【プラグイン】TinyMCE Advancedの初期設定&使い方

「TinyMCE Advancedプラグインを導入したいんだけど、設定や使い方が全くわからないので、知識がないぼくでもわかりやすいように教えてほしいなぁ・・」
そんな疑問にお答えします。
こんにちは YASUです。
「TinyMCE Advancedは文字装飾には必須」
ワードプレスをインストール後に最初に入れておきたいプラグインの1つとして人気があるのが「TinyMCE Advanced」です。
※ 当ブログはこんな感じ。
技術的な知識なども必要なく、誰でも簡単に扱えるプラグインです。
本記事の内容
- 【プラグイン】TinyMCE Advancedの初期設定
- 【プラグイン】TinyMCE Advancedの使い方
記事を見ていきましょう。
【プラグイン】TinyMCE Advancedの初期設定

TinyMCE Advancedは、サイト作成していく上では必ずと言っていいほど、必須アイテムです。
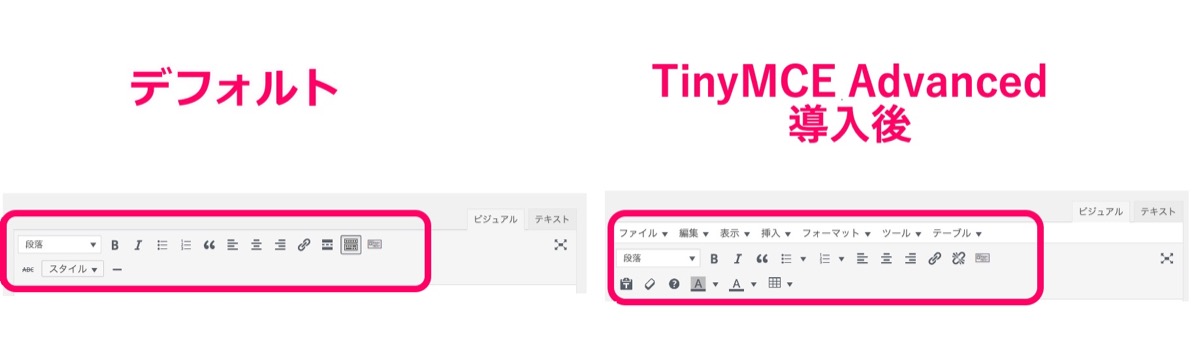
ワードプレスをインストールして初期状態のままだと、文字を装飾するためにはHTMLを使ってコードを直接打たなければいけない状態です。
さすがに毎回コードを直打ちするのも面倒だし、そもそもHTMLのコードなんてわからないという人も多いかと思います。
そんな時に役に立つのが今回ご紹介する「TinyMCE Advanced」です。
ということでさっそく記事の流れについてご紹介します。
- TinyMCE Advancedとは
- TinyMCE Advancedをインストール
- TinyMCE Advancedの設定
順番に解説します。
TinyMCE Advancedとは
TinyMCE Advancedはブロックエディターとクラシックエディターを拡張・強化してくれるプラグインです。
※ エディターというのは記事の編集(文字装飾)ができる場所。
もっと簡単に言うと「文字装飾」のプラグインです。
HTMLの知識が全くない人でも簡単にボタン一つで文字装飾することができ、自分の好みにカスタマイズすることができるので超便利な機能です。
ということで説明は終わりにします。
実践あるのみ!
TinyMCE Advancedをインストール
まずはTinyMCE Advancedをインストールしていきましょう!
