【フリー素材】freepikを無料登録する方法【使い方も解説】

【freepikの登録-使い方】
「フリー素材のfreepikの画像を使いたいんだけど、登録方法や使い方を分かりやすく教えてほしいなぁ・・」
そんな疑問にお答えします。
こんにちは YASUです。
freepikのプレミアム会員として年間登録しています。
〜今回のひとこと〜
画像のデザインが個性的で面白い
freepik(フリーピック)は画像素材の一つで、イラストやベクターも多く、無料で使うことができます。
しかし、ダウンロードできる回数には制限がかけられています。
その他にも、トラブルを起こさないためにも「クレジット表記」など、「帰属が必要」になってきます。
とはいえ、無料でfreepikが使えるのはありがたい。
ということで、、、
今回のテーマは「freepik(フリーピック)を無料登録から使い方」についてです。
先にクレジット表記やダウンロードできる回数制限について解説しておきます。
本記事の内容
記事で解説します。
freepikのクレジット表記やダウンロード回数の制限とは

freepik(フリーピック)では無料で画像をダウンロードしてブログ内に設置することができます。
ただし、画像を使う上では注意しないといけないことがあります。
それが「クレジット表記」です。
著作権に関わることなので、画像を使う時は無料だとしても注意です。
クレジット表記・帰属について
- クレジット表記=作成者の名前を表示させる
- ライセンス(帰属)=著作権
クレジットや帰属は似たようなものかなと。
freepikの画像では、基本的に「帰属を明記させる」必要があります。
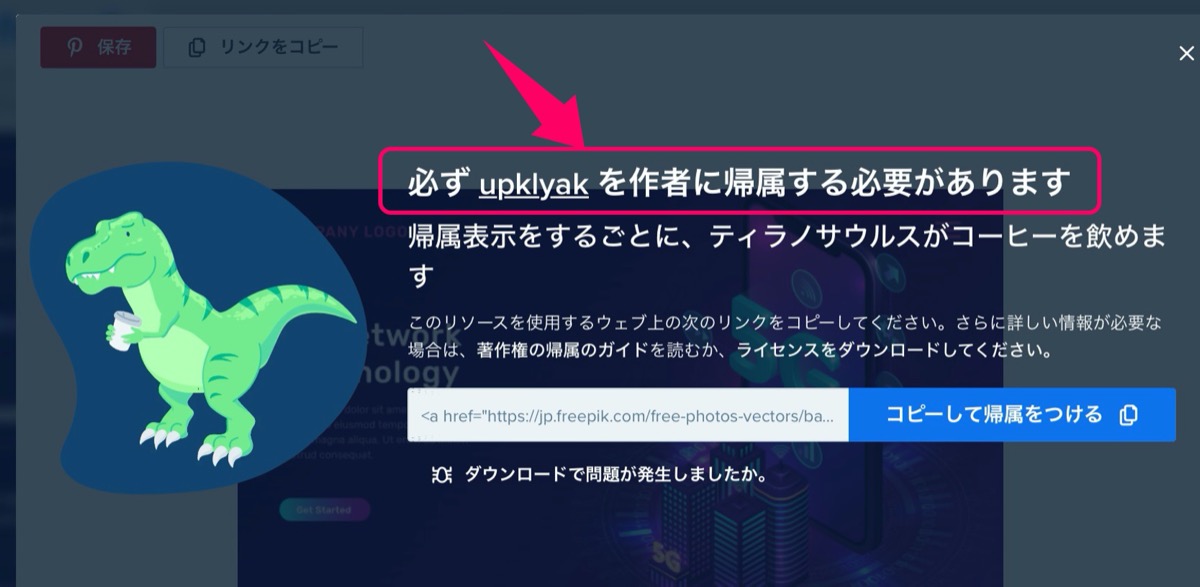
たとえば、freepikで画像をダウンロードすると、このように表示されます。
上記画像のように「必ずupklyakを作者に帰属する必要があります」と記載されています。
分かりやすく言うと「画像を使っていいけど、ちゃんと画像を作った人(upklyak)の名前をわかるところに表示させてよ。」
という感じです。
あまり上記を意識せず使っている人もいると思いますが、トラブルの原因になるので、画像を使う時には無料とはいえ気をつける必要があります。
帰属させるやり方などは、使い方の時に画像を使って解説します。
あとは使い方で実際に画像を踏まえながら説明していくので安心してください。
ちょっとめんどくさいなと思った方は、有料で登録すると、帰属不要なので安心。
ダウンロードの回数制限について
freepikでは無料で画像をダウンロードして使うことができますが、1日にダウンロードができる回数が決まっています。
下記を見てみましょう。
登録をしていない場合:1日3枚まで利用可能(帰属が必要)
無料登録をした場合:1日10枚まで利用可能(帰属が必要)
有料登録をした場合:1日100枚まで利用可能(帰属が不要でプレミアム画像が利用できる)
有料といっても一年で89.99EUR(約10,580円)です。
※ 2020.4.15調査。
ちなみに僕は有料(1年)でプレミアム登録しました。
上記の料金をかなり値下げさせて、1万円以下で年間登録できる方法もあるので別記事で有料登録やお得に登録する方法について解説します。
正直freepikのプレミアム画像も使い放題で著作権も気にせず、年間で1万円以下はかなりお得すぎると思う。
【クーポン付き】freepikのプレミアム会員登録の流れ【お得】
「フリー素材のfreepikのプレミアム会員(有料)の登録を考えてるんだけど、登録までの流れを教えてほしいなぁ・・」←そんな疑問にお答えします。プレミアム会員の年間(1年)登録をしている僕が登録までの
【フリー素材】freepikを無料登録する方法

