【初心者向け】table of contents plus使い方【自動】
こんにちは YASUです。
この記事を書いている僕は全くプログラミングができません。
そんな僕でもコピペやプラグインを使って独学で当ブログを運営することができています。
コピペ最強です。
プラグインを使えば誰でも簡単に目次を自動生成できます。
使い方も超簡単なので、実際に画像を使って説明していきます。
【初心者向け】table of contents plus使い方【自動】

さっそくですが、table of contents plusの使い方についてご紹介する前に簡単にどんなことができるのかご紹介しておきます。
流れとしてはこんな感じです。
- table of contents plusでできること【機能】
- table of contents plusの使い方【設定】
順番に解説します。
table of contents plusでできること【機能】

table of contents plusの目次は、記事内の見出しタグ<h2>や<h3>などに反応して自動で目次が表示される仕組みです。
なので、記事内で見出しタグがちゃんと入力されていないと表示されないので注意しましょう。
table of contents plusはいろんな設定ができますが、今回は最も使う代表的な機能をまとめてみました。
- その①:自動で目次を作れる
- その②:表示条件(階層分け)の設定ができる
- その③:記事投稿のタイプを設定できる
- その④:見出しテキスト設定・文字サイズや横幅の設定ができる
- その⑤:デザイン設定ができる
- その⑥:サイトマップで自動作成してくれる
簡単に解説します。
その①:自動で目次を作れる
このプラグインの醍醐味ですよね。
table of contents plusはこれまで作った過去の記事や新しい記事にも自動で目次を表示してくれます。
たとえば、すでに10記事ほど記事を作っていて、やっぱり目次を入れたいという時でも、わざわざ1記事ごとに目次を設定して入れる必要がありません。
一度設定画面で設定すれば自動で全ての記事に目次を表示させることができます。
プラグインを有効化にしていれば記事をアップさせれば勝手に目次が表示されています。
その②:表示条件(階層分け)の設定ができる
目次を表示させるための条件を設定することができます。
たとえば見出し2(<h2>)が3つ以上ある時に目次を表示させる。
などの条件を加えることができます。
その③:記事投稿のタイプを設定できる
投稿する記事だけに目次を表示させたり、固定ページは目次を表示させないなど、目次をどの記事に表示させたいか設定することができます。
その④:見出しテキスト設定・文字サイズや横幅の設定ができる
見出しテキストでは「目次」という言葉に限らず、「もくじ」など自分の好きな言葉に設定することができます。
その他にも、文字のサイズや目次の横幅を設定することもできます。
その⑤:デザイン設定ができる
目次の背景色を好きな色に変更させたり、自分でカスタマイズすることができます。
デザインの種類はすでにいくつか用意されているものもあります。
その⑥:サイトマップで自動作成してくれる
自動的にすべてのページとカテゴリのサイトマップを作成してくれます。
機能についてはこんな感じです。
ではさっそくtable of contents plusの使い方についてご紹介ます。
table of contents plusの使い方【設定】

まだインストールをされていない方はインストールして使えるようにしましょう。
プラグインでインストールするときはプラグイン検索画面で「table of contents plus」と検索すれば下記の画像が表示されます。
インストールが終わったら有効化にしておいてください。
さっそく設定していきましょう。
table of contents plusの基本設定
1, WordPressの管理画面の 設定 → TOC+ を選択

