【PhotoScape X】2枚の写真を合成して1枚にする方法

2枚の写真を1枚の写真に合成したい人「PhotoScape Xで2枚の写真を合成して1枚の写真にする方法を教えて欲しいです…。」
このような質問にお答えします。
〜今回のひとこと〜
世の中は合成でありふれてる…気をつけて
こんにちは YASUです。
今回は2枚の写真を1枚の写真に合成する方法をご紹介します。
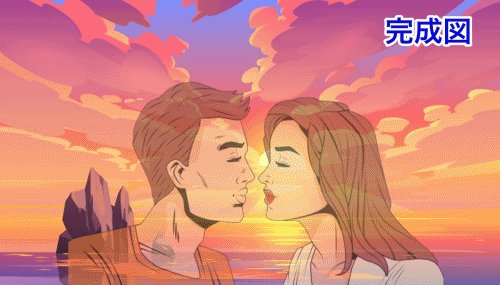
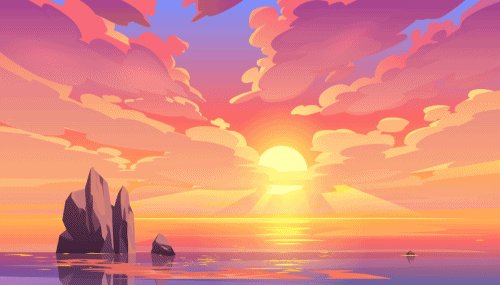
完成図はこんな感じ。

1枚:「人物」
ロマンティックな仕上がり( ✌︎’ω’)✌︎
管理人のひとりごと:サムネイルに使える
合成写真は、YouTube用のサムネイルとしても使うことができるので、この方法を覚えておくとかなり便利です。
PhotoScape Xは機能性が高いですね。
ということで、、、

今回のテーマは「PhotoScape Xを使った合成写真を作る方法」
すぐ終わりますよ(=゚ω゚)ノ
【PhotoScape X】2枚の写真を合成して1枚にする方法

使うのは「写真編集」「カットアウト」の機能だけです。
先に合成までの流れをご紹介しておきます。
手順①:合成する写真を準備
↓
手順②:1枚の画像を切り抜く/カットアウト機能
↓
手順③:切り抜いた画像を背景に合成/写真編集
↓
手順④: 完成
上から順番に試していきましょう!
合成する写真を準備

まずは合成する写真を用意します。
当記事では「背景」「人物」の上記画像の2枚を使っていきます。
イメージとしては、背景の中に人物を入れる感じです。
1枚の画像を切り抜く/カットアウト機能
ここでは「カットアウト」機能を使って不要な背景を消していく作業です。

