【お問い合わせ・自動】Contact Form 7の初期設定の仕方

【お問い合わせフォーム(自動)】
「ワードプレスを使ってサイト運営していく中で、お問い合わせフォームも作っておきたいんだけど、自動で作れるContact Form 7の設定の仕方を誰でも分かるように教えてほしいなぁ・・」
そんな疑問にお答えします。
こんにちは YASUです。
「お問い合わせフォームはシンプル イズ ベスト!」
マーケティング目的でサイト運営をしていくなら「お問い合わせフォーム」は必須になってきます。
今回はそんなお問い合わせフォームを誰でも簡単に自動で作ることができる「Contact Form 7」について解説します。
結論、設定は不要です。。
本記事の内容
記事で解説します。
【お問い合わせ・自動】Contact Form 7の初期設定の仕方

先ほども言いましたが、マーケティング目的でサイト運営をしていくなら「お問い合わせフォーム」は必須だと思います。
ただ、自分で作るとなると何をどのようにすればいいのかもわからないですよね。
そんな時に、誰でも簡単に自動でお問い合わせフォームを作ることができるのが「Contact Form 7」です。
ということで、今回はContact Form 7を使ってお問い合わせフォームを作っていきます。
記事の流れとしてはこんな感じ。
- Contact Form 7とは
