PhotoScape Xで画像を『分割』&『連結』させる方法

画像の分割と連結を知りたい人「PhotoScape Xで一枚の画像を複数枚に分割させるやり方と、逆に複数枚の画像を一枚に繋げる方法が知りたいなぁ・・・」
このような疑問にお答えします。
〜今回のひとこと〜
分割は分割でもクレジットの分割のしすぎには注意…
こんにちは YASUです。
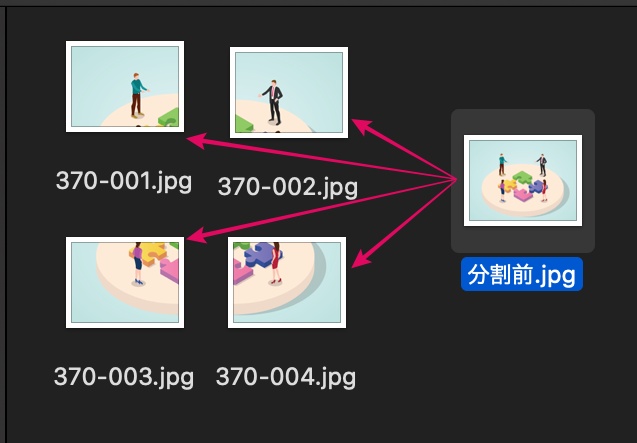
画像の分割をするには「写真ビュアー」から簡単にできます。
たとえばこんな感じ。
※ 4分割しています。

一枚の画像を細かく分割できます。
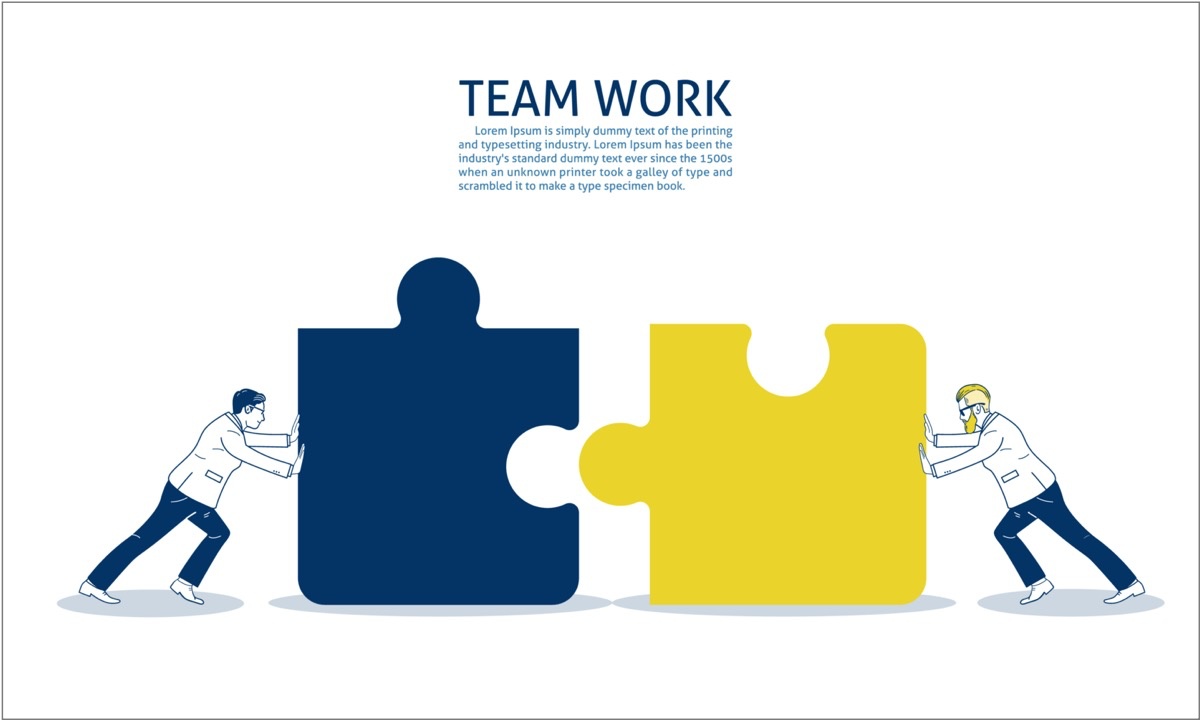
逆に「連結」機能を使うことで複数枚の画像を一枚にすることもできます。
※ 4枚の画像を組み合わせています。

「分割」があれば「連結」もある
