【Premiere Pro】スライドトランジションで高速切り替え【作り方】
〜今回のひとこと〜
やり方は人それぞれ、、同じ見た目になるなら簡単な方が効率的
こんにちは YASUです。
今回はこんな感じの「スライドトランジション」の簡単な作り方をご紹介します。
「横にズンッ!!」っとスライドさせます。
作り方は色々あるけど…
スライドトランジションだけではなく、その他トランジションを作る方法は人それぞれ微妙にやり方が違ったりしますが、結果が同じになるなら簡単なやり方の方で作りましょう。
ということで、、、

今回のテーマは「Premiere Pro:スライドトランジションの作り方 (初心者向け)」
スライドが作れれば、応用を効かせることができます(=゚ω゚)ノ
【Premiere Pro】スライドトランジションの作り方【画面切り替え】

誰でも簡単に作れる「スライドトランジション」の方法です。
まず先に、今回「設定で使う機能」をご紹介しておきます。
| 機能 | 内容 |
| 「押し出し」エフェクト | 画面をスライドさせる |
| 調整レイヤー | エフェクト(効果)を、カットした複数のクリップにまとめて反映させる |
| 「ブラー (方向)」エフェクト | ブラーをかける方向や長さを調整 |
使う機能はたった3つです。
流れを簡単にまとめておくとこんな感じです。
手順①:「押し出し」エフェクトを追加
↓
手順②:スライドの速度を調整
↓
手順③:調整レイヤーの追加
↓
手順④:「ブラー(方向)」エフェクトを追加
↓
手順⑤:ブラーの設定
↓
手順⑥: 完成
ということで、実際に作っていきましょう。
