【コピってOK】wordpressをログイン後の初期設定【初心者向け】

「WordPressにログインはできたんだけど、初期設定をどうしたらいいのか分からならいんだよなぁ。」
そんな疑問にお答えします。
こんにちは YASUです。
WordPress歴は7ヶ月
使い続けることで慣れてきます。
WordPressをログインできたら、記事を書いていく前に初期設定が必要です。
最初に初期設定を行っておけば、あとは毎回記事を書いて装飾してアップさせるという流れなので最初の設定だけはしっかりやっておく必要があります。
記事を量産した後に設定を変更すると、これまで書いた記事に影響するので一度設定をしたら触れないようにしましょう。
本記事の内容
wordpressをログイン後の初期設定【操作説明】

まずは初期設定をしていく前に、先に各項目の説明を簡単にしていきます。
初期設定の手順だけ知りたい方はここを飛ばして下記へ進んでください。
WordPress/操作説明
- ダッシュボード
- 投稿
- メディア
- 固定ページ
- コメント
- 外観
- プラグイン
- ユーザー
- ツール
- 設定
順番に説明します。
ダッシュボード
ダッシュボードには「ホーム」「更新」があります。
よく使うところで言えば「更新」になります。
- ホーム:特に触れる必要はないです。
- 更新:プラグインやWordPress側で更新があった場合に必要になります。
と言っても更新があった場合は「更新」というボタンを押すだけです。
それ以外ではほぼダッシュボードは使わないです。
投稿
最も使うところが「投稿」になります。
- 投稿一覧
- 新規追加
- カテゴリー
- タグ
投稿一覧
投稿一覧は自分がサイトに投稿した記事が一覧で表示されます。
新規追加
新規で記事を作成、投稿したい場合に「新規追加」を選択します。
カテゴリー
サイト内でカテゴリーに分けることができます。
当ブログだと、上記に英語でカテゴリー分けしているところです。
カテゴリー分けをしていることで読者の方が知りたい、気になるページを探しやすくなります。
タグ
タグに関してはキーワードとイコールかなと思います。
当ブログで言えば記事の最下部にタグ🏷(アイコン)のマークが表示されているところです。
メディア
メディアには「ライブラリ」「新規追加」があります。
