【Minimalカスタマイズ】WordPressで固定ページの幅(余白)調整

【固定ページの幅調整の方法】
「Minimalテーマを使ってるんだけど、固定ページの幅(余白)の調整をするには、どうすればいいんだろう・・」
そんな疑問にお答えします。
今回のテーマは「幅(余白)調整の方法&仕組みを理解(サイドバーなしver)」
「説明はいいから、とにかく固定ページで1カラムを作りたいんだけど」
という方は下記の記事を参考にどうぞ。
【Minimalカスタマイズ】WordPressで固定ページを1カラムにする方法
「WordPressで固定ページを1カラムにするにはどうしたらいいんだろう・・」←そんな疑問にお答えします。 固定ページのサイドバーを非表示→サイドバーを非表示にすると余白ができるので、余白を無くすた
こんにちは YASUです。
ブログ毎日更新61日目でようやく報酬1万円発生しました。
〜今回のひとこと〜
幅調整にハマリすぎると抜け出せない、、記事を書こう
固定ページの幅調整の仕方や、コードを入力する箇所すらわからず、何日も調べては試行錯誤しての繰り返しでようやく理解できました。
プログラマーでもない僕からしたら、幅調整すら難しすぎた。。。
結論、幅(余白)の調整には「margin」「padding」「container」というコードを使えばOK。
記事で解説します。
【Minimalカスタマイズ】WordPressで固定ページの幅調整の方法&仕組み

