PhotoScape Xの機能で画像の背景色を透過させる方法

PhotoScape Xで背景色を透過させたい人「PhotoScape Xで背景色を透過させることはできるのかなぁ?もし透過させる機能があれば教えて欲しいなぁ・・・」
このような質問にお答えします。
〜今回のひとこと〜
自分の体を透過させる機能が欲しい…( ̄^ ̄)
こんにちは YASUです。
PhotoScape Xには背景色を透過させる機能が3パターンあります。
たとえばこんな感じです。


GReeeeNのシルエットっぽいですね。
画像を透過させるソフトは不要
画像を透過させるだけのソフトなどもありますが、正直PhotoScape Xがあれば十分です。
カットアウト機能を使うことで、簡単に画像の背景色を自由自在に透過できます。
ということで、、、

今回のテーマは「PhotoScape Xで画像の背景色を透過させる方法(カットアウト機能)」
本記事の内容
- PhotoScape Xで背景色を透過させる方法【その①:マジック消しゴム編】
- PhotoScape Xで背景色を透過させる方法【その②:なげなわ編】
- PhotoScape Xで背景色を透過させる方法【その③:ブラシ編】
- 【カットアウト】最後に4つの機能も上手く活用させよう【その④:補足編】
背景色を自分の好きなように透過できます(=゚ω゚)ノ
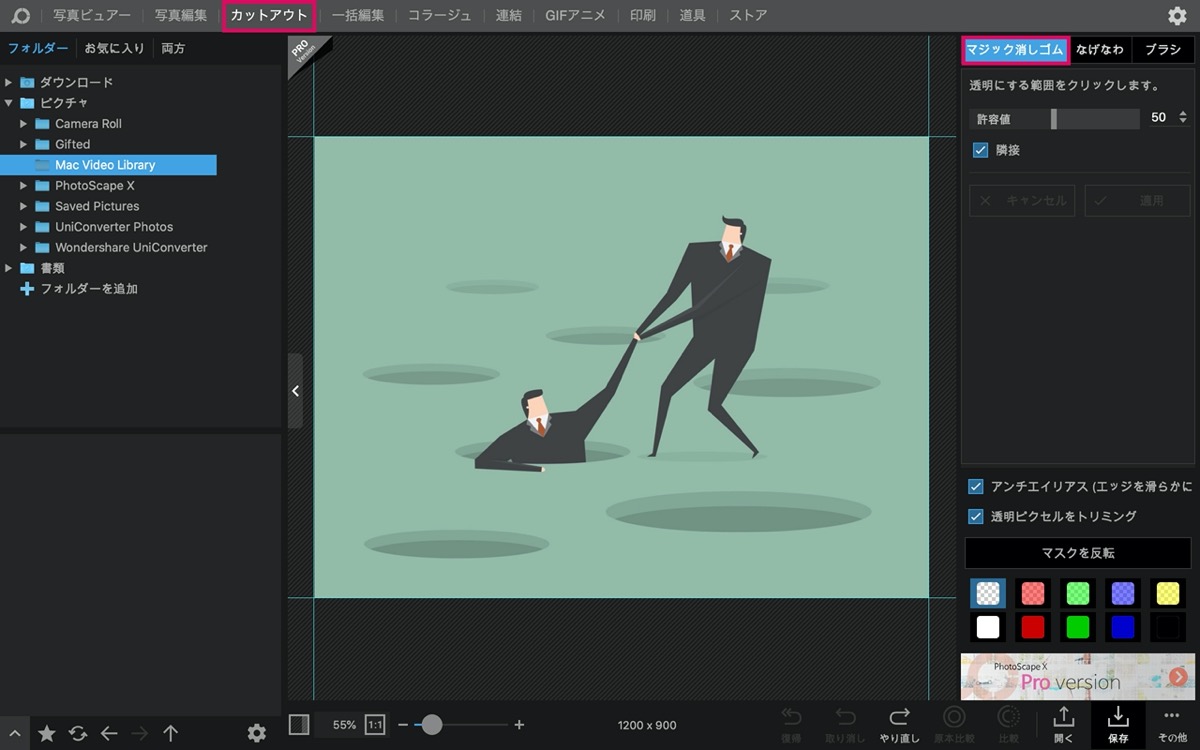
PhotoScape Xで背景色を透過させる方法【その①:マジック消しゴム編】

カットアウト機能の1つ目:「マジック消しゴム」の使い方をご紹介します。
マジック消しゴムとは:ワンクリックで背景色を簡単に透過できる機能です。
直感的に使うことができ、基本的にこの機能を使うだけで綺麗に透過できます。
以下の機能はマジック消しゴムの簡単な設定ができます。
設定①「許容値」
設定②「隣接」
実際に使ってみましょう。
マジック消しゴムの使い方
カットアウト → マジック消しゴム を選択。
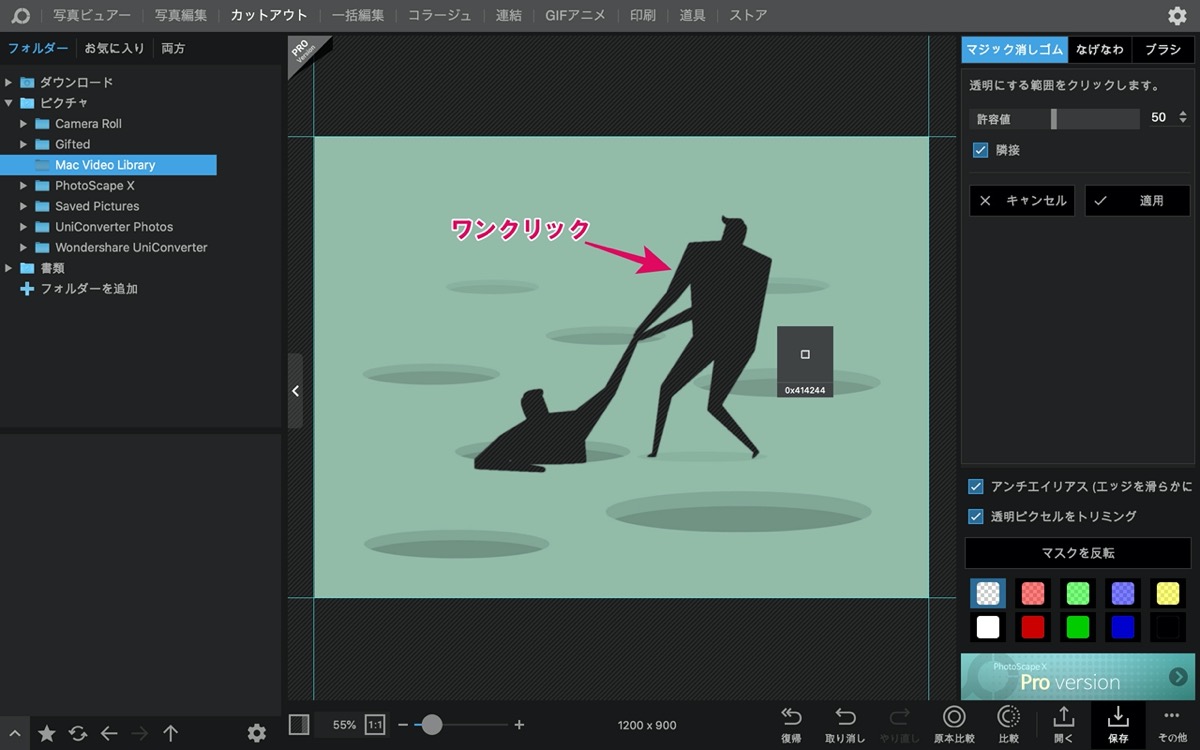
透過させたい部分をワンクリックするだけで、透過できます。
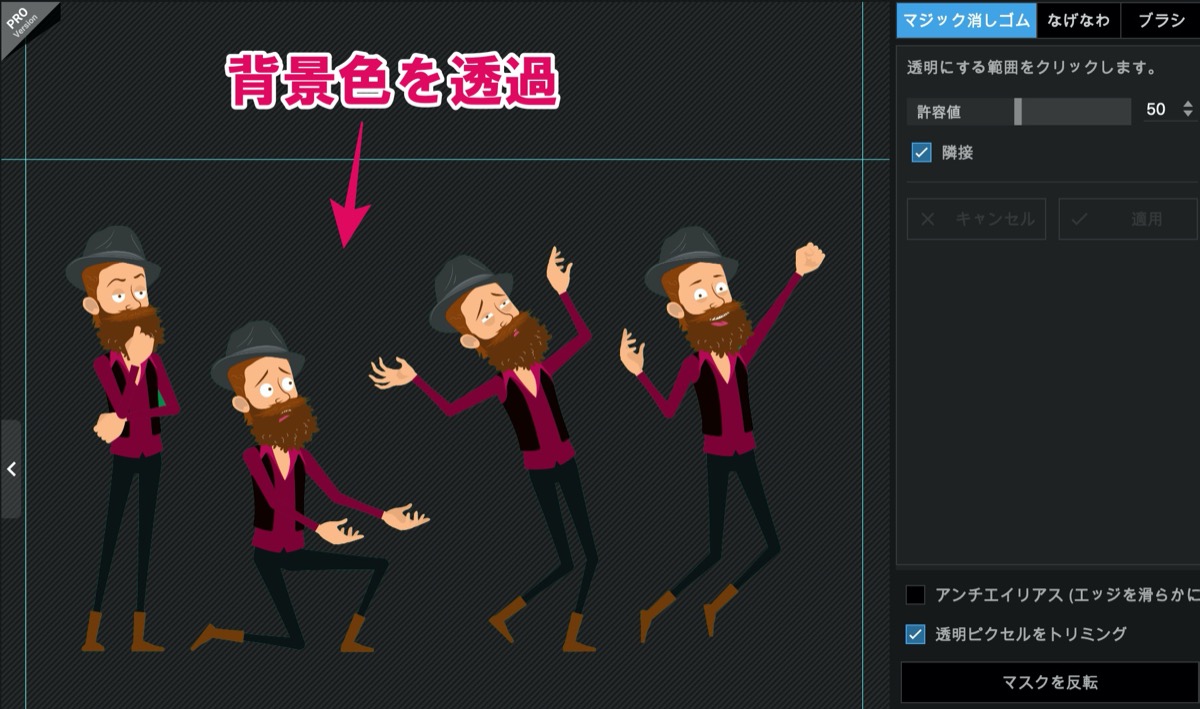
たとえば、上記画像の中の人物を透過させたい場合は人物上にカーソル合わせてクリックするだけです。
すると、、、
