【コード】Highlighting Code Blockの使い方

シンタックスハイライト表示で、オシャレなコードを記事に貼り付けたいんだけど、Highlighting Code Blockの使い方がわからない。
ブログ初心者の僕でも分かるように教えてほしいなぁ。
こういった疑問にお答えします。
こんにちは YASUです。
使用しているテンプレートは「Minimal」です。
やっとシンタックスハイライト表示ができるオシャレなプラグイン見つけました。
Highlighting Code BlockはWordPressのプラグインを使って誰でも簡単に使うことができます。
プログラミングできなくても問題なし!
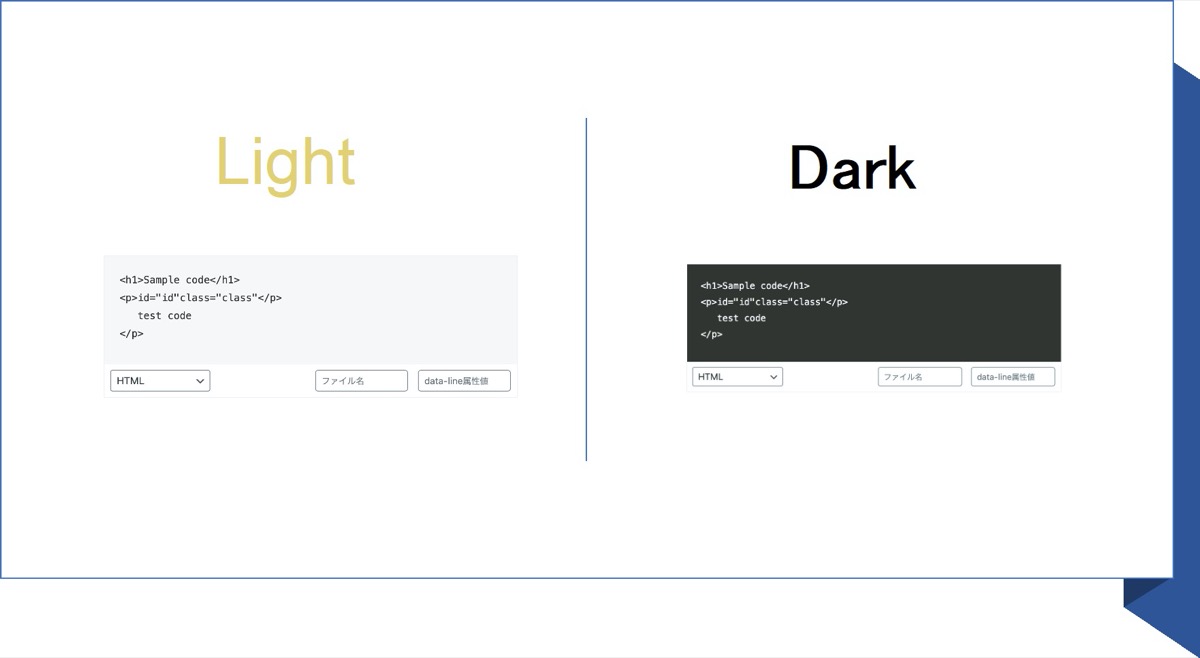
シンタックスハイライトはLightとBlackの2種類から選択可能です。
完成図はこんな感じ↓
画像を使って解説します。
【コード】Highlighting Code Blockの使い方

Highlighting Code Blockの使い方について解説します。
流れとしてはこんな感じです。
- WordPressからHighlighting Code Blockプラグインの【インストール】
- シンタックスハイライトを表示【実装】
- Highlighting Code Block【設定】
- クラシックエディターのコードの使い方
順番に解説します。
WordPressからHighlighting Code Blockプラグインの【インストール】
まずはHighlighting Code Blockプラグインのインストールをしましょう!