先ほども言いましたが、幅の調整をするには「margin」「padding」「container」の3つのコードを上手く利用することで幅調整できます。
※ このコードに関してはMinimalテーマに限らず幅調整する時に使えます。
たとえば、固定ページのサイドバーを非表示にした場合だと、元々サイドバーがあったところには「余白」ができてしまいます。
そんな時に先ほどご紹介した3つのコードを上手く使うと、幅の調整を効かせることができます。
今回は「Minimalテーマのエディター画面」で解説します。
記事の流れ
- 「margin」「padding」「container」について/簡単に説明
- margin・paddingを使った場合
- containerを使った場合
- おまけ
順番に解説します。
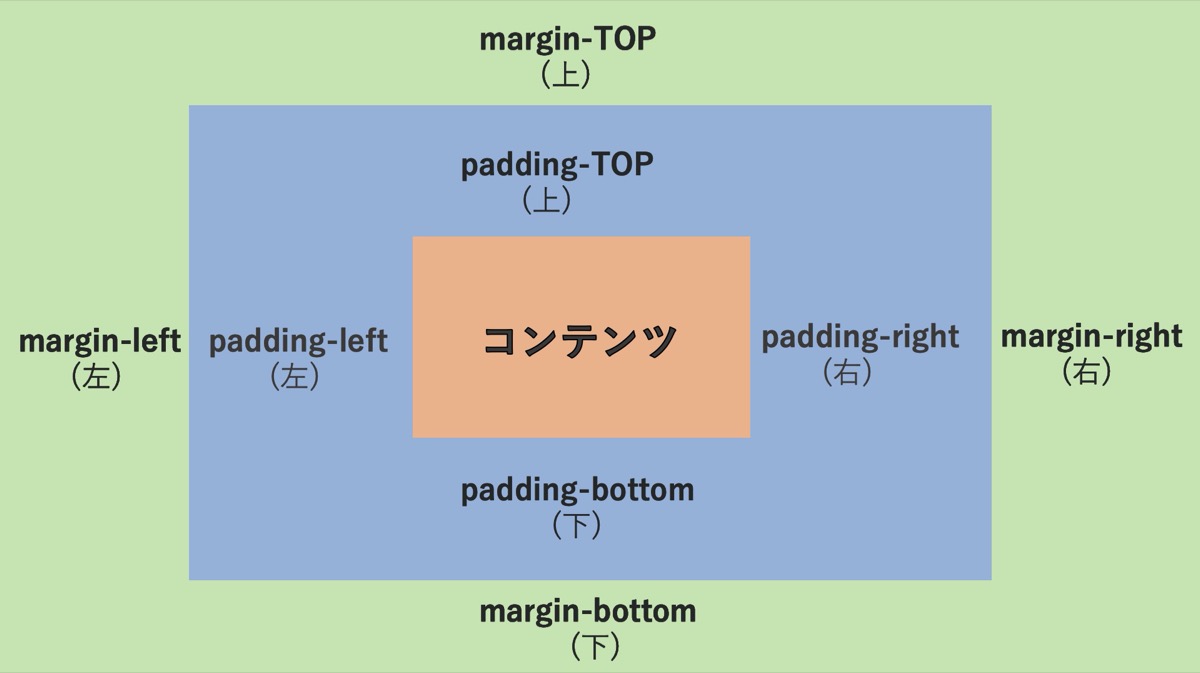
「margin」「padding」「container」について/簡単に説明
上記画像を見てもらうと分かりやすいかと思います。
画像にはcontainerが入っていませんが、コンテンツの「枠」と思っておけばOK。
「margin」「padding」「container」にはそれぞれ幅の位置が指定されています。
| 要素 | 内容 |
| margin(マージン) | 要素(記事)の外側の部分の余白 |
| padding(パディング) | 要素(記事)の内側の部分の余白 |
| container(コンテナ) | 枠(ページ全体を枠で囲ってる感じ) |
