【Minimal カスタマイズ】Twitterカードを設置する方法
こんにちは YASUです。
ブロガーのマナブさんのテンプレに惚れ、即購入しました。
当ブログは「Minimalテーマ」を使用しています。
さて、今回のテーマは「Twitterカードの設置方法」についてご紹介します。
Twitterカードを利用してTwitterにリンクを貼ったらインプレッション数とクリック数が上がりました。
数値ではっきりと違いが出たのでびっくりです。
Twitterカードの設置方法についてもっと詳しく知りたい方は下記のブログも参考にしてみてください。
☞ サルワカ
【Minimal カスタマイズ】Twitterカードを設置する方法

Twitterをやっていると、よくアイキャッチ画像やタイトルが表示されているリンクを目にすることがあります。
ブログを運営されている方からすれば、自分も同じようにTwitterにリンクだけではなくアイキャッチ画像やタイトルも反映させたいと思うかもしれません。
実際にTwitterカードを使っているいないとでは見せ方も違うし、圧倒的にTwitterカードで設置されてるリンクの方が魅力的でクリック率も上がりやすいです。
ということで実際にTwitterカードを設置させていきましょう!
本記事の内容
- OGPとは?
- OGPタグの確認方法
- Twitter設置コード/functions.php
- Twitterカード確認方法/プレビュー
順番に解説します。
OGPとは?
まずはいきなりTwitterカードの設置をしていく前に、ちょっとだけ仕組みについて解説します。
タイトルにもあるようにOGPという言葉はTwitterカードにも関係があります。
【OGPとは】
Open Graph Protocolの略で、簡単に言うと設定された画像やタイトル記事の説明文などを表示させてくれるものです。
このOGPはTwitterに限らず、Facebookやmixi、Google+などのSNSなどにも設定することができます。
要するにTwitterカードを設置するには、このOGPを設定してあげる必要があるということです。
Twitterカード=OGP
という感じでとりあえず覚えておけばいいです。
説明はこのくらいにしておきます。
OGPタグの確認方法
Twitterカードを設置するにはOGPを自分のブログ内に設置しなくてはいけません。
自分が使用しているブログのテーマにOGPがすでに設置されている場合もあります。
※ MinimalテーマではOGPは設置されていません。
それを確認し、OGPが設置されていなかった場合に下記でご紹介しているTwitter設置コードを自身のブログ内に設置していく感じです。