PhotoScape Xでは一枚の画像を簡単に「分割」することもでき、逆に複数枚の画像を一枚の画像に「連結」させることもできます。
どちらの機能も直感的に使え、パソコンが苦手な方でも簡単に扱うことができます。
ということで、、、

今回のテーマは「PhotoScape Xで一枚の画像を分割 × 複数枚の画像を一枚に連結」
本記事の内容
- 【PhotoScape X】一枚の画像を複数枚に『分割』させる方法
- 【PhotoScape X】複数枚の画像を一枚に『連結』させる方法
どちらも覚えておくと便利ですよ(=゚ω゚)ノ
【PhotoScape X】一枚の画像を複数枚に『分割』させる方法

冒頭でも話しているように、一枚の画像を複数枚に分割させる機能です。
使い方はPhotoScape Xの「写真ビュアー」から分割させることができて簡単です。
ということで、さっそくですが実際に一枚の画像を分割させてみましょう。
分割:「写真ビュアー」
始めに分割させるための画像を読み込みます。
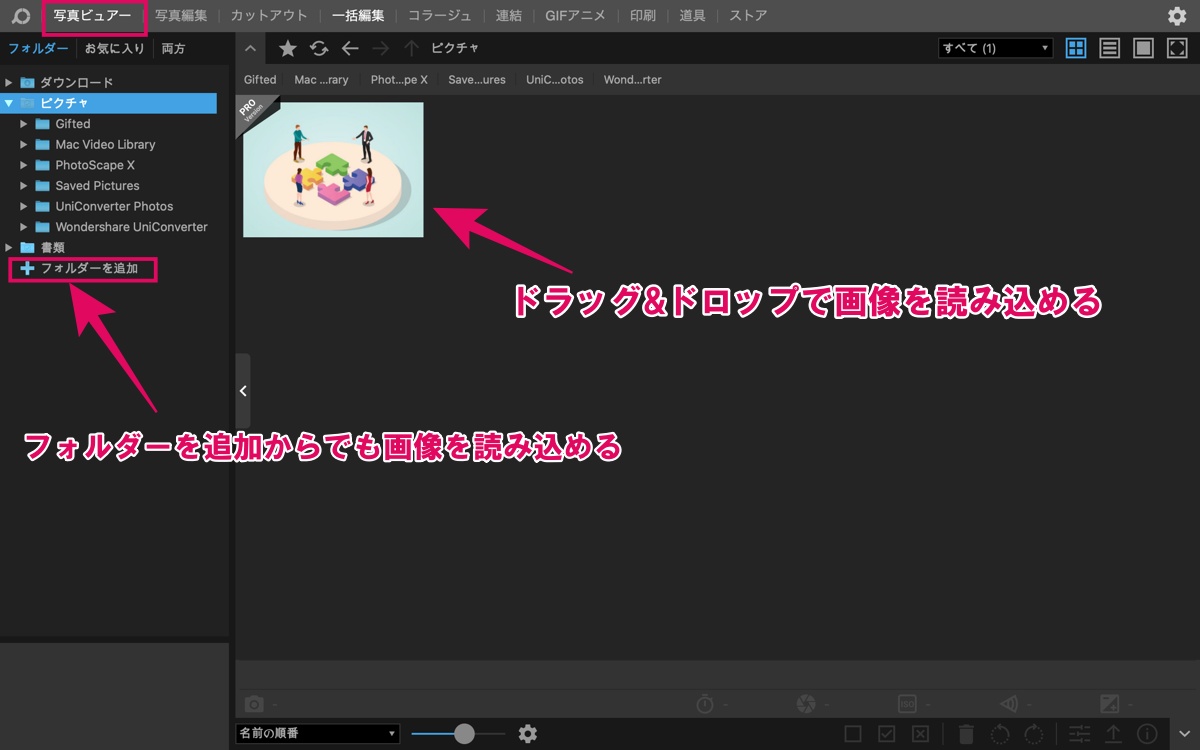
写真ビュアー → 画像をドラッグ&ドロップで読み込みます。
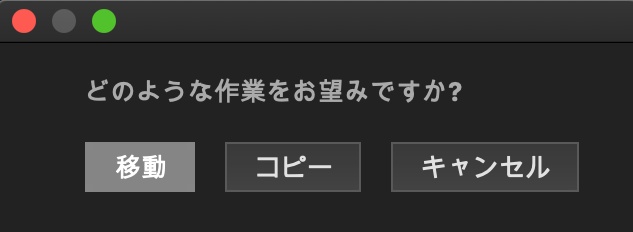
ドラッグ&ドロップで画像を読み込むと以下のポップが表示されます。

移動:フォルダ内には残らず画像が移動します。
コピー:フォルダ内にも画像を残しつつ、移動します。
基本的には「コピー」を選択しておいていいかと思います。
「フォルダーを追加」で画像が入っているフォルダー毎、サイドバーに設置させ画像を読み込むこともできます。
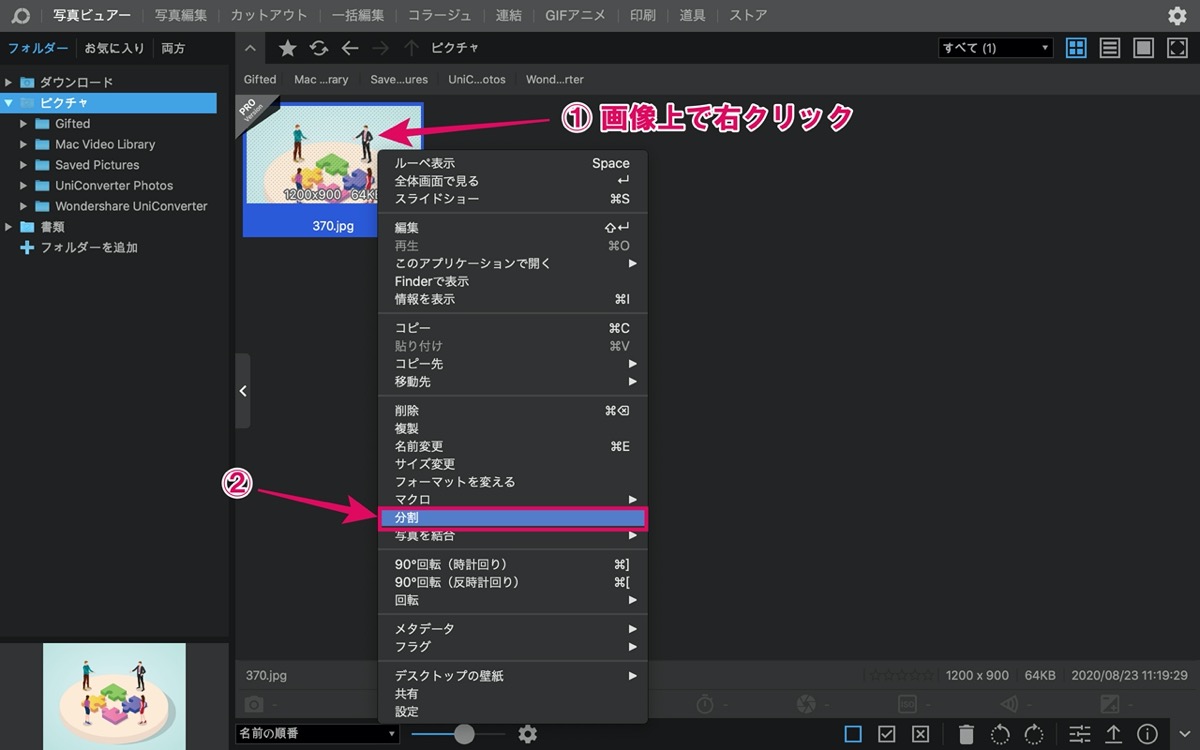
画像上で右クリック → 分割 を選択。