コードを使うとこんな感じ↓
※ 100pxの値は幅のサイズ(pxを%としても使用可)
右の余白(マージン)を広げる場合
<div style="margin-right : 100px">
左の余白(マージン)を広げる場合
<div style="margin-left : 100px">
右の余白(パディング)を広げる場合
<div style="padding-right : 100px">
左の余白(パディング)を広げる場合
<div style="padding-left : 100px">
ページ全体を広げる場合
<div class="container">
という感じでして、長々と説明しても余計わからなくなってしまうのでこの辺で終わりにします。
あとは上記のコードを使って実践してみた方がわかりやすいですよね。
ということで、下記では実際に上記のコードを使うと記事上ではどんな感じに変化するのかご紹介します。
注意:コードをコピペする前は念のためにバックアップを取っておきましょう。
※トラブル等あった場合は責任は負えませんので必ず自己責任でお願いします。
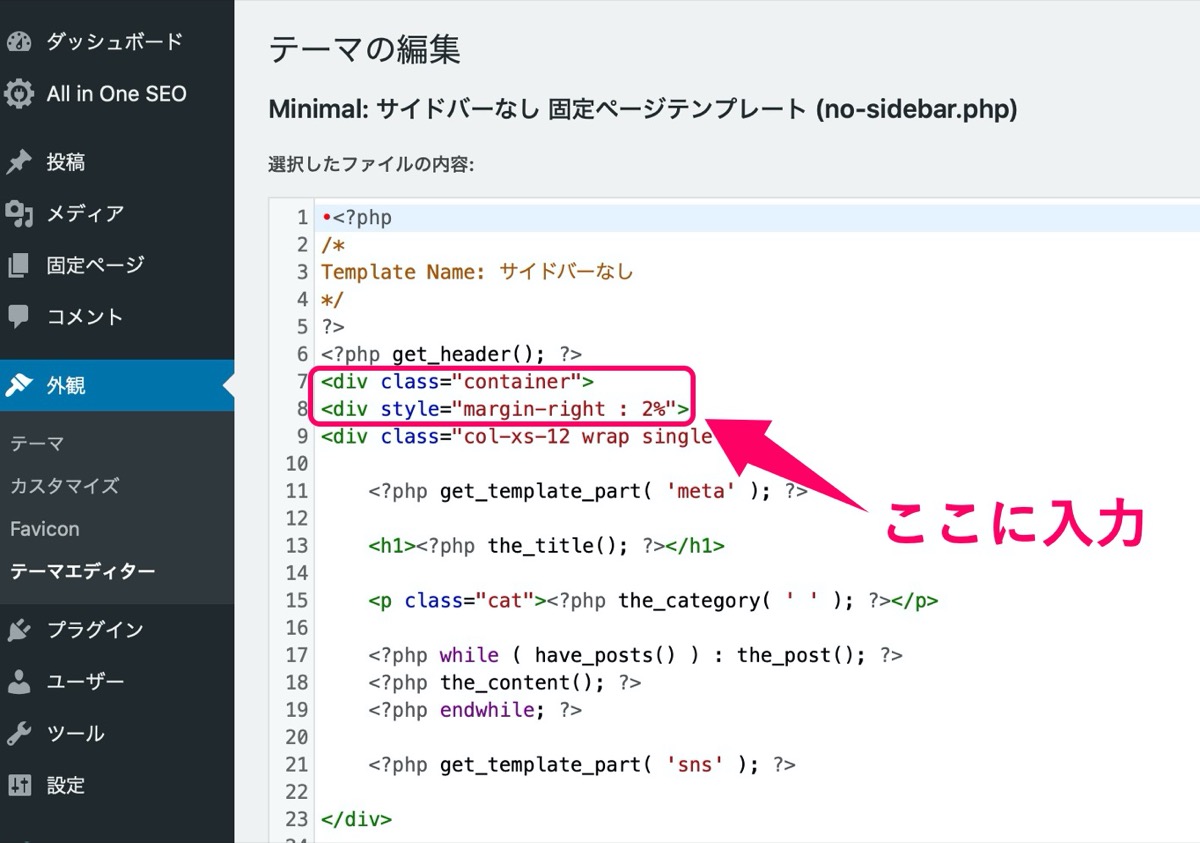
固定ページの<div class=”col-xs-12 wrap single”>の上にコードを貼り付けます。
下記からご紹介する「画像・コード」は、「自作テーマファイル(no-sidebar.php)」にコードを入力した場合の結果です。