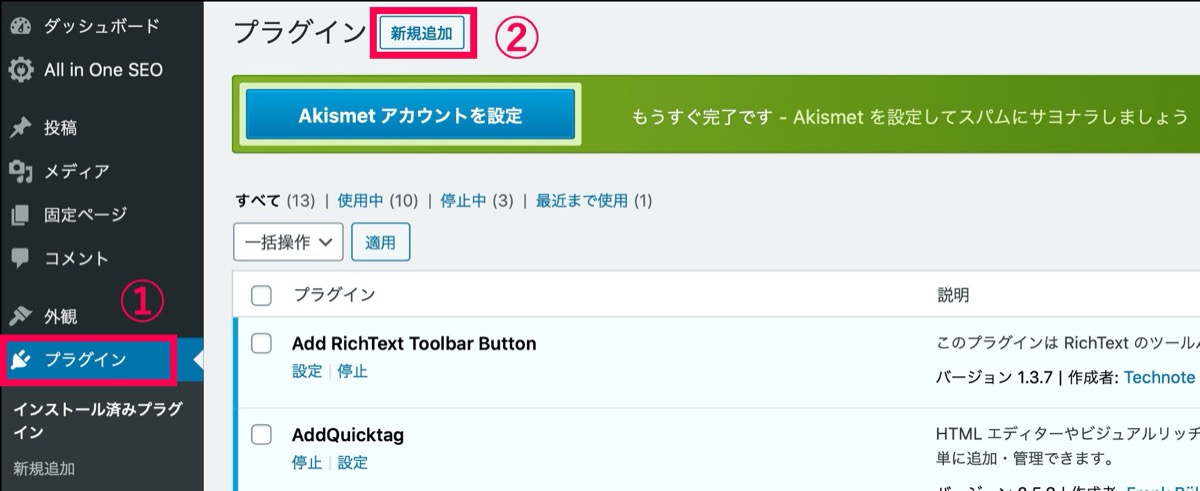
1, 管理画面の プラグイン → 新規追加 を選択。
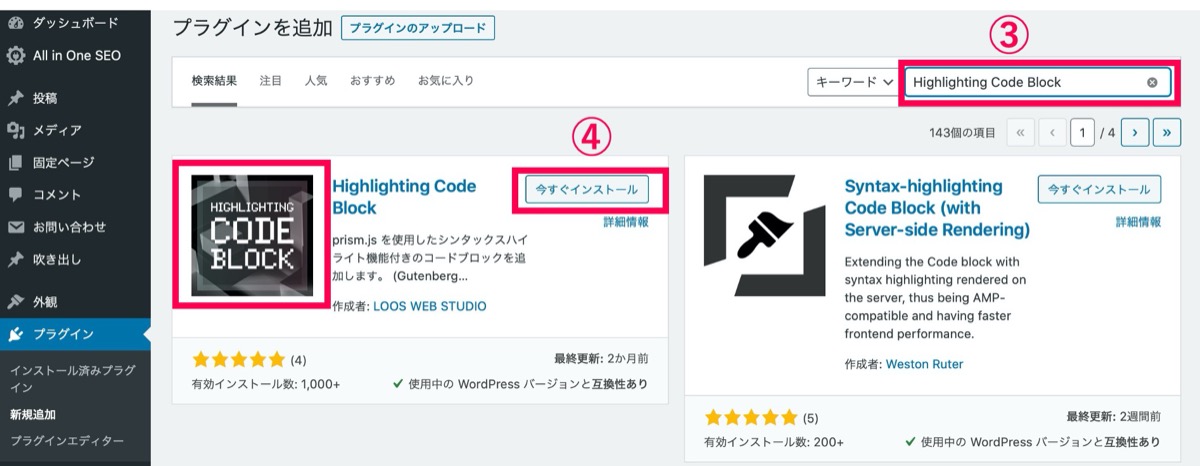
2, キーワードに「Highlighting Code Block」を入力
Highlighting Code Blockを 今すぐインストール → 有効化
これでインストール完了です。
さっそく実装に移りましょう!
シンタックスハイライトを表示【実装】
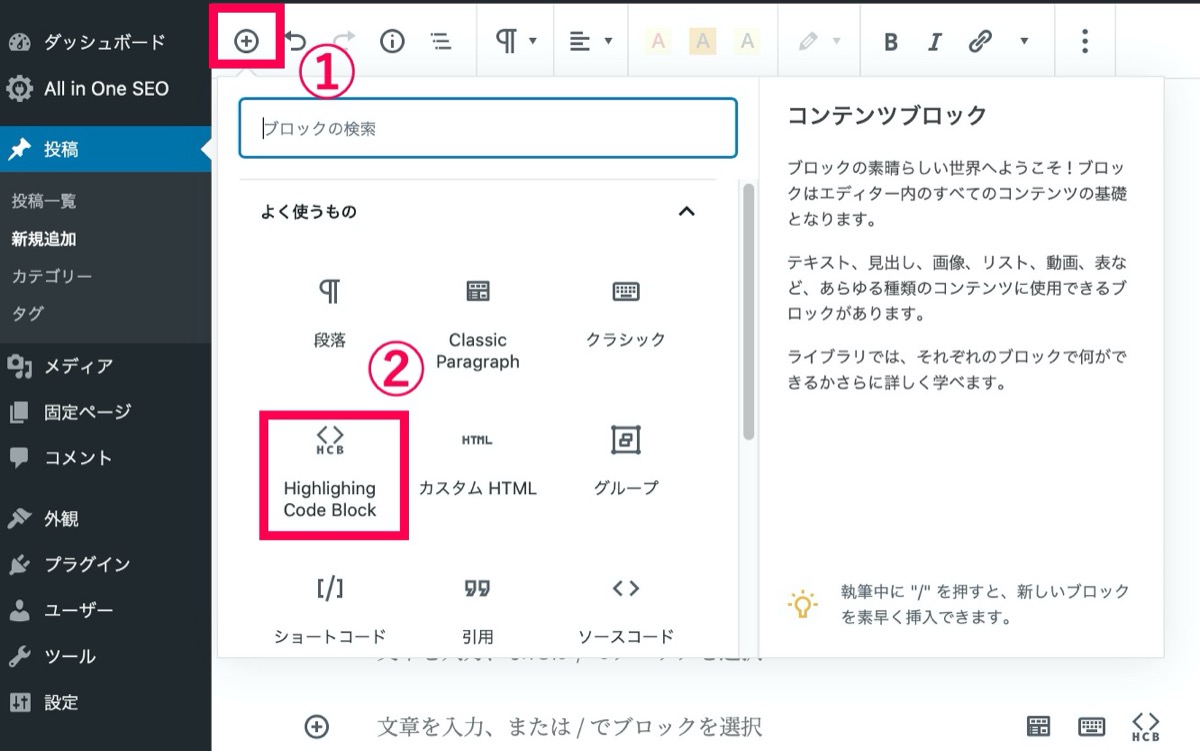
1, 記事作成画面の + → Highlighting Code Block をクリック
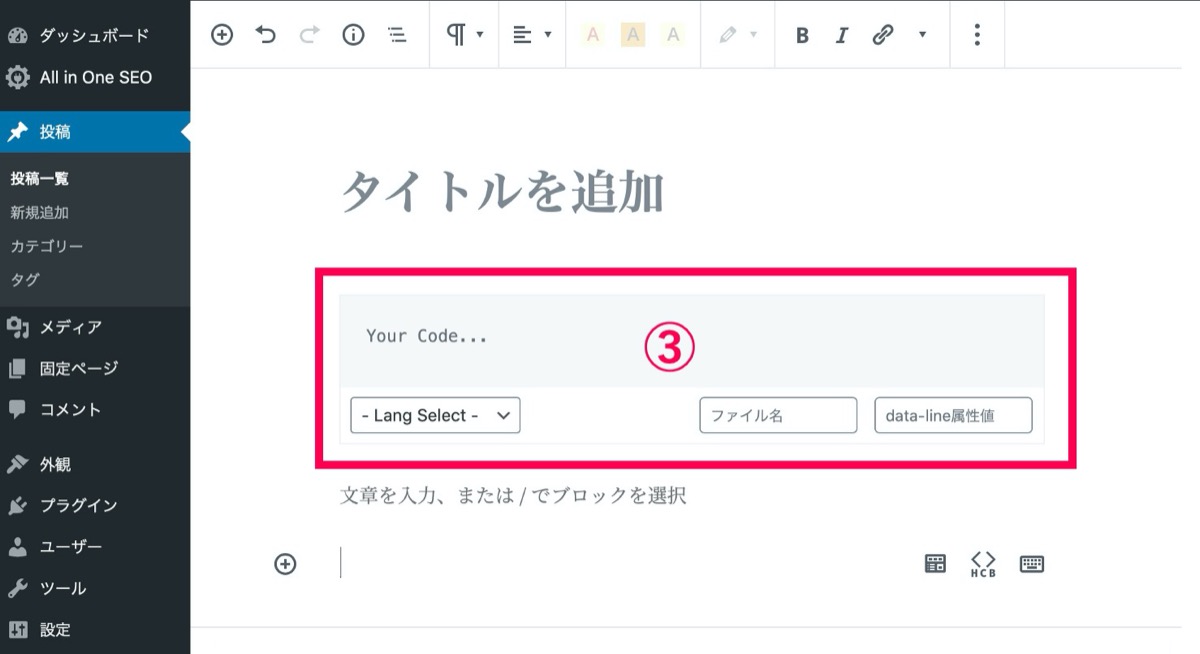