- ライブラリ:WordPress内に入っている画像や動画を管理している場所です。
- 新規追加:画像や動画を入れたいときに使います。
※ 画像や動画はここから新規追加ではなく、記事内からでも入れることはできます。
ご自身が記事内で画像や動画を使っているものをライブラリで確認することができます。
固定ページ
固定ページには「固定ページ一覧」「新規追加」があります。
投稿ページとあまり変わりはないですが、用途によって使い分けたりします。
- 固定ページ一覧:固定ページの一覧が表示されます。
- 新規追加:固定ページを新規追加するときに使います。
どういったときに固定ページを使うかまとめてみました。
- お問い合わせフォーム
- プライバシーポリシー
- プロフィール
上記の記事を投稿するときなどに固定ページとして使ったります。
要するにサイトマップや運営者情報など。
※ 当ブログでも固定ページは上記の3つを使っています。
コメント
コメントに関しては一般のユーザーの方が当ブログにコメントされたりした時に表示されます。
ここで承認したり、作業したりすることができます。
外観
外観もよく使うところになります。
- テーマ
- カスタマイズ
- ウィジェット
- メニュー
- ヘッダー
- テーマエディター(テーマ編集)
テーマ
テーマはサイトのテンプレートを決めることができます。
要は、サイトの「デザイン」を決める感じです。
当ブログのテーマ(デザイン)でいえば「Minimalテーマ」というデザインを使っています。
サイトを運営していく上で必ずテーマを選ぶ必要があり、「有料」「無料」のテーマがあります。
※ 有料と無料のテーマに関しては別の記事で解説します。
カスタマイズ
カスタマイズはテーマの基本情報の設定や色だったりメニューを細く決めたり、CSSコードを追加したりすることができます。
ここでサイトのタイトルを決めることができます。
※サイトのタイトルは「設定」からも決めることができます。
ウィジェット
ウィジェットは、簡単にいうとサイドバーやフッターの部分の設定ができます。
たとえば、カテゴリーをサイトの横に設置したい時にも使います。
メニュー
メニューは簡単にいうと「グローバルメニュー」のことを指します。
グローバルメニューとは当ブログでいえば下記のところです。
- HOW TO
