【ブログ初心者向け】アフィリエイトリンクの貼り方!広告臭さを消す

アフィリエイトリンクの貼り方を知りたい人「ブログ内にアフィリエイトリンクを貼りたいんですが、広告臭くない貼り方を教えて欲しいです…。」
このような質問にお答えします。
〜今回のひとこと〜
モデリングは簡単そうで実は難しい、、それができれば誰でも実績が出る
本質は表面ではなく、細部にある…
こんにちは YASUです。
アフィリエイトリンクの貼り方はかなり重要です。
どれだけ広告臭い感じを消せれるかでクリック率も変わります。
管理人のひとりごと
自分が無意識にクリックしていたリンクも実はアフィリエイトリンクだったりします。
この「無意識」にとった自分の行動を俯瞰してみれば、自分のブログにも活かすことができます。
ということで、、、
今回のテーマは「アフィリエイトリンクの種類 × 貼り方-広告臭いリンクは避ける」
本記事の内容
- ブログに貼るアフィリエイトリンク一覧【種類】
- ブログにアフィリエイトリンクの貼り方【広告臭さを消す】
自分がクリックしたくなるリンクを使えばいいよ(=゚ω゚)ノ
ブログに貼るアフィリエイトリンク一覧【種類】

リンクの種類は基本的に以下の4種類です。
- 「バナー」リンク
- 「ボタン」リンク
- 「テキスト」リンク
- 「サイトURL」リンク
ということで、上記4種類を順番に説明します。
バナーリンク
上記がバナーリンクです。
特徴:画像の中にアフィリエイトリンクが設置。
特に、バナーリンクはアフィリエイトやってますと言ってるようなもので、なかなかクリックされにくいです。
とはいえ、目に入りやすいので以下のようなときに使えます。
- 価格訴求が高いキーワードを狙うとき
- 独自商品を紹介するとき
このようなときに、バナーリンクは有効的です。
当ブログではサイドバー下に貼ってあるリンクがバナーリンクになります。
※ バナーはGoogle AdSense
ボタンリンク
上記がボタンリンクです。
特徴:バナーとテキストを合わせた感じです。
読者に分かりやすく、公式ページへの案内をするときなどに使えます。
たとえば以下のようなときです。
- キーワードに対する答えを書いた後に設置
- 記事の最後に設置
読者にも目に入りやすいので、一目で公式ページへ移動できるリンクだと伝えやすいです。
テキストリンク
上記がテキストリンクです。
※ 当記事のリンクを設置してます。
特徴:文字の中にリンクを設置
トップブロガーもこのリンクの貼り方をしてる方が多いです。
以下のようなときに使えます。
- 自然な流れで文章の中に入れる
テキストの中にアフィリエイトリンクを設置しているので、無意識にクリックしてもらいやすいです。
僕も実際に無意識にクリックすることがありましたが、そのリンクを調べると、以外にアフィリエイトされていたりすることが多々ありました。
最も無意識にクリックさせる貼り方だと思います。
サイトURLリンク
» https://yasunari-shigemoto.org
上記がサイトURLリンクです。
※ 当ブログのトップページへ移動します。
特徴:アフィリエイトリンク先のサイトURLの中に、アフィリエイトリンクを設置。
なぜテキストリンクではなく、サイトURL内にアフィリエイトリンクを設置しているのかは以下の理由があります。
- アフィリエイトだと分かりにくい
- サイトURLが分かっていると安心してクリックしやすい
サイトのURLがあらかじめ表示されていると、一目見た時にまさかアフィリエイトリンクが設置されていると分かりづらいです。
特に、アフィリエイターではない方であれば、より気付きにくいです。
これも実際に僕が無意識にクリックしていた経験がありました。
アフィリエイトリンクの種類【まとめ】
リンクにはそれぞれ特徴がありました。
この特徴を活かし、自分のブログ内にアフィリエイトリンクを設置してみてください。
これまで説明したアフィリエイトリンクについての詳細は以下の記事も一緒に読むと、より理解度が深まると思います。
【ブログ・アフィリエイト】クリックされやすいリンク ☞『公開』
これまでブログ以外で700記事以上作ってきた経験がある僕が感じた中で最も「クリックされやすいリンク」を公開しようかなと思います。これからアフィリエイトやブログをやる方の参考になれればと思います。【初心
ということで、下記からは実践編です。
実際にブログ内にアフィリエイトリンクの貼り方をご紹介していきます。
ブログにアフィリエイトリンクの貼り方【広告臭さを消す】

広告臭くないリンクの貼り方をご紹介します。
広告臭くないリンクとは、上記でご紹介してきた「テキスト」の中にリンクを設置する方法です。
どのASPでも基本的な操作は同じです。
さっそく手順をご紹介していきます。
手順①:ASPのページへ移動
↓
手順②:アフィリエイトリンクのソースコードの一部を取得
↓
手順③:編集画面でテキスト内にソースコードを設置
↓
手順④: 完了
ソースコードの取得から説明していきます。
アフィリエイトリンク『ソースコードの一部を取得』
ここでは、もしもアフィリエイトの画面で説明します。