以下の動画でも分かりやすく解説されているので参考にして見てください。
下記では画像を使って解説していきます。
「押し出し」エフェクトを追加
ここではスライドさせるトランジションを追加していきます。
以下の手順で設定します。
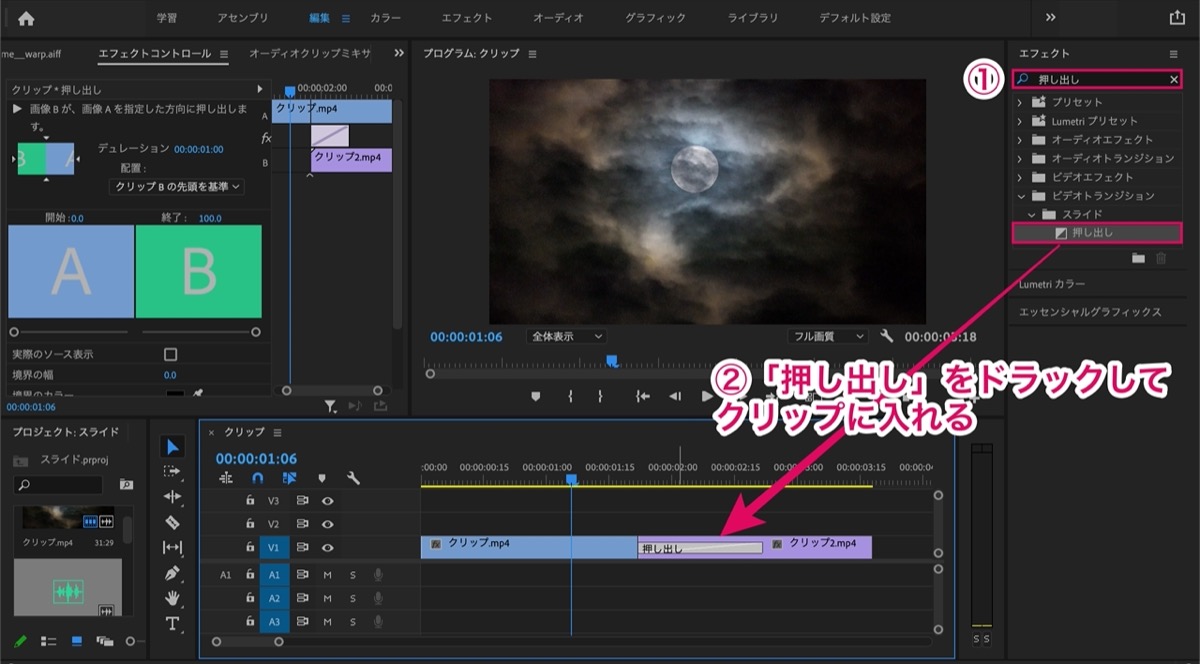
1, 「エフェクトパネル」を開き、検索枠の中に「押し出し」と入力
↓
2, 押し出し をドラッグしてクリップに入れる
押し出し を入れるクリップはとりあえず後ろでも大丈夫です。
※ 設定でクリップとクリップの間に設定します。
ここまでできたら下記へ進みましょう。
スライドの速度を調整

画面から画面へ切り替わるときのスライドの位置・速度の設定をしていきます。
※ エフェクトコントロール内の設定。
以下の手順で設定します。
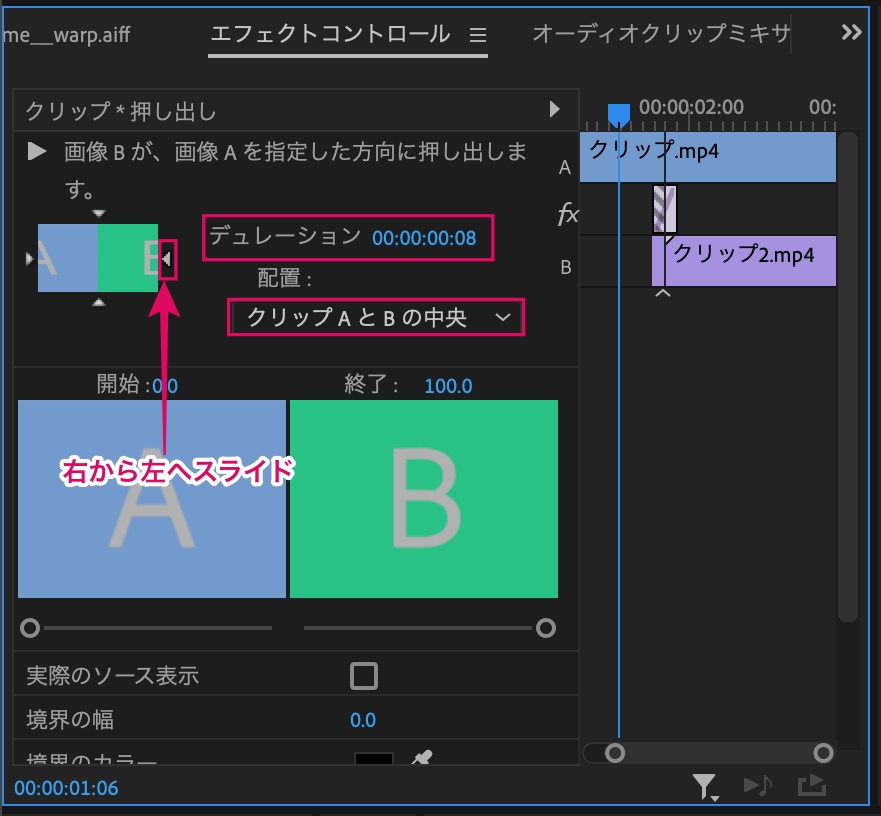
1, 押し出し をクリック
↓
2, 「エフェクトコントロールパネル」を開く
↓
3, クリップAとBの中央 を選択
↓
4, ディレーションを「0.8」に設定 (スライドの速度(長さ))

上下左右にスライドさせたい方向を決めることができます。
今回は「右から左へスライド」する設定にしています。
※ Bの右の矢印を選択。
上記の画像を参考にどうぞ。
スライドトランジションの設定はここで完了。
しかし、、、
このままだと、スライドさせるときに画面から画面の間の切り目がはっきり見えていて、ちょっとカッコ悪いので、切れ目が分かりにくいようにブラーをかけていきます。
ここまでできたら下記へ進みましょう。
ブラーの設定に入ります。
調整レイヤーの追加