- Contact Form 7をインストール
- Contact Form 7の設定
- お問い合わせフォームの作成/固定ページ
順番に解説します。
Contact Form 7とは
Contact Form 7はお問い合わせフォームを誰でも簡単に作ることができるプラグインです。
設定に関しても技術的な知識はいらず、誰でも簡単にカスタマイズができ、簡単にお問い合わせフォームを作ることができます。
Contact Form 7の特徴(メリット)をあげるとこんな感じ。
- 自動返信メールの設定ができる
- 様々な状況で用いられるメッセージが用意されている
- フォームのカスタマイズが簡単(初心者でも扱える)
- 設定・設置方法が簡単
- 利用者が多いので安心
ということでもう説明は不要ですね。
実践あるのみ!
Contact Form 7をインストール
まずはContact Form 7をインストールしていきましょう!
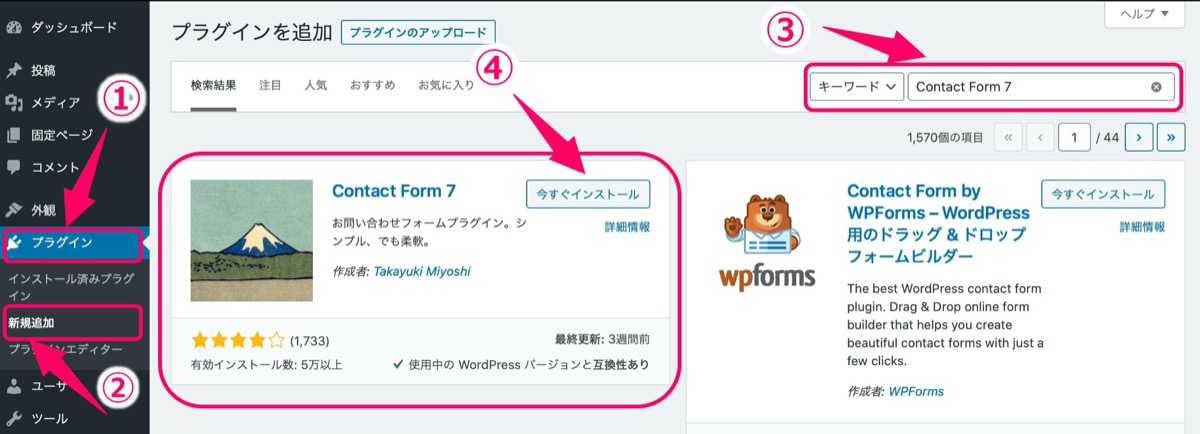
上記画像の通りです。
1, ワードプレスの管理画面の左にあるプラグイン → 新規追加 をクリック。
2, プラグインの検索で「Contact Form 7」と検索。
3, 今すぐインストール → 有効 をクリック。
以上です。
インストールが完了すると管理画面の左に「お問い合わせ」が表示されるようになります。