なので、まずは自身のブログにOGPが設置されているか確認する方法をご紹介します。
ブログ内OGP確認/手順
- 自分のブログのページを開く
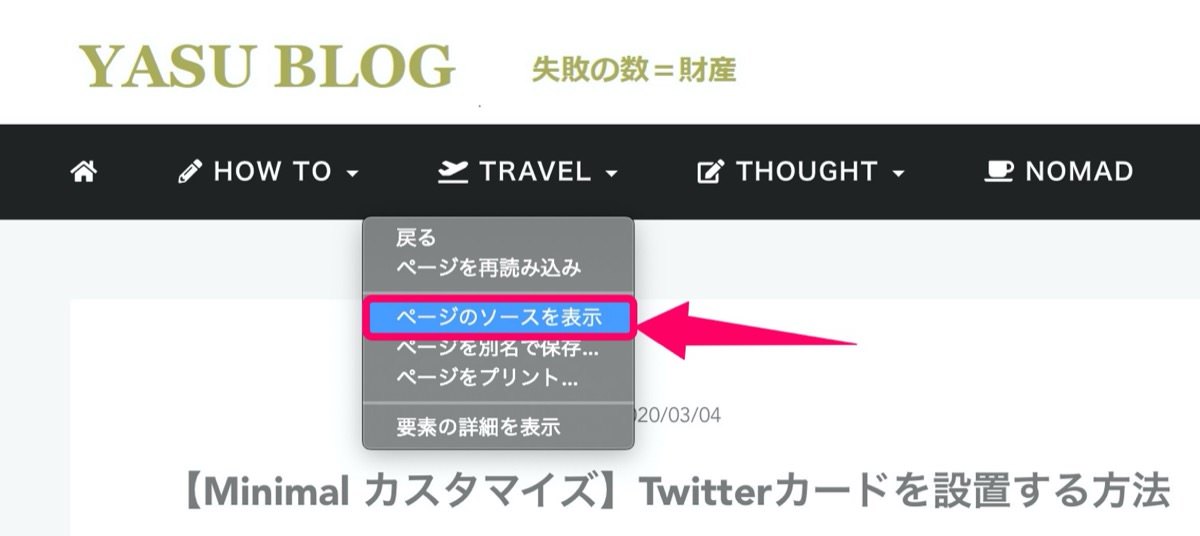
- ブログ画面で右クリック→ページのソースを表示
- og:で検索 (Macなら⌘+F) (Windowsならcontrol+F)
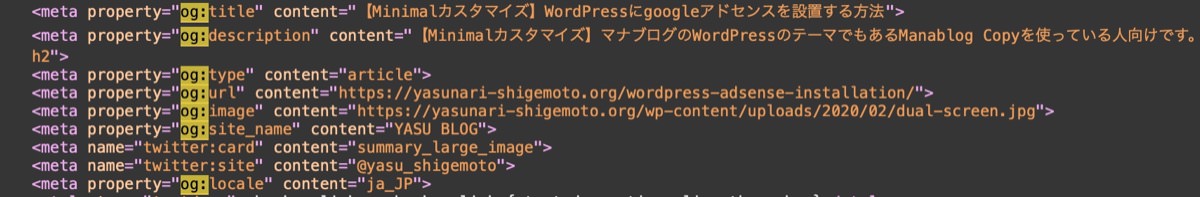
上記の手順で自分のページソース内に以下のOGPコードが設置されているか確認できます。
※ 以下のコードは僕のブログ内のページソースで表示されています。
「OG:」で検索がかからなかった場合は下記でご紹介するTwitter設置コードを設置してあげる必要があります。
Twitter設置コード/functions.php
注意:コピペする前は念のためコードのBackupを取っておきましょう。
※トラブル等あった場合は責任は負えませんので必ず自己責任でお願いします。
/********************
OGPタグ/Twitterカード出力コード
********************/
function my_meta_ogp() {
if( is_front_page() || is_home() || is_singular() ){
global $post;
$ogp_title = '';
$ogp_descr = '';
$ogp_url = '';
$ogp_img = '';
$insert = '';
if( is_singular() ) { //記事と固定ページ
setup_postdata($post);
$ogp_title = $post->post_title;
$ogp_descr = mb_substr(get_the_excerpt(), 0, 100);
$ogp_url = get_permalink();
wp_reset_postdata();
} elseif ( is_front_page() || is_home() ) { //トップページ
$ogp_title = get_bloginfo('name');
$ogp_descr = get_bloginfo('description');
$ogp_url = home_url();
}
//og:type
$ogp_type = ( is_front_page() || is_home() ) ? 'website' : 'article';
//og:image
if ( is_singular() && has_post_thumbnail() ) {