背景色はそのままで、クリックした人物だけ透過させることができます。
このように透過させたい部分だけを、マジック消しゴムではワンクリックで簡単にできます。
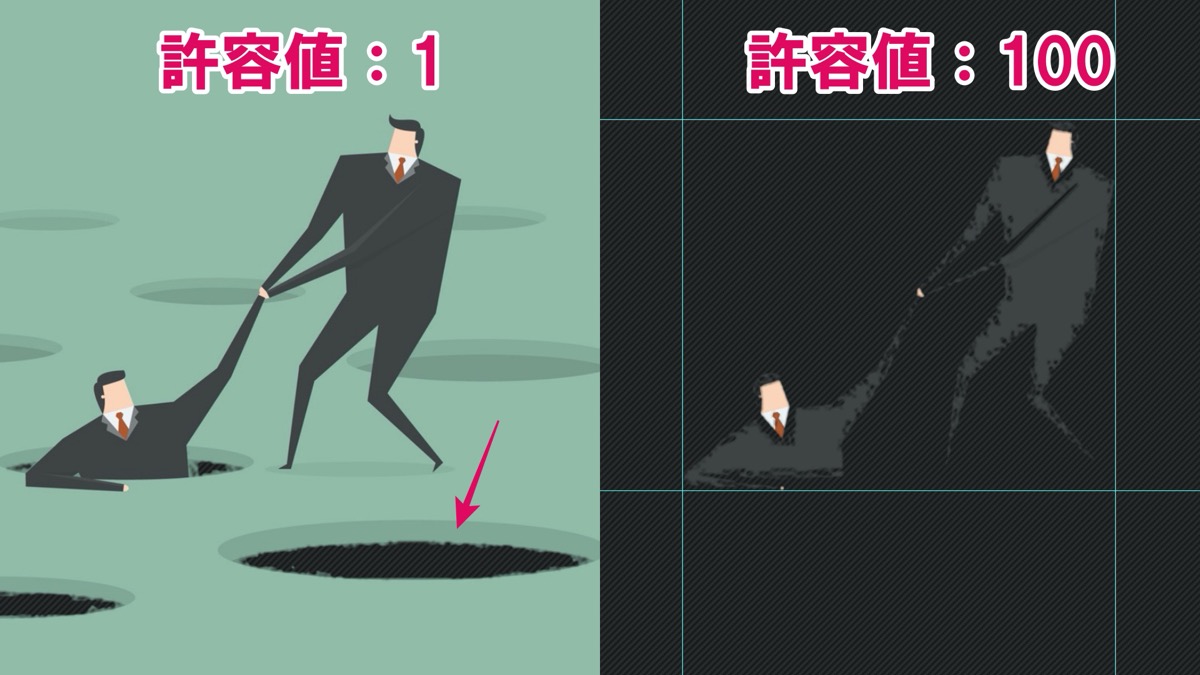
設定①「許容値」
許容値とは:透過させたい色(ピクセル)の範囲を指定できます。
たとえば、許容値を100(最大値)に設定すると、クリックした色(ピクセル)に近しい色(ピクセル)が広範囲に反応します。
逆に許容値が1(最小値)に設定すると、クリックした色(ピクセル)に非常に近しい色だけが反応して透過されます。
上記画像を参考にどうぞ。
この辺に関しては実際に試してみると分かると思います。
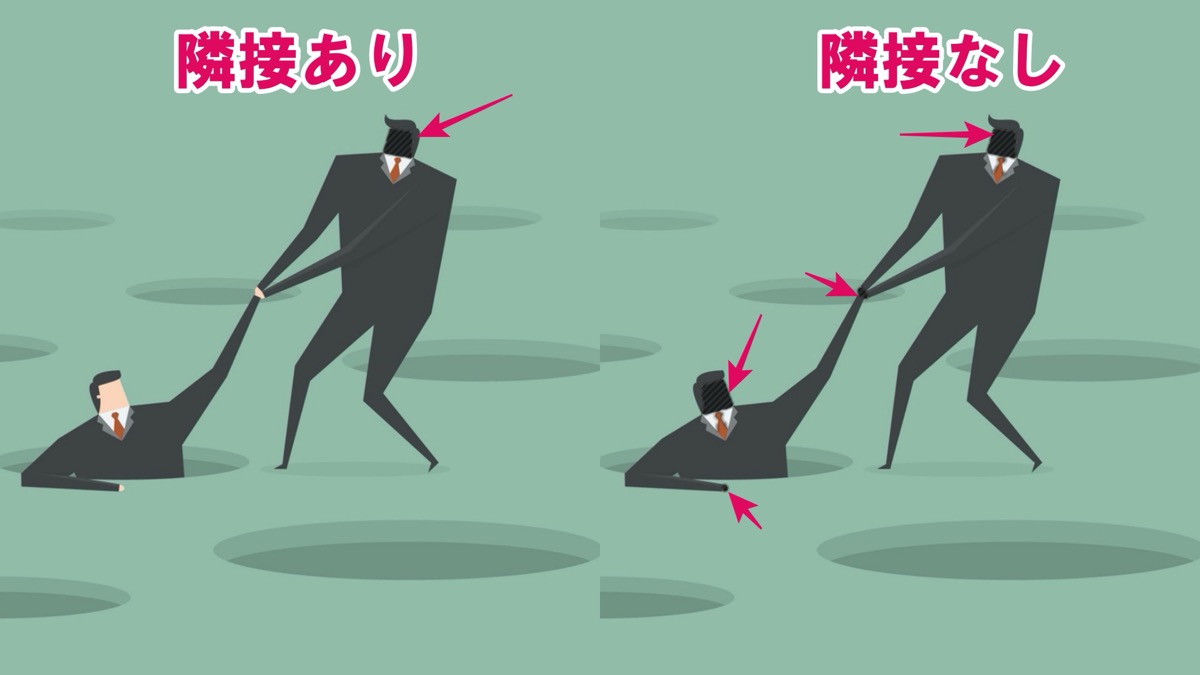
設定②「隣接」
隣接とは:隣り合う色(ピクセル)のみを透過させることができます。
隣接にチェックを入れることで、より透過したい部分だけを指定することができます。
逆にチェックを外した場合、クリックした色(ピクセル)に近い色(ピクセル)にも透過が反映されます。
上記画像を参考にどうぞ。
「許容値」と「隣接」を上手く活用することで、より細かな透過を簡単に行うことができます。