以下の手順で調整レイヤーを生成していきます。
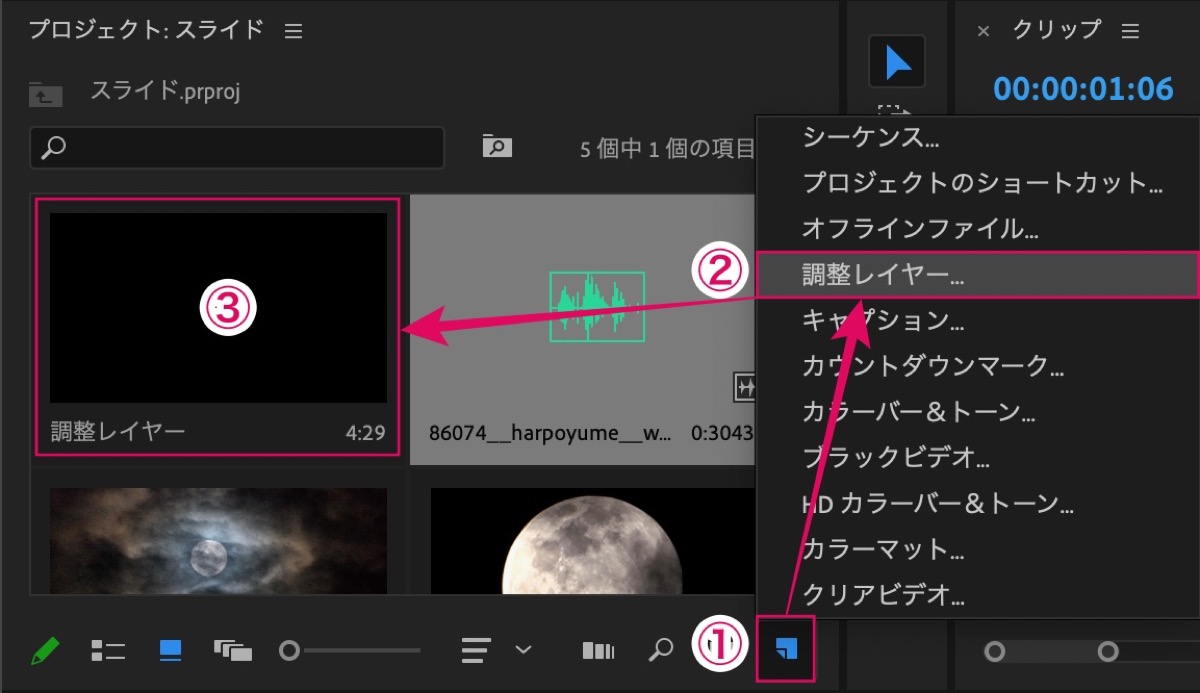
1, 「プロジェクトパネル」を選択
↓
2, 新規項目 の中の 調整レイヤー を選択
↓
3, ポップが表示されますが、気にせず OK をクリック
追加できたら下記へ進みましょう。
調整レイヤーをタイムラインに追加していきます。
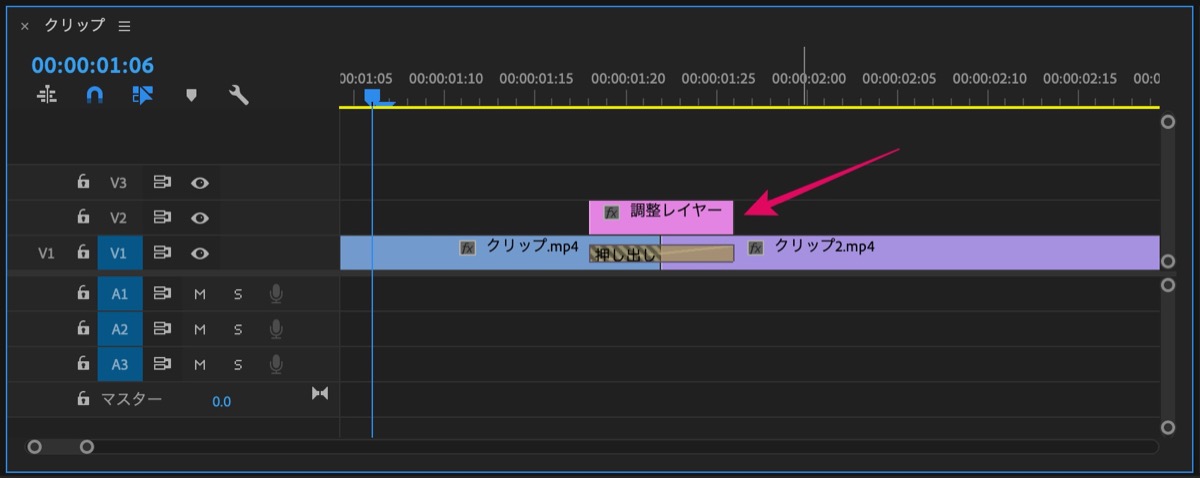
4, タイムラインのクリップの上にドラッグ
↓
5, 調整レイヤーを 押し出し と同じ長さにする
上記画像を参考にどうぞ。
ここまででてきたら下記へ進みましょう。
「ブラー(方向)」エフェクトを追加
ブラーをかけるエフェクトを調整レイヤーの中に追加していきます。
以下の手順で設定します。
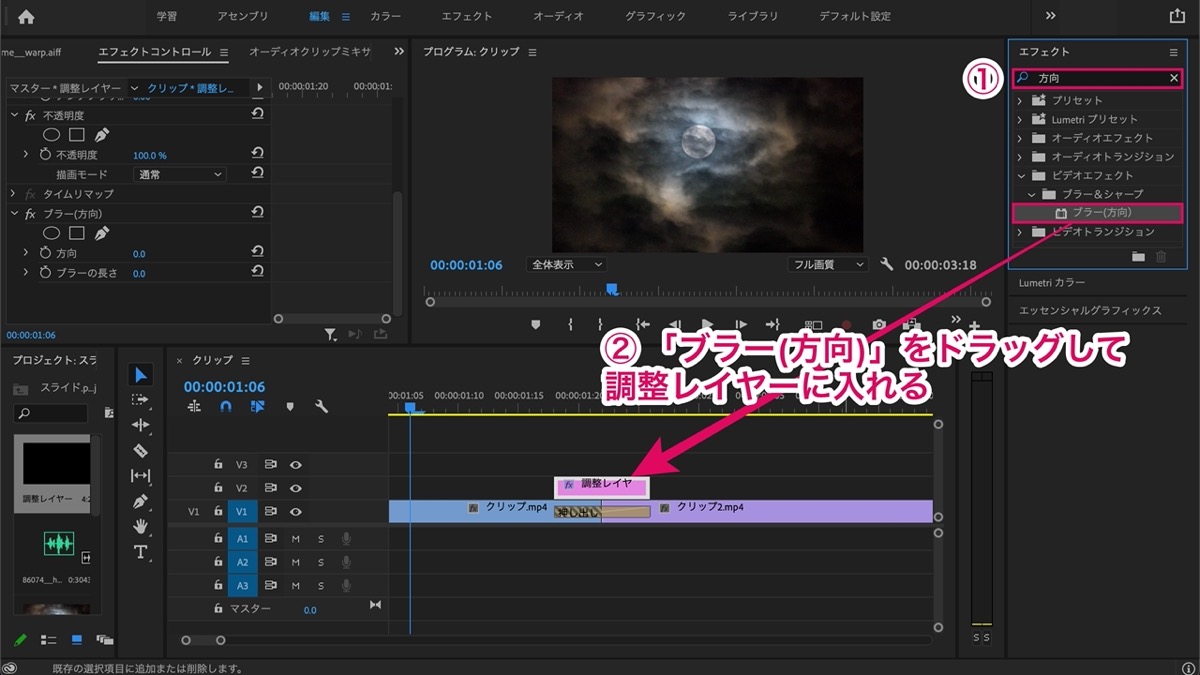
1, 「エフェクトパネル」を開き、検索枠の中に「方向」と入力
↓
2, ブラー(方向) をドラッグして調整レイヤーに入れる
ここまでできたら下記へ進みましょう。
最後の設定です。
ブラーの設定
文字だと分かりにくいと思うので、上記の動画の手順を参考にどうぞ。
ブラーをかける「方向」と「長さ」を調整していきます。
以下の設定をします。
1, カーソルを調整レイヤーの先頭に合わせる
↓
2, エフェクトコントロールパネルの方向を「90°」に設定
↓
3, ブラーの長さ を「0」に設定
↓
4, ブラーの長さ のアニメーションを ON にする
↓
5, カーソルを 押し出し の真ん中に合わせる
↓
6, ブラーの長さ を「50」に設定
↓