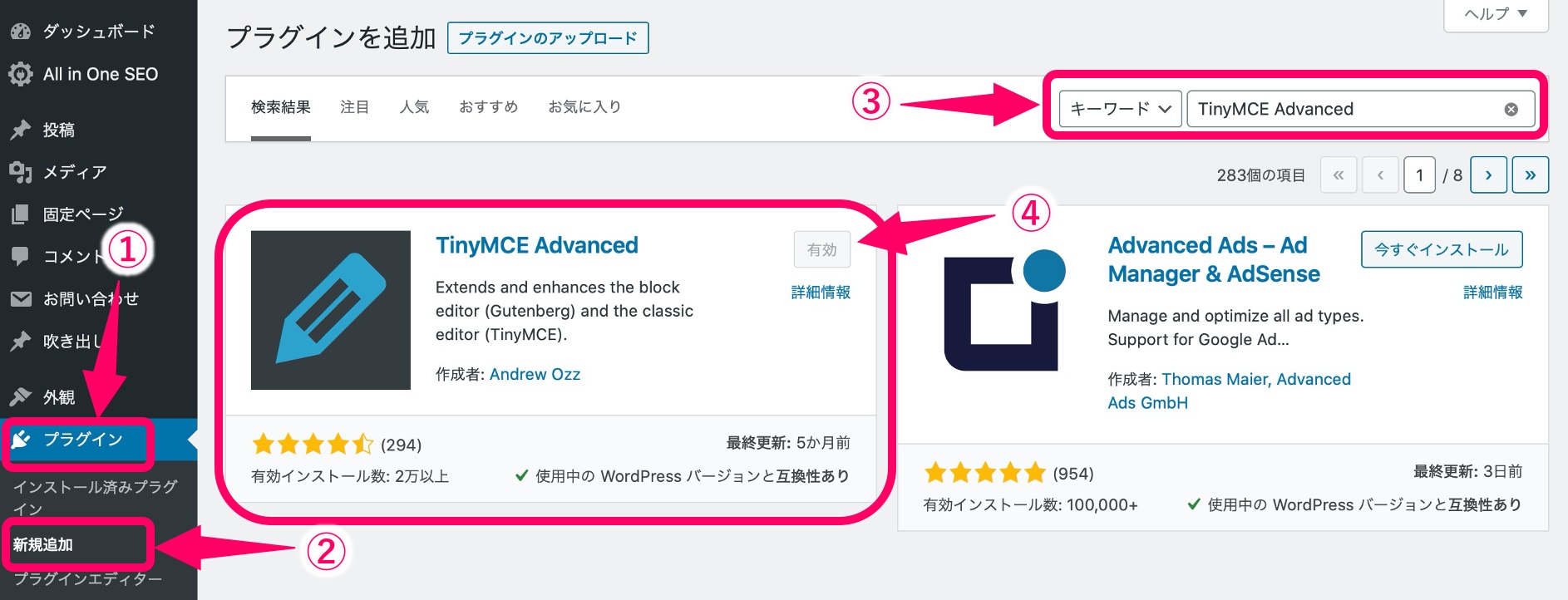
上記画像の通りです。
1, ワードプレスの管理画面にあるプラグイン → 新規追加 をクリック。
2, プラグインの検索で「TinyMCE Advanced」と検索。
3, 今すぐインストール → 有効 をクリック。
以上です。
TinyMCE Advancedの設定
管理画面の左の 設定 → TinyMCE Advanced の順にクリック。
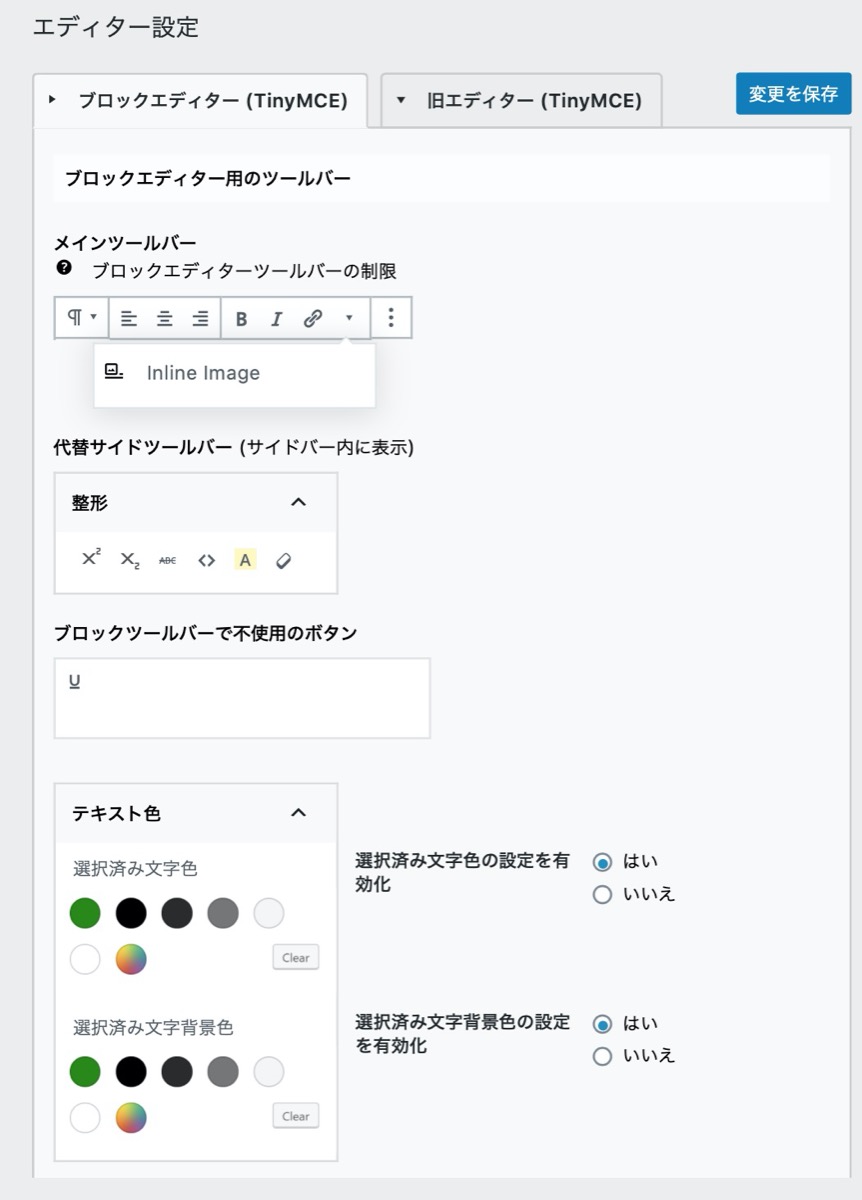
上記画像のような設定画面にアクセスします。
「旧エディター(TinyMCE)」をクリック。
※ 設定するところは「旧エディター(TinyMCE)」のところだけ。
下にスクロールするとオプションがありますが、デフォルトのままで大丈夫です。
上記画像の通りです。
上記画像のように、追加したいボタンを選んでツールバーに「ドラッグ&ドロップ」するだけです。
超簡単ですね。
ちなみに当ブログで設定しているボタンは下記くらいです。
ほぼ初期状態に近いかもです。
上記のツールバーの中に入っているボタンが下記の内容です。
| ボタン名 | 内容 |
| 段落 | <h2>や<h3>タグを使う時に使用。 |
| 太字 | 文字を太字にしたい時に使用。 |
| イタリック | 文字をイタリック(斜め)にしたい時に使用。 |
| 引用 | 引用タグを挿入したい時に使用。 |
| 番号なしリスト | 番号がないリストタグを挿入したい時に使用。 |