2, クリックすると、「入力エリア」「言語選択ボックス」「ファイル名」「ラインハイライト指定エリア」が追加されます。
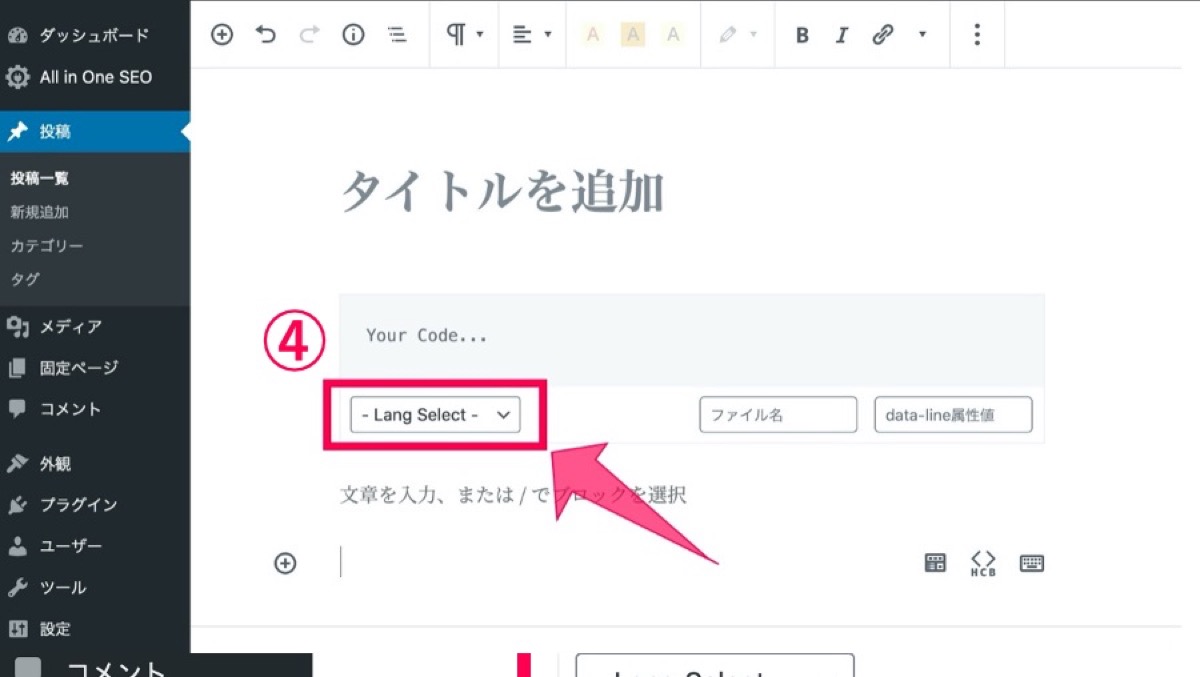
3, 言語選択ボックスを選択。
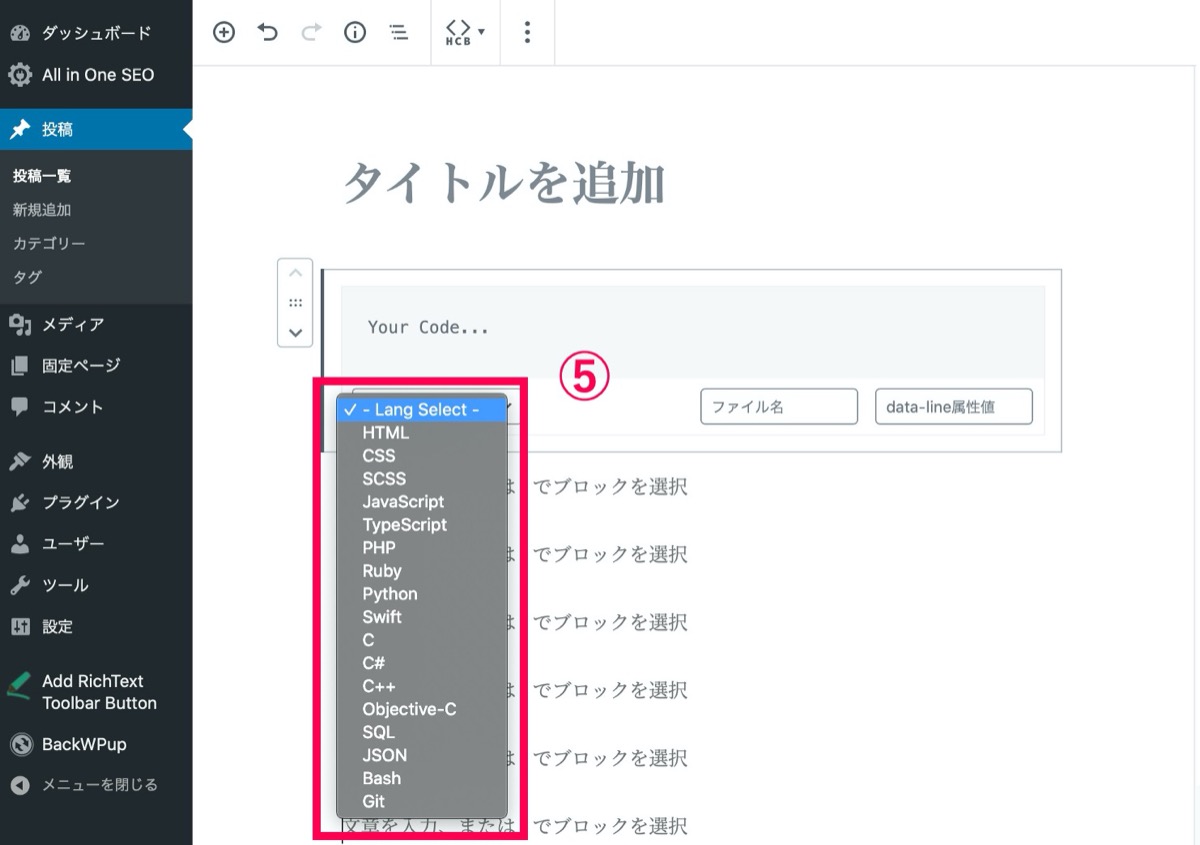
4, 言語選択ボックスから好きな言語を選択。
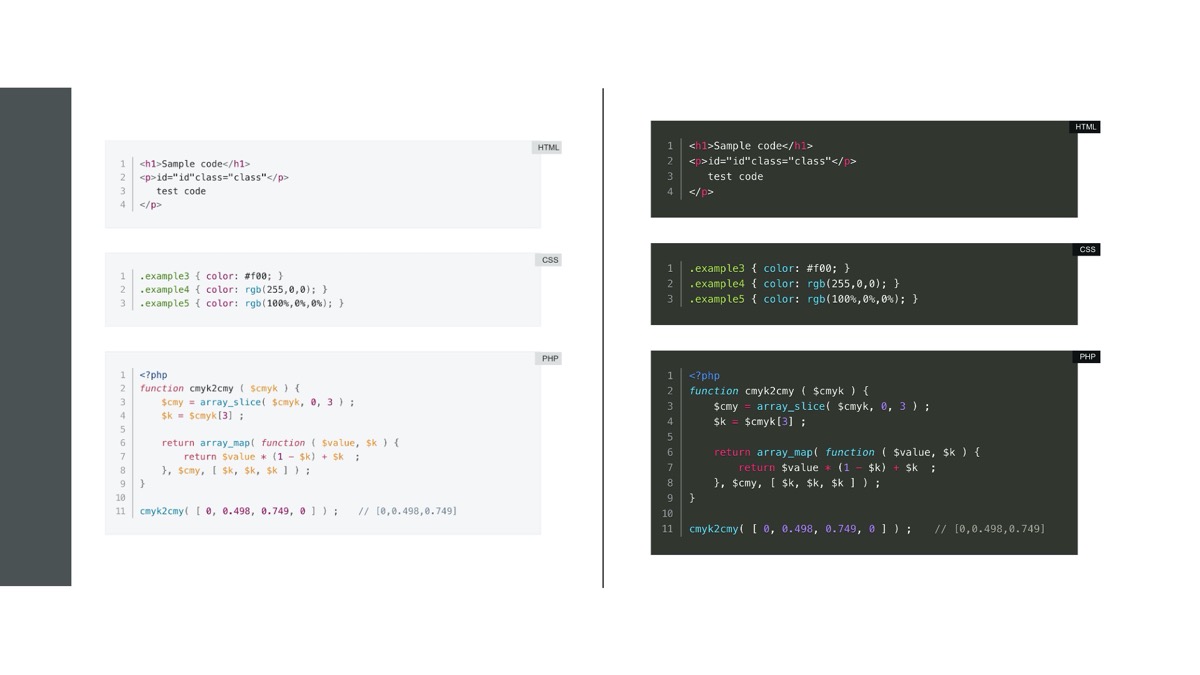
実際にコードを入力して実装してみるとこんな感じ。
HTMLコード
<h1>Sample code</h1>
<p>id="id"class="class"</p>
test code
</p>CSSコード
.example3 { color: #f00; }
.example4 { color: rgb(255,0,0); }
.example5 { color: rgb(100%,0%,0%); }JavaScriptコード