合成させたい方(人物)の画像を使って切り抜いていきます。
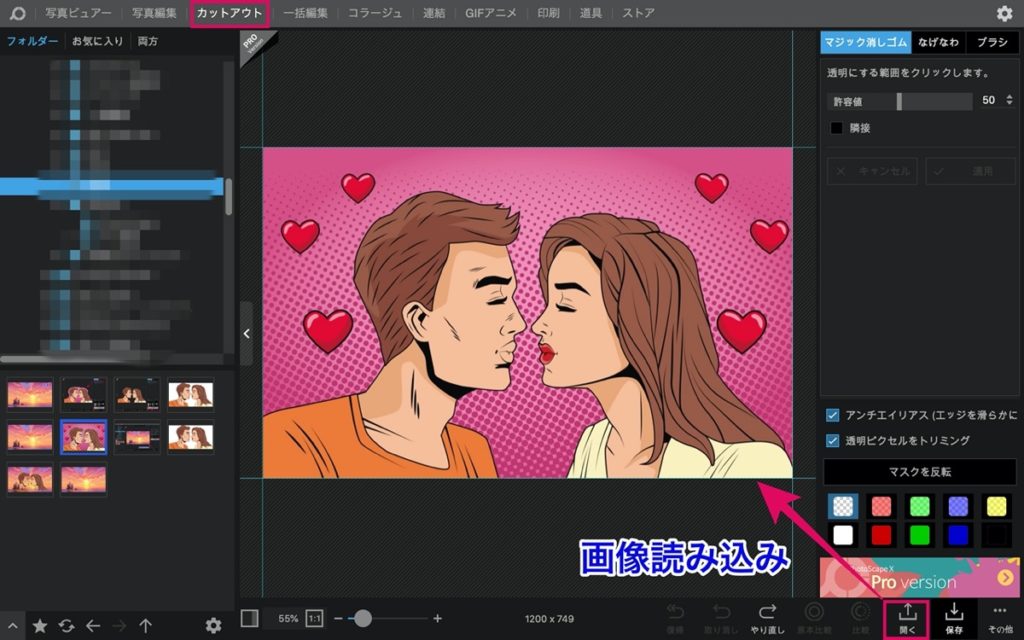
カットアウト → 開く から画像(人物)を読み込みます。
補足:ドラッグ&ドロップからでも画像を入れることができます。
背景を消す方法はカットアウト機能の以下3つの項目を活用。
- マジック消しゴム
- なげなわ
- ブラシ
詳しい使い方についてはPhotoScape Xの機能で画像の背景色を透過させる方法の記事を参考にどうぞ。
ここでは簡単に説明していきます。
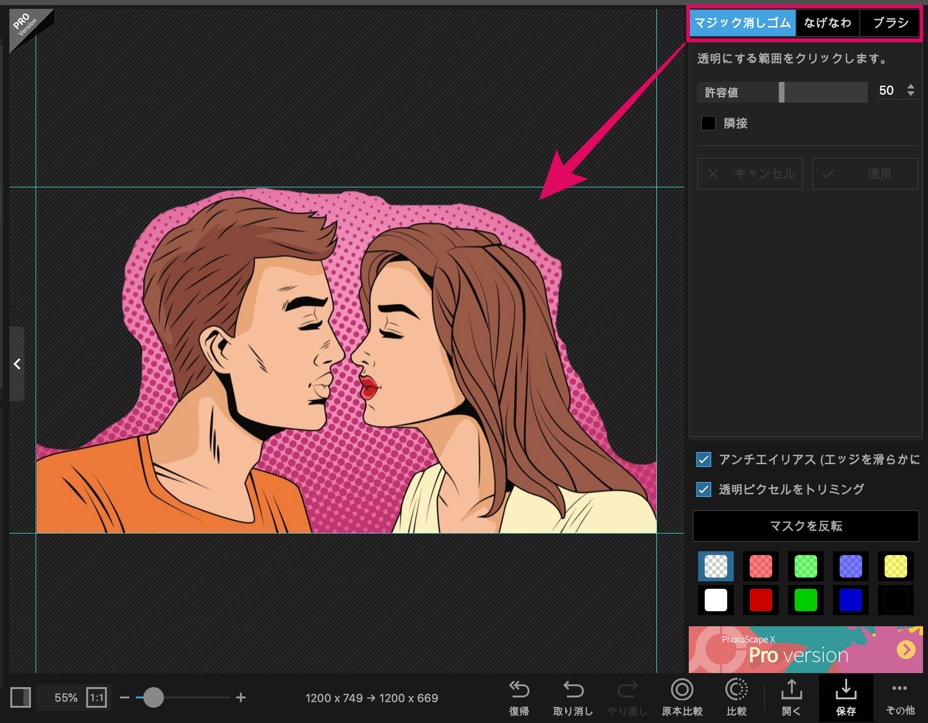
ということで、さっそく切り抜いていきます。

