【超簡単】カエレバの登録方法&使い方【先に他のASP登録必須】

【カエレバの登録方法・使い方】
「カエレバの機能を使って、Amazonや楽天などを一緒にアフィリエイト(紹介)していきたいんだけど、登録方法や使い方について知りたいなぁ・・」
そんな疑問にお答えします。
ブログ内にリンクを貼り付けたらこんな感じ↓
※ 当記事の完成図(サンプル画像)
こんにちは YASUです。
カエレバは簡単に言うと、アフィリエイトリンクを簡単に設置することができるツールです。
〜今回のひとこと〜
報酬の取りこぼしを防ごう
カエレバは、Amazon・楽天・Yahoo・その他のアフィリエイトリンクを一度に簡単に設置することができるツールです。
いろんなサイトを見ると、よくみかけますよね。
ということで、、、
今回のテーマは「カエレバに登録&ブログ内に設置する方法」です。
本記事の内容
- 【超簡単】カエレバの登録方法【先に他のASP登録必須】
- カエレバの使い方/ブログ内に設置する方法
登録は超簡単なのですぐ終わります。
【超簡単】カエレバの登録方法【先に他のASP登録必須】

さっそくですが、カエレバに登録をしていきましょう。
ただ、現時点でAmazonや楽天などに登録が済んでいない方は先に登録しておく必要があります。