<form><input type="button" value="クリック" onClick="message2()"></form>
<script type="text/javascript">
<!--
function message2() {
alert("Hello World");
}
//-->
</script>PHPコード
<?php
function cmyk2cmy ( $cmyk ) {
$cmy = array_slice( $cmyk, 0, 3 ) ;
$k = $cmyk[3] ;
return array_map( function ( $value, $k ) {
return $value * (1 - $k) + $k ;
}, $cmy, [ $k, $k, $k ] ) ;
}
cmyk2cmy( [ 0, 0.498, 0.749, 0 ] ) ; // [0,0.498,0.749]ラインハイライトの使い方
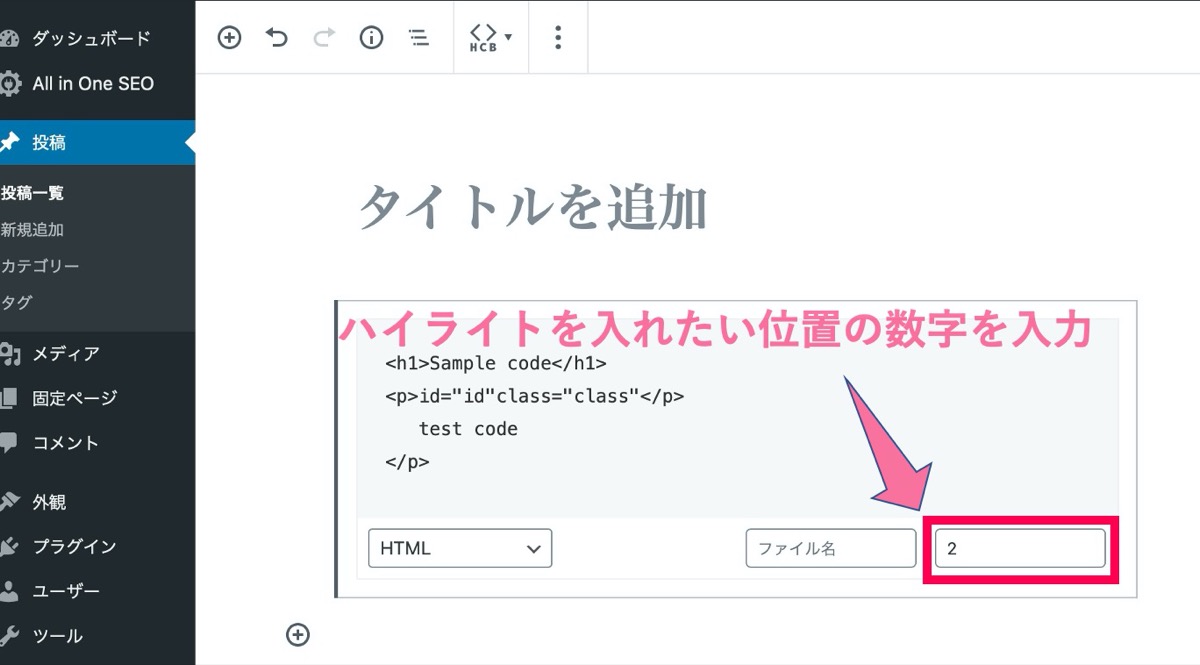
data-line属性値 のボックス内に、ハイライトさせたい行の値(数字)を入力
たとえば2行目にハイライトを入れたい場合はdata-line属性値に2を入力
2行目にハイライトされます。
<h1>Sample code</h1>
<p>id="id"class="class"</p>
test code
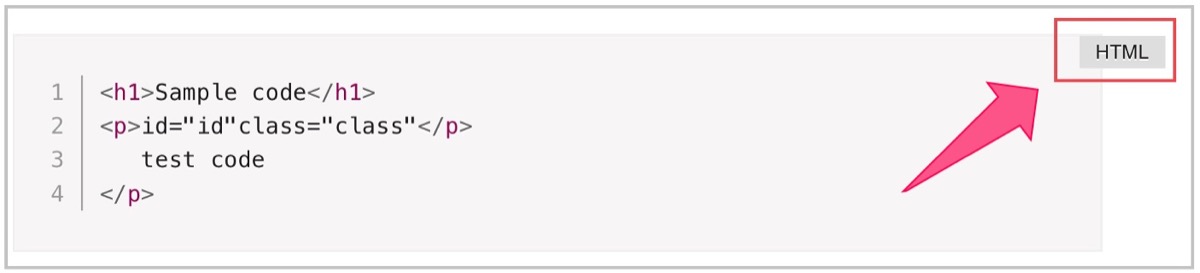
</p>コードブロックに言語名を表示する方法
コードブロックは下記の位置です。
ファイル名 に好きな言語名を入力できます。
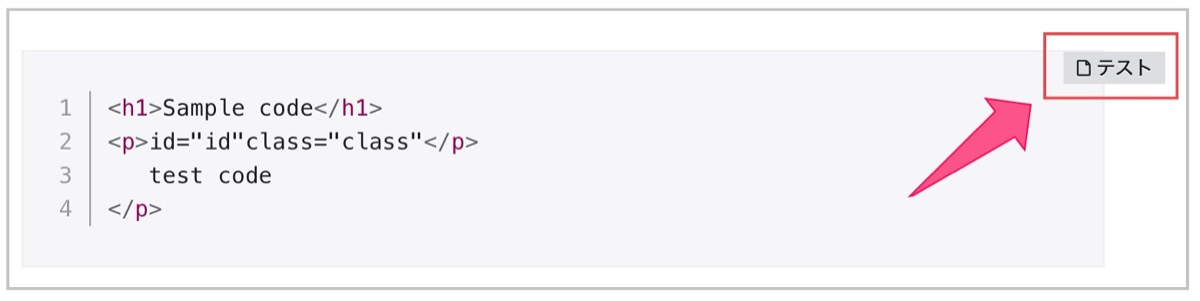