2, 基本設定画面 を表示
3, 位置 を設定する
※ 目次を表示させる場所を指定します。
4, 表示条件 の設定
※見出しがいくつ以上ある時に目次を表示(出現)させるか指定します。
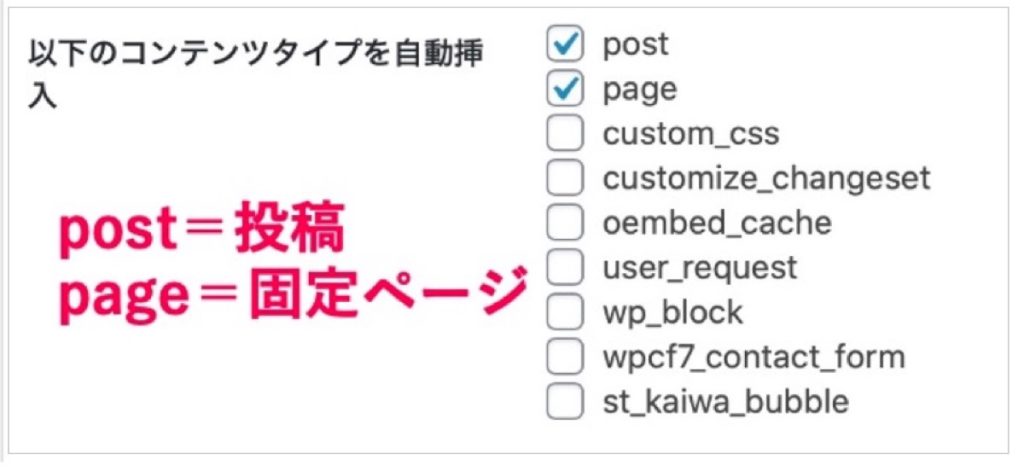
5, 以下のコンテンツタイプを自動挿入
※ 目次を表示させるページの選択

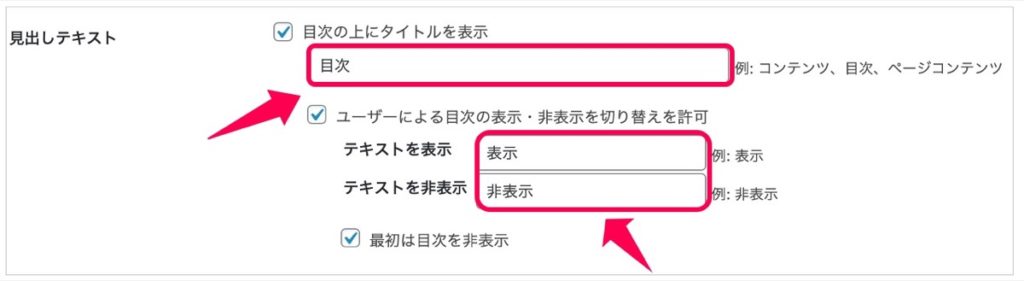
6, 見出しテキスト
※ 目次の名前を自由に決めたり、サイトを開いた時に目次を表示させておくか、閉じているかを選択できます。

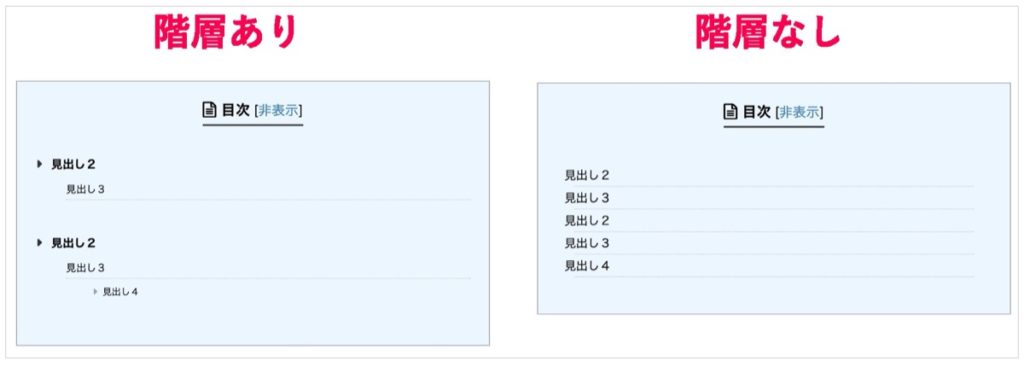
7, 階層表示
※ 階層表示は入れ子にするかしないかを決めます。
説明が難しいので画像を見た方がわかりやすいかもです。