- TRAVEL
- THOUGHT
- NOMAD
- LIFE
- CONTACT
当ブログトップに表示されている上記の項目がグローバルメニューになります。
その中でさらに表示されているのがカテゴリーになります。
※ 親カテゴリー、子カテゴリーと言ったりもします。
ヘッダー
ヘッダーは先ほど説明したカスタマイズの画面と同じです。
自分で任意で「ヘッダー画像を設定」したいという時などにここで設定することができます。
テーマエディター(テーマ編集)
初めてテーマエディターを開くと「注意」と表示されるので、理解しました をクリックしましょう。
テーマエディターはテーマの「HTML」「CSS」「PHP」などのコードが細かく設定されている部分です。
注意:ここでコードの編集をしたりすることもありますが、コードの入力を間違えてしまったりすると、サイトが全く表示されなくなったり、エラーを起こしたりするので編集する際は十分に注意しないといけない場所です。
少しでもコードを書き換えたりすると、サイトが形崩れしたり、元に戻せなくなったりするので注意が必要です。
ここで設定をする場合は編集する前にバックアップ(保存)をしてから編集しましょう。
プラグイン
プラグインはスマホで例えると、「アプリ」のようなものです。
実際にプログラミングなどの知識がない方でも簡単に便利機能をインストールして使うことができます。
プラグインを新しく追加したい場合は「新規追加」から追加できます。
使い方についてはまた別の記事でご紹介します。
ユーザー
ユーザーは主に外注の方に触ってもらうところになります。
新規追加を選択すると、外注とのメールやユーザー名を決めて入っていただくという形になります。
ツール
ツールでは簡単にいうとWordPress以外のツールを使って記事の投稿や管理をしやすくできます。
個人的にはほとんど使ったことがないので、あまりわかりません。
というより、使わなくも問題なしです。
設定
設定では初期設定を行う場所でもあり、重要な場所になります。
- 一般
- 投稿設定
- 表示設定
- ディスカッション
- メディア
- パーマリンク設定
- プライバシー
一般
一般に関してはサイトのタイトルだったり、キャッチフレーズ、URLやメールアドレスなどを決めることができます。
当ブログだとこんな感じです。
