【設定】addquicktagをgutenbergエディタで使う方法

【addquicktagをgutenbergで使う方法】
「addquicktagをgutenbergで使うにはどうしたらいいの?addquicktagに文字装飾の入れ方がわからないんだけど。」
そんな疑問にお答えします。
こんにちは YASUです。
addquicktagの設定はコピペで完結!
addquicktagをgutenbergで使うにはクラシックエディタを呼び出して使う必要があります。
あとは、addquicktagの設定で文字装飾するHTMLコードを入力したら使えるようになります。
使い方は簡単ですが、設定がちょっと面倒に感じるかもなのでコピペしましょう。
※ 動画は当記事の完成形です。
本記事の内容
- 【設定】addquicktagをgutenbergエディタで使う方法
- addquicktagに文字装飾を設定する方法/設定
【設定】addquicktagをgutenbergエディタで使う方法

先ほどの動画を見てもらうと分かりますが、addquicktagをgutenbergで使うにはクラシックエディタを呼び出す必要があります。
呼び出し方は動画の手順でして、単純にクラシックエディタを呼び出せば使えるようになっています。
タグ名は「Quicktags」と表示されています。
ただし、addquicktagをインストールしてgutenbergで呼び出すだけでは何も文字装飾が設定されていないので、エディタ画面には表示されません。
インストールだけでは単純に中身が空っぽの状態なので意味がないです。
そこで、下記ではaddquicktagの設定で文字装飾を使えるようにします。
addquicktagに文字装飾を設定する方法/設定

結論、addquicktagの設定はいまいち僕も全部を理解できていません。
なので、僕の設定をコピペしてください。
addquicktagの設定はコピペでOK!
さっそくですが、設定していきます。
まずはWordPressのサイドバーから 設定 → Addquicktag を選択。
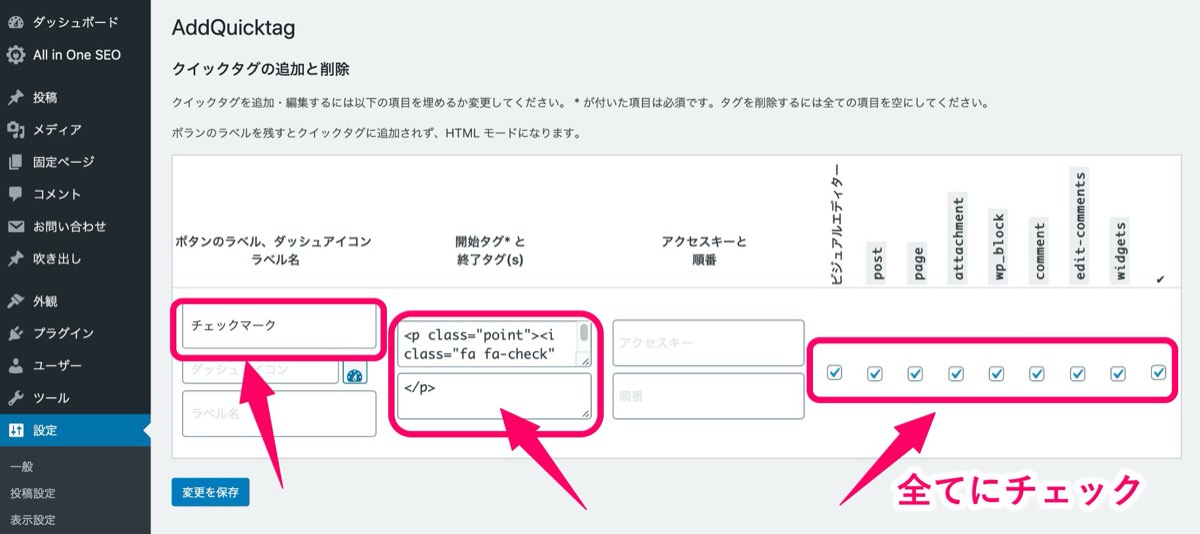
AddQuicktagの設定画面を開くと設定項目が多く見えますが、実際に設定する箇所は上記の画像のとこだけで大丈夫です。
設定箇所は3つだけ
- 文字装飾のタイトル
- HTMLコードを入力(開始タグ・終了タグ)
- 上記画像の位置を全てチェックする
※ HTMLコードは下記でご紹介します。
設定しなくていい箇所
- デフォルトのクイックタグを非表示にする
- 拡張コードクイックタグボタン
※ 上記2箇所の設定項目ではデフォルトのままでOKです。
文字装飾/HTMLコード一覧
「開始タグと終了タグ」内に入れる文字装飾コード一覧
※ 下記のコードをそのまま開始タグ・終了タグにコピペしましょう。
チェックマーク
<p class="point"><i class="fa fa-check" aria-hidden="true"></i></p>グレー枠
<div class="pre"></div>青枠
<div class="pre2"></div>青枠 (点線)
<div class="pre3"></div>蛍光ペン(黄)
蛍光ペン(黄)
<span class="yellow_line"></span>蛍光ペン(ピンク)
蛍光ペン(ピンク)
<span class="pink_line"></span>蛍光ペン(青)
蛍光ペン(青)
<span class="blue_line"></span>上記以外の文字装飾も開始タグ・終了タグにコードを入力するだけで追加できます。
Addquicktagが表示されない場合
Addquicktagがクラシックエディタに表示されない場合があります。
原因は先ほど説明した3箇所の入力漏れによるものが多いです。
なので入力箇所をもう一度ご紹介しておきます。
- 文字装飾のタイトル
- HTMLコードを入力(開始タグ・終了タグ)
- 上記画像の位置を全てチェックする
※ どれが欠けてもクラシックエディタには上手く表示されないので注意しましょう。
実際にクラシックエディタでAddquicktagを使ってもエディタ画面には反映されません。
プレビュー画面にはちゃんと反映されているので慌てないようにしましょう。
これでAddquicktagの設定は以上です。
設定するとこは3つの箇所を抑えるだけなので簡単でしたね。
終わりです。
今後もどんどん便利機能をご紹介していきます(^_^)v
【Minimal カスタマイズ】gutenbergエディタの使い方【初心者向け】
【Minimal カスタマイズ】僕はMinimalテーマを使っていてgutenbergエディタが使いづらいと始めは感じていましたが、使い続けていたら愛着が湧きました。なのでgutenbergエディタが
【gutenberg 文字 装飾】初心者にも優しい解説【手順】
gutenbergの文字装飾が少なくて困っていませんか?何も設定していない状態だとマーカーペンや枠の種類がないですよね。クラシックエディタに切り替えても装飾できる種類が少ないです。そこで当記事ではそん
人気記事 【全公開】ブログの立ち上げ方法/サイト作成完全マニュアル【無料】