分かりやすく言うと、「カエレバにAmazonや楽天のIDを登録」する感じなので、まずはIDを取得するために、それぞれのアフィリエイトの登録が必要ということです。
登録をまだ何もしていない方は下記の記事を参考にどうぞ。
【最新】Amazonアソシエイトの登録方法【審査が厳しい】
「Amazonアソシエイトに登録してブログ内でアフィリエイト(紹介)していきたいんだけど、登録方法について教えてほしいなぁ、、審査があるって聞いたんだけど・・」←そんな疑問にお答えします。「登録方法」
【審査なし】楽天アフィリエイトの登録方法【初心者向け】
「ブログ運営したばかりの初心者の僕でも楽天アフィリエイトに登録して、商品を紹介することはできるのかな・・・」←そんな疑問にお答えします。【結論】審査がないので、誰でも簡単に楽天アフィリエイトを始めるこ
ここからはAmazonや楽天の登録が済んでいる前提で解説します。
カエレバの登録方法/手順
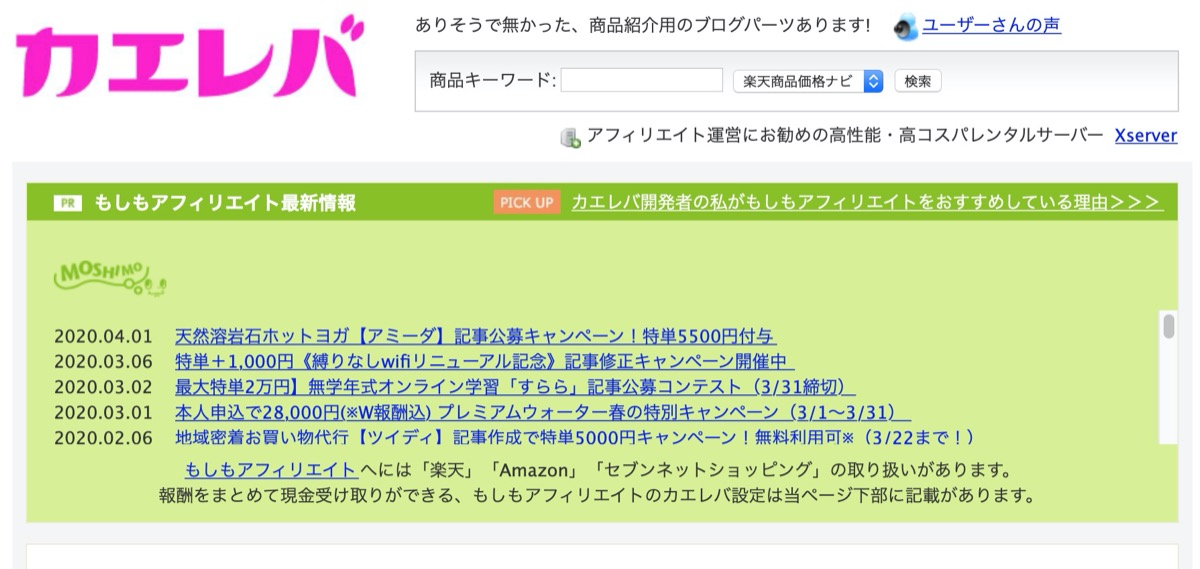
まずはカエレバの管理画面に移動しましょう。
☞ https://kaereba.com
※ 上記のリンクからカエレバの管理画面に移動できます。
上記の画像がカエレバの管理画面になります。
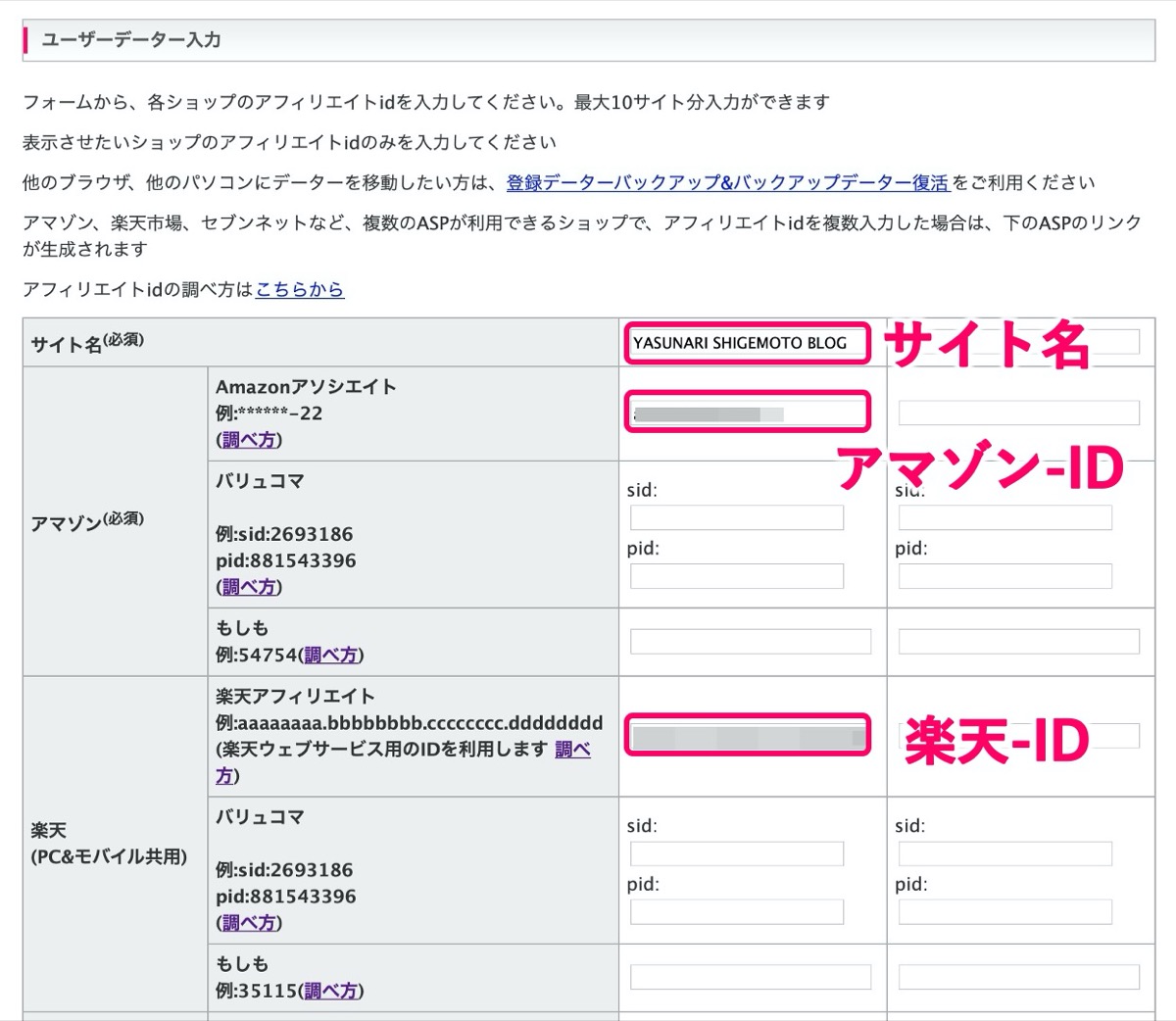