- タイトル:YASU BLOG
- キャッチフレーズ:失敗の数=財産
- サイトのURL:https://yasunari-shigemoto.org
投稿設定
投稿設定で最初に設定しておくべきところは「更新情報サービス」のところだけです。
更新情報サービス:PING送信(投稿のお知らせ)の設定をしてあげる。
PING送信先を設定しておくことで、記事投稿をしたときに自動で設定したPING送信先にお知らせをしてくれます。
表示設定
表示設定はこんな感じです。
- 最新の投稿:サイトのトップページを表示させた時に最新の記事をトップに表示
- 固定ページ:自分でこのページをこのページに表示させたいと決める
その他にも1ページに何記事表示させたいのか決めることもできます。
当ブログだと、トップページには最新の記事を表示させ、1ページには10記事まで表示させています。
ディスカッション
ディスカッションは簡単にいうと、コメントのやりとりの設定ができます。
メディア
画像サイズを決めていくことができます。
パーマリンク設定
パーマリンク設定は初期設定で最初にやっておくべき設定になります。
投稿ページやカテゴリ・タグページのURLの設定ができます。
ここを途中で変更すると、これまで作ってきた記事のドメインパワー(評価)がついていたものが全て0に戻ってしまうので最初に設定した後は触れないようにしましょう。
プライバシー
アドセンスやアフィリエイトのサイトを作ったりする時などに必要になってくるプライバシーポリシーなどの固定ページに関しての設定ができます。
これでWordPressに関する説明は以上です。
それではさっそく初期設定をしていきましょう。
wordpressをログイン後の初期設定【手順】

WordPressで初期設定をするところは3箇所だけです。
設定
- 一般
- 投稿設定
- パーマリンク設定
順番に解説します。
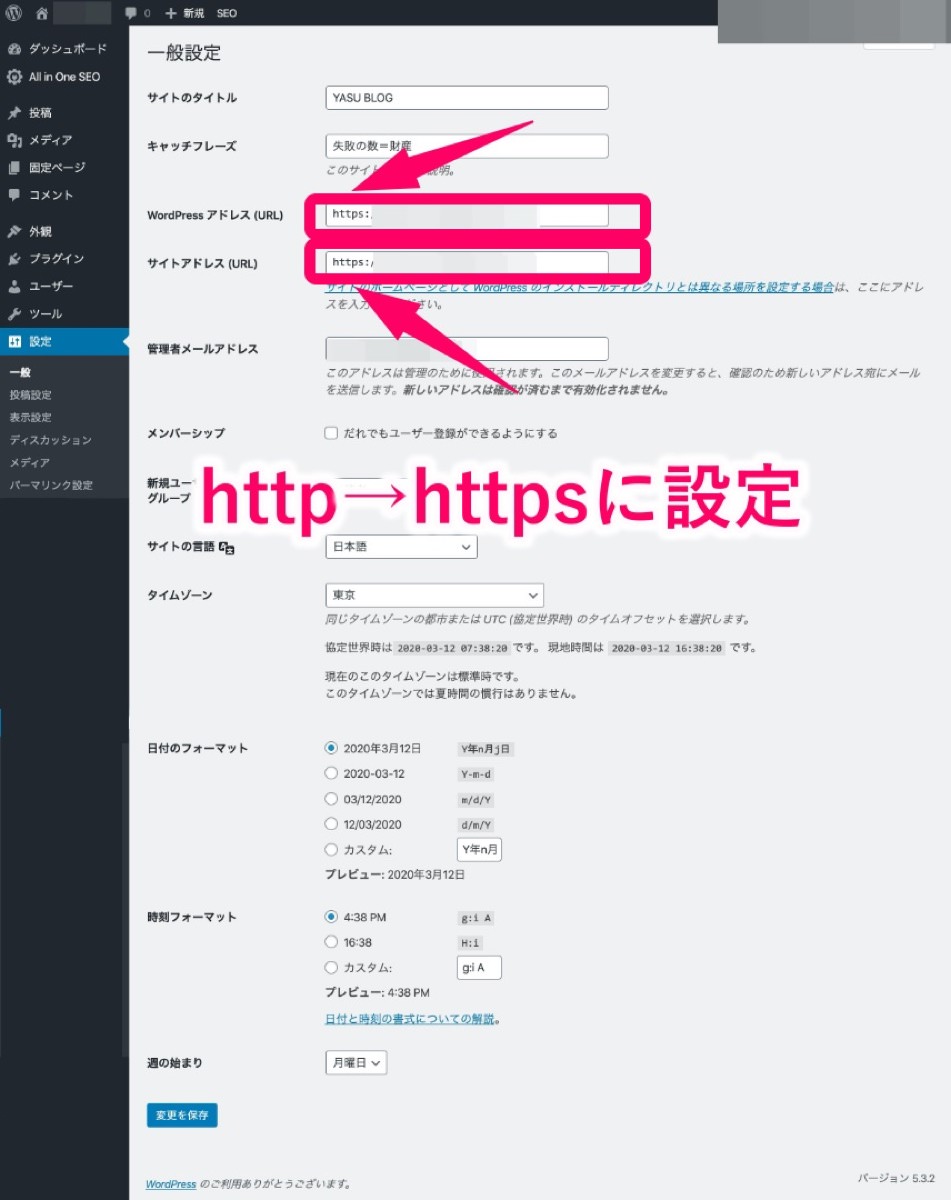
一般
WordPressの 設定 → 一般 の画面を開きましょう。
設定する箇所は下記のURLを「http」から「https」に設定します。
設定項目
- WordPress アドレス (URL)
- サイトアドレス (URL)
設定したら変更を保存をクリック。
