【Minimalカスタマイズ】WordPressで固定ページを1カラムにする方法

【固定ページを1カラムにする方法】
「WordPressで固定ページを1カラムにするにはどうしたらいいんだろう・・」
そんな疑問にお答えします。
※ 当記事の完成形↑
こんにちは YASUです。
〜今回のひとこと〜
自分で作ったLPページは愛着が湧いてくる
4日間くらい調べに調べ尽くして、ようやくMinimalテーマで、固定ページの1カラムのページを作ることができました。
サイドバーを非表示にして、1カラムにすることで、よりページを強調することができます。
ちなみに当ブログの1カラムのページはこんな感じ↓
≫ ブログの立ち上げ方法サイト作成完全マニュアル
今回のテーマは「固定ページで1カラムにする方法」です。
Minimalテーマを使っている方は基本的にコピペでいけると思います。
ただ、それ以外のサイトテーマを使っている方だと、コードが違うので、エラーが起きるかもなのでご了承くださいm(_ _)m
サイドバーの余白調整などは参考になるかなと思います。
【Minimalカスタマイズ】WordPressで固定ページを1カラムにする方法

Minimalテーマで固定ページを1カラムにするにはたったの2ステップです。
固定ページを1カラムにする2ステップの流れ
サイドバーを非表示にする
↓
サイドバーの余白をなくす(幅調整)
↓
完成
1カラムにするにはこんな感じです。
ということで、さっそく1カラムにする方法を解説していきます。
と言いたいところですが、、、
すでに「固定ページのサイドバーを非表示にする方法」は下記の記事でご紹介しています。
まずは、下記の記事を参考に進めてみてください。
ここの設定ができたらほぼ完成に近いので頑張って設定しましょう(☝︎ ՞ਊ ՞)☝︎
【初心者向け】ワードプレスの固定ページでサイドバーを非表示/手順
ワードプレスで「固定ページのサイドバーを非表示」にするまでの作業は難しくないですが、FTPソフトを使っていくので、ちょっと不安になる部分も出てくるかと思います。ただ、技術的な知識がない人でも簡単に、分
サイドバーの余白の調整をして1カラムが完成/コピペして終わり
ここからは、すでにサイドバーを非表示に設定できた前提で解説します。
結論、コードをコピペするだけで1カラムが完成。
注意:コードをコピペする前は念のためにバックアップを取っておきましょう。
※トラブル等あった場合は責任は負えませんので必ず自己責任でお願いします。
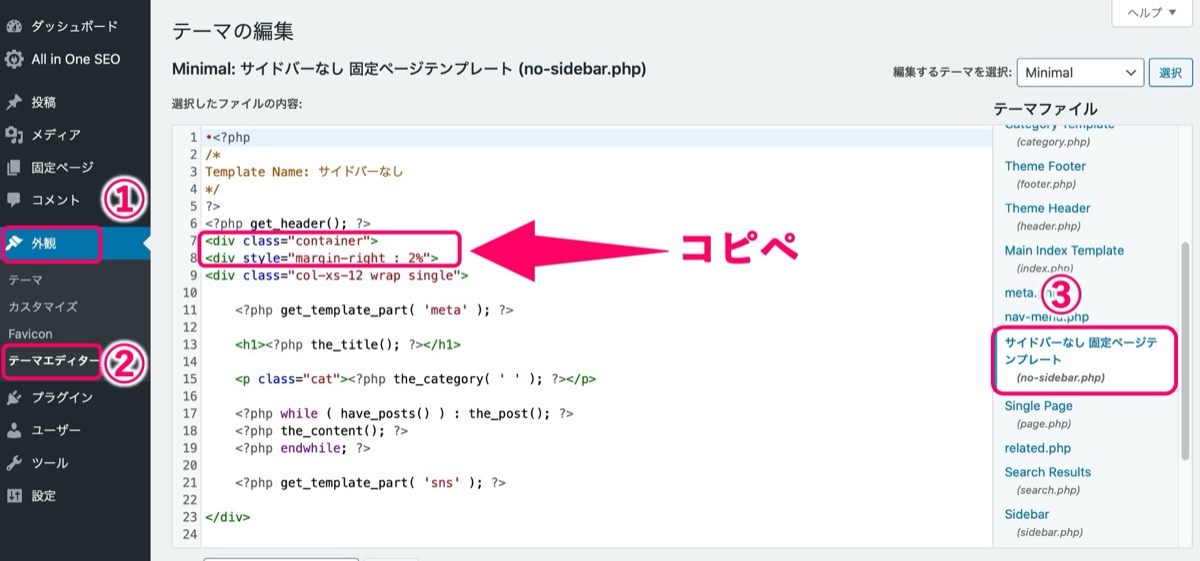
上記画像の通りです。
下記のコードを全部コピーしてサイドバー非表示のファイルの「<div class=”col-xs-12 wrap single”>」の上に貼り付けましょう。
※ 上記の画像を参考にしてください。
<div class="container">
<div style="margin-right : 2%">上記のコードの内容はこんな感じ。
| コード名 | 内容 |
| container | ページ全体を広げる |
| margin-right | 記事の外側の部分(右の余白)を広げる |
これを設置してあげることで、サイドバーの余白の幅を調整できます。
幅調整については下記の記事で細かく解説しているので参考にしてみてください。
【Minimalカスタマイズ】WordPressで固定ページの幅(余白)調整
「Minimalテーマを使ってるんだけど、固定ページの幅(余白)の調整をするには、どうすればいいんだろう・・」←そんな疑問にお答えします。【結論】まるっとコピペしましょう。と言いつつ、簡単に幅の調整(
以上です。
これで固定ページの1カラムが上記のように完成。
実際に固定ページからプレビュー画面で確認してみてください。
補足:「サイドバー非表示のファイル」の最下部に「<php get_footer(); ?>」のコードが残っていたら削除しておいてください。
ということで今回は以上です。
当ブログではサイト運営に役立つ便利機能やHOW TOをご紹介中(^_^)v
それにしてもMinimalを1カラムにできるまで、ほんと時間かかった…
人気記事 【全公開】ブログの立ち上げ方法/サイト作成完全マニュアル【無料】