下のほうにスクロールしていくと「ユーザーデーター入力」画面があります。
上記の画像の通りです。
フォーマットにアマゾンや楽天と表示されているので、そこに各ショップのアフィリエイトIDを入力するだけです。
| IDの調べ方 | 方法 |
| Amazon | https://affiliate.amazon.co.jp/homeのURLから確認できます。 (管理画面右上にアソシエイトIDが記載) |
| 楽天 | https://webservice.rakuten.co.jp/account_affiliate_id/のURLから確認できます。 |
アフィリエイトIDを調べる方法はカエレバの管理画面から調べにいくこともできます。
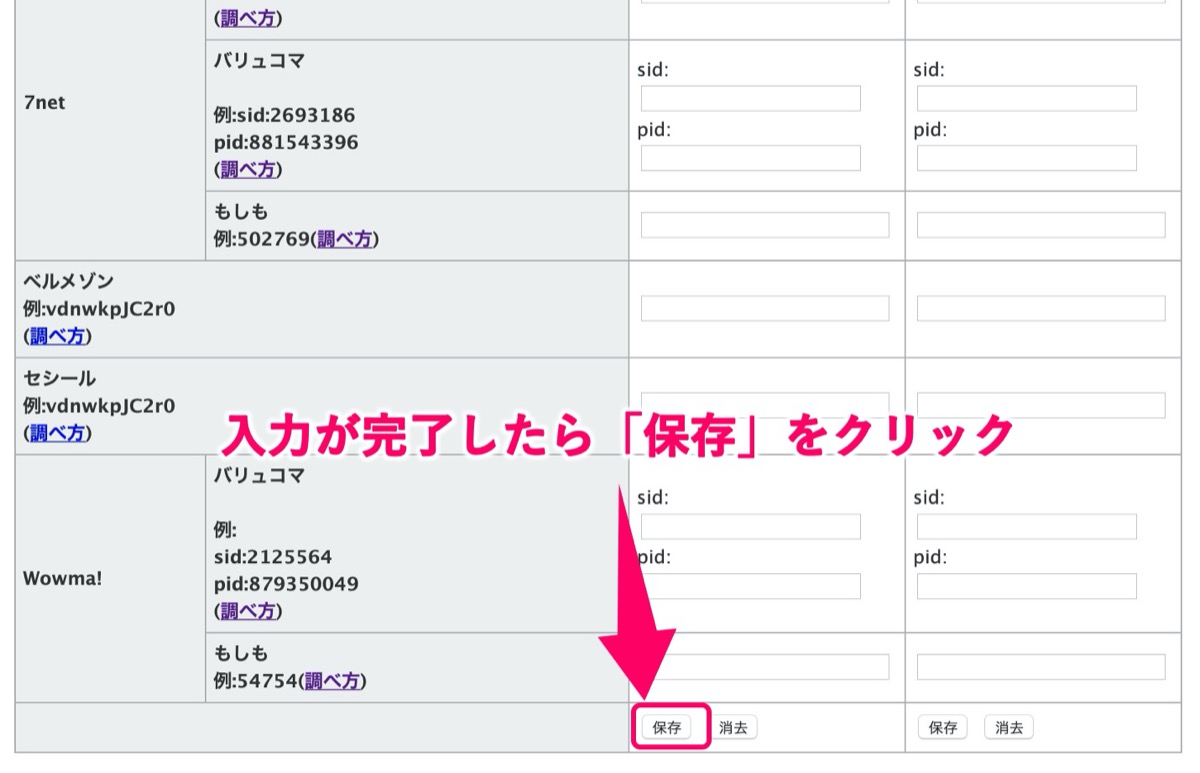
全ての入力が完了したら、保存 をクリック。
以上です。
たったこれだけで、カエレバの登録が完了しました。
カエレバの使い方/ブログ内に設置する方法

カエレバの登録と同様に使い方も簡単です。
自分のブログ内に設置するまでの流れを簡単にご紹介した上で、実際に使い方について解説します。
アフィリエイトリンク設置までの流れ
1, アフィリエイト(紹介)したい商品を探す
↓
