【初心者向け】ワードプレスの固定ページでサイドバーを非表示/手順
こんにちは YASUです。
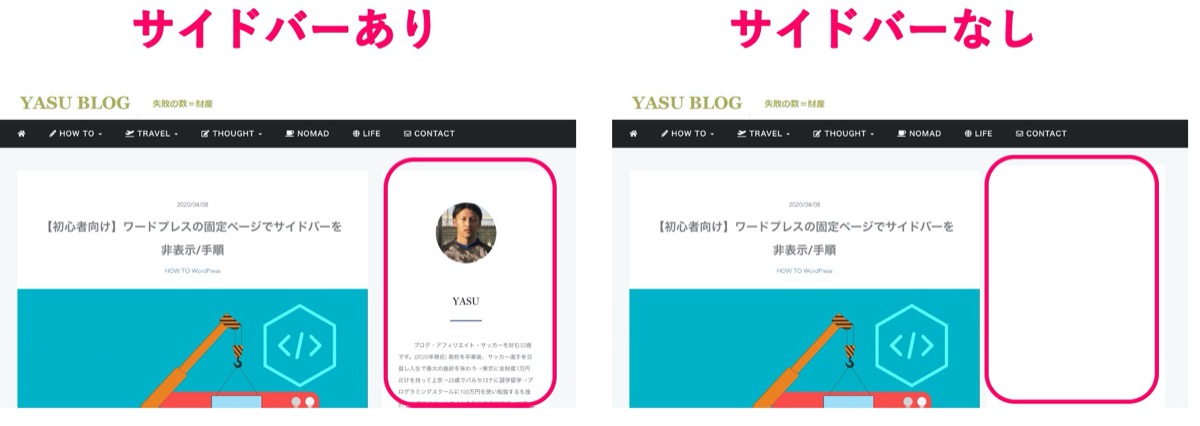
Minimalテーマで固定ページのサイドバーを非表示にして、なんとか1カラムのLPページ作成に成功しました。
≫ ブログの立ち上げ方法サイト作成完全マニュアル
※ こんな感じのページ↑(PC画面で見ると分かります)
今回の記事テーマは「固定ページでサイドバーを非表示」にします↓
☞ Minimalテーマ向け
〜今回のひとこと〜
サイドバーを非表示にすると、、一難去ってまた一難
ワードプレスで固定ページのサイドバーだけを非表示にして、1カラムのページをやっと完成させることができました。
サイドバーを非表示にするのは難しくないけど、サーバー側に触れていくので、ちょっと普段と違ってより慎重に作業を行わないといけない。
ということで、、、
結論、FTPソフト(FileZilla)を使って、サーバー側に「サイドバー非表示用のファイル」を導入して終わり。
FTPソフト(FileZilla)を持っていない方、またはFTPって何?という方は下記の記事を参考にしてください。
【FileZilla】ダウンロードからサーバー接続までの手順
FileZilla(FTPソフト)のダウンロードからインストール、各サーバーに接続までの手順をご紹介します。FileZillaはサーバーと連動することで、WordPressなどのデータも手動でバックア
本記事の内容
- 【初心者向け】ワードプレスの固定ページでサイドバーを非表示/手順
- ワードプレスの固定ページでサイドバーを非表示にできているか確認/ちょっと設定
記事で解説します。
【初心者向け】ワードプレスの固定ページでサイドバーを非表示/手順

先ほども言いましたが、FTPソフト(FileZilla)を使ってサーバー側に「サイドバー非表示用のファイル」を導入していきます。