ちなみに【初心者向け】ワードプレスの固定ページでサイドバーを非表示/手順の記事でno-sidebar.php(サイドバー非表示)のファイルを作成できます。
「margin・paddingを使った場合
実際にmarginとpaddingを使ってみましたが、記事上では違いが分からなかったので、今回はmargin(マージン)を使っていきます。
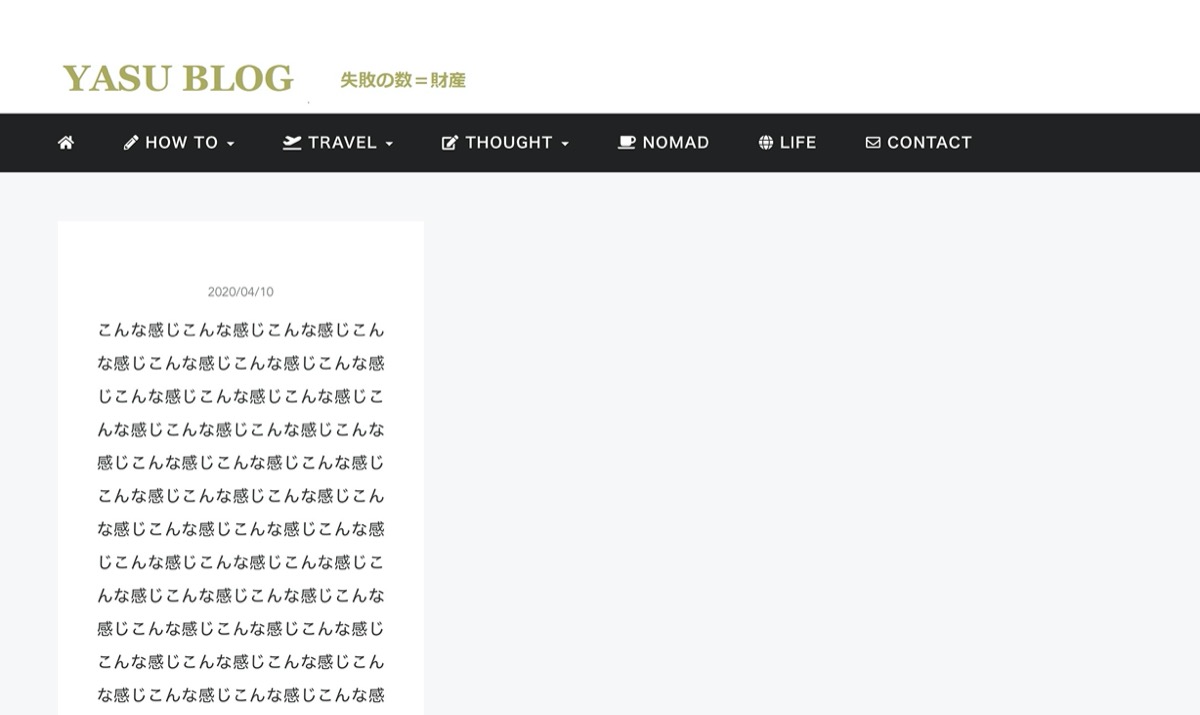
右の余白(マージン)を広げた場合
下記のコードを固定ページのファイル上で使うと上記のように記事が変化しました。
<div style="margin-right : 50%">左の余白(マージン)を広げた場合
下記のコードを固定ページのファイル上で使うと上記のように記事が変化しました。
<div style="margin-left : 50%">containerを使った場合
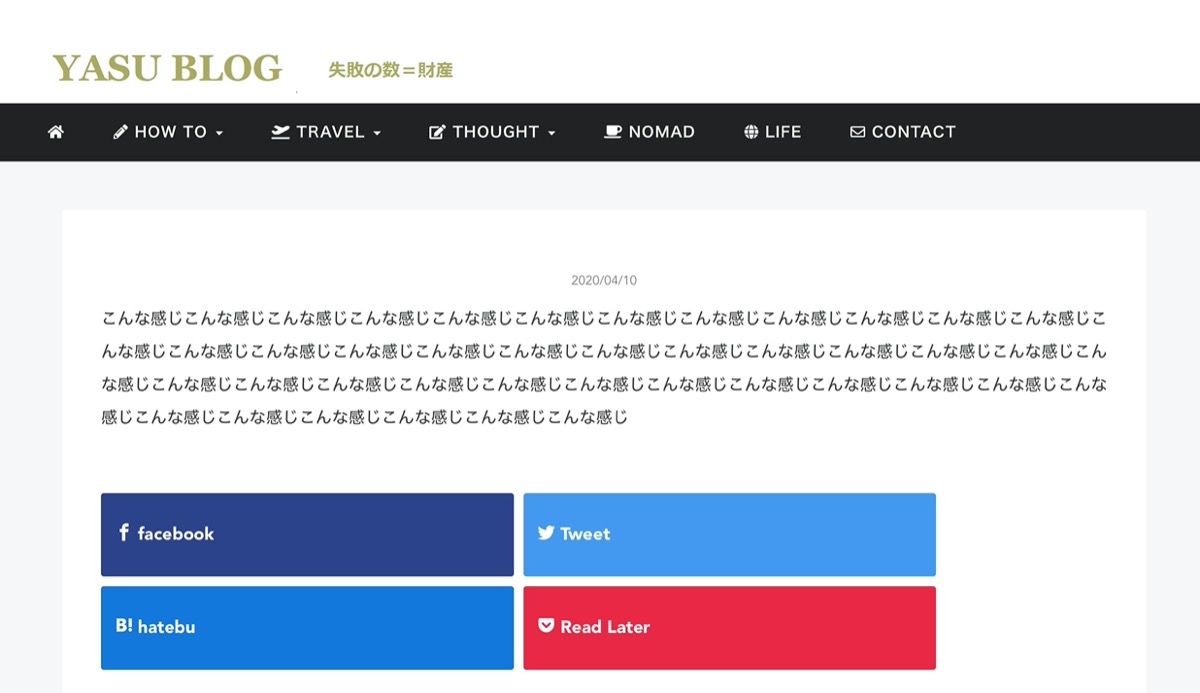
まずはcontainer(コンテナ)を使う前の状態を見てみましょう。
※ 画像はサイドバーを非表示にした状態です。
containerのコードを使わないとサイドバーを非表示にした場合、上記のように「余白」ができています。
逆に下記のcontainerのコードを入力してあげることで上記のようになります。
<div class="container">おまけ:TOP(トップ:上)とbottom(ボトム:下)を使った場合
