【Mac】Safariの隠された機能でページ全体をスクショ

【Safariの機能でスクショ】
「Macを使ってるんだけど、Safariの機能を使ってページ全体をスクショすることってできるのかな・・」
そんな疑問にお答えします。
こんにちは YASUです。
ブログ運営を始めてからは、よくスクショするようになりました。
〜今回のひとこと〜
Mac本来の力をまだ引き出せていない
【Macのスクリーンショットの方法】
・「command(⌘)」+ 「Shift」+「3」
・「command(⌘)」+ 「Shift」+「4」
基本的には上記の撮影方法を使うかなと思います。
ただ、これだとどうしてもページ全体(画面に写っていないところ)を撮影することができません。
そんな時に必要とされる撮影方法が「スクロールショット」です。
実はMacで使っているSafariにはスクロールショットの機能も備わっています。
ということで、、、
今回のテーマは「【Mac】Safariでページ全体をスクロールショット」
使い方は超簡単なので、ぜひ試してみてください。
【Mac】Safariの隠された機能でページ全体をスクリーンショットさせる

Webページ全体を画像としてキャプチャしたい時に、スクリーンショットではどうしても画面に写っていないところまではキャプチャすることができないですよね。
そういった時にSafariの隠された機能として「スクロールショット」を使うことでページ全体をキャプチャすることができます。
わりとSafariでスクロールショットが使えるのは知られていないかもですが、以外に便利なのでご紹介しておきます。
Safariのスクロールショットまでの流れ
1, Safariでメニューを開く
↓
2, 環境設定
↓
3, 「開発」を追加
↓
4, 「要素タブ」を表示
↓
5, スクロールショット
分かりやすく順番に解説します。
※ 特定のページでは綺麗にキャプチャできない場合があります🙇♂️
☞ ポイント「開発」メニューの追加。
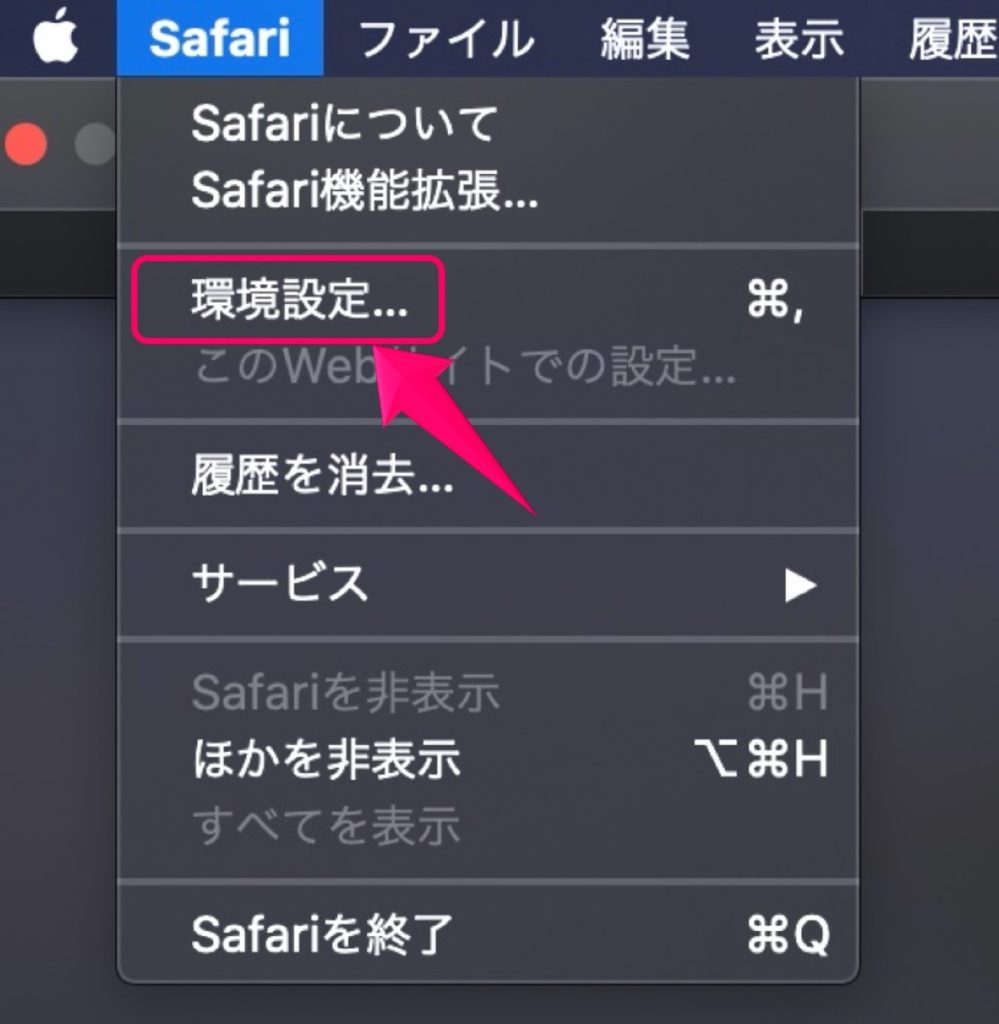
Safariでメニューを開く→環境設定
まずは「開発」をメニューバーに追加していきます。