※ httpsに設定する理由はSSL化させるため。
以上です。
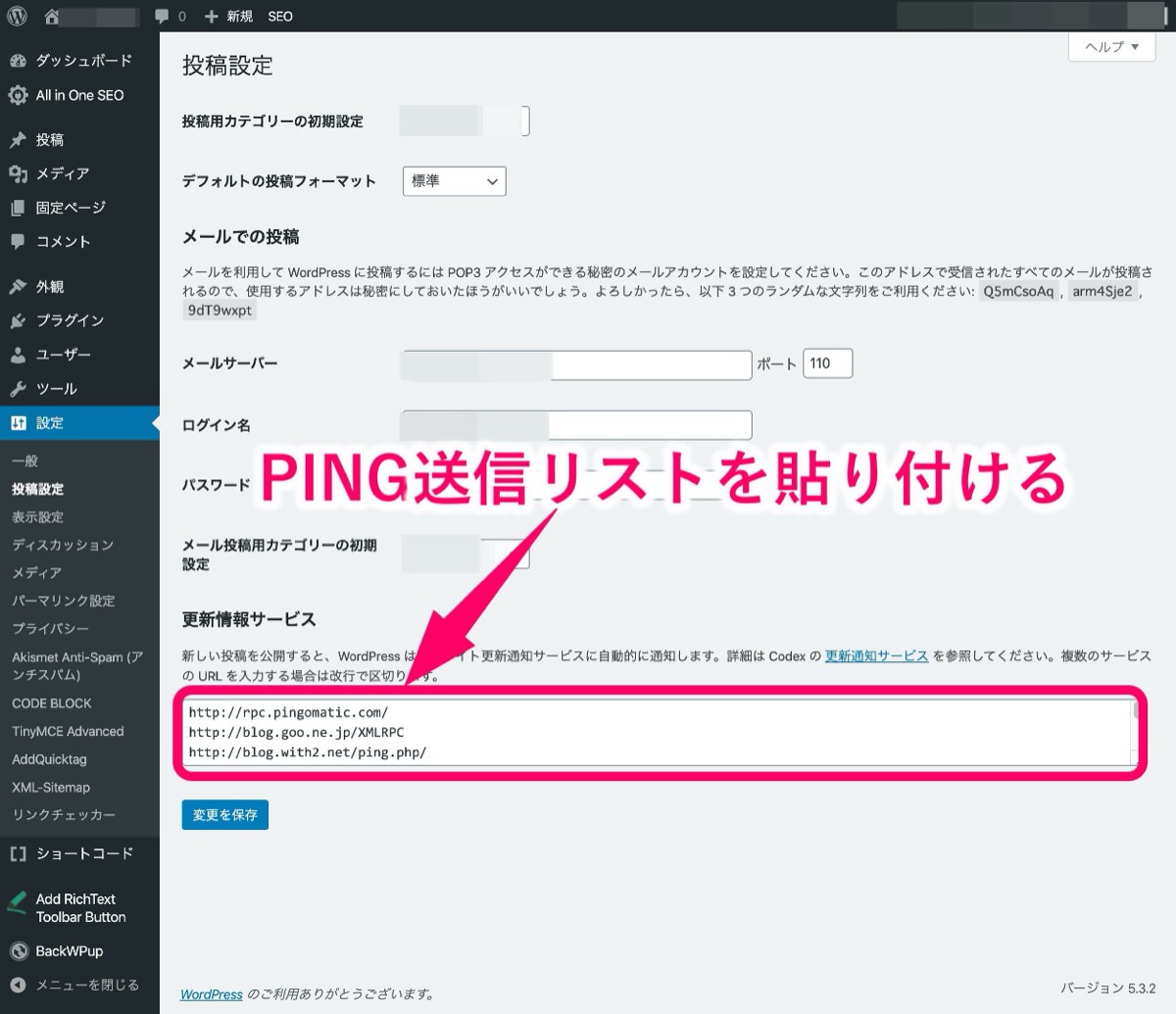
投稿設定
投稿設定では、「PING送信」の設定をします。
※ PING送信の設定はそこまで重要という分けではないです。
「更新情報サービス」の枠の中に下記のPING送信先を全てコピペして貼り付けましょう。
PING送信先
http://rpc.pingomatic.com/
http://blog.goo.ne.jp/XMLRPC
http://blog.with2.net/ping.php/
http://blogsearch.google.co.jp/ping/RPC2
http://blogsearch.google.com/ping/RPC2
http://hamham.info/blog/xmlrpc/
http://ping.bloggers.jp/rpc/
http://ping.blogranking.net/
http://ping.blo.gs/
http://ping.cocolog-nifty.com/xmlrpc
http://ping.dendou.jp/
http://ping.exblog.jp/xmlrpc
http://ping.fc2.com/
http://ping.feedburner.com
http://ping.freeblogranking.com/xmlrpc/
http://ping.rootblog.com/rpc.php
http://ping.rss.drecom.jp/
http://ping.sitecms.net
http://pingoo.jp/ping/
http://ranking.kuruten.jp/ping
http://rpc.blogrolling.com/pinger/
http://rpc.reader.livedoor.com/ping
http://rpc.pingomatic.com/
http://rpc.weblogs.com/RPC2
http://serenebach.net/rep.cgi
http://services.newsgator.com/ngws/xmlrpcping.aspx
http://taichistereo.net/xmlrpc/