ファイル名 を入力すると下記のような感じ。
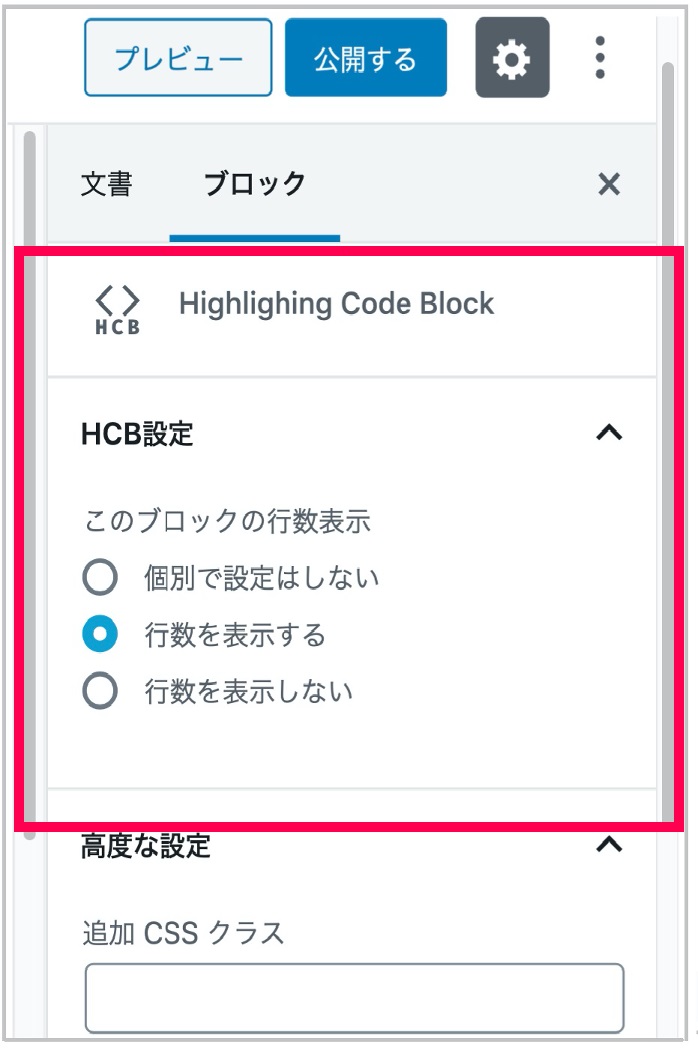
HCB設定(行数の表示あり・なし)
HCB設定は記事作成画面の右側にあります。

HCB設定では行数の表示あり・なし設定ができます。
行数あり
<h1>Sample code</h1>
<p>id="id"class="class"</p>
test code
</p>行数なし
<h1>Sample code</h1>
<p>id="id"class="class"</p>
test code
</p>Highlighting Code Block【設定】
Highlighting Code Blockの設定画面はWordPressの 設定 → CODE BLOCK
設定できる項目は下記です。
設定項目の種類
- 言語の表示