8, 番号振り
※ 目次の前に番号を入れるか決めます。
9, スムーズ・スクロール効果を有効化
※ 目次を選択してページ移動する時にジャンプして移動するか、スクロールして移動するのかを決めます。
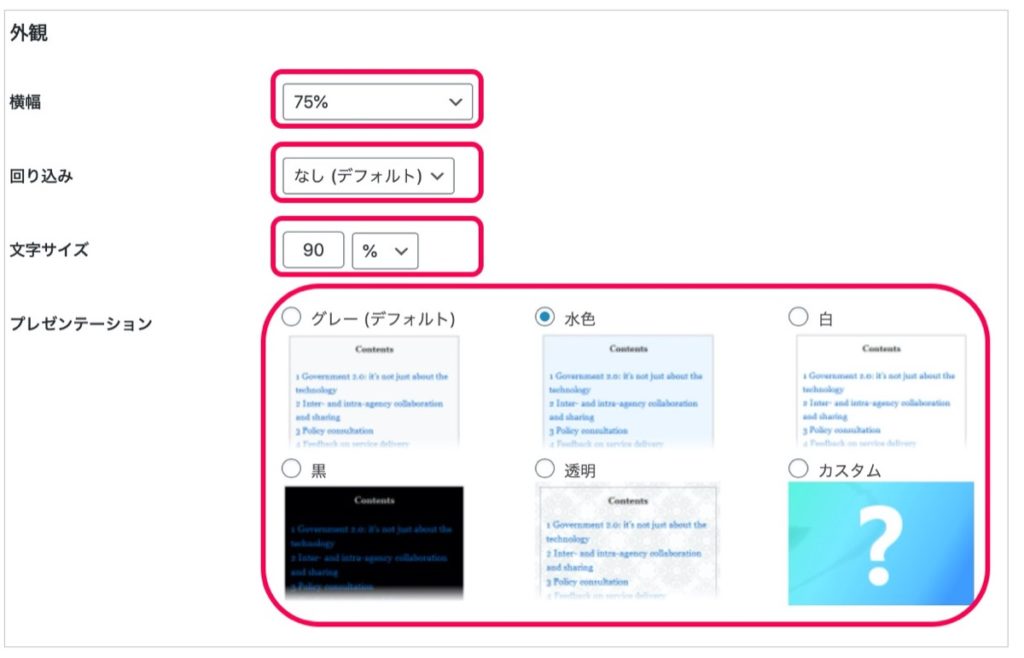
10, 外観
※ 好きな外観(背景)を選択することができます。
カスタマイズを選択すると好みの色を選択できます。

基本設定は以上です。
table of contents plusのサイトマップ設定
結論、サイトマップは見出しの部分だけ設定するだけでいいです。
見出しの部分に「見出しは「」hとしてマークアップする」
の部分に「2」の数字を入れましょう。
初期設定では見出し3になってると思いますが、2に変更しましょう。
この見出しのマークアップの意味としては、Googleにどこの見出しが重要な箇所か教えるという意味です。
これで基本設定・サイトマップの設定は完了です。
全ての設定が終わったら、設定を更新ボタンをクリックしましょう。
設定が終わったら実際にプレビュー画面で確認して見てください。
今回は以上です。
当ブログに関しては、あえてプラグインで目次を一切表示させていません。
その理由については下記の記事で解説していますので、ぜひ参考にしてみてください。
【ワードプレス】htmlを使って目次を簡単に作成【初心者向け】
【htmlの知識がなくて問題なし】ワードプレスでブログを投稿する時に、htmlを使って目次を簡単に作れる方法をご紹介します。CSSは一切使わないので、初心者の方でも簡単に手動で目次を作ることができます
人気記事 【全公開】ブログの立ち上げ方法/サイト作成完全マニュアル【無料】