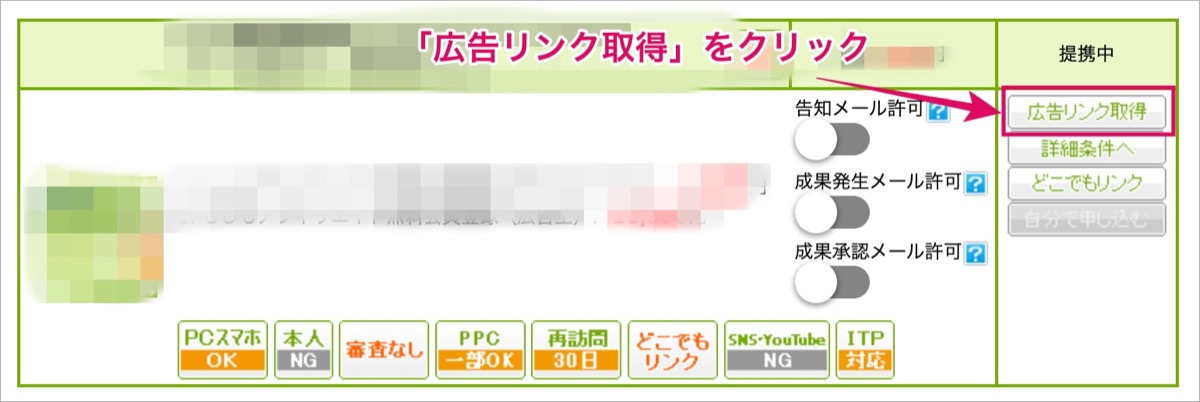
広告リンク取得 をクリック。

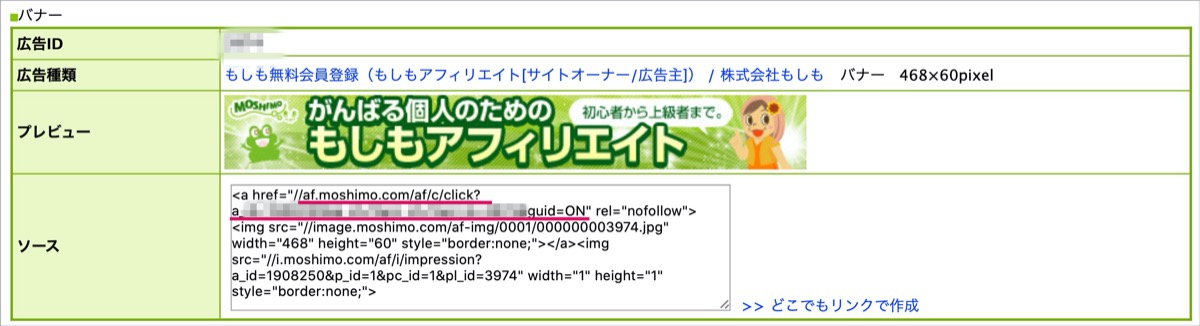
「ソース」欄の中の「href=”〇〇=ON”」という部分の「“〇〇=ON”」のコードをコピーします。
※ ここでの一部のコード抜き取りはテキスト内に設置するため。
このコードがアフィリエイトリンクになり、テキストや画像などに設置します。
補足:コードを抜き取らなくても、広告として機能はします。
記事内(ワードプレス)に設置
ブログの編集画面へ移動しましょう。
ここではWordPressの編集画面で説明します。
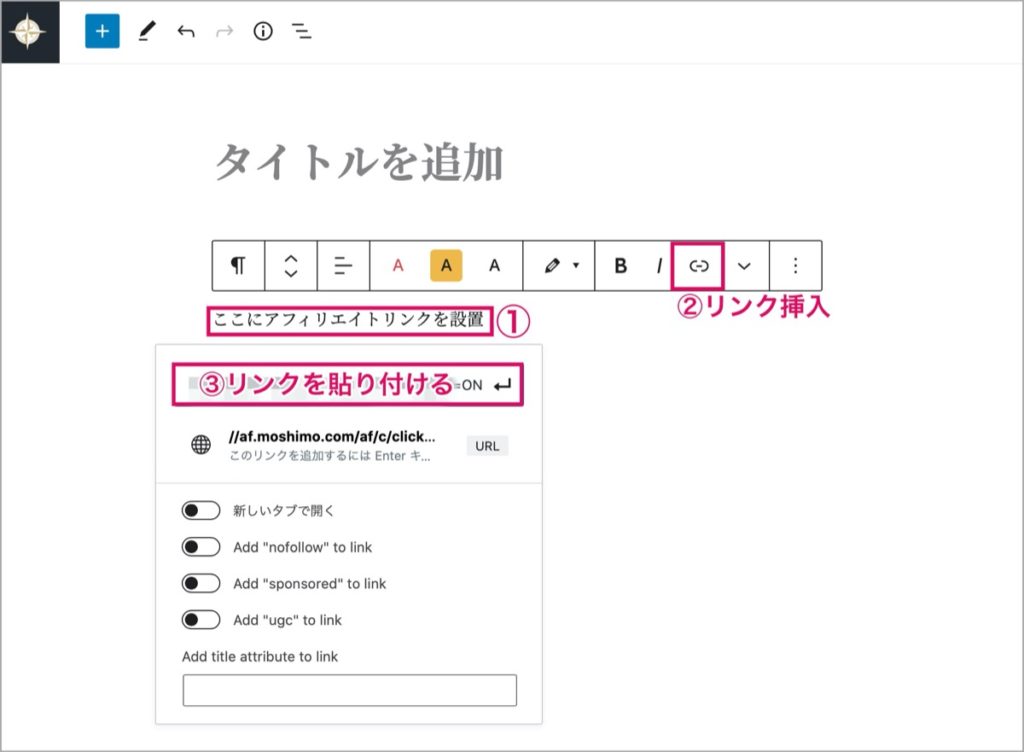
Gutenbergエディタの設置方法