| 番号付きリスト | 番号付きのリストタグを挿入したい時に使用。 |
| 左寄せ | 文字を左寄せにしたい時に使用。 |
| 中央揃え | 文字を中央に寄せたい時に使用。 |
| 右寄せ | 文字を右に寄せたい時に使用。 |
| リンクの挿入/編集 | 文字の中にリンクを挿入したい時に使用。 |
| リンクの削除 | 文字の中のリンクを削除したい時に使用。 |
| テキスト色 | 文字の色を変えたい時に使用。 |
| 背景色 | 文字の背景色を変えたい時に使用。 |
| テーブル | 表を挿入したい時に使用。 |
文字装飾は好みなので、自分の好きなようにカスタマイズして、たくさん試してみることです。
設定が完了したら、最後に忘れずに変更を保存をクリック。
設定は以上です。
その他チェック項目がありますが、基本そのままでも十分使えるのでデフォルトのままにしておきましょう。
【プラグイン】TinyMCE Advancedの使い方

TinyMCE Advancedの使い方に関しては正直説明するほどでもないくらい簡単です。
あとは管理画面の 投稿 → 新規追加 をクリック。
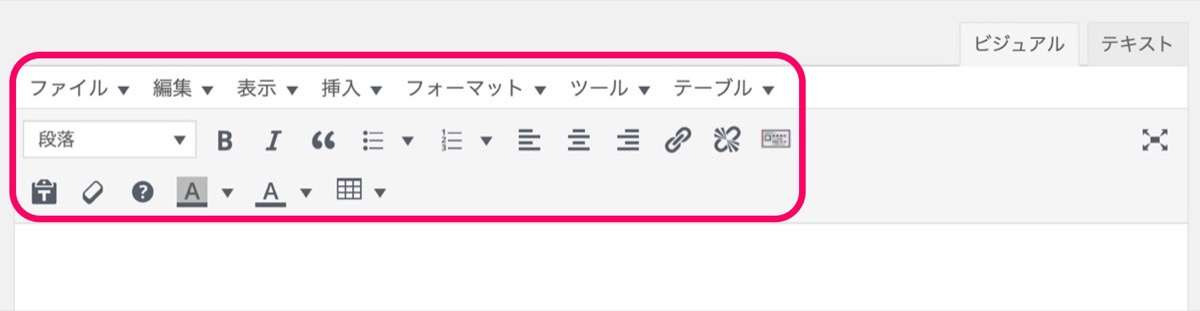
エディター画面を見ると設定したボタンがツールバーに追加されているので、あとは文字に装飾するだけです。
上記画像を見てもらうとわかりますが、エディター画面の右上に「ビジュアル」「テキスト」と表示されていますが、文字装飾のボタンを使うときは基本「ビジュアル」画面で使用。
