【Minimalカスタマイズ】WordPressにgoogleアドセンスを設置する方法

マナブさんのWordPressテーマ「Minimal」をカスタマイズして、WordPressにGoogleアドセンスの広告を設置したいんだけど、どうしたらいいのかなぁ。初心者の僕にも分かりやすいように画像を使って説明して欲しいなぁ。
こう言った疑問に答えていきます。
こんにちはYASUです。
今回はManablog Copy(Minimal)を使ってる人が参考になる記事です。
設置方法はコピペするだけです。
簡単に設置できるので参考にどうぞ。
WordPressにgoogleアドセンスを設置する方法【h2タグ上に設置】

さっそくですが、本記事の内容を説明します。
- アドセンス広告のコードを用意する
- WordPressにコードを設置
順番に解説します。
アドセンス広告のコードを用意する
まずはGoogle AdSenseの画面へ移動しましょう。
1, アドセンスの管理画面にログインし、左側にある広告を選択。
2, 広告の欄にあるサマリーを選択。
3, 画面真ん中の広告ユニットごとを選択。
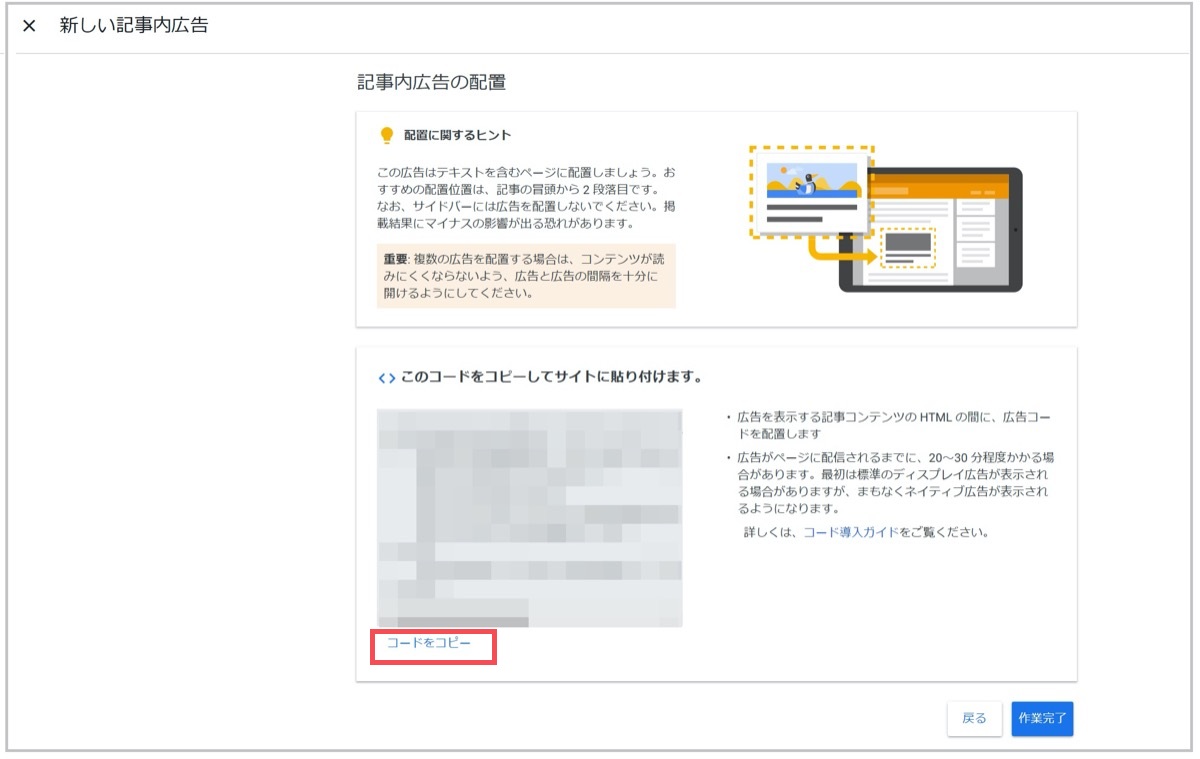
4, 記事内広告を選択します。
5, 広告ユニット名を入力し、保存してコード取得を選択。
※ユニット名は任意。(例:ブログ名など)
それ以外は何も設定しなくて大丈夫です。
6, コードをコピーしましょう。
WordPressにコードを設置
ワードプレスに移ります。
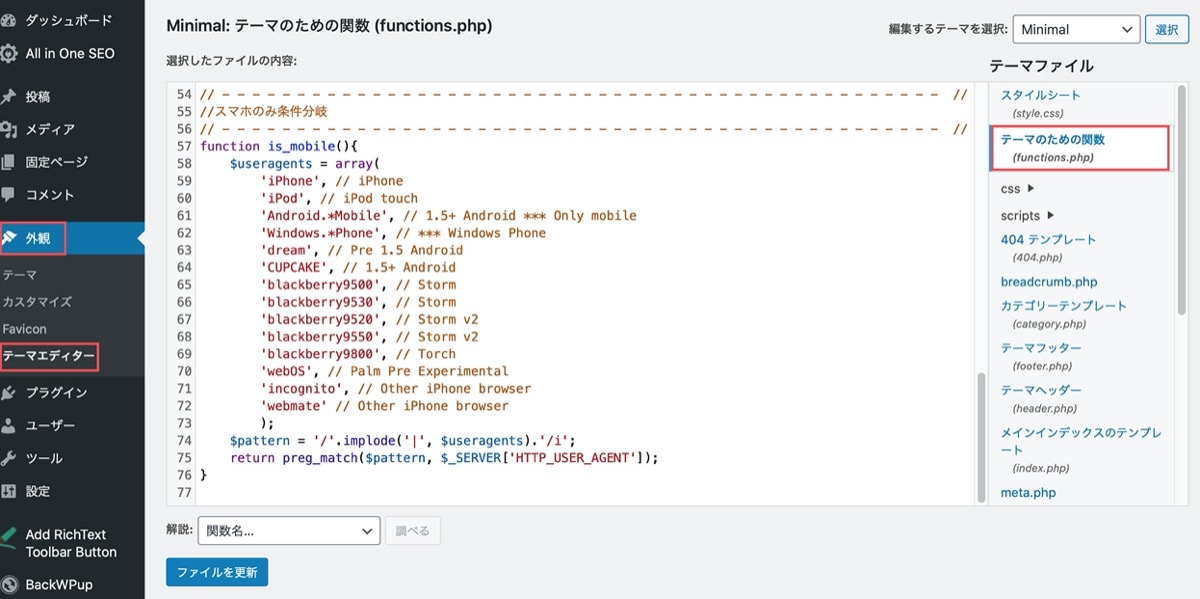
管理画面の外観 → テーマエディター → functions.phpの順にクリック
functions.phpの一番下に下記のコードを全てコピペします。