上の余白(マージン)を広げるコード
下記のコードを入力することで、記事とタイトルの間に幅を広げることができます。
<div style="margin-top : 100px">下の余白(マージン)を広げるコード
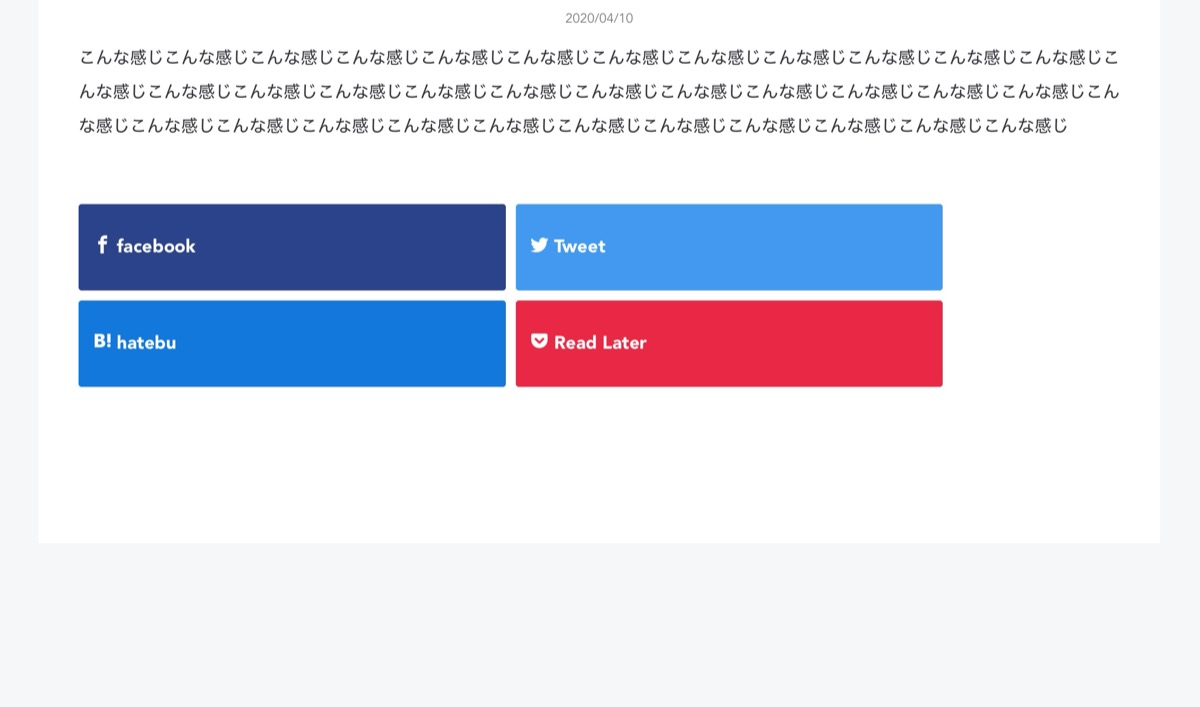
下記のコードを入力することで、記事下(SNSボタン下)の幅を広げることができます。
<div style="margin-bottom : 100px">最後にまとめておきます
コードは貼り付ける場所によっては全く反応を示さなかったり、エラーになったりするので気をつけながら使いましょう。
記事のおさらい
- margin(マージン)・・要素(記事)の外側の部分の余白
- padding(パディング)・・要素(記事)の内側の部分の余白
- container(コンテナ)・・枠(ページ全体を枠で囲ってる感じ)
終わり。
当ブログではサイト運営に役立つ便利機能やHOW TOをご紹介中(^_^)v
【Minimalカスタマイズ】WordPressで固定ページを1カラムにする方法
「WordPressで固定ページを1カラムにするにはどうしたらいいんだろう・・」←そんな疑問にお答えします。 固定ページのサイドバーを非表示→サイドバーを非表示にすると余白ができるので、余白を無くすた
人気記事 【全公開】ブログの立ち上げ方法/サイト作成完全マニュアル【無料】