PhotoScape Xで背景色を透過させる方法【その②:なげなわ編】

カットアウト機能の2つ目:「なげなわ」の使い方をご紹介します。
なげなわとは:自分で線を描きながら、自由自在に透過できる機能です。
なげなわは、ペンで絵を描くように自分の好きなようにカーソルを動かして透過させることができて便利です。
以下の機能はなげなわの簡単な設定ができます。
設定①「消去・復元」
設定②「パスを閉じる」
実際に使ってみましょう。
なげなわの使い方
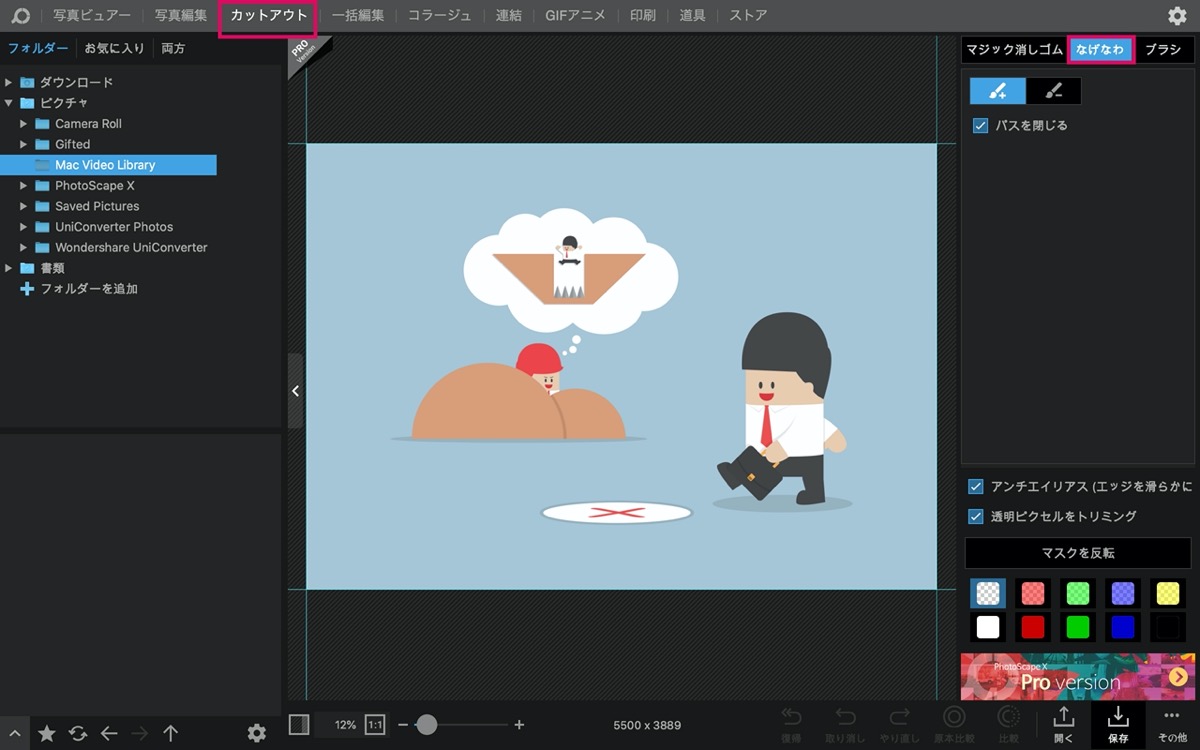
カットアウト → なげなわ を選択。
ペンのアイコンは「+」を選択しましょう。
※ペンのアイコンが「–」の場合は透過した部分を復元する時に使います。
文字を描くように、カーソルをクリックしたままの状態で透過したい部分を動かしていきます。
すると、、、
カーソルをなぞったところだけが透過できます。
文字を描くような感じで操作するので、細かい部分を透過させたい時には使えると思います。
設定①「消去・復元」
消去・復元とは:先ほども説明した通り「+」は透過、「-」は復元です。
一部だけ復元したい場合は、、、