[php]
// - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - //
//本文中にAdSenseを表示
// - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - //
function add_ads_before_h2($the_content) {
if (is_single()) {
$ads = <<< EOF
<div style="padding-right:80px;margin-top:50px;margin-bottom:50px;">
★★自分のアドセンスコードをここにコピペしてください★★
</div>
<div style="clear:both"></div>
EOF;
$h2 = '/^.+?<\/h2>$/im';//H2見出しのパターン
<pre><code>if ( preg_match_all( $h2, $the_content, $h2s )) {
if ( $h2s[0] ) {
// 1つ目のh2見出しの上にアドセンス挿入
if ( $h2s[0][0] ) {
$the_content = str_replace($h2s[0][0], $ads.$h2s[0][0], $the_content);
}
// 2つ目のh2見出しの上にアドセンス挿入
if ( $h2s[0][1] ) {
$the_content = str_replace($h2s[0][1], $ads.$h2s[0][1], $the_content);
}
// 3つ目のh2見出しの上にアドセンス挿入
if ( $h2s[0][2] ) {
$the_content = str_replace($h2s[0][2], $ads.$h2s[0][2], $the_content);
}
// 4つ目のh2見出しの上にアドセンス挿入
if ( $h2s[0][3] ) {
$the_content = str_replace($h2s[0][3], $ads.$h2s[0][3], $the_content);
}
// 5つ目のh2見出しの上にアドセンス挿入
if ( $h2s[0][4] ) {
$the_content = str_replace($h2s[0][4], $ads.$h2s[0][4], $the_content);
}
// 6つ目のh2見出しの上にアドセンス挿入
if ( $h2s[0][5] ) {
$the_content = str_replace($h2s[0][5], $ads.$h2s[0][5], $the_content);
}
// 7つ目のh2見出しの上にアドセンス挿入
if ( $h2s[0][6] ) {
$the_content = str_replace($h2s[0][6], $ads.$h2s[0][6], $the_content);
}
}
}</code></pre>
}
return $the_content;
}
add_filter('the_content','add_ads_before_h2');
[/php]上記のコードの「ここに自分のアドセンスコードをコピペしてください」のところにアドセンスでコピーしたコードを貼り付けましょう。
するとh2タグの上にアドセンスの広告が表示され完了。
上記のコードはh2タグごとに7つまで広告を貼り付けることができます。
そんなに広告をh2タグ上に貼り付けたくないという方は削除したい箇所のコードを削除してください。
[php]