2, ブログパーツ設定(リンクのカスタマイズ)
↓
3, 商品のソースコード(リンク)を取得
↓
4, ブログ内に設置
↓
5, 完了
流れとしてはこんな感じでして、超簡単です。
上から順番に解説します。
カエレバのリンクを取得する方法/使い方
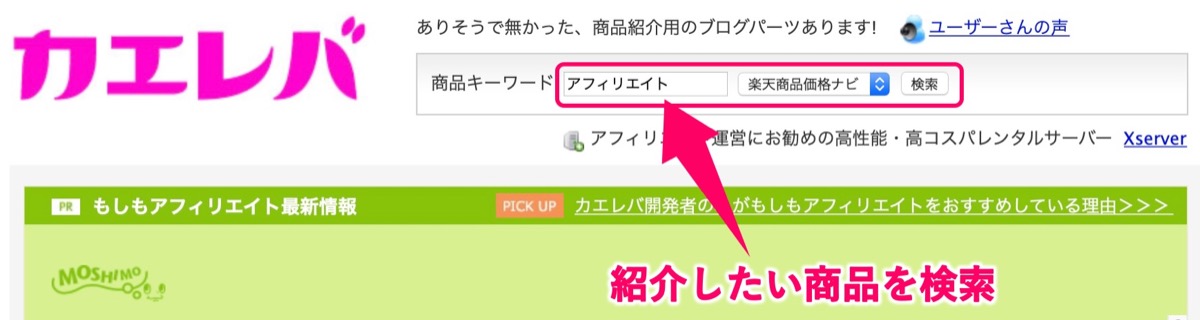
まずはご紹介したい商品を「商品キーワード」から検索しましょう。
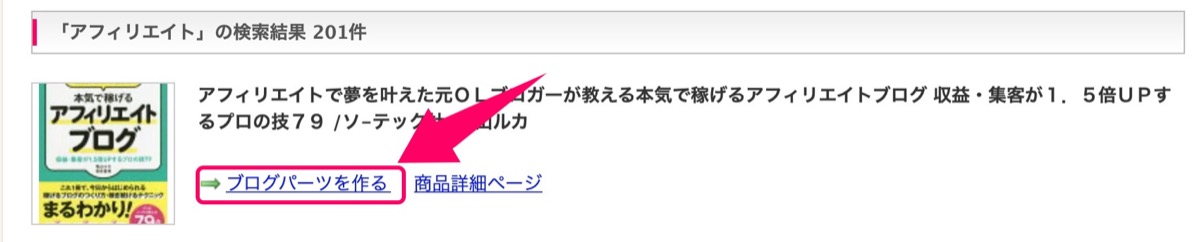
紹介したい商品が検索できたら、ブログパーツを作る をクリック。
※ 上記画像を参考にしてください。
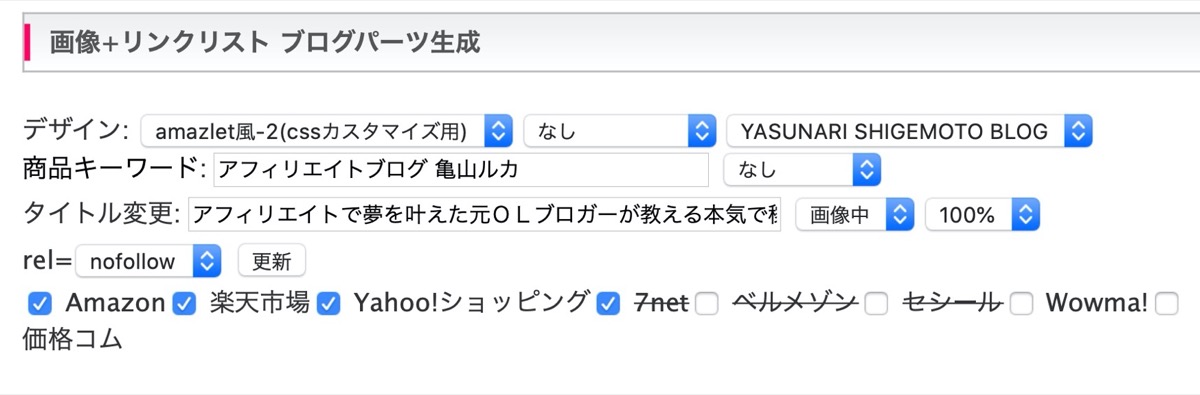
管理画面の「画像+リンクリスト ブログパーツ生成」を設定していきます。
下記を参考に設定してみてください。
| 項目 | 内容 |
| デザイン | 商品(リンク)の見え方を設定することができます。 |
| 2つ目のボックス | ショップやシンプル1…などはアマゾンや楽天などのアイコンを変更できます。 |
| 3つ目のボックス | 複数サイトを登録している場合は、アフィリエイトリンクのIDがそれぞれ違うので、ここでサイトを切り替えることができます。 |