1, 任意のテキストを入力
↓
2, リンクアイコンを選択
↓
3, 枠の中にアフィリエイトリンクを貼り付け
↓
4, 設置完了
以上です。
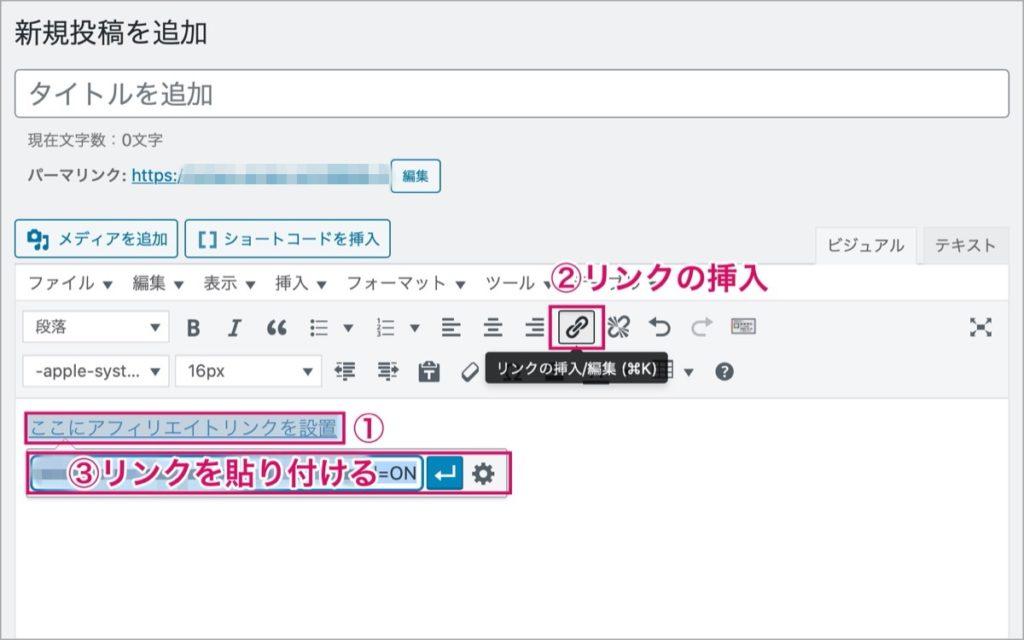
クラシックエディタの設置方法
Gutenbergエディタとやり方は基本同じです。

1, 任意のテキストを入力
↓
2, リンクアイコンを選択
↓
3, 枠の中にアフィリエイトリンクを貼り付け
↓
4, 設置完了
以上です。
最後にプレビュー画面で確認するとこんな感じです。
テキストをクリックすると、アフィリエイトリンク先のページへ移動します。
※ 上記のリンクは当記事のリンクです。
まとめ
最後に当記事の内容をまとめて終わりにします。
アフィリエイトリンクの種類
- 「バナー」リンク
- 「ボタン」リンク
- 「テキスト」リンク
- 「サイトURL」リンク
テキスト内にアフィリエイトリンクを設置させる方法
手順①:ASPのページへ移動
↓
手順②:アフィリエイトリンクのソースコードの一部を取得
↓
手順③:編集画面でテキスト内にソースコードを設置
↓
手順④: 完了
という感じです。
これで自然なアフィリエイトリンクを作ることができました。
基本的に、ASPのアフィリエイトリンクの「改変は禁止」されています。
コードの書き換えなどを行う際は自己責任でお願いします。
おわり。
当ブログではサイト運営に役立つ便利機能やHOW TOをご紹介中(^_^)v
以下の記事も参考にどうぞ。
【ブログ・アフィリエイト】クリックされやすいリンク ☞『公開』
これまでブログ以外で700記事以上作ってきた経験がある僕が感じた中で最も「クリックされやすいリンク」を公開しようかなと思います。これからアフィリエイトやブログをやる方の参考になれればと思います。【初心
Twitterもやってるので「フォロー」または「いいね」していただけると励みになりますm(_ _)m
☞ yasu_shigemoto
人気記事 【全公開】ブログの立ち上げ方法/サイト作成完全マニュアル【無料】