余計な背景を塗りつぶし(削除)して、人物だけを残していきます。
「なげなわ」や「ブラシ」を使うことで、細かい部分も削除できます。

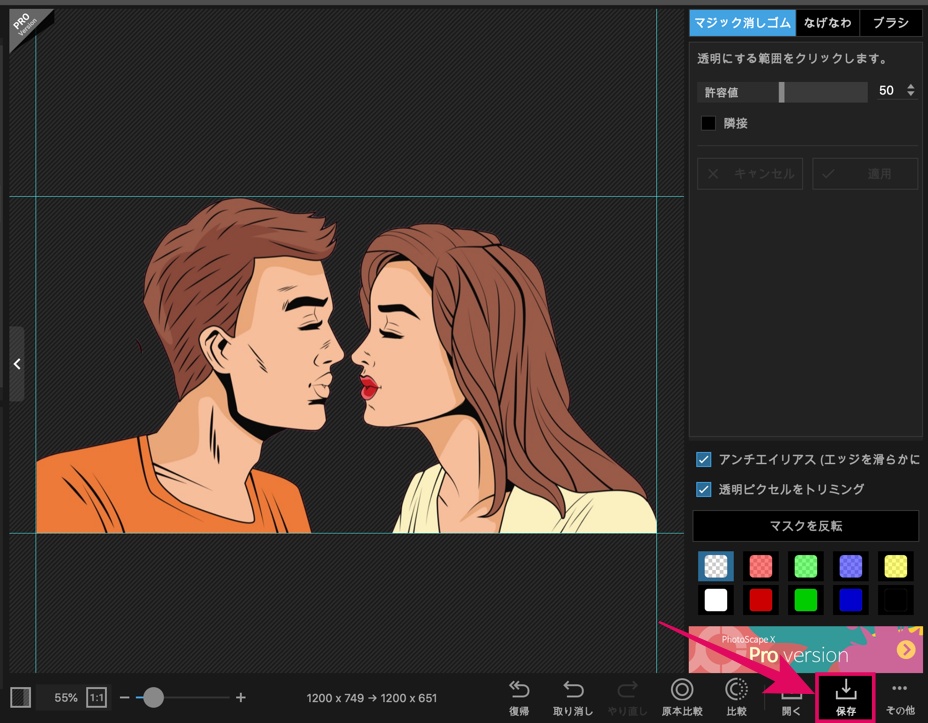
上手く人物だけを残したら、最後に 保存 をクリック。
注意:保存する際はファイル形式を「png」にしましょう。
※ 「jpg」では、背景が透過されません。
これで、合成までの作業のほとんどが完了。
おつかれさまでしたm(_ _)m
あとは、背景に合成していくだけです。
切り抜いた画像を背景に合成/写真編集
最後の作業です。
ここでは「写真編集」機能を使って背景に先ほど切り抜いた人物を入れて終わりです。

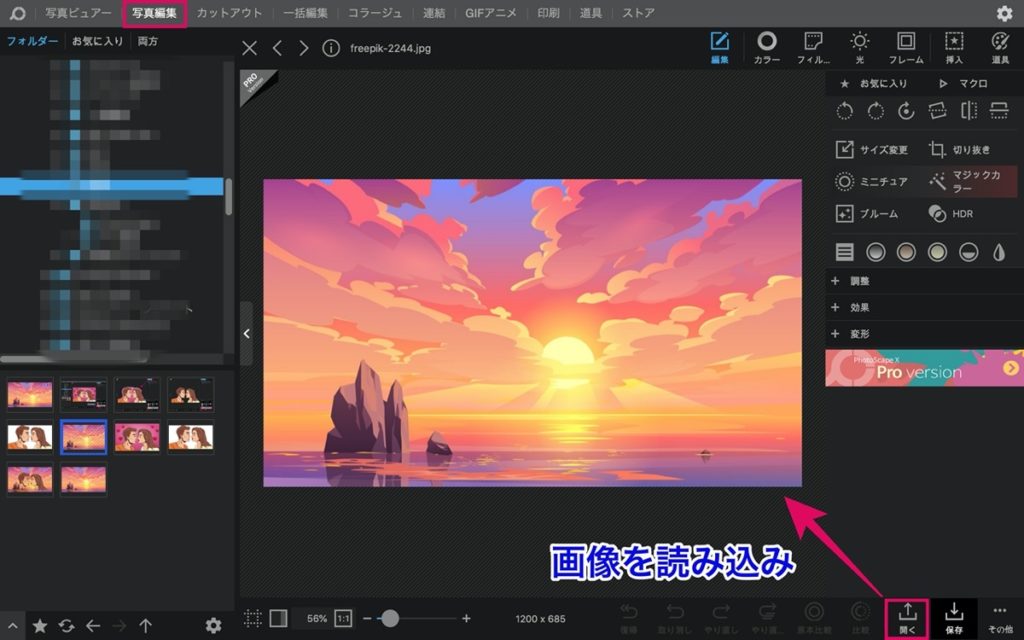
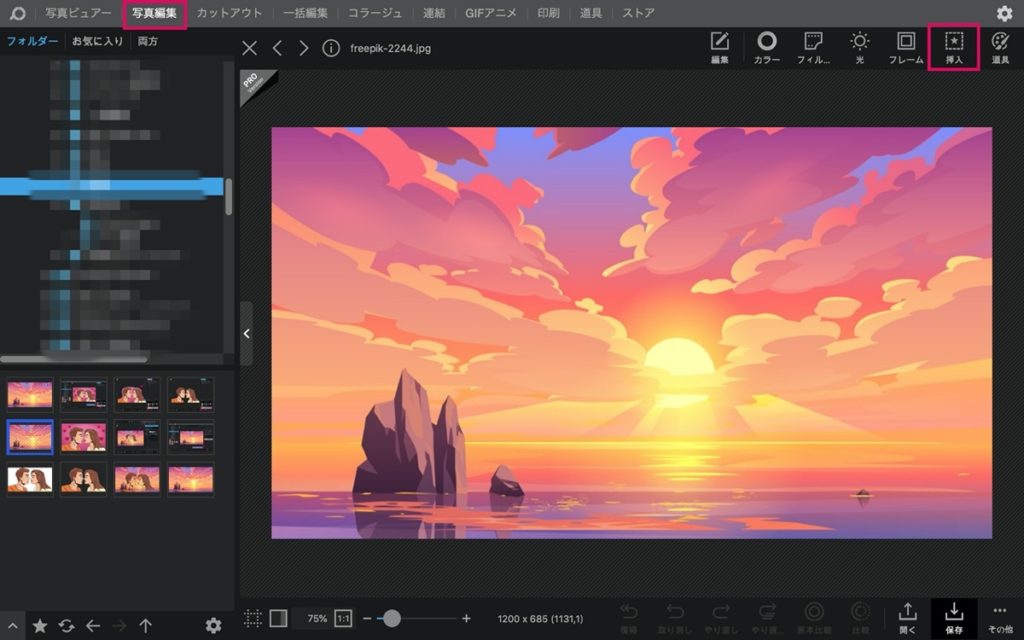
写真編集 → 開く から画像(背景)を読み込みます。
またはドラッグ&ドロップで画像を挿入。