Contact Form 7の設定
管理画面の左の お問い合わせ → コンタクトフォーム の順にクリック。
上記画像の通り、ショートコードをコピー。
とりあえず、設定に関してはすでに初期設定のままでも問題なく使えるので、何も設定はしなくても問題なしです。
※ 細かい設定に関しては後で解説します。
ここではショートコードをコピーするだけでOK。
お問い合わせフォームの作成/固定ページ
固定ページでお問い合わせフォームのページを作成していきます。
管理画面の左の 固定ページ → 新規追加 の順にクリック。
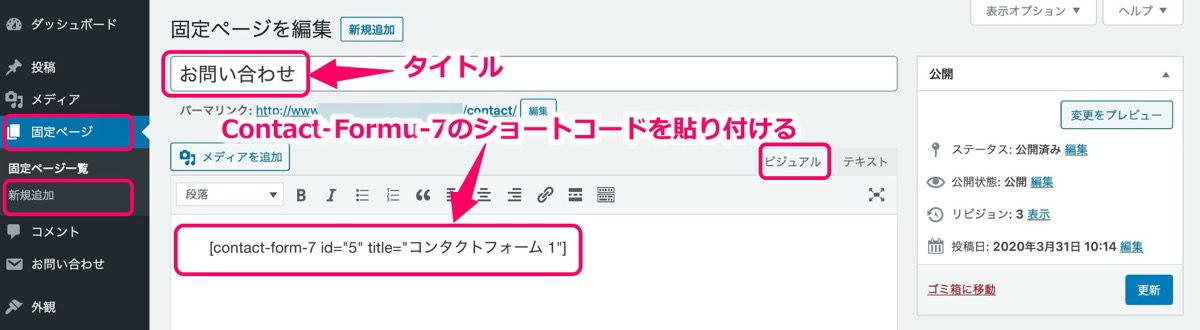
上記画像の通りです。
タイトルに「お問い合わせ」
先ほどのContact Form 7のショートコードをビジュアル画面に貼り付けましょう。
あとは、ページを公開すればお問い合わせページの完成です。
超簡単でしたね。
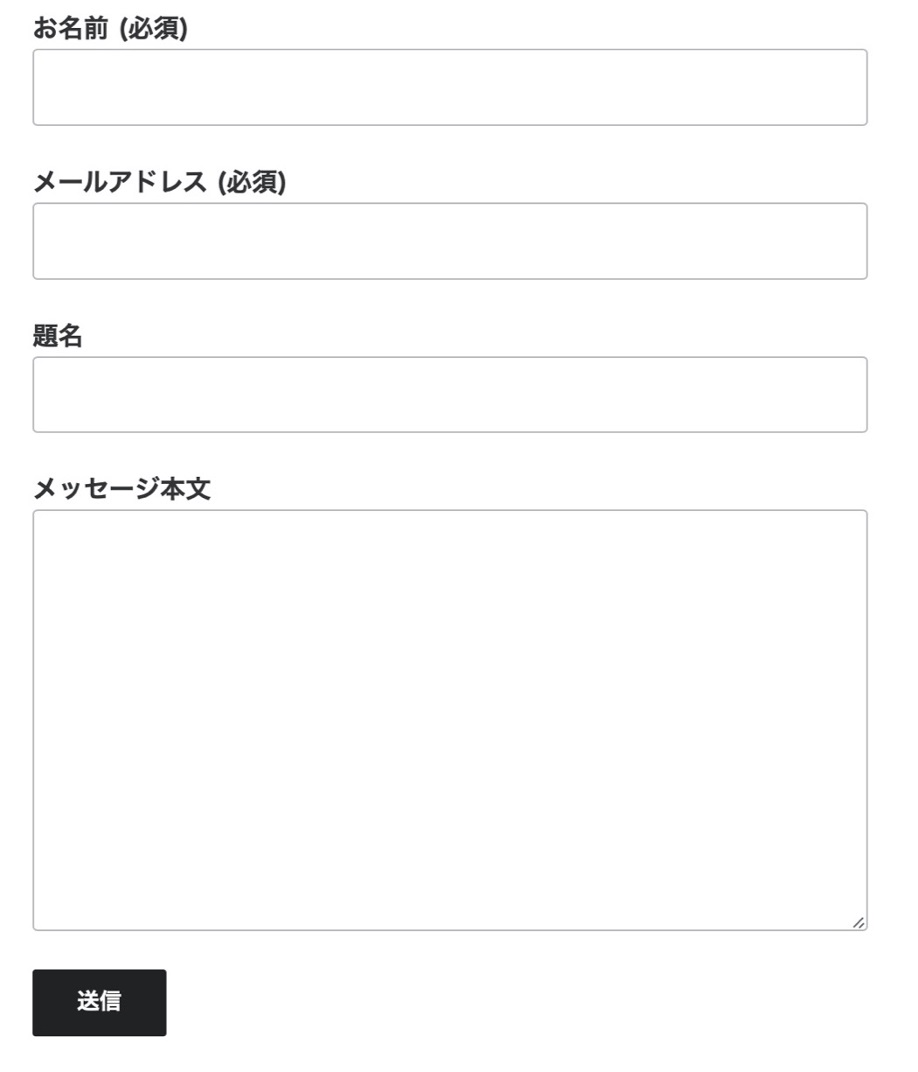
プレビュー をクリックして画面で確認すると上記画像のようになってるかと思います。
※ サイトテーマによって見た目は多少異なります。
Contact Form 7の細かい設定の仕方/確認の仕方

ここではContact Form 7の細かい設定(フォームのアレンジ)の仕方について簡単に解説します。