| 商品キーワード | ここに入力したワードでAmazonや楽天の検索結果に表示されます。 (紹介したい商品と異なるワードを入力すると、クリック先が紹介したい商品先とは違うところに飛ぶので注意) |
| キーワードの隣のボックス | 商標名(Amazon)の隣に「で購入する」などを付け加えることができます。 (例:Amazonで購入する、、など) |
| タイトル変更 | 表示される商品名を変更したりすることができます。 (基本的には変更しなくていい) |
| タイトル変更の隣のボックス | 画像サイズを「小・中・大」に変更できます。 |
| rel= | 基本的に「nofollow」でOK。 (リンク先をインデックスさせないという意味、、要は自分のサイトを最適化させる為) |
| Amazonや楽天などのチェックボックス | 表示させたいショップの選択ができます。 |
設定が全て完了したら、最後に「rel=」の右にある 更新 をクリック。
これで商品リンクの作成(設定)は以上です。
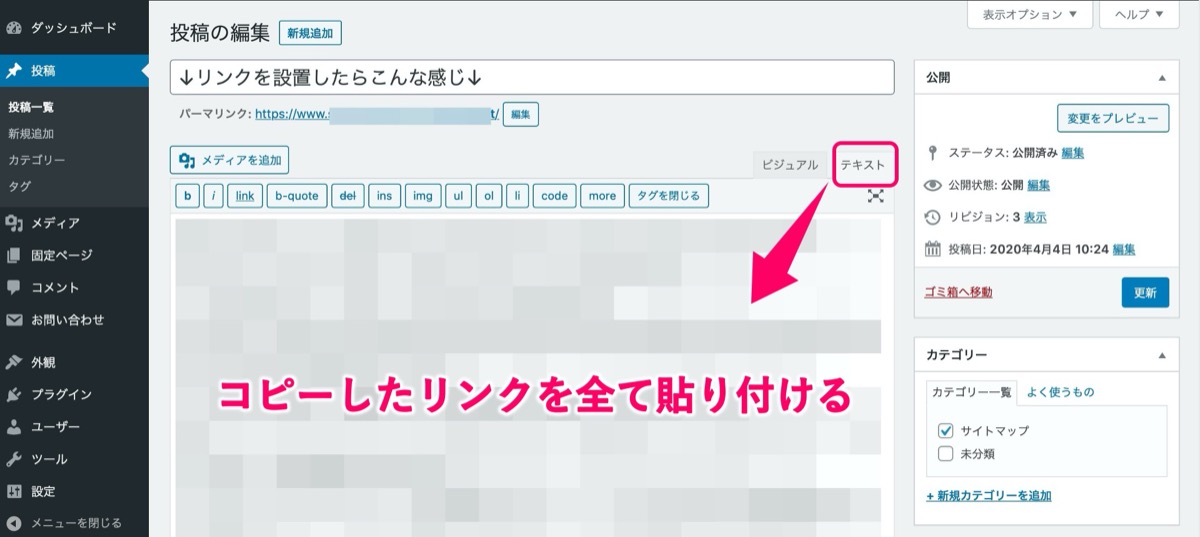
ブログ内にリンクを設置/WordPressの場合
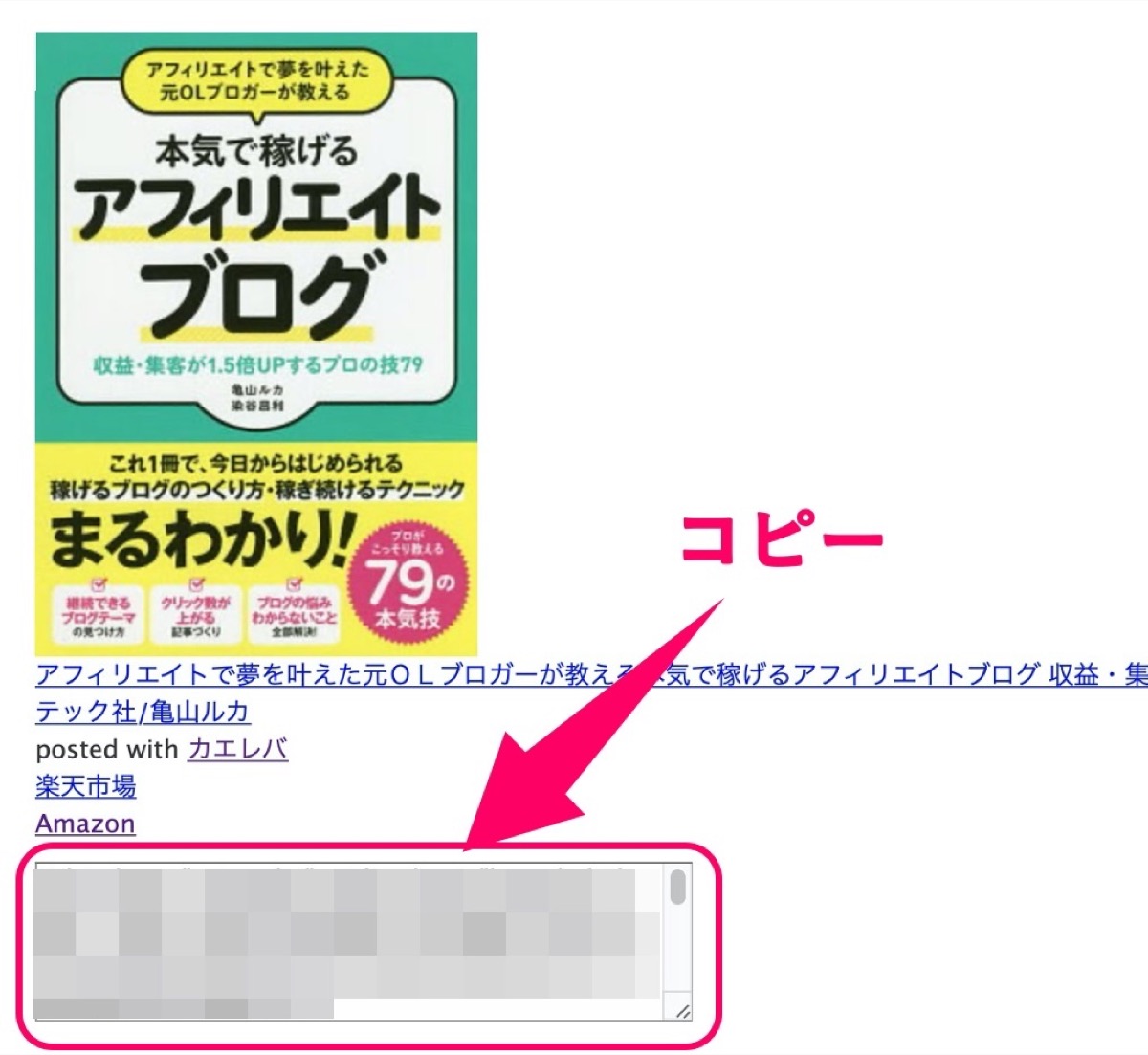
上記画像で示している、枠の中のコードを全てコピーします。