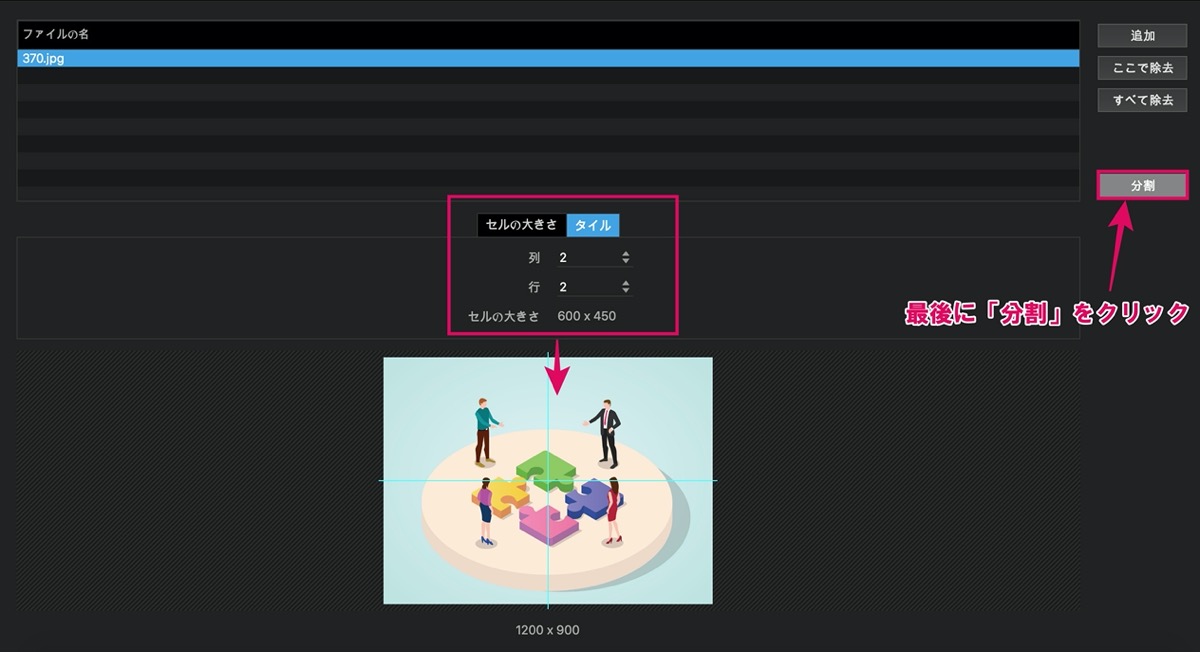
分割には「タイル」「セルの大きさ」から細かく分割させることができます。
スマホ画面の方は➡︎にスライドして見てください。
| タイル | 「列」「行」の数を設定できる。 (分割させる数を決めることができます) |
| セルの大きさ | 「幅」「高さ」の調整ができる。 (タイルとは違い、細かい設定ができる) |
この辺は実際に使ってみてください。
以上です。
【PhotoScape X】複数枚の画像を一枚に『連結』させる方法

複数枚の画像を一枚にまとめることができる機能です。
一度分割した画像も元どおりに一枚の画像に戻すこともできます。
使い方は「連結」機能を使い、連結させたい画像の枚数分を読み込むだけです。
とりあえず、実際に試してみましょう。
連結
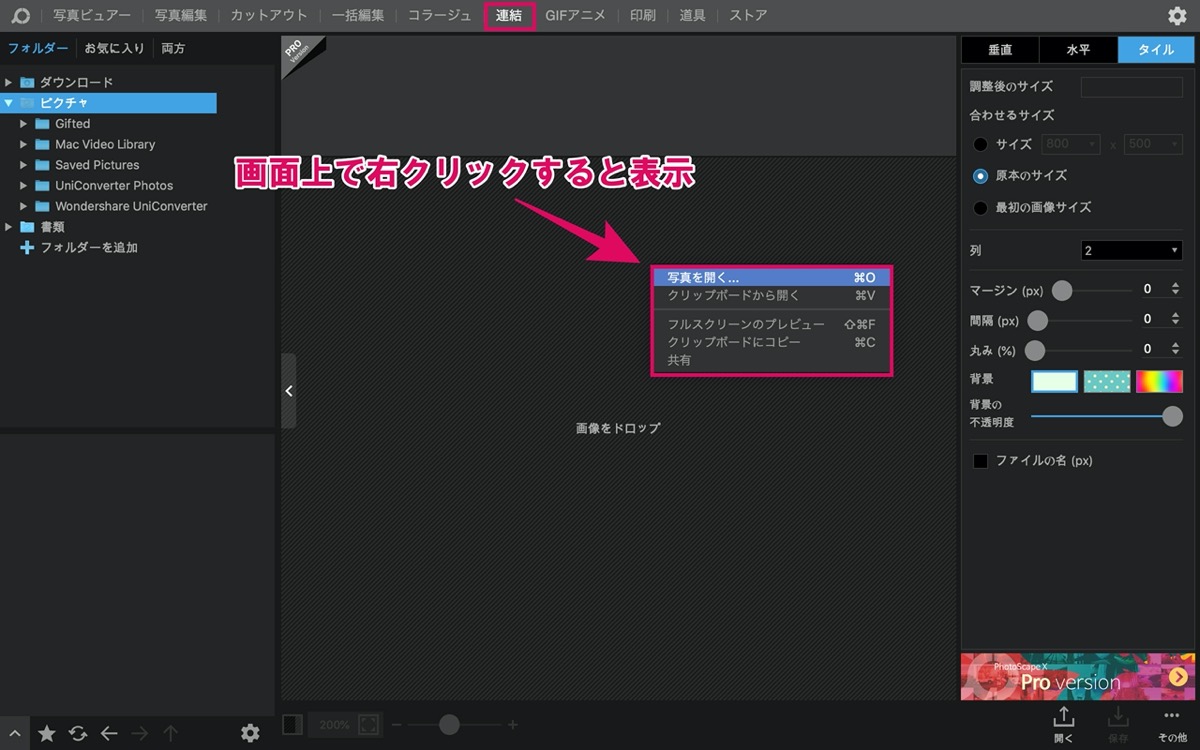