背景写真の準備ができたら、挿入 をクリック。

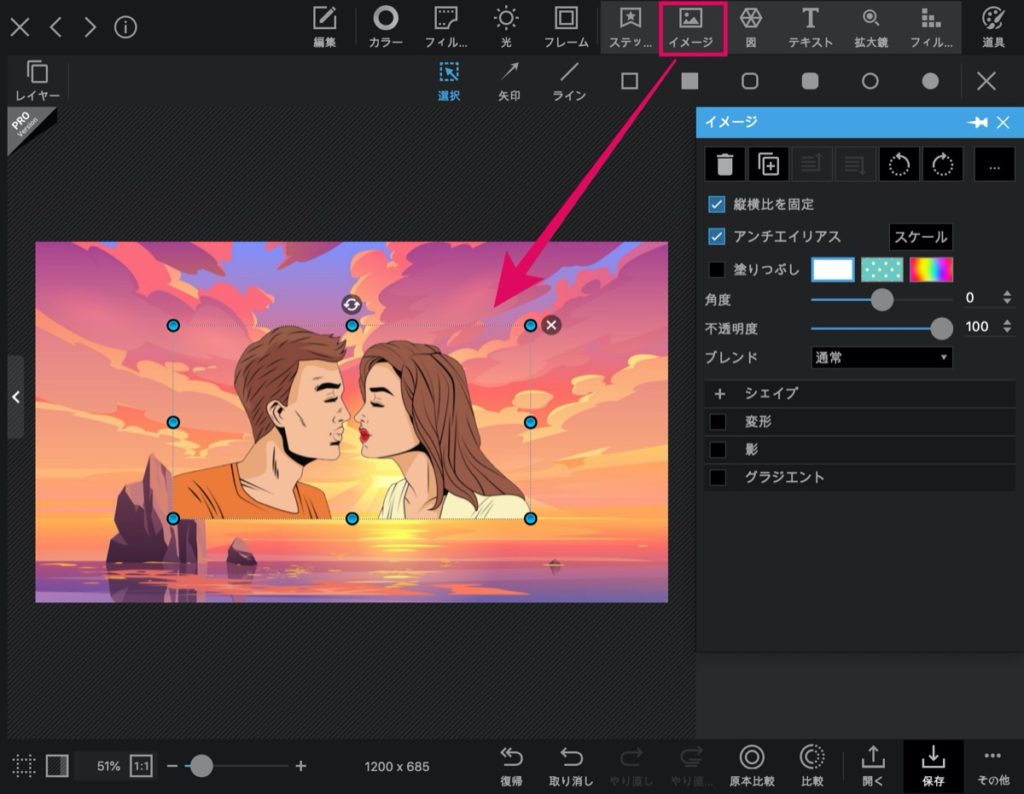
イメージ をクリック。
先ほど切り抜いた人物の写真を読み込みます。
すると、背景の上に人物の写真が表示。
あとは好きな「位置・サイズ」に調整して保存をすれば完成です。
こんな感じ。