- 行数の表示設定
- フォントスムージング
- コードカラーリング(フロント側)
- コードカラーリング(エディター側)
- フォントサイズ(PC)
- フォントサイズ(SP)
- コードの “font-family”
- ブロックエディターの最大幅
- 独自カラーリングファイル
- 独自prism.js
コードカラーリング:Darkカラーに変更
フロント側をDarkカラーに変更。
<h1>Sample code</h1>
<p>id="id"class="class"</p>
test code
</p>エディター側をDarkカラーに変更。
※ 初期設定ではLightカラーになっています。
その他、フォントサイズやフォントファミリーの変更もできるので、お好みのサイズに設定してみてください。
クラシックエディターのコードの使い方

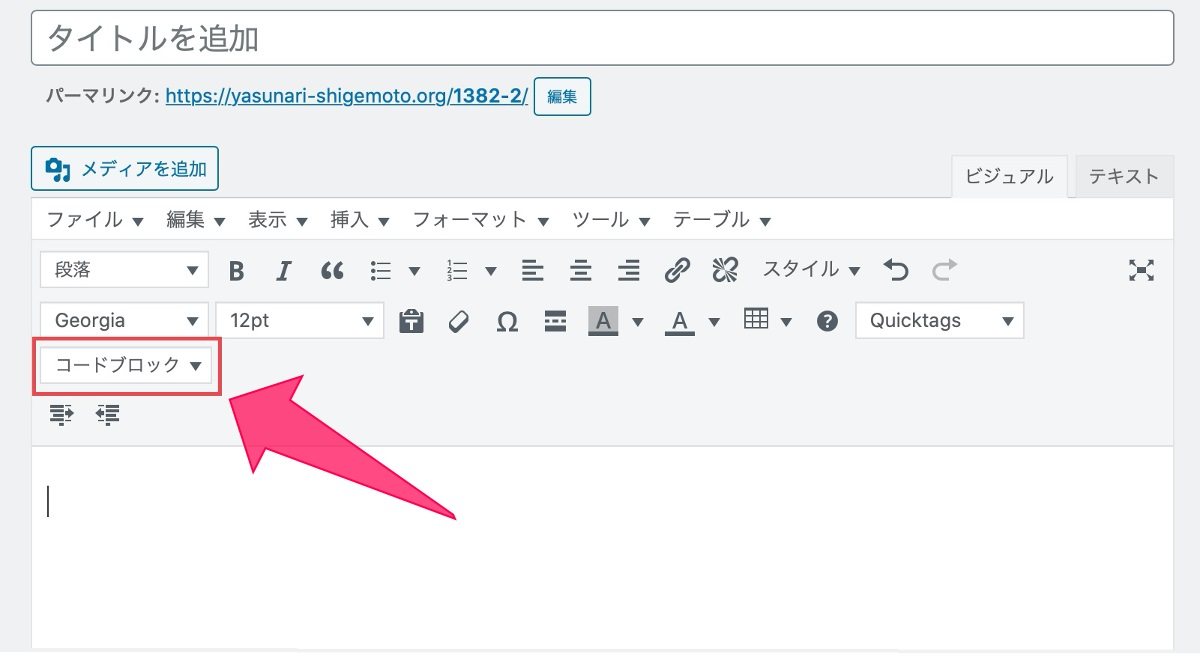
