナンバーはサイトによって異なる。
ここで表示されているIDナンバーを控えておきましょう。
※ PS Auto Sitemapの設定の時に使います。
IDコードもメモしたら、最後に忘れずに記事の公開をクリックしましょう。
サイトマップのページ作成は以上です。
PS Auto Sitemap/設定
管理画面のサイドバーの 設定 → PS Auto Sitemap の順にクリック。
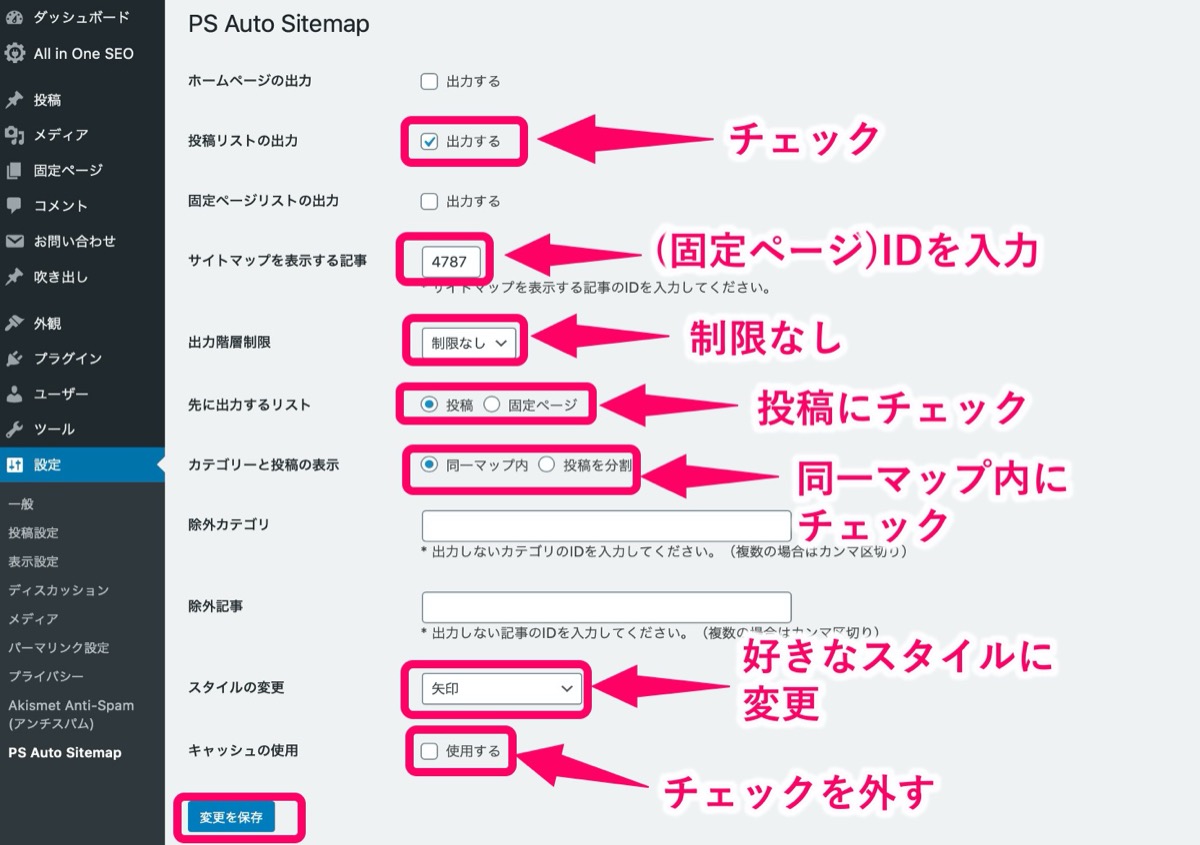
以下の画面が表示されます。
設定は下記の通りです。
| 項目 | 内容 |
| ホームページの出力 | チェックするとサイトマップ内にサイトタイトルが表示される。 (チェックしない) |
| 投稿リストの出力 | サイトマップに投稿ページを表示する為の項目。 (チェックする) |
| 固定ページリストの出力 | 投稿ページ以外に、固定ページも表示させることができる。 (チェックしない) |
| サイトマップを表示する記事 | サイトマップ作成時に取得した(固定ページ)IDを入力。 (IDを入力) |
| 出力階層制限 | カテゴリーの階層をどこまで表示させたいか設定。 (制限なし) |
| 先に出力するリスト | 投稿・固定の両方のページをサイトマップに表示させた設定にした場合にどっちを上に表示させるか決めることができる。 (投稿にチェック) |
| カテゴリーと投稿の表示 | 「同一マップ内」を選ぶと全ての記事が1ページに表示。 「投稿を分割」を選ぶとテゴリーがサイトマップに表示され、カテゴリー名をクリックすると投稿一覧のページに移動。 (同一マップ内にチェック) |
| 除外カテゴリ | サイトマップに表示させたくないカテゴリがある場合はカテゴリのIDを入力。 (空白) |
| 除外記事 | サイトマップに表示させたくない記事がある場合は記事のIDを入力。 (空白) |
| スタイルの変更 | サイトマップのデザインを選ぶことができる。 (好みのデザインを選択) |
| キャッシュの使用 | (チェックを外す) |
全ての設定が完了したら、変更を保存をクリック。
以上でPS Auto Sitemapの設定は完了です。
サイトマップはユーザビリティの向上にも繋がるのでぜひ作成しましょう!
と言いたいところですが、、、
サイトマップの設定が完了しただけでは、一体自分のサイトのどこに設定されているのかわからないままです。
サイトマップの本質は、読者があなたのサイトにはどんな記事が書いてあるのかを1ページにまとめて分かりやすくするためのものです。
結論を言うと「グローバルメニュー」または「サイドバー」などに設置して、読者の目に届きやすいようにしてあげた方が親切です。
ということで、PS Auto Sitemapの設定が完了したら、次はそのサイトマップを読者の目に届く場所に設置する必要があります。
現時点では、サイトマップの固定ページを作って、自動生成できるようになっただけです。
サイトマップの設置については下記記事を参考にどうぞ。
ということで終わり(^_^)v
【PS Auto Sitemap】グローバルメニューにサイトマップを設置する方法
「固定ページにサイトマップを作って、PS Auto Sitemapのプラグインで自動生成できるように設定もしたんだけど、どうやってグローバルメニューにサイトマップを設置すればいいんだろう・・」←そんな
【初心者向け】ワードプレスの初期設定の時に入れておきたいプラグイン
「ワードプレスをインストールするとこまではできたけど、初期設定の時に最初に入れておいた方がいいプラグインってあるのかなぁ・・。」←そんな疑問にお答えします。初心者の方が最初に設定として入れておくと便利
人気記事 【全公開】ブログの立ち上げ方法/サイト作成完全マニュアル【無料】