ただ、ほとんど使う必要がないものに関しては省略します。
使えそうなのは下記の10項目くらいかなと。
| 項目 | 内容 |
| テキスト | 一行の入力項目を設定する時に使用。 |
| 日付 | 生年月日を入力してもらう時などに使用。 |
| URL | 一行のURLの入力項目を設定する時に使用。 |
| 電話番号 | 一行の電話番号の入力項目を設定する時に使用。 |
| テキストエリア | お問い合わせ内容などを入力してもらう時に使用。 (何行でも入力できる) |
| ドロップダウンメニュー | 都道府県などを選択してもらう時などに使用。 |
| チェックボックス | アンケート項目などをチェック形式で表示させることができる。 |
| 承認確認 | 個人情報の取扱規約などの承認の確認ボタンを表示させることができる。 |
| ファイルアップロード | 履歴書などのファイルを送付してもらう時などに使用。 |
| 送信ボタン | フォーム入力後の送信ボタンを表示させることができる。 |
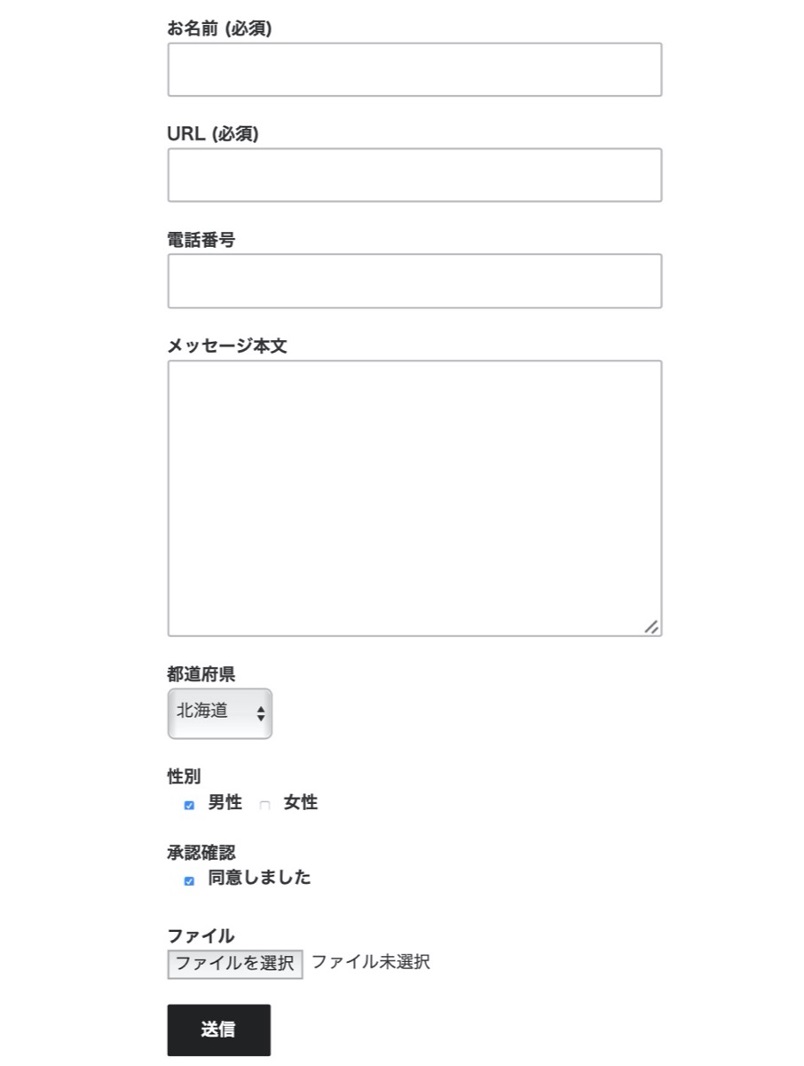
上記の項目を入れると下記のようなお問い合わせフォームになります。
※ 「日付」については上手く反映しなかったので別記事を参考にしてください。
順番に各項目の設定を解説します。
テキスト・URL・電話番号・テキストエリア
テキスト・URL・電話番号・テキストエリアの設定の仕方は基本同じです。