// 7つ目のh2見出しの上にアドセンス挿入
if ( $h2s[0][6] ) {
$the_content = str_replace($h2s[0][6], $ads.$h2s[0][6], $the_content);
}
[/php]また、アドセンス広告が画面横にはみ出さないように4行目に下記のコードを記述しています。
[php]<div style="padding-right:80px;margin-top:50px;margin-bottom:50px;">[/php]サイドバー下にアドセン広告を設置する方法

サイドバー下にアドセンスを設置する方法も、h2タグ上に設置する方法と似ています。
- アドセンス広告のコードを用意する
- WordPressにコードを設置
順番に解説します。
アドセンス広告のコードを用意する
注意 :コピペする前は念のため必ずコードのBackupを取っておいてください。※トラブル等あった場合は責任は負えませんので必ず自己責任でお願いします。
先ほど同様に、まずはGoogle AdSenseの画面へ移動しましょう。
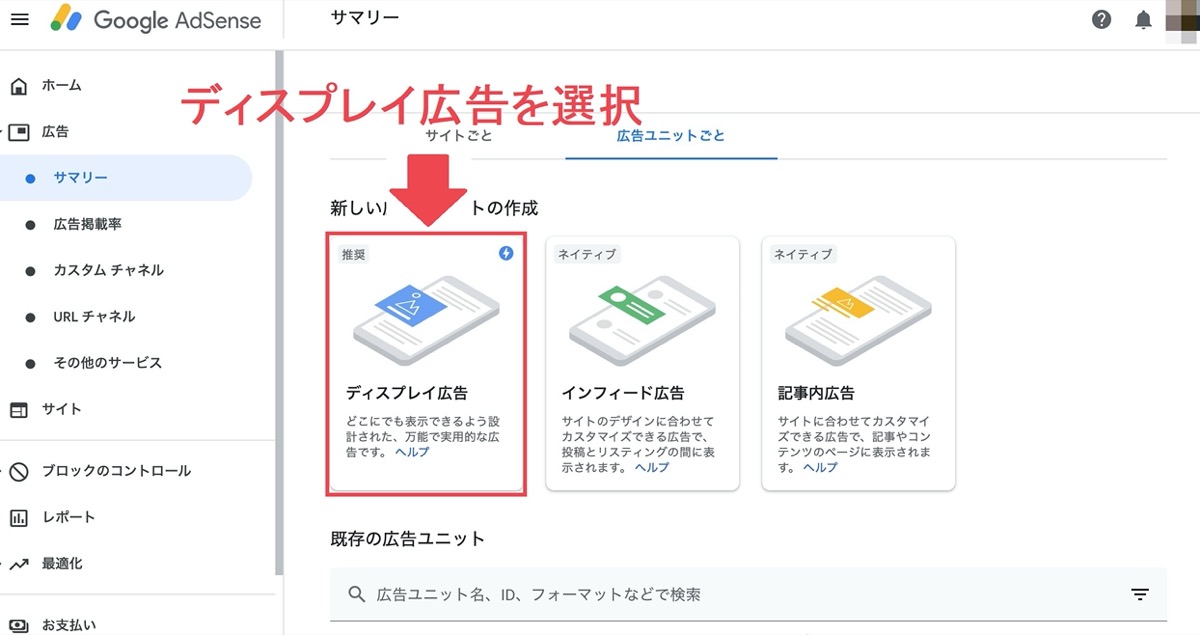
1, 広告の欄にあるサマリー を選択。
2, 画面真ん中の 広告ユニットごと を選択。
3, ディスプレイ広告 を選択します。
※ サイドバー下に設置する場合はディスプレイ広告を選択します。
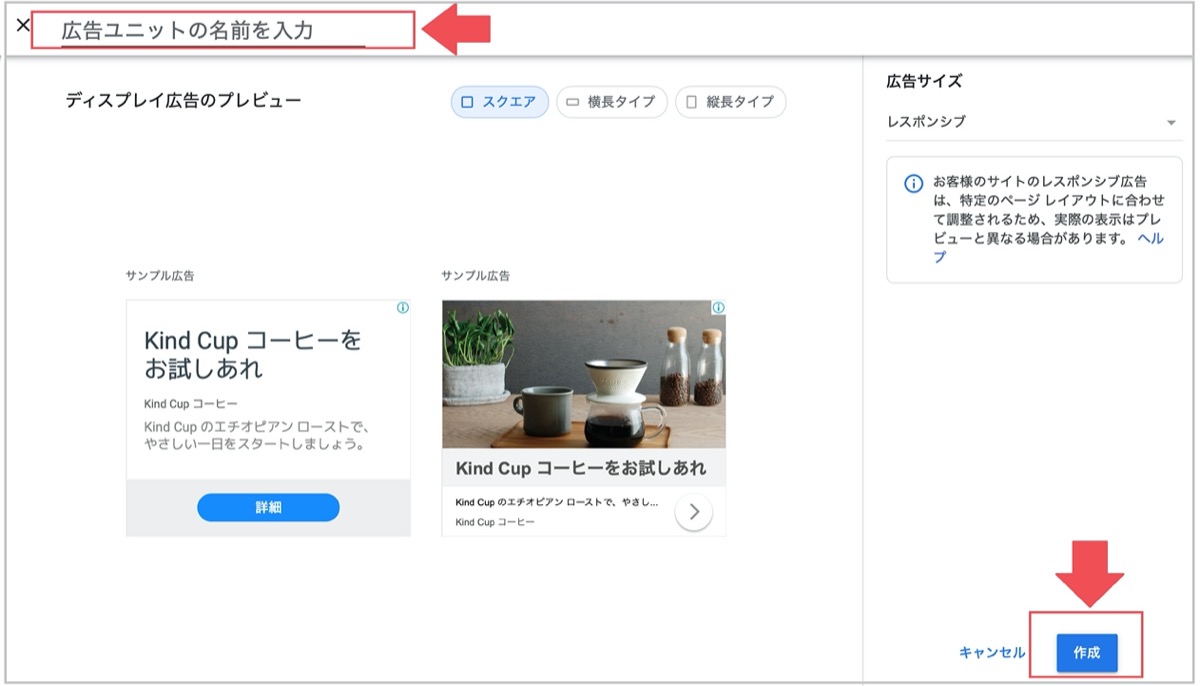
4, 広告ユニットの名前を入力し 作成 を選択。
※ユニット名は任意。(例:ブログ名など)
5, アドセンスのコードをコピーします。
WordPressにコードを設置
WordPressに移ります。
管理画面の 外観 → テーマエディター → sidebar.php の順にクリック