透過させる時と同じやり方で、復元したいところをなぞるだけで元に戻ります。
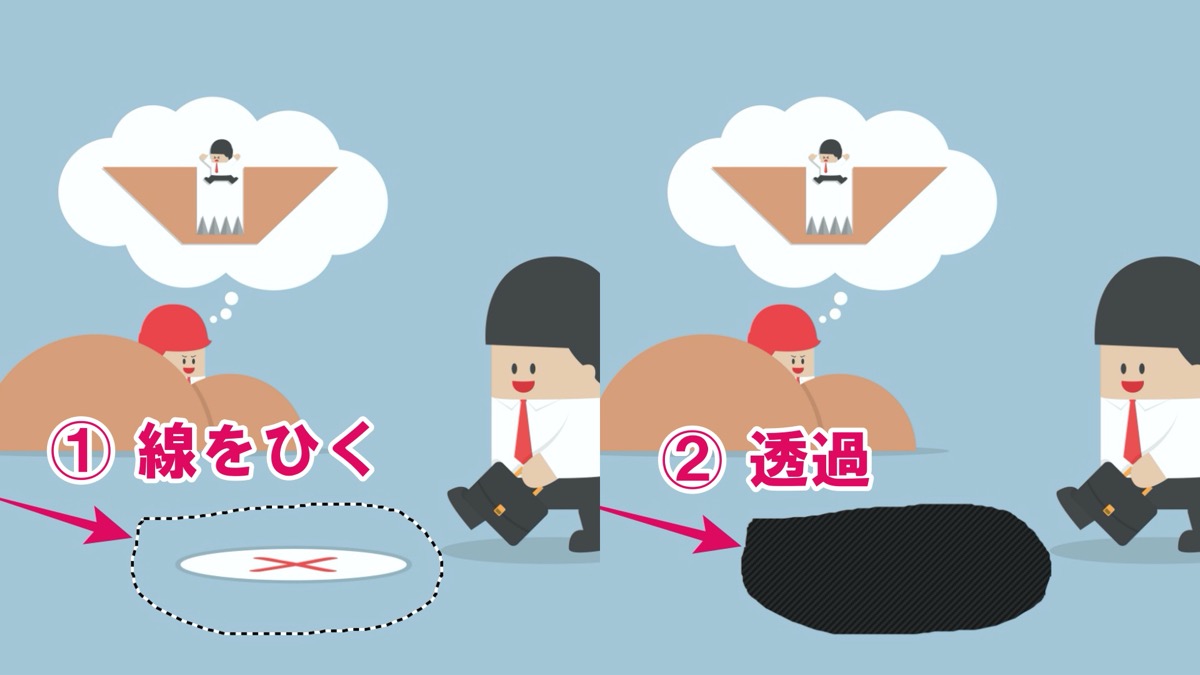
設定②「パスを閉じる」
パスを閉じるとは:線を引いたところが自動的に透過されます。
「パスを閉じる」のチェックを外し、線を引くと自動的に透過されなくなります。
線を引いてる途中で間違った場合、esc を押すことでリセットされます。
上記画像を参考にどうぞ。
PhotoScape Xで背景色を透過させる方法【その③:ブラシ編】

カットアウト機能の3つ目:ブラシの使い方をご紹介します。
ブラシとは:塗りつぶしながら透過させることができる機能です。
なげなわの機能と少し似ていて、自分で透過させたいところだけを塗りつぶす感じです。
以下の機能はブラシの簡単な設定ができます。
設定①「消去・復元・ブラシのシェイプ」
設定②「ブラシのサイズ」
実際に使ってみましょう。
ブラシの使い方
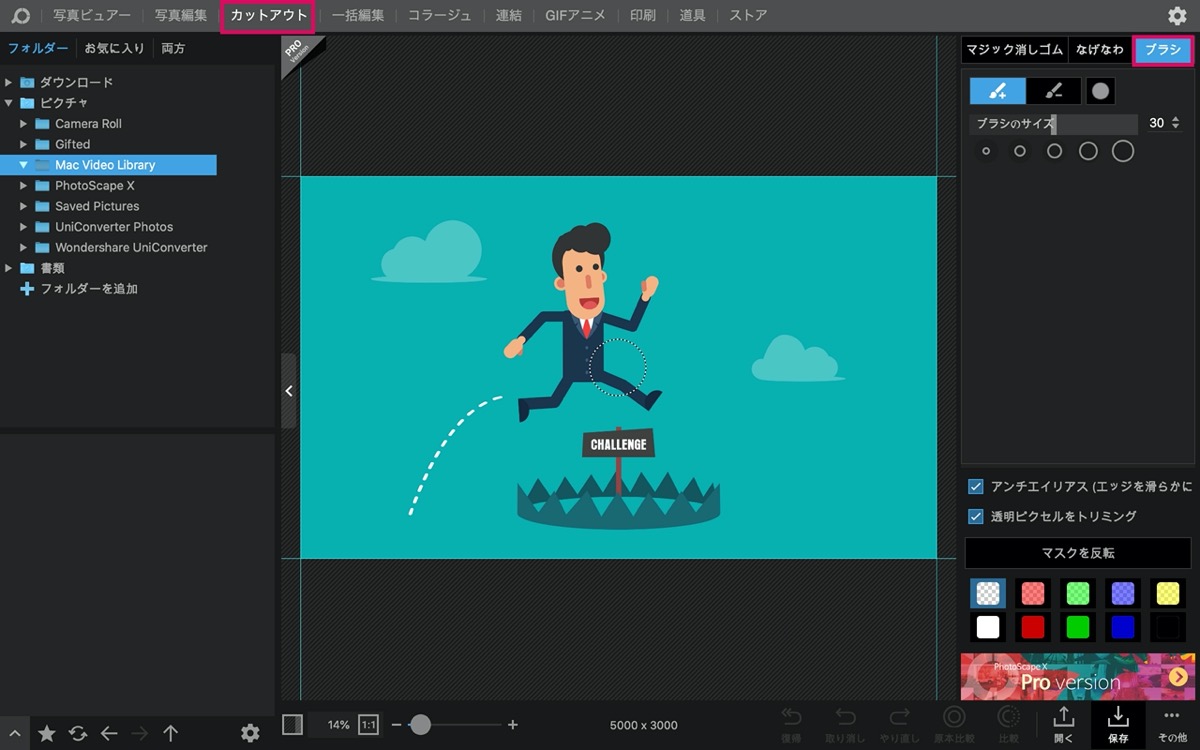
カットアウト → ブラシ を選択。
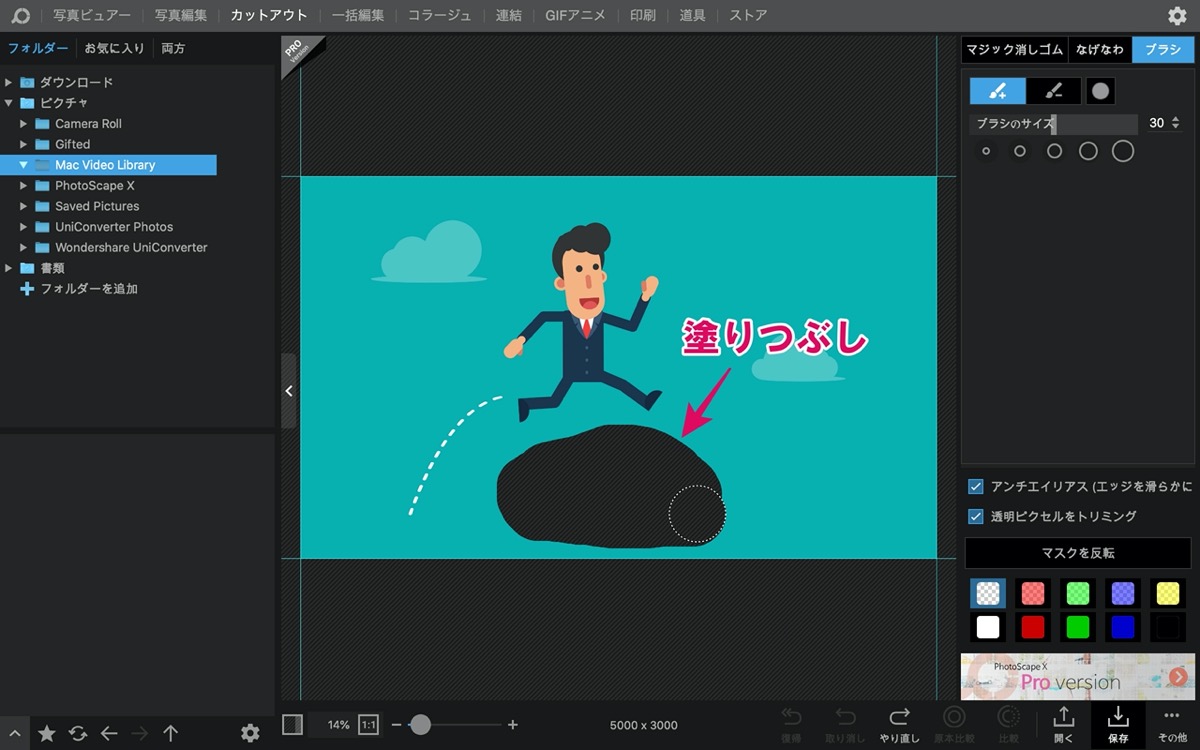