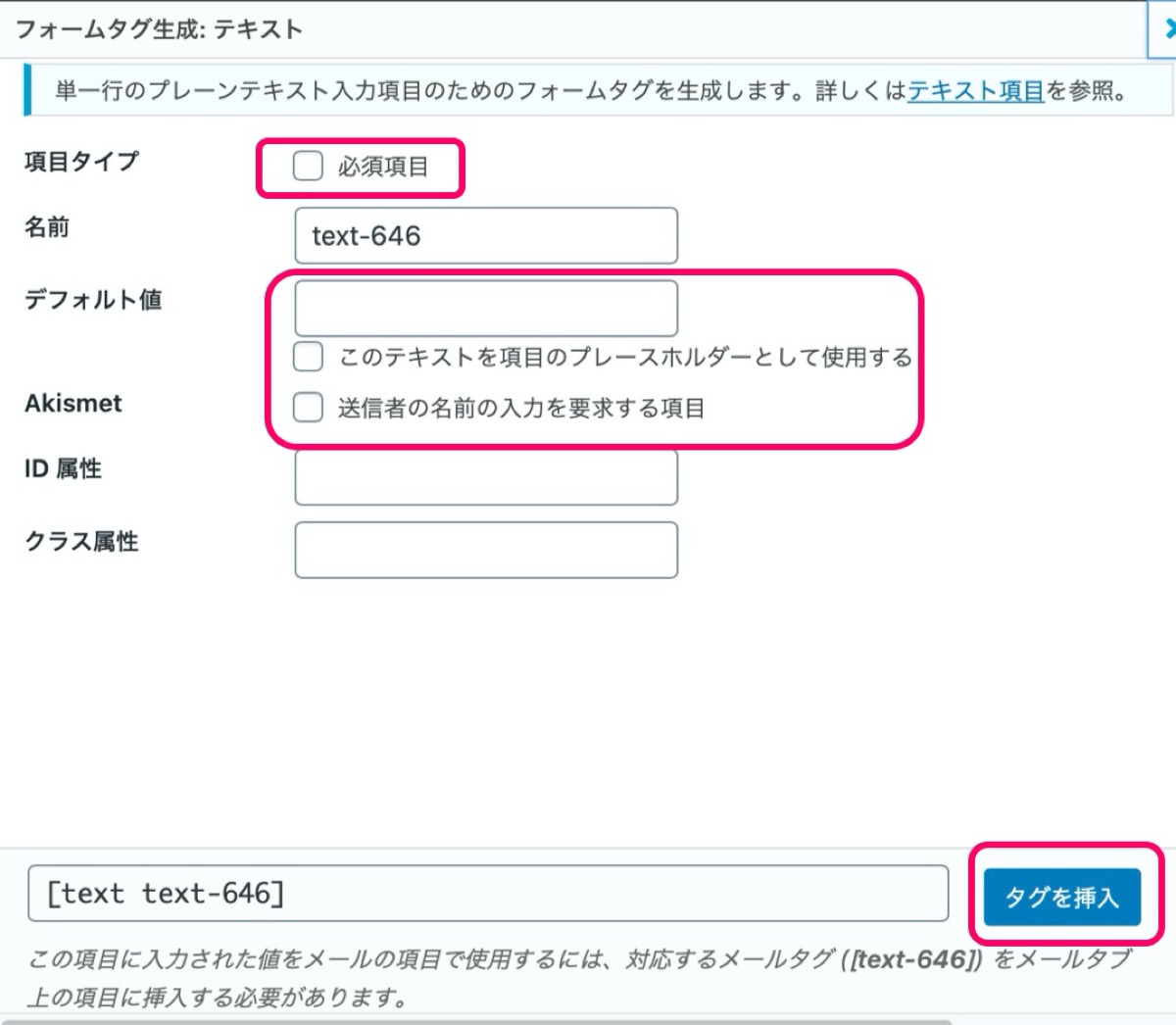
設定するところは下記の項目です。
| 項目 | 内容 |
| 項目タイプ | チェックを入れると必須項目になる。 |
| デフォルト値 | ここに文字を入力すると、入力欄に入力例として表示される。 |
| Akismet | チェックを入れると、スパムメールを減らすことができる。 |
上記画像の通り、特に何も入力せず、タグを挿入をクリックしても問題なし。
※ 上記画像は「テキスト」を例にしています。
自動でタグが生成されるので自分でコードを入力する必要はないです。
テキスト・URL・電話番号・テキストエリアの設定は以上です。
ドロップダウンメニュー
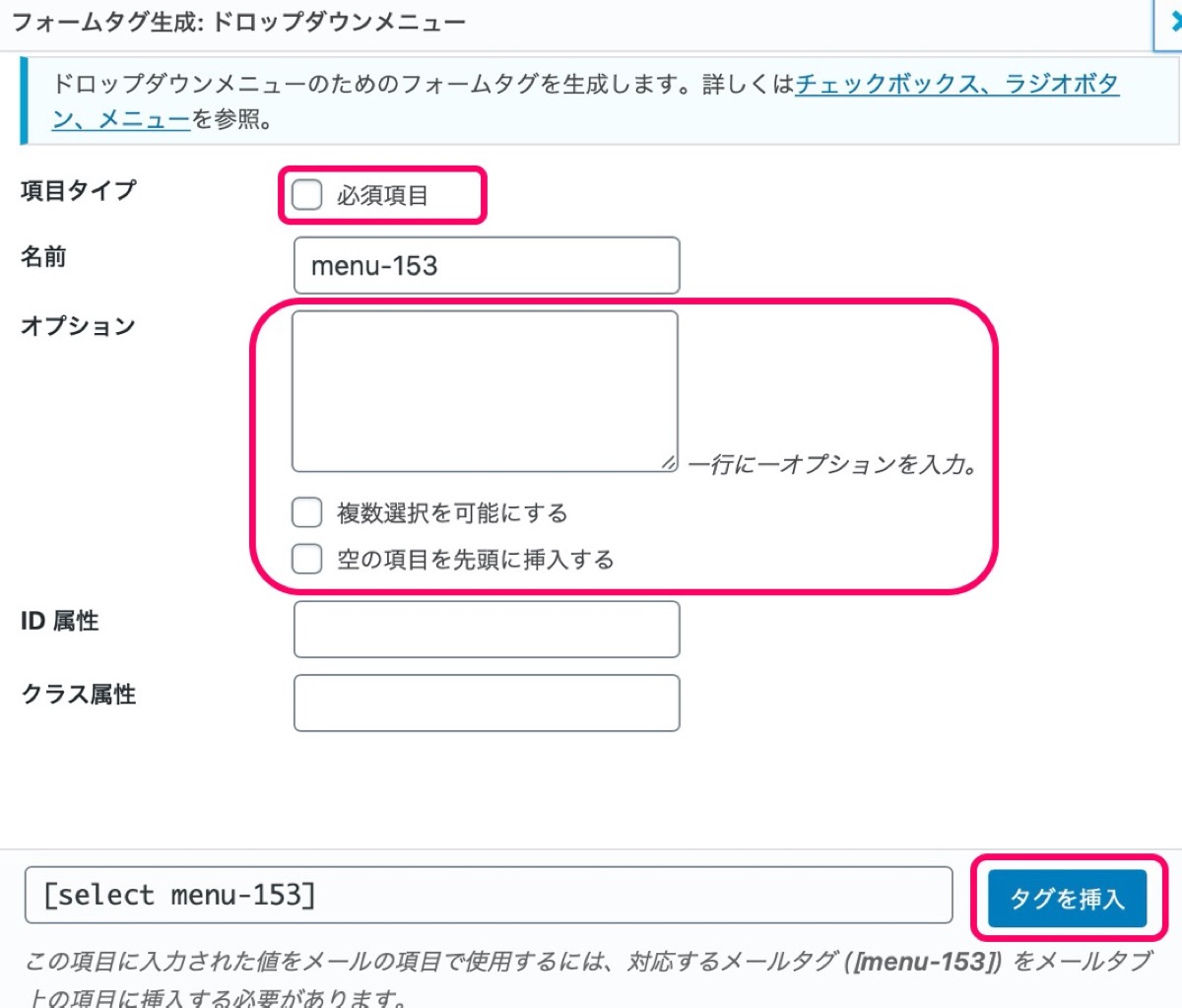
設定するところは下記の項目です。
| 項目 | 内容 |
| オプション | ドロップダウンで表示したい項目を1行毎に入力。 |
| 複数選択を可能にする | ドロップダウンの項目を複数選択することができる。 |
| 空の項目を先頭に挿入する | ドロップダウンの先頭にくる項目を空白。 |
入力またはチェックが完了したらタグを挿入をクリック。
ドロップダウンメニューの設定は以上です。
チェックボックス
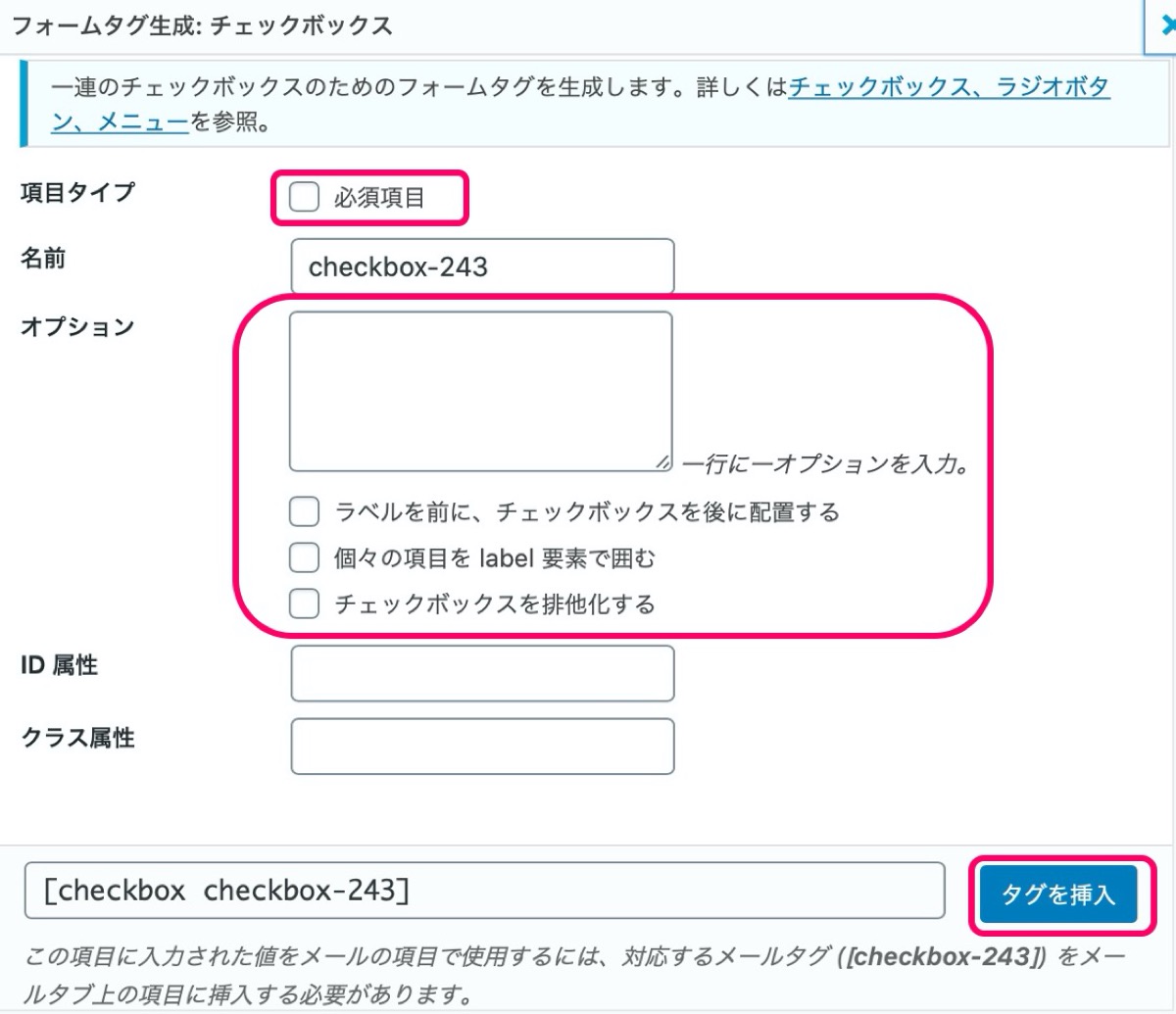