$ps_thumb = wp_get_attachment_image_src( get_post_thumbnail_id(), 'full');
$ogp_img = $ps_thumb[0];
} else {
$ogp_img = 'TOPページやアイキャッチ画像がない代わりに使う画像のURL';
}
//出力するOGPタグまとめ
$insert .= '<meta property="og:title" content="'.esc_attr($ogp_title).'" />' . "\n";
$insert .= '<meta property="og:description" content="'.esc_attr($ogp_descr).'" />' . "\n";
$insert .= '<meta property="og:type" content="'.$ogp_type.'" />' . "\n";
$insert .= '<meta property="og:url" content="'.esc_url($ogp_url).'" />' . "\n";
$insert .= '<meta property="og:image" content="'.esc_url($ogp_img).'" />' . "\n";
$insert .= '<meta property="og:site_name" content="'.esc_attr(get_bloginfo('name')).'" />' . "\n";
$insert .= '<meta name="twitter:card" content="summary_large_image" />' . "\n";
$insert .= '<meta name="twitter:site" content="ツイッターのアカウント名" />' . "\n";
$insert .= '<meta property="og:locale" content="ja_JP" />' . "\n";
echo $insert;
}
} //END my_meta_ogp
add_action('wp_head','my_meta_ogp');//headにOGPを出力上記のコード全てを「functions.php」内にコピペします。
ただし、これをコピペしただけではまだTwitterカードが設置されたわけではありません。
上記のコード内に2箇所だけご自身で入力する必要があります。
この2箇所の入力が終わるとTwitterカードの設置は完了です。