1, クラシックエディターの場合は ツールバー に コードブロック のセレクトボックスが追加されます。
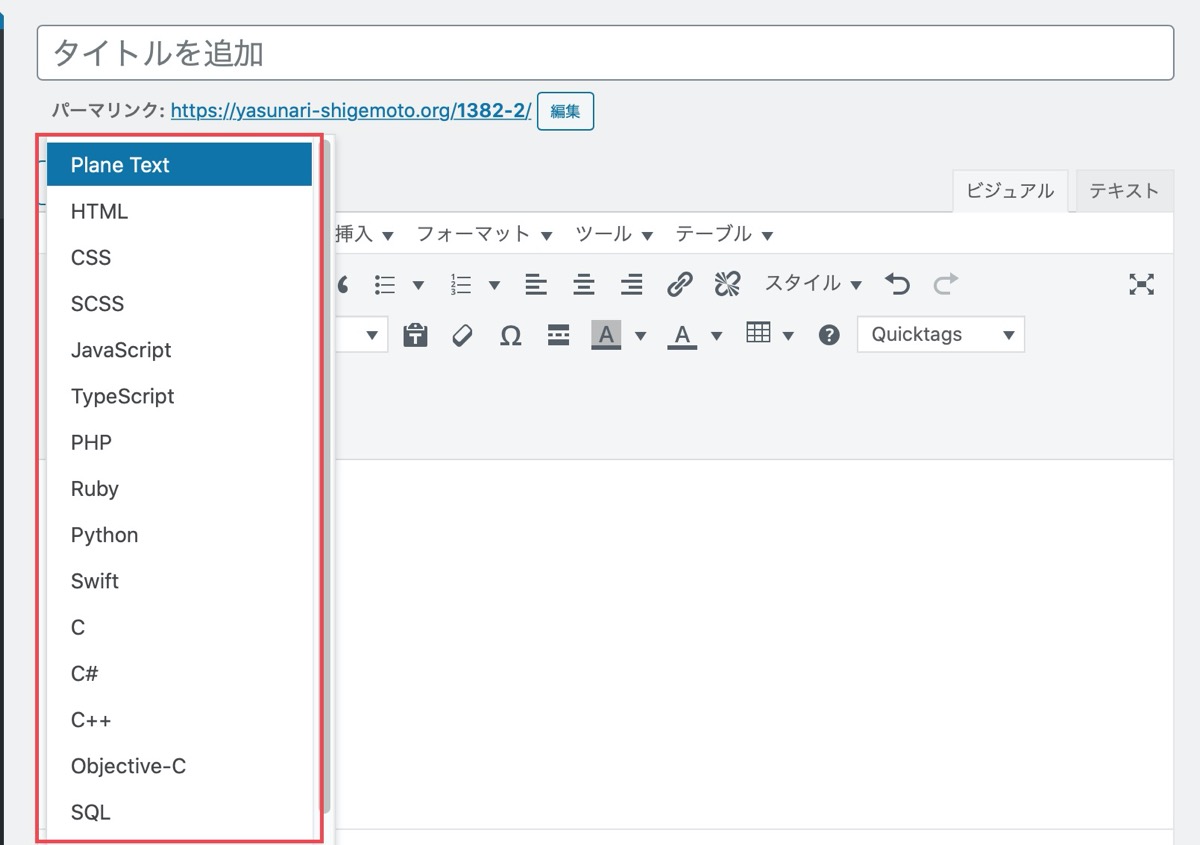
2, コードブロックを選択すると、好きな言語を選択できます。
3, 後は枠内にコードを入力すれば完了。
【補足】
/* Your code… /を全選択→Deleteを押すと、コードブロックごと消えてしまいます。 コードを貼り付けたい場合は、/ Your code… */を消す前に、先にコードを貼り付けた後にDeleteキーで削除すると、綺麗に反映されます。
ということでhighlighting code blockの使い方については終わりです。
ぜひ実装してみてみましょう!
人気記事 【全公開】ブログの立ち上げ方法/サイト作成完全マニュアル【無料】