※ テキストはHTMLコードを直接入力する時などに使います。
ということで使い方は以上です。
最後に:文字装飾の使いすぎには注意
結論、文字装飾を使いすぎると、読者が記事を読みづらくなるので使い過ぎには注意したほうがいいです。
文字装飾を使いすぎた記事のデメリットはこんな感じ。
- 文字色を使いすぎて、強調したい部分が読者に伝わりにくい。
- 読みづらいと感じて離脱。
文字装飾が多い記事だと、読者が不快に感じて記事を読む前に離脱される可能性が高くなります。
とはいえ、全く何も文字装飾しない記事だと新聞みたいになって読み疲れるので、この辺はバランスが大事。
基本的には文字色は黒と赤くらいでいいかなと。
あとは一度「型」を決めたら、ずっとそのスタイルで文字装飾をしていくと読者も読みやすいと思います。
毎回記事によって、カラフルな文字装飾になっていると読みづらいですよね。
初めのうちは色をたくさん使いたくなりますが、第一に考えるのは「読者」です。
上から目線ですいませんm(__)m
ということで、今回は以上です。
まずは好きなように文字装飾して色々試して遊んでみるのが一番(^_^)v
【初心者向け】ワードプレスの初期設定の時に入れておきたいプラグイン
「ワードプレスをインストールするとこまではできたけど、初期設定の時に最初に入れておいた方がいいプラグインってあるのかなぁ・・。」←そんな疑問にお答えします。初心者の方が最初に設定として入れておくと便利
人気記事 【全公開】ブログの立ち上げ方法/サイト作成完全マニュアル【無料】