「Safariのメニュー」→ 環境設定 をクリック。
上記画像を参考にしてみてください。
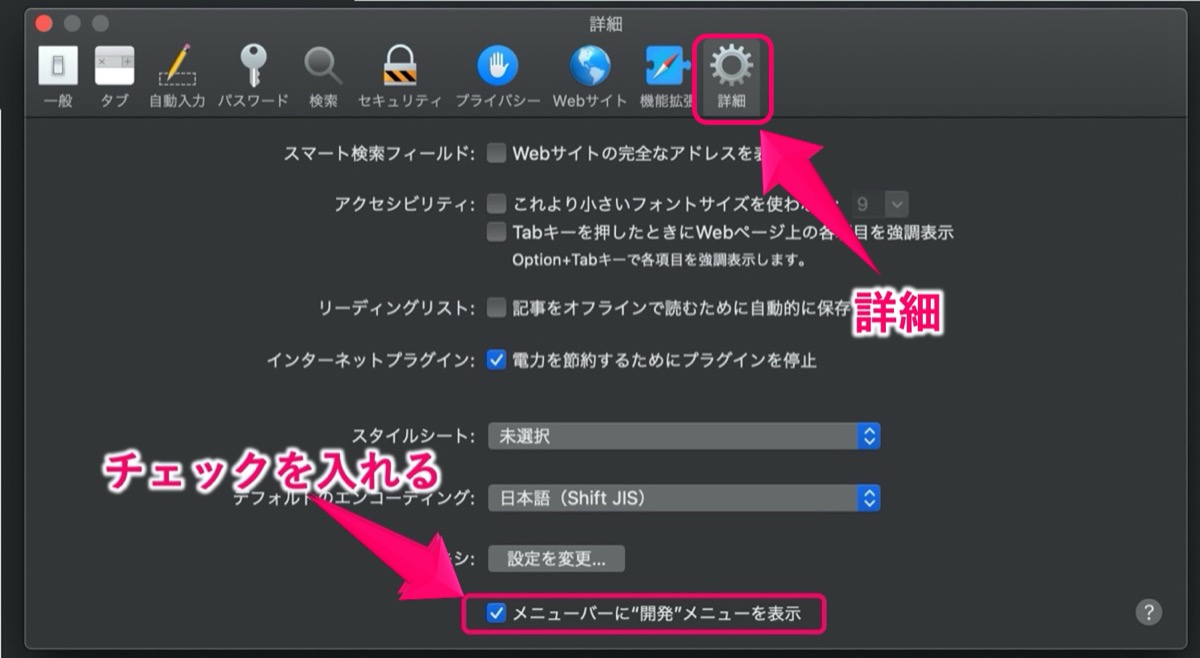
詳細→メニューバーに”開発”メニューを表示
詳細 → メニューバーに”開発”メニューを表示 にチェックを入れる。
チェックを入れるとメニューバーに「開発」が表示されます。
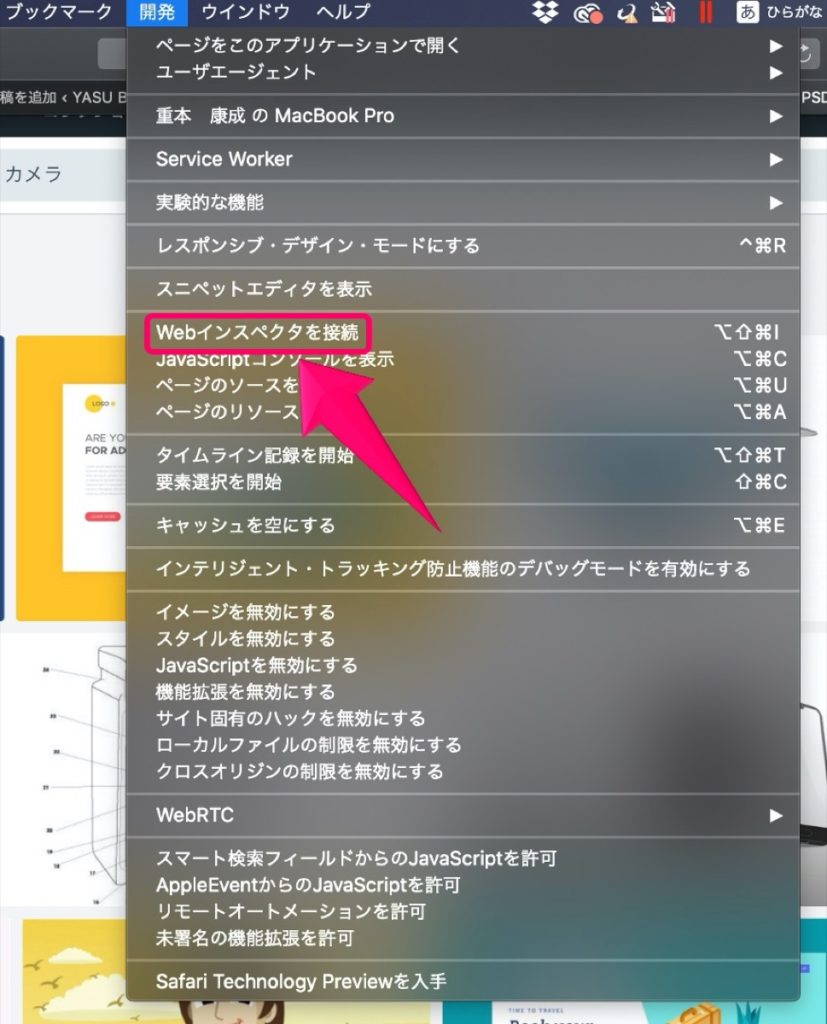
開発→Webインスペクタを表示