設定するところは下記の項目です。
| 項目 | 内容 |
| オプション | チェックボックスで表示したい項目を1行毎に入力。 |
| ラベルを前に、チェックボックスを後に配置する | チェックボックスが右に配置される。 |
| 個々の項目を label 要素で囲む | テキストとチェックボックスを関連づけることができる。 |
| チェックボックスを排他化する | 一つのチェックボックスにしか入力することができない。 |
入力またはチェックが完了したらタグを挿入をクリック。
チェックボックスの設定は以上です。
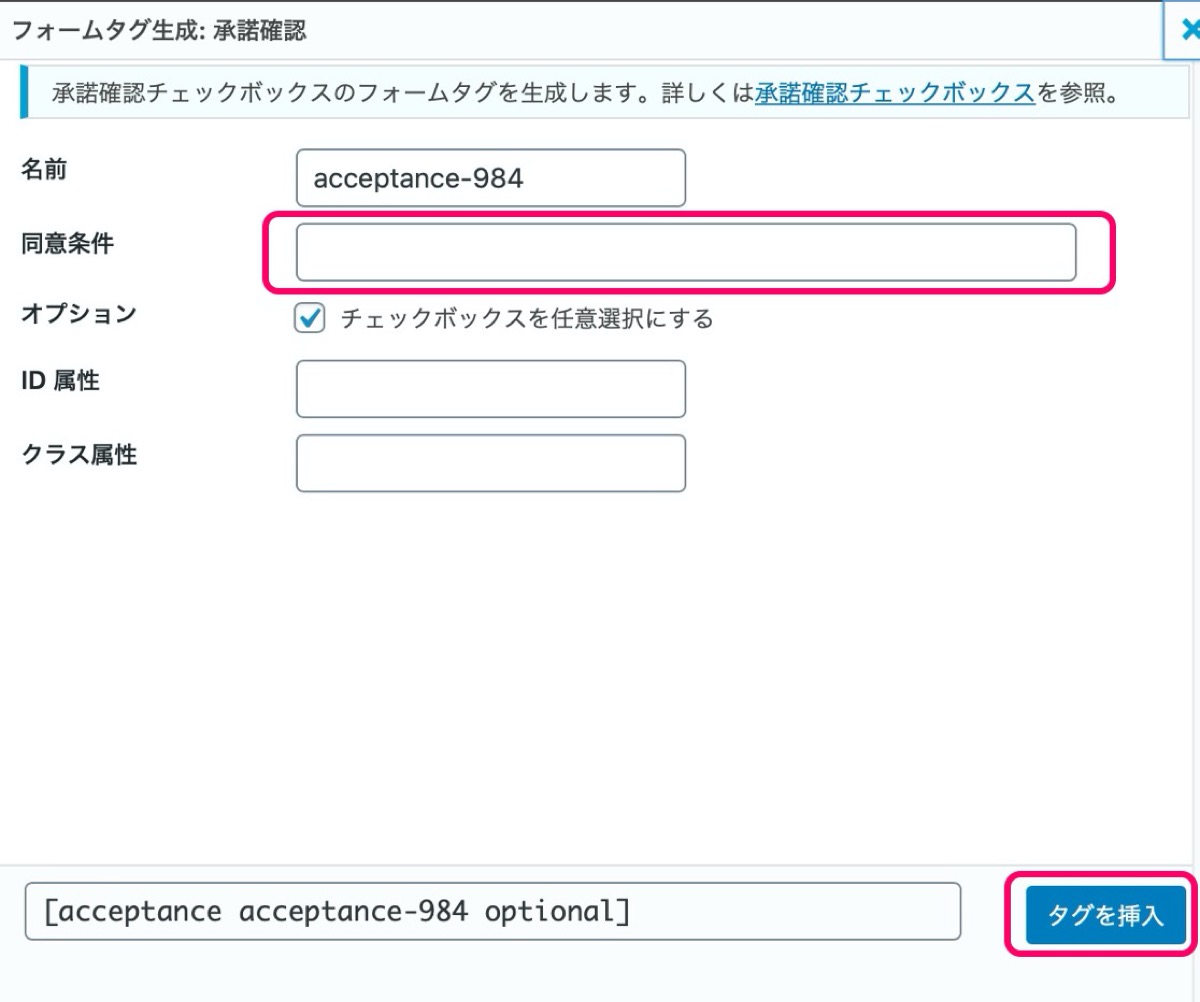
承認確認
設定するところは下記の項目です。
| 項目 | 内容 |
| 同意条件 | 任意の言葉を入力 (例:同意、、など) |
入力が完了したらタグを挿入をクリック。
承認確認の設定は以上です。
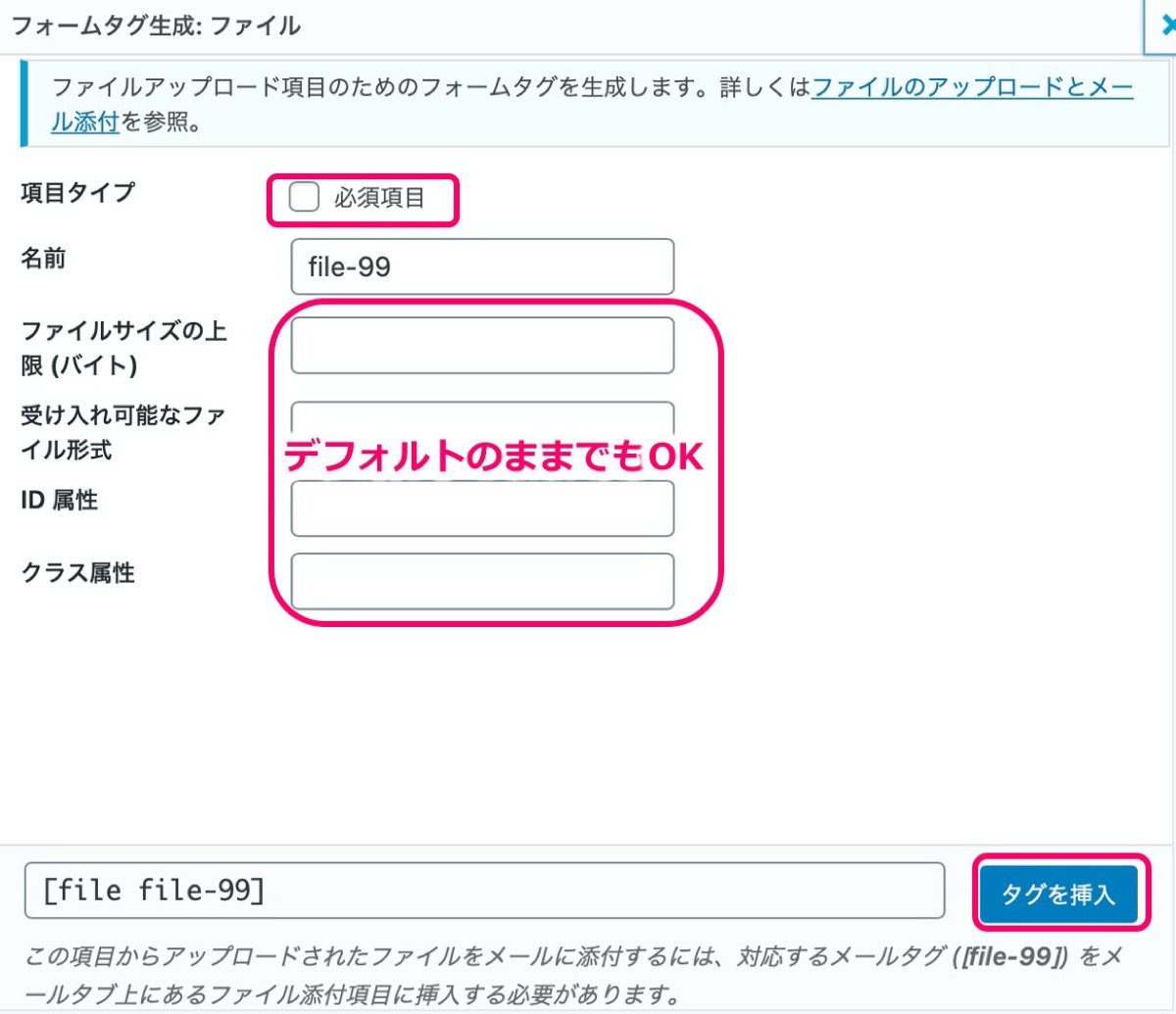
ファイルアップロード
設定するところは下記の項目です。
| 項目 | 内容 |
| ファイルサイズの上限 (バイト) | 添付可能なファイルの上限サイズを入力。 (わからなければ空白でもOK) |
| 受け入れ可能なファイル形式 | 添付可能なファイルの形式を指定する。 (わからなければ空白でもOK) |