ファイルの作り方は簡単で、メモ帳などに指定のコードを入力(コピペ)すればすぐ作れます。
流れはたったの2ステップ
サイドバー非表示用のファイルを作る
↓
FTPソフト(FileZilla)を使いファイルを指定の場所に導入
↓
完了
ということで、さっそく「サイドバーを非表示にするファイル」を作っていきましょう。
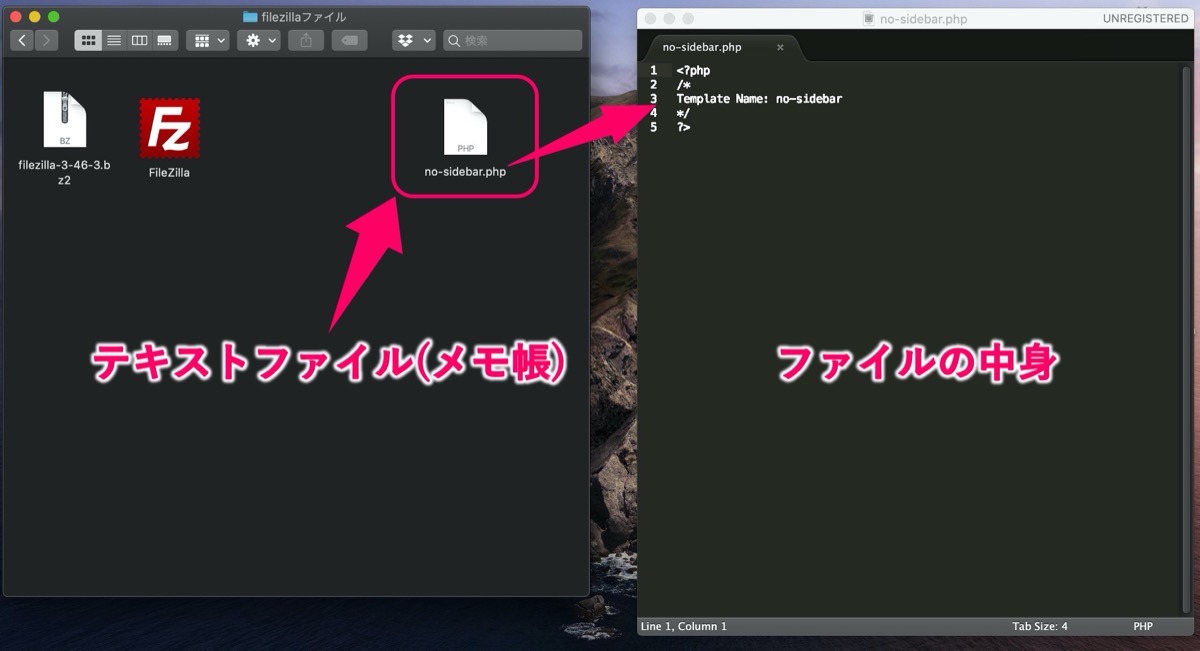
サイドバー非表示ファイルの作成/メモ帳
上記画像のようなファイルを作ります。
PCに入っている メモ帳 を用意→メモ帳の中に 下記のコード をコピペ。
<?php
/*
Template Name: no-sidebar
*/
?>保存する時に、ファイル名は「no-sidebar.php」で保存しましょう。
コードの内容は「テンプレート名」を任意の名前に入力してくださいという感じ。
なので、、、↓
| 項目 | 内容 |
| Template Name: | 「no-sidebar」←ここは好きな言葉を入れてもOK「サイドバーなし」とか。 (後からでも変更可) |
以上です。
サイドバー非表示用のファイルが完成しました。
下記からはこのファイルをサーバー側に導入していきます。
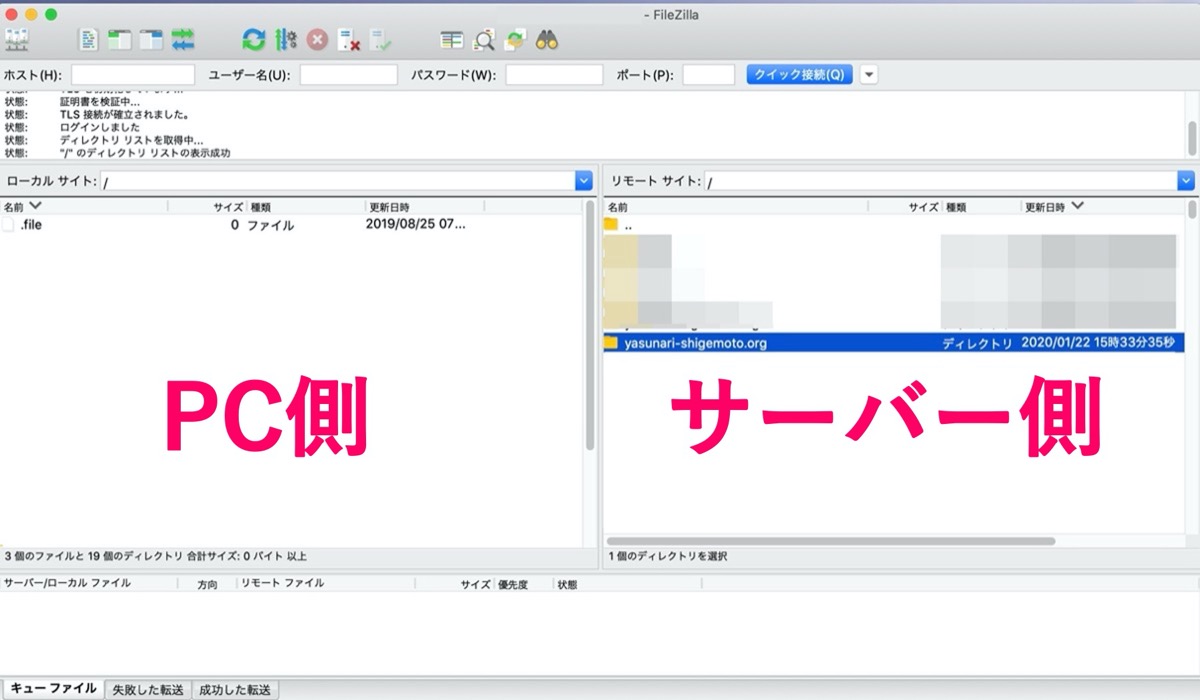
FTPソフト(FileZilla)を起動→サーバーを呼び出す
上記はFTPソフト(FileZilla)の管理画面です。
まずは、サイトを運営しているサーバーを呼び出しましょう。
FileZillaの使い方、サーバーの呼び出し方がわからない方は【FileZilla】ダウンロードからサーバー接続までの手順の記事を参考にしてみてください。
サーバーにサイドバー非表示用のファイルを導入
ここからは、サーバーを呼び出した前提で解説していきます。