透過させたい部分だけを塗りつぶすだけです。
すると、、、
塗りつぶしたところだけが透過できます。
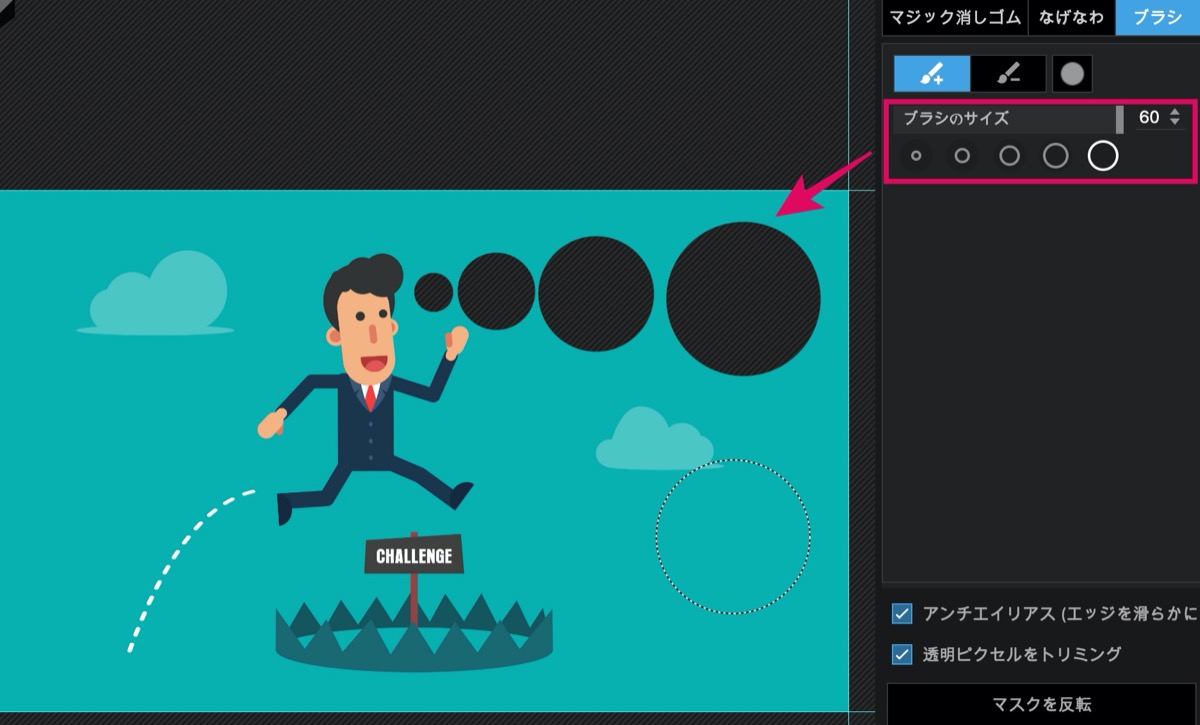
以下の設定でブラシのサイズを設定できるので、細かい部分にはサイズを小さくして塗りつぶすこともできます。
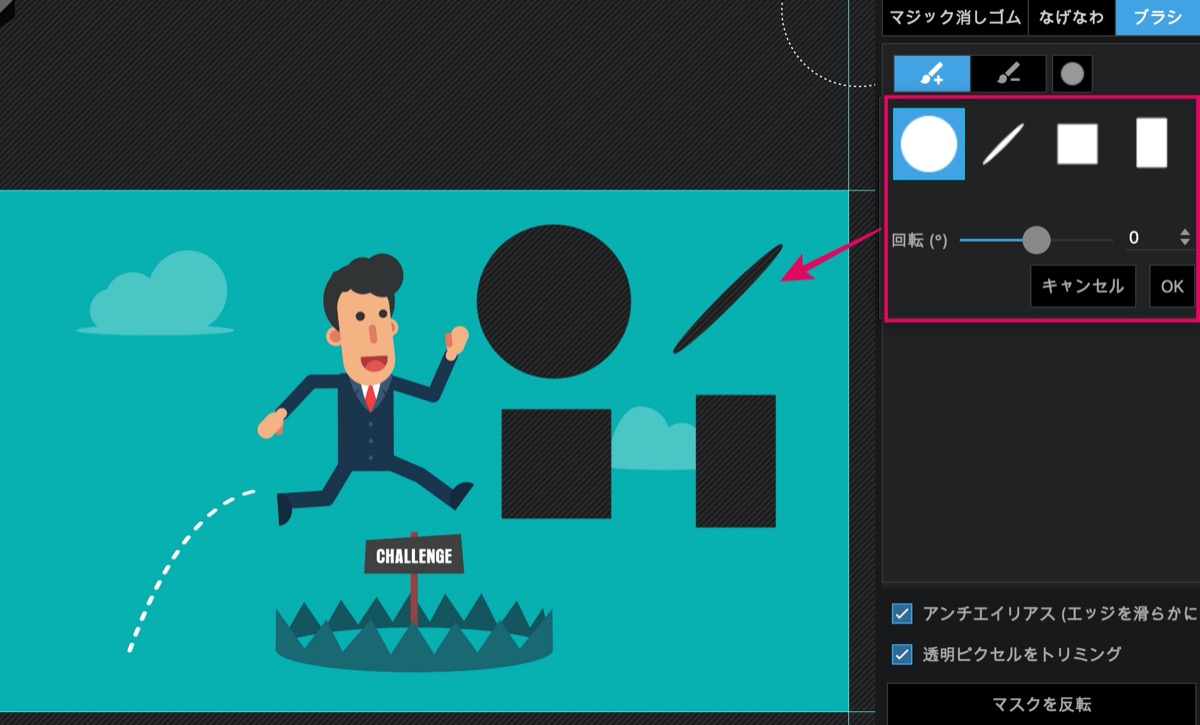
設定①「消去・復元・ブラシのシェイプ」
ブラシのシェイプでは、ブラシの形を変えることができます。
ブラシのシェイプを選択すると、4種類のブラシの形から選ぶことができます。
設定②「ブラシのサイズ」
ブラシのサイズでは、「0〜60」までサイズ調整ができます。
細かい部分には小さくして塗りつぶしたりすることができます。
【カットアウト】最後に4つの機能も上手く活用させよう【その④:補足編】

カットアウト機能には以下の4つの機能が備わっています。
機能①「アンチエイリアス」
機能②「透明ピクセルをトリミング」
機能③「マスクを反転」
機能④「カラー選択」
これまでにご紹介してきた背景色を透過させる3つのパターンと併用して使うことで、より利便性が高まります。