入力が完了したらタグを挿入をクリック。
ファイルアップロードの設定は以上です。
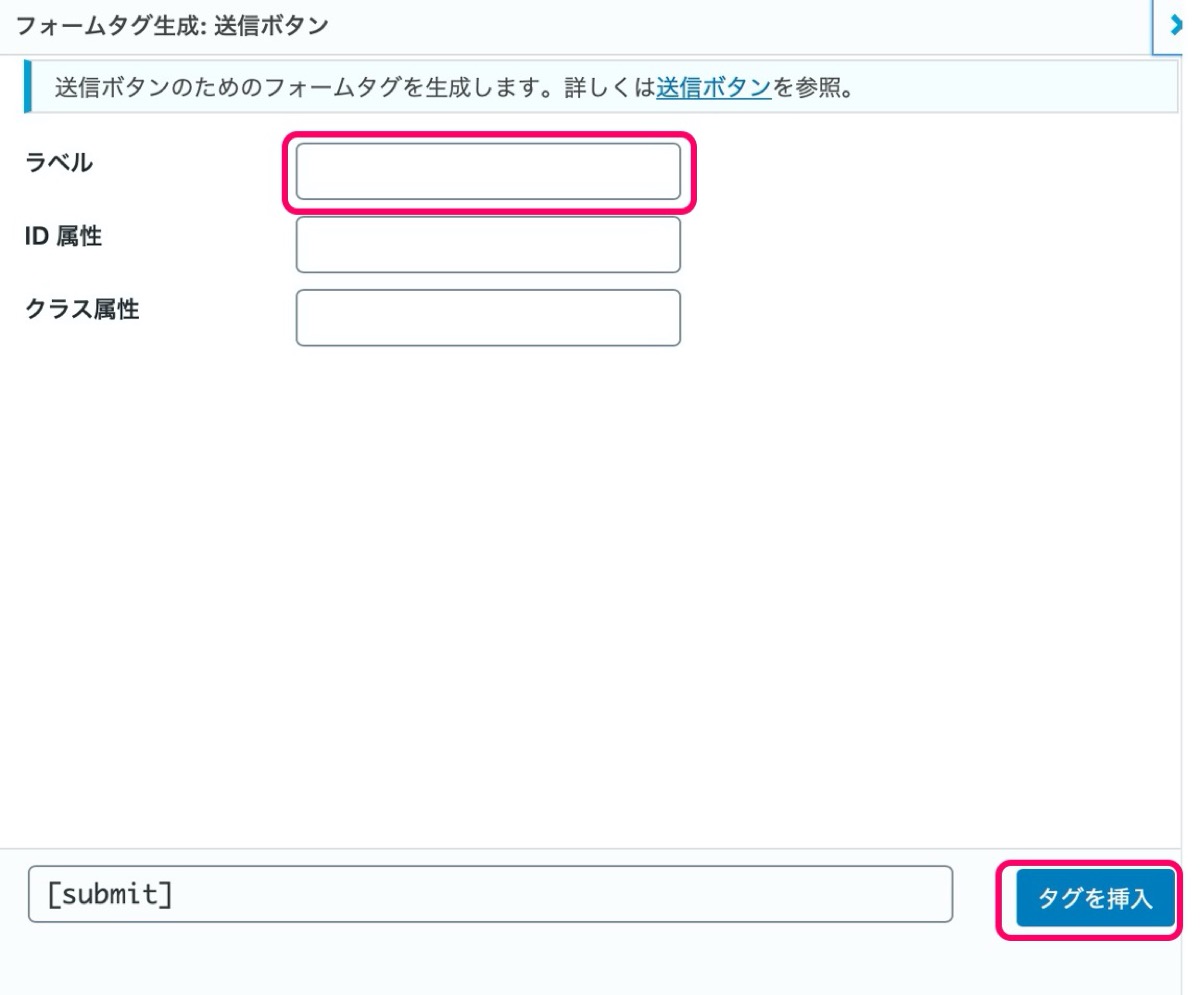
送信ボタン
設定するところは下記の項目です。
| 項目 | 内容 |
| ラベル | 送信ボタンに表示したい文字を入力 (例:送信・お申し込み、、など) |
入力が完了したらタグを挿入をクリック。
送信ボタンの設定は以上です。
Contact Form 7の自動返信はちゃんと送れてるのか確認
結論、自分のスマホやPCからお問い合わせをしてみましょう。
確認する内容
- お問い合わせ内容を入力し、ちゃんと送信ができたか (問い合わせた側)
- 返信メールは送られてきたか (問い合わせた側)
- お問い合わせの通知は届いたのか (運営者側)
- お問い合わせ内容を確認できたか (運営者側)
- メールのやり取りはしっかりできているか
設定が完了したら、そこで終わりではなく自分で問い合わせて、テストをしてみましょう。
万が一エラーが起きていて、メッセージが届いていないということも起こりかねないので。
最後に:お問い合わせフォームに細かい設定はいらない
基本的に個人ブログなどを運営している方などは細かい設定は不要かなと。
特に設定をいじる必要もなく、初期設定のままで大丈夫です。
お問い合わせ項目は下記くらいで十分。
- お名前
- メールアドレス