コピーしたらWordPressの管理画面に移動しましょう。
上記画像の通りです。
WordPressの管理画面の左の 投稿 → 新規追加 をクリック。
「テキスト」の方にコピーしたリンクを貼り付ける。
以上です。
プレビュー画面で見るとこんな感じ↓
簡単に設置することができました。
あとは自分の好きなようにカエレバの「ブログパーツ生成」からカスタマイズしてみてください。
カエレバを設置するメリット・報酬の取りこぼしを防ぐ
冒頭でも言いましたが、カエレバのメリットは一度に複数のアフィリエイトリンクを設置できることです。
たとえば、サイトに訪問してきた方がAmazonだけでしか商品を購入しない方だった場合、サイトに掲載されている商品リンクが楽天のアフィリエイトリンクしか貼っていなかったとすると購入はされず、離脱されてしまいます。
こういったことを防ぐためにもカエレバのような一度に複数のアフィリエイトリンクが設置できると、報酬の取りこぼしなどを防ぐことができます。
なので、複数のASPに登録している人はカエレバを使ってより収益の向上につなげましょう。
ということで今回は終わりにします。
当ブログではサイト運営に役立つ便利機能やHOW TOをご紹介中(^_^)v
人気記事 【全公開】ブログの立ち上げ方法/サイト作成完全マニュアル【無料】