上記コード内の以下の2箇所を入力
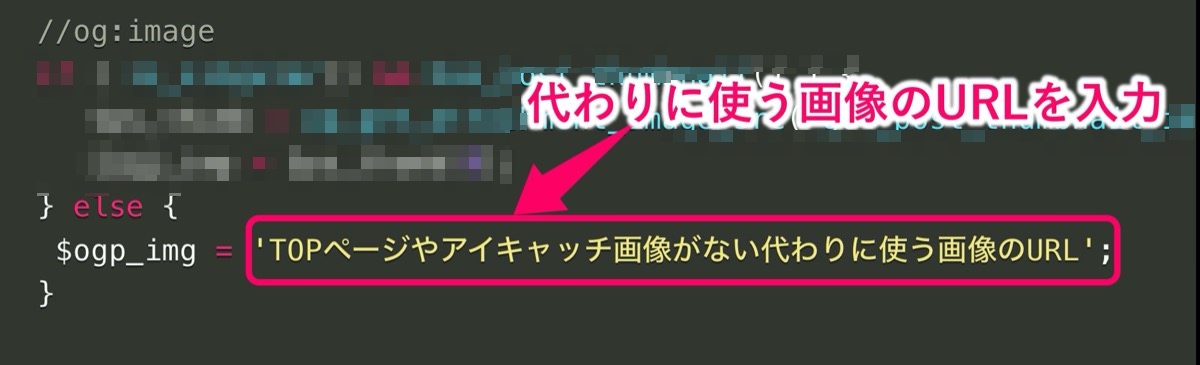
- TOPページやアイキャッチ画像がない代わりに使う画像のURL
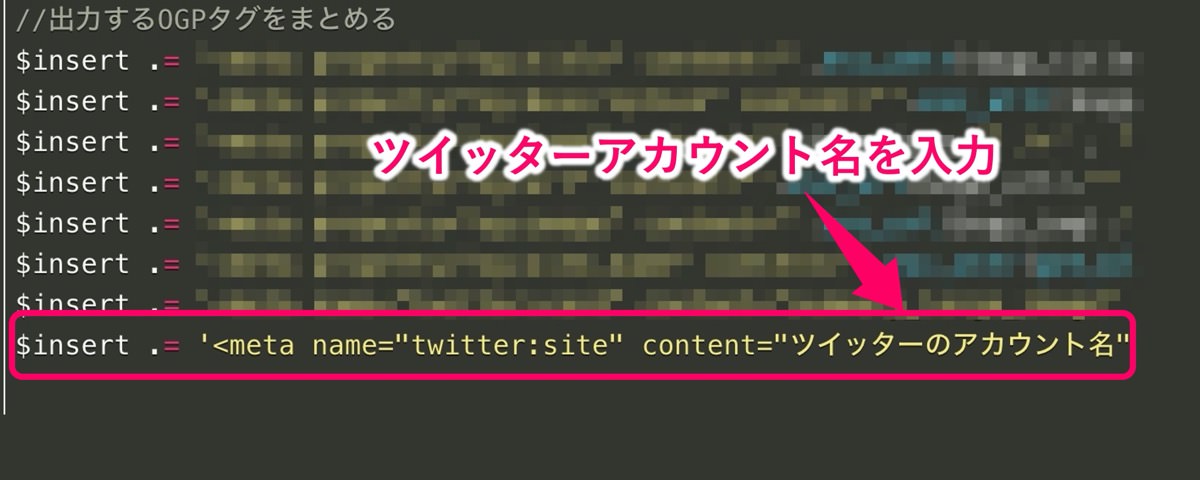
- ツイッターのアカウント名
画像を使って下記で解説します。
TOPページやアイキャッチ画像がない代わりに使う画像のURL
上記の画像で示している位置にアイキャッチなどで画像を使われていない場合に代わりとして使う画像のURLを入力します。
代わりに使う画像のURLはWordPressの メディア → 画像を選択→ リンクをコピー のリンクをコピーして貼り付ければOK
ツイッターのアカウント名
上記の画像で示している位置にTwitterのアカウント名を入力します。
※ twitter:siteの箇所に入力
例:<meta name=”twitter:site” content=”@yasu_shigemoto” />
※ 僕のアカウント名です。
これでTwitterカードの設置は完了です。
Twitterカード確認方法/プレビュー
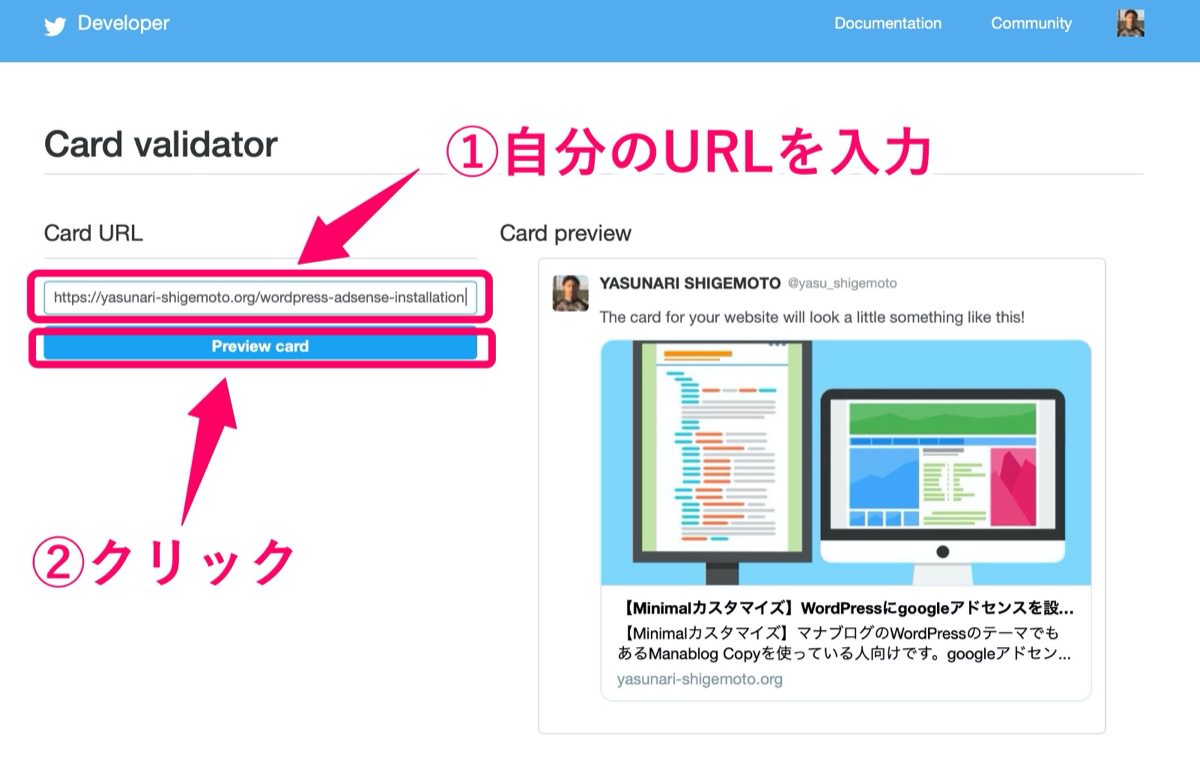
☞ Card Validator-Twitter cards
※ リンク先は下記の画像です。
上記のリンク先にご自身のURLを入力すると正常にTwitterカードが反映されているか確認できます。
これでTwitterカードの設置・確認は以上です。
あとはTwitter上でURLを貼り付けて投稿するだけです。
Twitterカードを設置するのとしないとでは全然違う
Twitterカードを設置する前と設置後では明らかに違いを実感できると思います。
普段は記事をアップしても人に見てもらうことすらできなかったのですが、Twitterを通してURLを貼るようになってからはアクセスも増えるようになりました。
今の時代ではTwitterなどSNSを使った集客をした方が効率的でSEOでも評価されやすくなってると思います。
なので使えるものはどんどん使っていくべきですね。
今回はこの辺で終わりにします。
時代の流れには逆らわずに流れに任せて、それに自分も乗るのが一番良い(^_^)v
【Minimalカスタマイズ】WordPressにgoogleアドセンスを設置する方法
【Minimalカスタマイズ】マナブログのWordPressのテーマでもあるManablog Copyを使っている人向けです。googleアドセンスの広告を記事内に設置する方法です。貼り付け場所はh2
人気記事 【全公開】ブログの立ち上げ方法/サイト作成完全マニュアル【無料】