注意:サーバー側にファイルを導入する前は念のためにバックアップを取っておきましょう。
※トラブル等あった場合は責任は負えませんので必ず自己責任でお願いします。
上記の通りです。
サーバー側をいじることで、サイト全体でエラーが起きたり、画面が真っ白になる恐れもあるので、必ずバックアップを取っておいてください。
万が一の時は元に戻せばいいだけなんですけどね(^_^)v
バックアップを取る方法は【プラグインなし】ワードプレスでバックアップを取る方法【手動】の記事を参考にしてみてください。
ということで、先ほど作ったファイルをサーバー側に導入していきます。
上記画像の通りです。
注意:作ったファイルを入れる場所は自分の「サイトテーマフォルダの中」です。
サーバー側に下記の手順で、先ほど作ったファイルを入れます。
※ フォルダ内は階層になっています。
階層①:「yasunari-shigemoto.org」をクリック(←自分のサイトのURL)
↓
階層②:「public_html」をクリック
↓
階層③:「wp-content」をクリック
↓
階層④:「themes」をクリック
↓
階層⑤:「minimal_blue」をクリック(←自分のサイトテーマ)
↓
自分のサイトテーマ(フォルダの中)に作ったファイルをドラッグ&ドロップ
↓
完了
以上です。
この時に一度自分のサイトにアクセスしてみて、画面上でエラーを起こしていないか確認してみましょう。
万が一エラーが起きていた場合は、導入したファイルを削除すれば元に戻ると思います。
下記からは、実際にサイドバー非表示の設定ができるのか確認していきます。
ワードプレスの固定ページでサイドバーを非表示にできているか確認/ちょっと設定
ワードプレスの管理画面の左の 外観 → テーマエディター をクリック。
「テーマファイル」の中に、先ほど作った「サイドバー非表示のファイル」が生成されています。
次で終わりです(^_^)v