お・ま・け

背景と人物は別々に編集することができます。
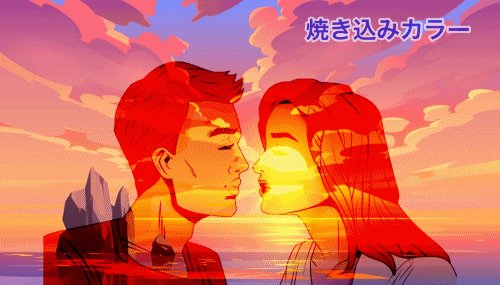
たとえば「不透明度」の値を調整すると、上記画像のように人物を透けさせることもできます。

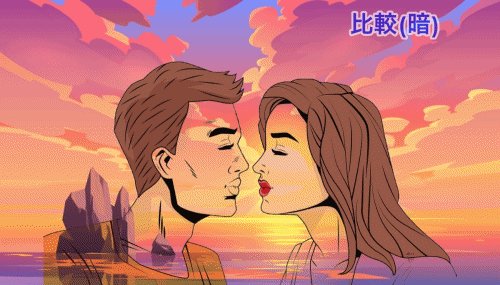
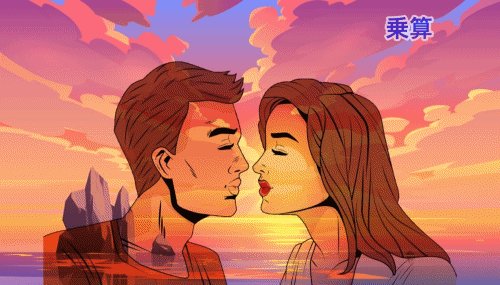
「ブレンド」機能を選択するだけでも味のある色合いにすることもできます。
上記画像では以下のブレンドを使用。
- 比較(暗)
- 乗算
- 焼き込みカラー
合成の作り方については以上です。
まとめ
最後に当記事の内容をまとめて終わりにします。
2枚の写真を1枚の写真に合成させる方法
手順①:合成する写真を準備
↓
手順②:1枚の画像を切り抜く/カットアウト機能
↓
手順③:切り抜いた画像を背景に合成/写真編集
↓
手順④: 完成
無料でここまで作れれば十分すぎますね。
ということで、今回はPhotoScape Xを使った合成方法でした。
おわり。
当ブログではサイト運営に役立つ便利機能やHOW TOをご紹介中(^_^)v
以下の記事も合わせて読むことで、よりPhotoScape Xの使い方が分かるようになります。
【使い方】PhotoScape Xをマスターできる9つの機能【まとめ】
画像加工・写真編集ソフトの「PhotoScape X」ではブログやYouTube用のサムネイルなどの画像を簡単に編集・作ることができ、画像にエフェクトを加えることで、より面白いオリジナルの画像も作るこ
今回使用したGIF画像もPhotoScape Xで簡単に作れます。
PhotoScape XでGIFアニメーションを簡単に作る方法
「PhotoScape XでGIFアニメーションを作りたいんだけど、写真の編集経験がない僕でも分かりやすく作り方を教えて欲しいです・・・」←このような質問にお答えします。PhotoScape Xを使え
Twitterもやってるので「フォロー」または「いいね」していただけると励みになりますm(_ _)m
☞ yasu_shigemoto
人気記事 【全公開】ブログの立ち上げ方法/サイト作成完全マニュアル【無料】