http://wpdocs.sourceforge.jp/Update_Services
http://www.blogpeople.net/ping/
http://www.bloglines.com/ping
http://www.blogstyle.jp/
http://www.i-learn.jp/ping/
http://xping.pubsub.com/ping/全て貼り付けたら変更を保存をクリック。
以上です。
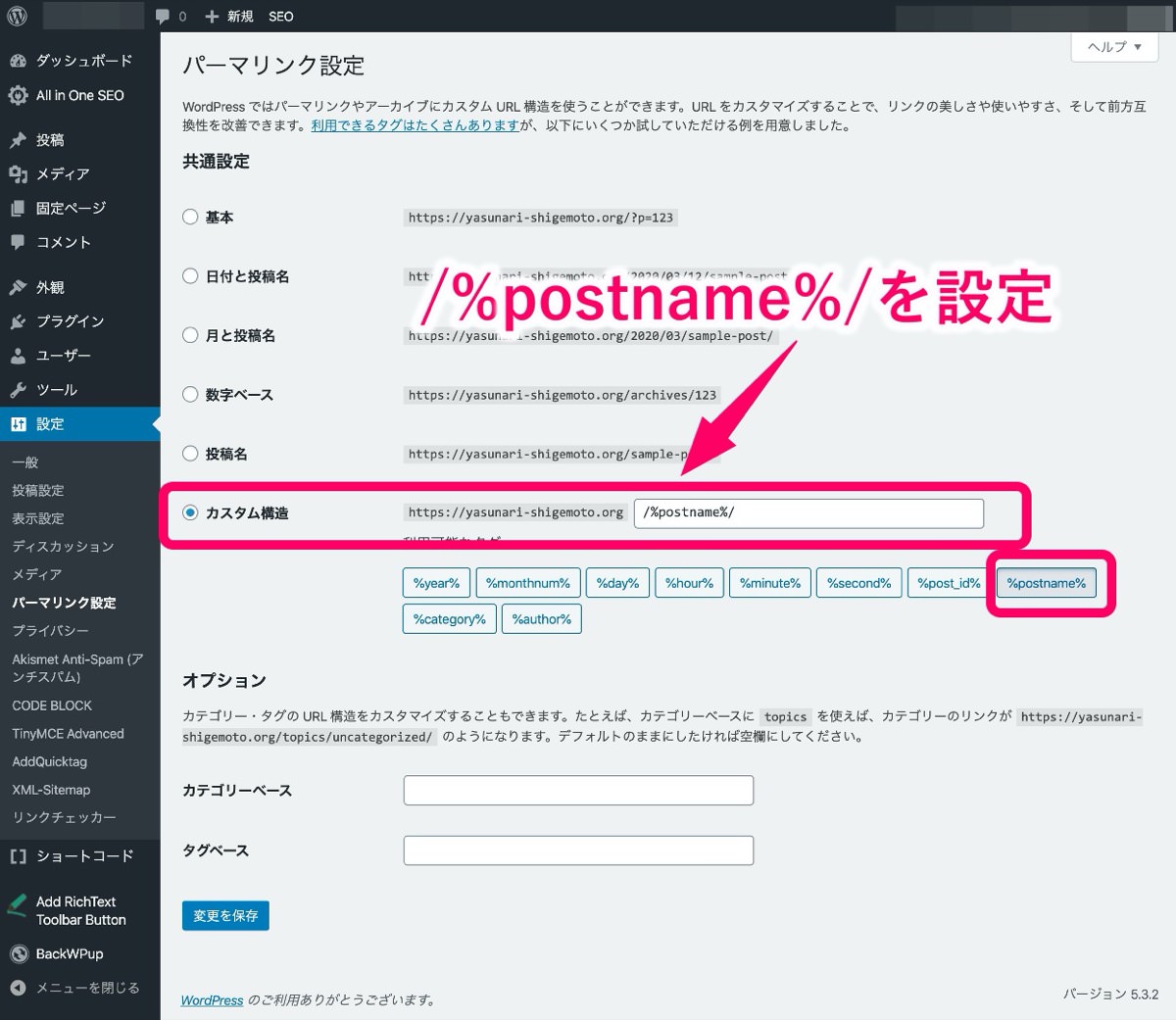
パーマリンク設定
カスタム構造にチェックを入れ、/%postname%/を入力しましょう。
/%postname%/の内容は投稿したときに自分で/%postname%/の部分だけURLを作ることができます。
たとえば、、、
当記事の/%postname%/の部分はhttps://yasunari-shigemoto.org/wordpress-configuration ←赤色の部分
※ 投稿名も/%postname%/と同じ。
なぜ上記のパーマリンクにしてるのかは理由があります。
説明すると長くなるので、単純にSEOの評価につながるからと思ってもらえればいいです。
注意:なんども説明していますが、このパーマリンク設定は一度設定したら、途中で変更しないようにしましょう。これまで作ってきた記事のドメインパワー(評価)が0に戻ってしまいます。
評価が0に戻ると、検索順位にも響いてくるので注意です。
ということで初期設定は以上です。
いまいち当記事を読んでもわからないという方は気軽にご連絡ください(^_^)v
TwitterからでもOKです!
☞ @yasu_shigemoto
それでは今回は以上です。
WordPressの初期設定が終わったら次はテーマをインストールしていきましょう!
下記の記事ではテーマのインストール・選び方のコツをご紹介しています。
【超簡単】ワードプレスのテーマをインストールする方法【初心者向け】
「ワードプレスの初期設定までは終わったけど、テーマのインストールってどうするんだろう?どんなテーマを選んだ方がいいのかも分からない」←そんな疑問にお答えします。本記事の内容:1. テーマのインストール
人気記事 【全公開】ブログの立ち上げ方法/サイト作成完全マニュアル【無料】