連結 → 画面上で右クリック → 写真を開く を選択し、連結させる画像を読み込みましょう。
※ ドラッグ&ドロップで画像を読み込むこともできます。
たとえば4枚の画像を読み込み、一枚の画像に連結させるとこんな感じにオシャレな一枚の画像を作ることができます。
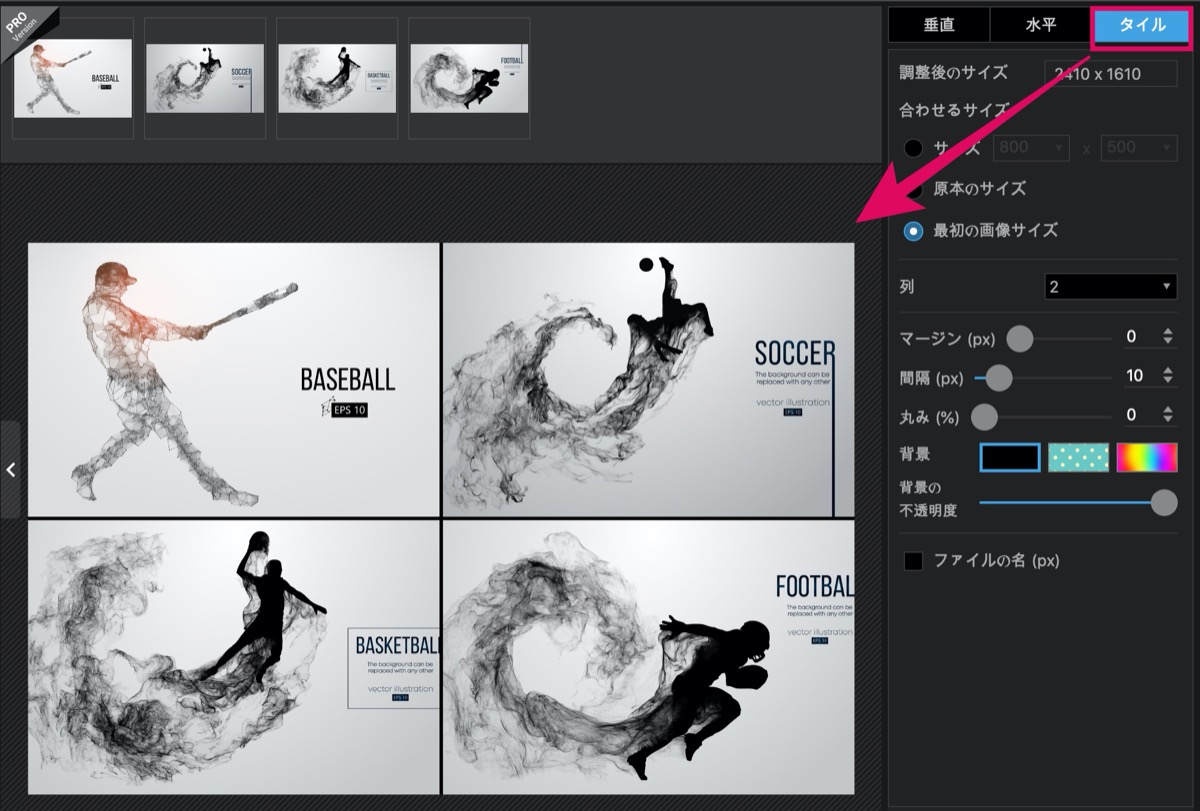
「タイル」設定にすると上記画像のような感じになります。
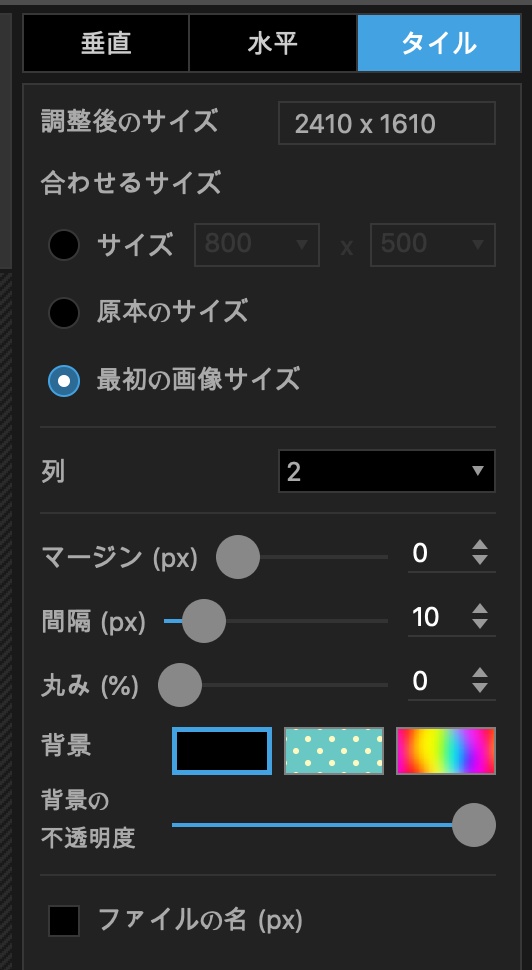
連結機能の詳細設定

連結機能では細かい設定もできます。
以下の内容を参考にどうぞ。
スマホ画面の方は ➡︎ にスライドして見てください。
| 垂直・水平・タイル | 画像の向きを「縦型」「横型」「タイル型」に設定。 |
| サイズ | 画像の縦横のサイズを設定。 |
| 原本のサイズ | 画像の原本サイズになります。 |