7, 調整レイヤーの終わりにカーソルを合わせる
↓
8, ブラーの長さ を「0」に設定
上記の数値はあくまでも目安なので、自分の好みの数値に設定してみましょう。
すると、、、
こんな感じで、スライド時にブラーがかかります。
以上です。
これで完成。
上下左右にスライドさせて見ましょう
ということで今回は以上です。
スライドトランジションの作り方についてご紹介しました。
画面をスライドさせるには「書き出し」エフェクトを使うだけでもできます。
そこにブラーをかけてあげることで、画面の切り替えをカッコよく見せることができます。
方法は様々ですが、今回のやり方が簡単で誰でもすぐに作れる方法だと思います。
ぜひ作ってみてください。
おわり。
当ブログではサイト運営に役立つ便利機能やHOW TOをご紹介中(^_^)v
Twitterもやってるので「フォロー」または「いいね」していただけると喜びますm(_ _)m
☞ yasu_shigemoto
【Premiere Pro】ズームトランジションの作り方【初心者向け】
今回はPremiere Proを使った『ズームトランジション』の作り方についてご紹介します。少し設定が必要ですが、これが作れれば今後いろんな動画の繋ぎ部分にカッコいいズームトランジションを加えることが
【秒速編集】Premiere Proのおすすめのショートカット【25選】
今回はビデオ編集ソフト、Premiere Proのおすすめのショートカットキーをご紹介します。Premiere Proではたくさんのショートカット機能があり、自分で自由にカスタムすることもできるので、
人気記事 【全公開】ブログの立ち上げ方法/サイト作成完全マニュアル【無料】