キャプチャしたいWebページを開く。
メニューバーの開発 → Webインスペクタを表示 をクリック。
【ショートカットキー】
または command(⌘) +option(⌥) + I でもOK.
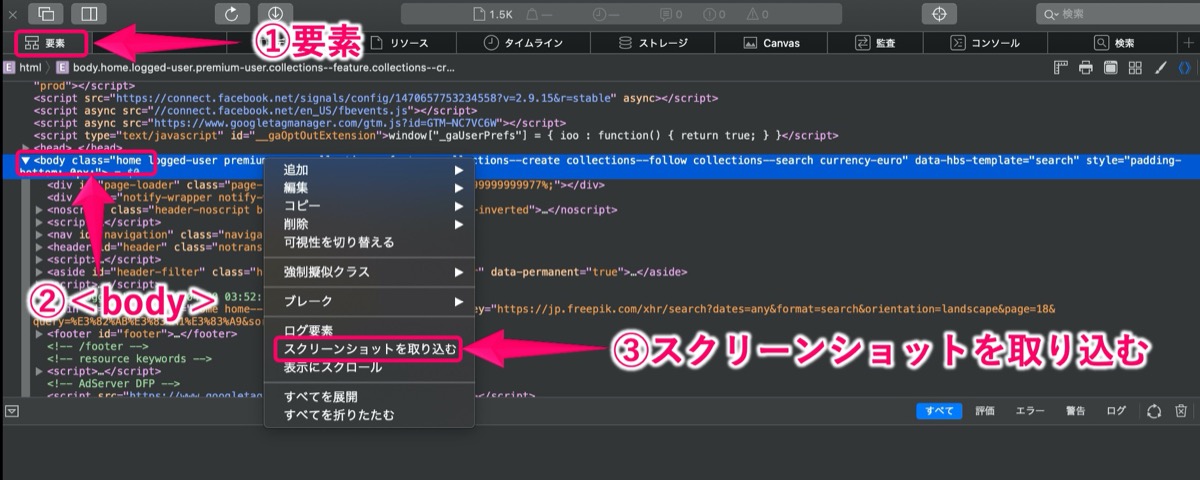
「要素タブ」を表示→スクロールショット
要素タブ を選択。
「bodyタグ」の行が選択されているので、そこで Control を押しながらクリック。
コンテキストメニューが表示されるので スクリーンショットを取り込む をクリック。
後は、画像を指定の場所に「保存」しておわり。

これでWebページ全体をSafariの機能を使ってキャプチャすることができました。
以上です。
「開発」メニューを追加させたら、後はショートカットキーを使えばすぐキャプチャできますね。
ぜひ試してみてください。
ということで今回はおわり。
当ブログではサイト運営に役立つ便利機能やHOW TOをご紹介中(^_^)v
【画面キャプチャ】スクロールで縦長に撮れるフリーソフト【簡単】
「画面に入りきらないところもスクロールして全画面をキャプチャしたいんだけど、おすすめのフリーソフトってないの?」←そんな疑問にお答えます。ブログなどで画像を使って分かりやすく説明したいときに、スクロー
【iphone】縦長スクロールキャプチャ/画面メモSS【使い方】
「iphoneで画面に入りきらない部分も全てキャプチャすることができる、画面メモSSアプリの使い方がわからないんだけど、誰でも簡単に分かるように説明してほしいなぁ」←そんな疑問にお答えします。誰でも簡
人気記事 【全公開】ブログの立ち上げ方法/サイト作成完全マニュアル【無料】