sidebar.php の中にある/asideの上記にアドセンスのコードを貼り付けます。
さらに下記の位置をコード修正します。
修正前のコードを削除して、修正後のコードを貼り付けましょう。
※ アドセンスのコード内に修正前のコードが記載されています。
修正前
[php]style="display:block"[/php]修正後
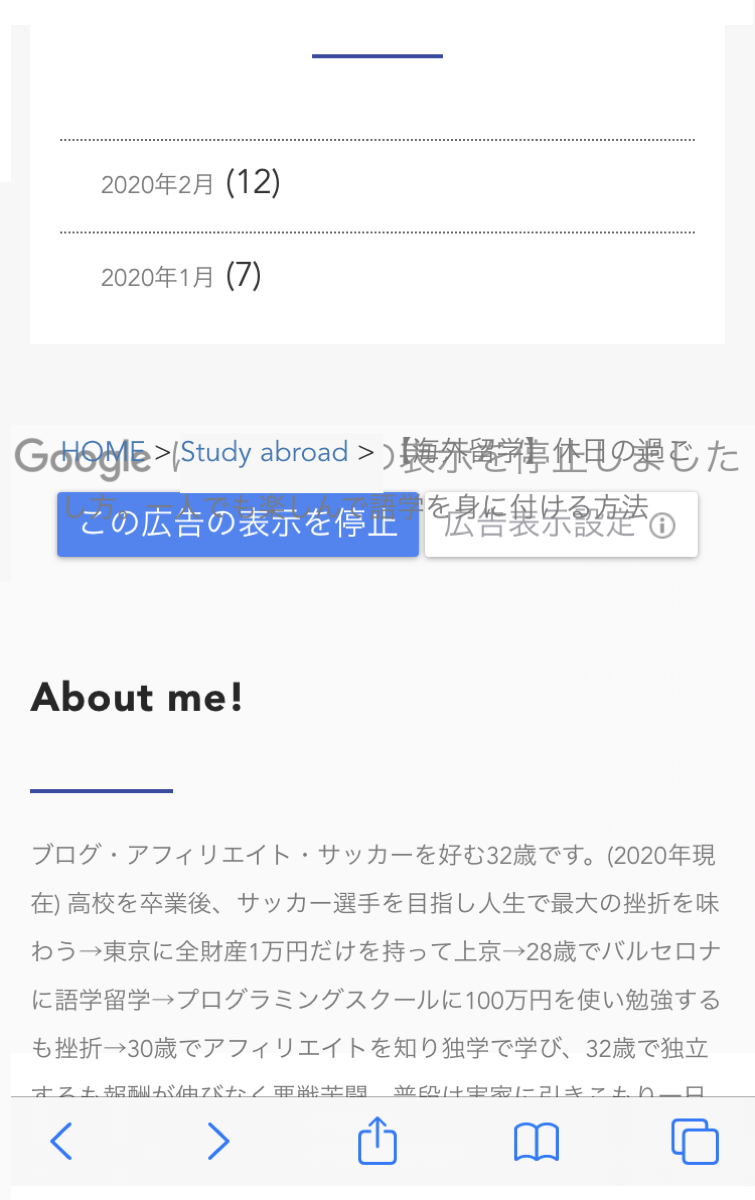
[php]style="display:inline-block;width:336px;height:280px"[/php]上記のようにコード修正を行わないと、スマホ画面で見た時に、フッターメニューと広告が被ってしまいます。
これだとさすがに見栄えが悪いので修正しておきましょう。
修正前のスマホ画面

修正後のスマホ画面

アドセンスのコードは偽造でなく修正ならOK
アドセンス広告は偽造したり隠したりすると問題になりますが、修正する分には問題なしです。
ということで今回は以上です。
ぜひ実装してみてください。
Googleアドセンスでads.txtが消えない時の対処【解決】
Googleアドセンスの申請が通った後に、アドセンスの管理画面に「要注意-収益に重大な影響が出ないようにads.txtファイルの問題を修正してください。」とバナー表示されているかと思います。今回当記事
【Minimal カスタマイズ】Twitterカードを設置する方法
【Minimal カスタマイズ】マナブログから販売されているWordPressのテーマでもあるminimalテーマにTwitterカードを設置する方法をご紹介します。実際に自分でもTwitterカード
人気記事 【全公開】ブログの立ち上げ方法/サイト作成完全マニュアル【無料】