| 最初の画像サイズ | 読み込んだときの画像サイズになります。 |
| 列 | 画像の列を設定。 (例:4枚を横一列にしたい場合は列を4に設定) |
| マージン(px) | 画像とフレームの余白を設定。 |
| 間隔(px) | 画像と画像の間の幅を設定。 |
| 丸み(%) | 画像の角に丸みを作る。 |
| 背景 | 背景(フレーム)に色を加える。 |
| 背景の不透明度 | 背景の色の濃さを調整。 |
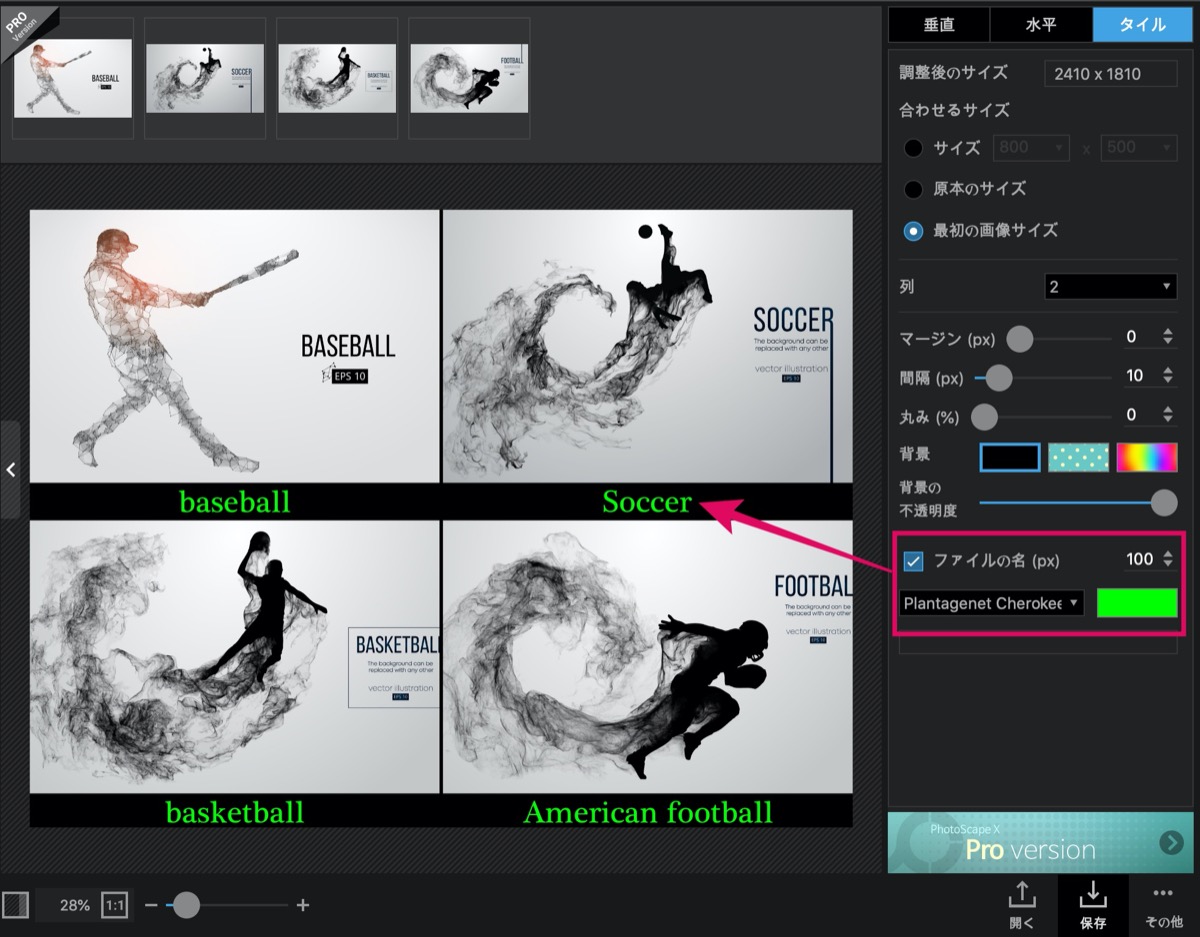
| ファイルの名(px) | 画像の下にファイル名を加える。 |
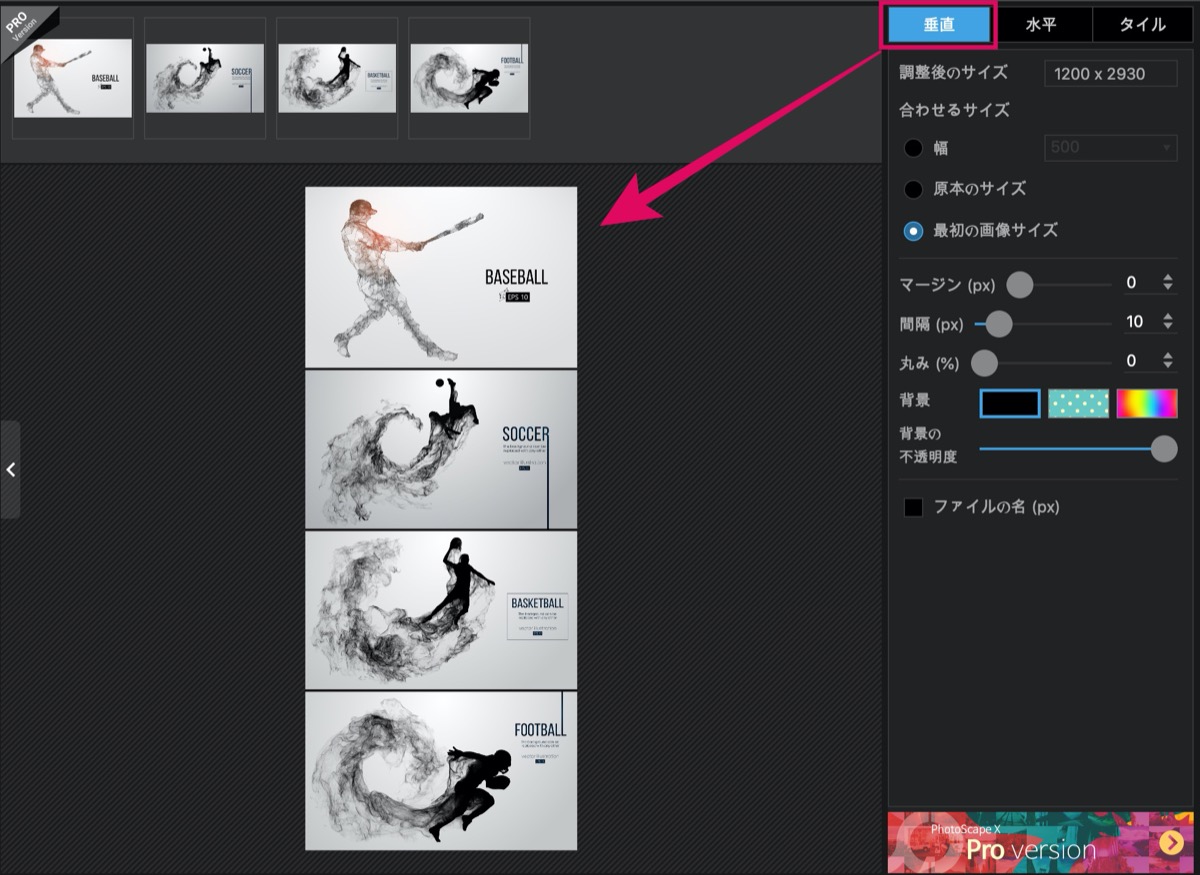
ちなみに「垂直」「水平」「ファイルの名」の設定をすると以下のような感じになります。
垂直
画像を縦一列にすることができます。