上から順番にどのような機能か簡単にご紹介していきます。
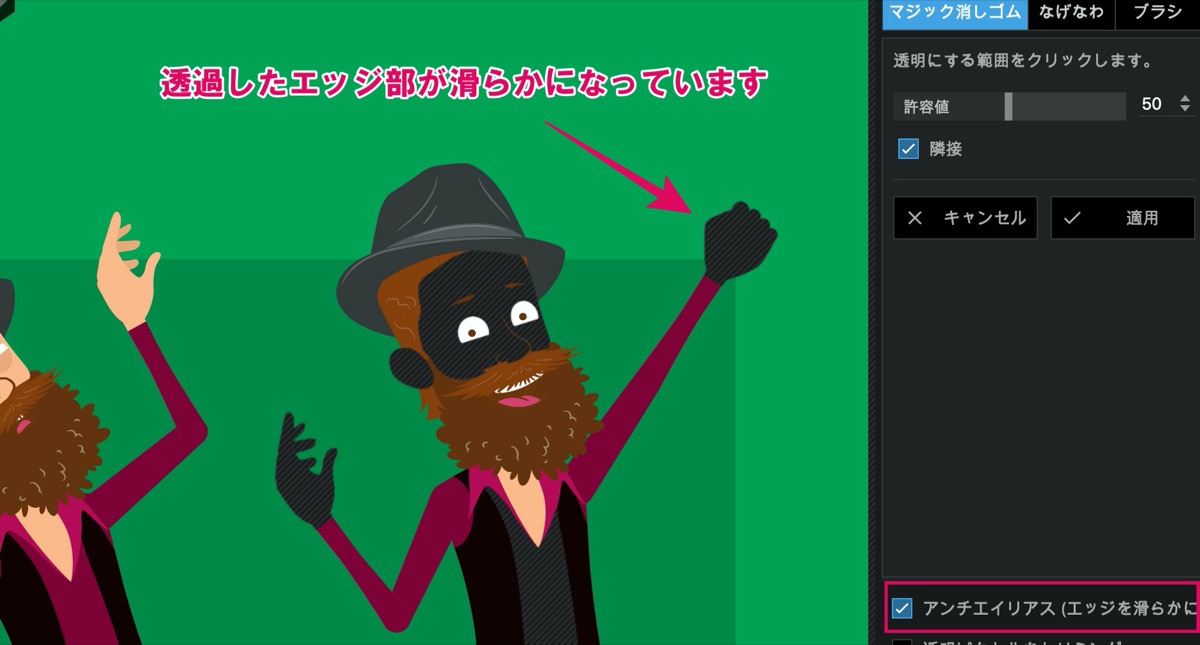
機能①「アンチエイリアス」
「アンチエイリアス」にチェックを入れると、エッジ(角)が滑らかになります。
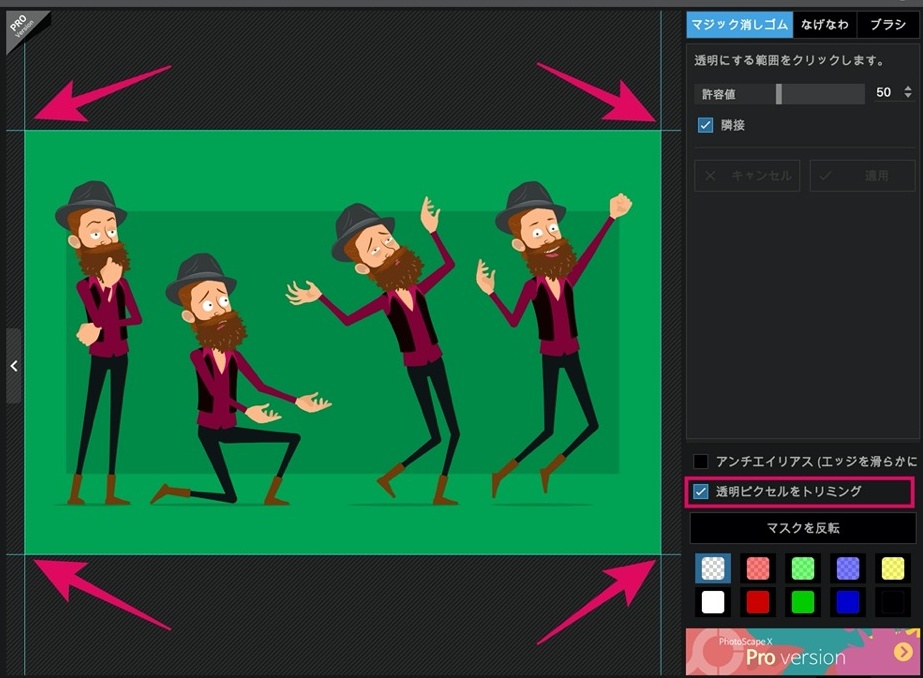
機能②「透明ピクセルをトリミング」
「透明ピクセルをトリミング」にチェックを入れると、透明だけの余白部分が自動的に排除されトリミングされます。
基本的にはチェックを入れたままで大丈夫です。
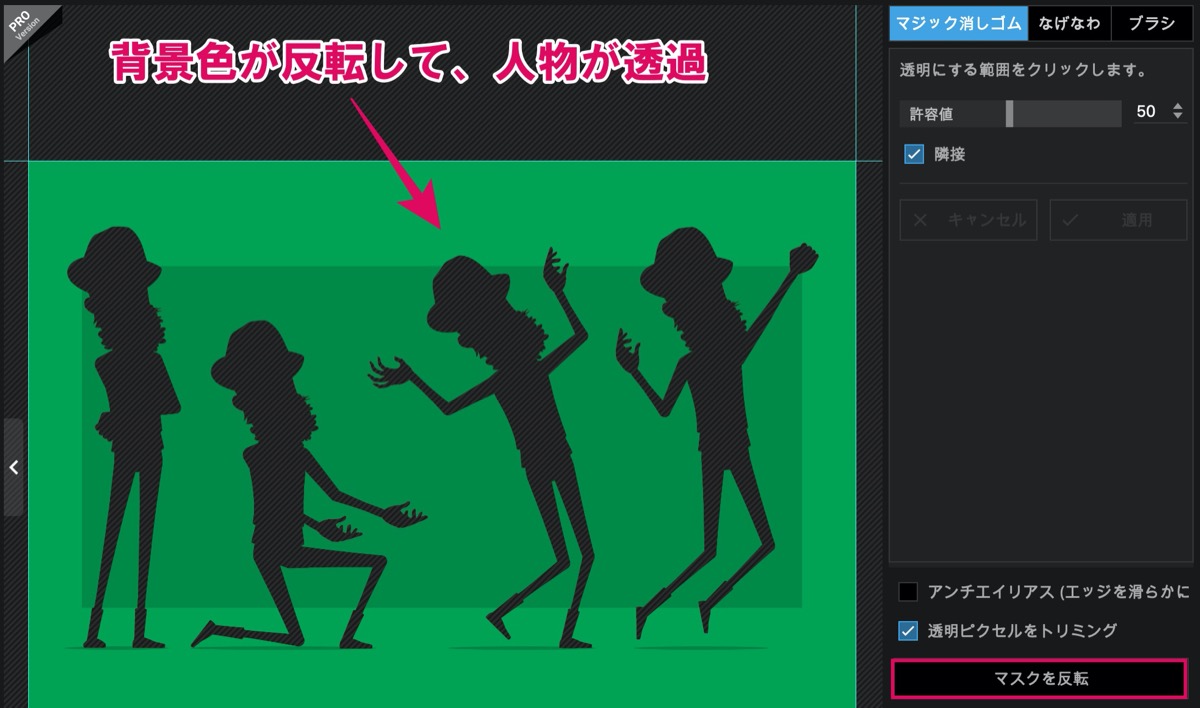
機能③「マスクを反転」
一度、背景色を透過させます。
「マスクを反転」を選択すると、透過した部分と透過していない部分が反転します。
上記画像を参考にどうぞ。
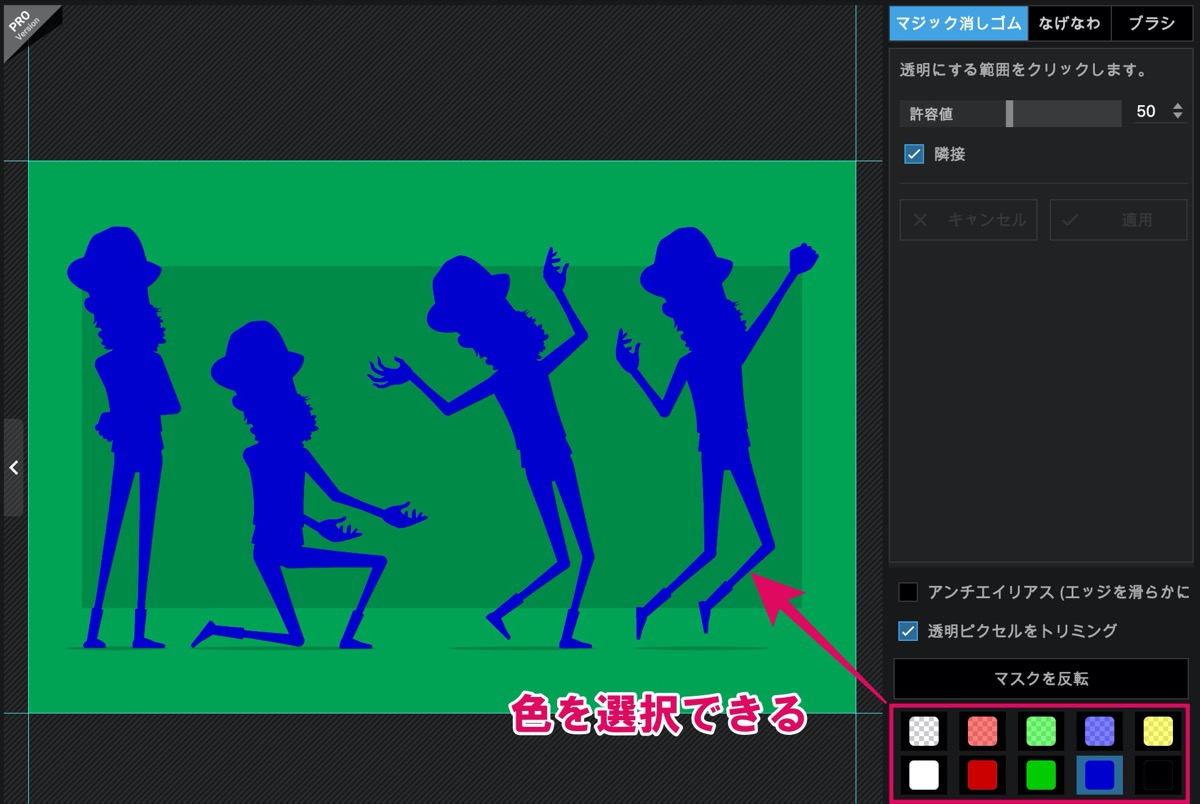
機能④「カラー選択」
透過させる色を選択することができます。
たとえば、透過させる色を青にすると上記画像のような感じになります。
まとめ
最後に当記事の内容をまとめて終わりにします。
- PhotoScape Xでは背景色を透過させる3つのパターンがある
- 機能①:マジック消しゴム
- 機能②:なげなわ
- 機能③:ブラシ
という感じです。
PhotoScape Xがあれば、ブログ用の画像を編集するのにも便利なのでぜひ試してみて下さい。
おわり。
当ブログではサイト運営に役立つ便利機能やHOW TOをご紹介中(^_^)v
【使い方】PhotoScape Xをマスターできる9つの機能【まとめ】
画像加工・写真編集ソフトの「PhotoScape X」ではブログやYouTube用のサムネイルなどの画像を簡単に編集・作ることができ、画像にエフェクトを加えることで、より面白いオリジナルの画像も作るこ
【比較】PhotoScapeとPhotoScape Xの違い『開発元は同じ』
「画像加工・写真編集ソフトのPhotoScapeとPhotoScape Xの違いってなんだろう。正直どっちを利用した方がいいのかなぁ・・・」←このような疑問にお答えします。開発元は同じで、2013年か
Twitterもやってるので「フォロー」または「いいね」していただけると励みになりますm(_ _)m
☞ yasu_shigemoto
人気記事 【全公開】ブログの立ち上げ方法/サイト作成完全マニュアル【無料】