- 質問のタイトル
- お問い合わせ内容
これだけで十分です。
自分に置き換えてみるとわかりやすいかと思います。
たとえば、自分がお問い合わせをしたい場合に、入力する項目がたくさん用意されていたとしたらどうですかね。
「めんどくさい!」
と思って、お問い合わせしなくなりそうですよね。
※ 緊急性がない限り。
お問い合わせをするという行為はそもそも「ハードルが高い」と思うので、できるだけ項目はシンプルにしておくほうがいいです。
ということで長くなってしまったので今回はこの辺で終わりにします。
ちなみに僕のお問い合わせは「Googleフォーム」を使用しています(^_^)v
お問い合わせはこんな感じ。
【無料】ブログに「お問い合わせフォーム」を設置する方法【作り方】
ブログをマーケティング目的で運営していくなら、お問い合わせフォームは必須だと思います。ワードプレスを使っているけど、なるべくプラグインに頼りたくないという人は「Googleフォーム」を使えばOK。「設
【初心者向け】ワードプレスの初期設定の時に入れておきたいプラグイン
「ワードプレスをインストールするとこまではできたけど、初期設定の時に最初に入れておいた方がいいプラグインってあるのかなぁ・・。」←そんな疑問にお答えします。初心者の方が最初に設定として入れておくと便利
人気記事 【全公開】ブログの立ち上げ方法/サイト作成完全マニュアル【無料】