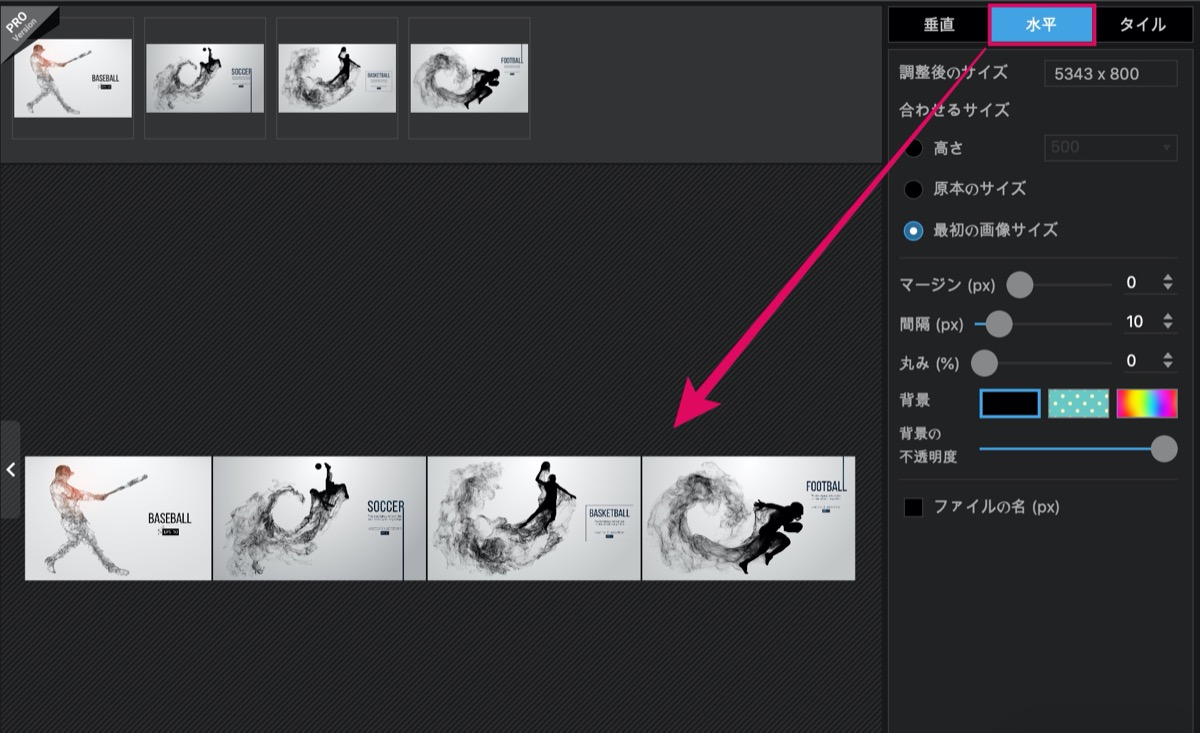
水平
画像を横一列にすることができます。
ファイルの名
画像の下にファイル名(画像名)を表示させることができます。
以下3つの設定ができます。
- フォントの種類
- フォントサイズ
- フォントカラー
以上です。
あとは実際に使ってみてください。
まとめ
最後に「分割」と「連結」についてまとめて終わりにします。
「分割」機能
- 一枚の画像を複数枚に分割させることができる
- 「写真ビュアー」から分割することができる
- 「タイル」「セルの大きさ」から細かい設定ができる
「連結」機能
- 複数枚の画像を一枚にまとめることができる
- 画像サイズ・色・フレームの幅など細かい設定ができる
という感じです。
ぜひPhotoScape Xを使って自分のオリジナルの画像を作ってみてください。
おわり。
当ブログではサイト運営に役立つ便利機能やHOW TOをご紹介中(^_^)v
【使い方】PhotoScape Xをマスターできる9つの機能【まとめ】
画像加工・写真編集ソフトの「PhotoScape X」ではブログやYouTube用のサムネイルなどの画像を簡単に編集・作ることができ、画像にエフェクトを加えることで、より面白いオリジナルの画像も作るこ
【比較】PhotoScapeとPhotoScape Xの違い『開発元は同じ』
「画像加工・写真編集ソフトのPhotoScapeとPhotoScape Xの違いってなんだろう。正直どっちを利用した方がいいのかなぁ・・・」←このような疑問にお答えします。開発元は同じで、2013年か
Twitterもやってるので「フォロー」または「いいね」していただけると励みになりますm(_ _)m
☞ yasu_shigemoto
人気記事 【全公開】ブログの立ち上げ方法/サイト作成完全マニュアル【無料】