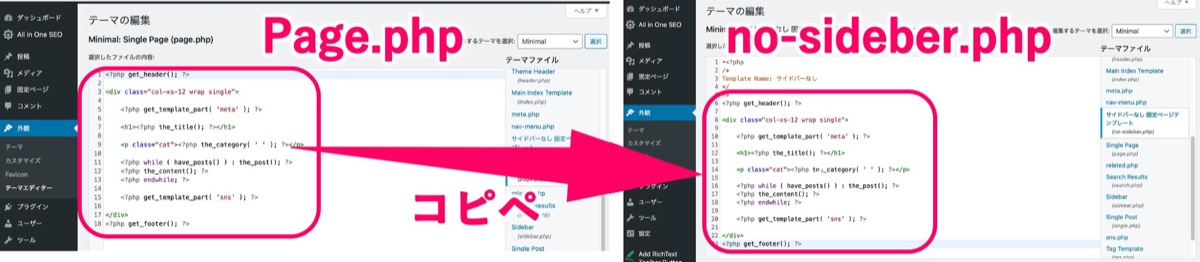
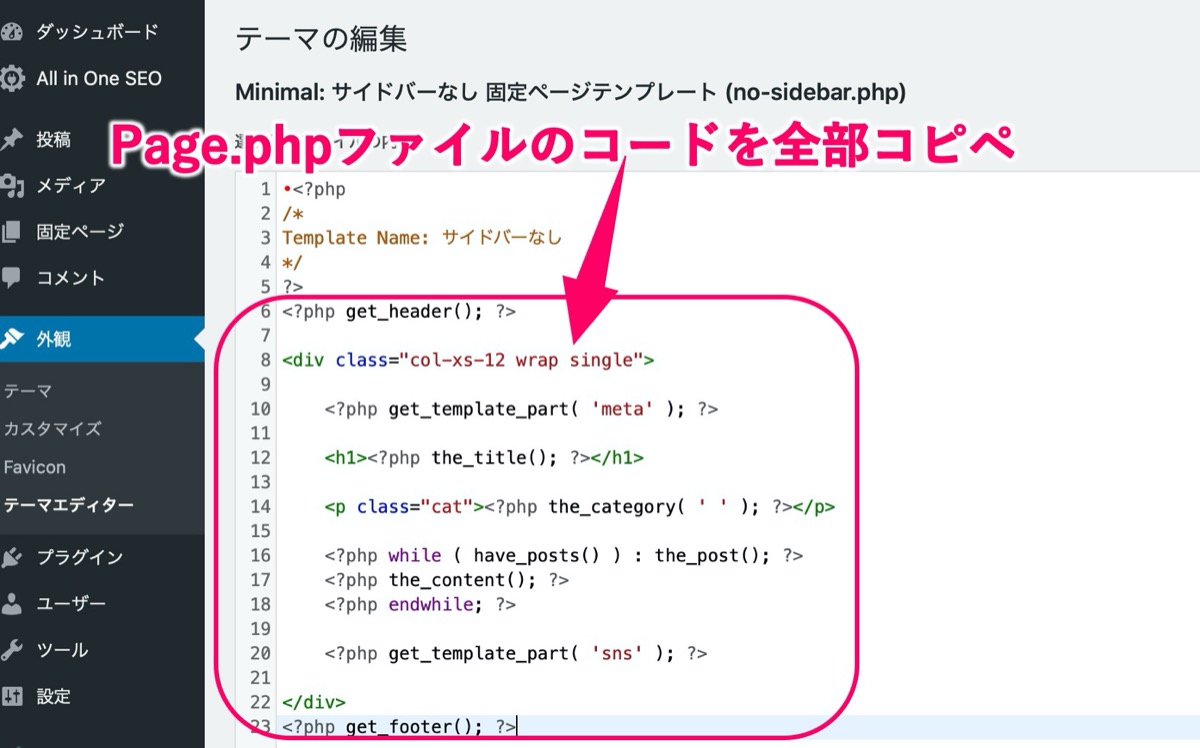
テーマファイルの既存の page.phpファイル のコードを全部コピーしてサイドバー非表示のファイルに貼り付けます。
※ 上記画像を参考にしてみてください。
貼り付けたら上記画像のような感じになりました。
当ブログでは「Minimalテーマ」を使用しているので、サイトテーマによってコードの内容はそれぞれ違うと思うので、作業を行う前は必ずバックアップを取ってから作業を行ってください。
※サイトのテーマによってはエラーが起きる可能性があります。
以上です。
これで固定ページでサイドバーを非表示にできるようになりました。
固定ページでサイドバーが非表示に設定できるか確認
上記画像の通りです。
ワードプレスの管理画面の左の 固定ページ → 新規追加 をクリック。
エディタ画面右のサイドバーにある「テンプレート:」の中に「サイドバーなし」が生成されています。
ここを選択してあげることで、固定ページのサイドバーが非表示になります。
後はプレビュー画面でチェックしてみてください。
ということで今回は以上です。
当ブログではサイト運営に役立つ便利機能やHOW TOをご紹介中(^_^)v
最後に・・・、、
記事が長くなってしまったので、別の記事で「サイドバー非表示後の余白の対処法・固定ページを1カラム」にする方法をご紹介しています。
【Minimalカスタマイズ】WordPressで固定ページを1カラムにする方法
「WordPressで固定ページを1カラムにするにはどうしたらいいんだろう・・」←そんな疑問にお答えします。 固定ページのサイドバーを非表示→サイドバーを非表示にすると余白ができるので、余白を無くすた
人気記事 【全公開】ブログの立ち上げ方法/サイト作成完全マニュアル【無料】