登録をしなくても無料で1日に3枚まで画像を使うことができます。
ただ、無料登録することで、1日に10枚まで画像を使うことができるなら、登録するべきかなと。
無料登録は超簡単にすぐ終わります。
無料登録までの流れはこんな感じ。
- サインアップする
- 「ユーザー名」「メール」「パスワード」を入力(登録)
- 完了
たったこれだけで無料登録できます。
実際に画像を使って解説していきます。
freepikを無料登録/サインアップする
まずは、freepikの管理画面に移動しましょう。
☞ https://jp.freepik.com/home
※ 上記のリンクからfreepikの管理画面に移動できます。
管理画面が英語表記になっていた場合、管理画面の最下部にある言語選択から「日本語」を選択すれば日本語表記に変換されます。
上記画像の通りです。
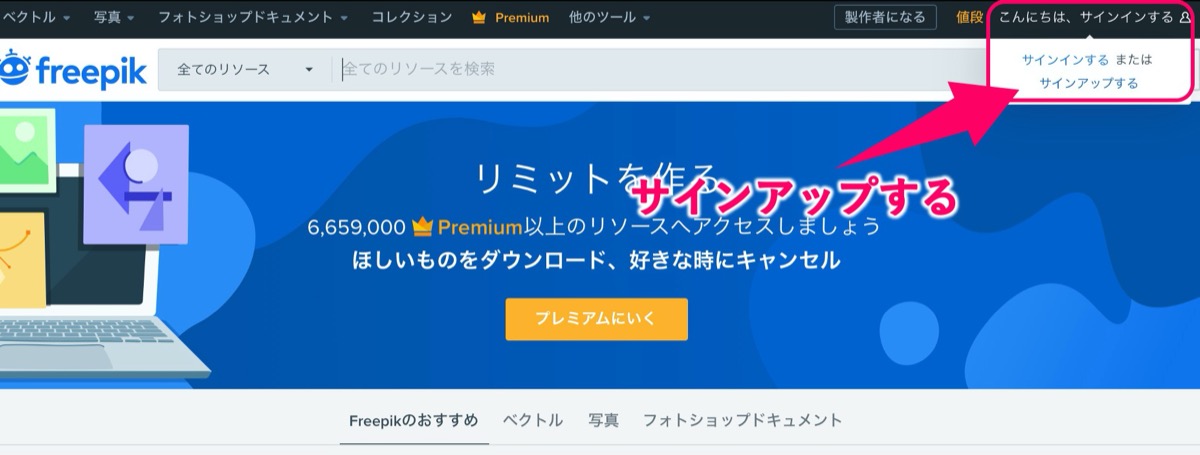
画面右上の サインインする → サインアップする をクリック。
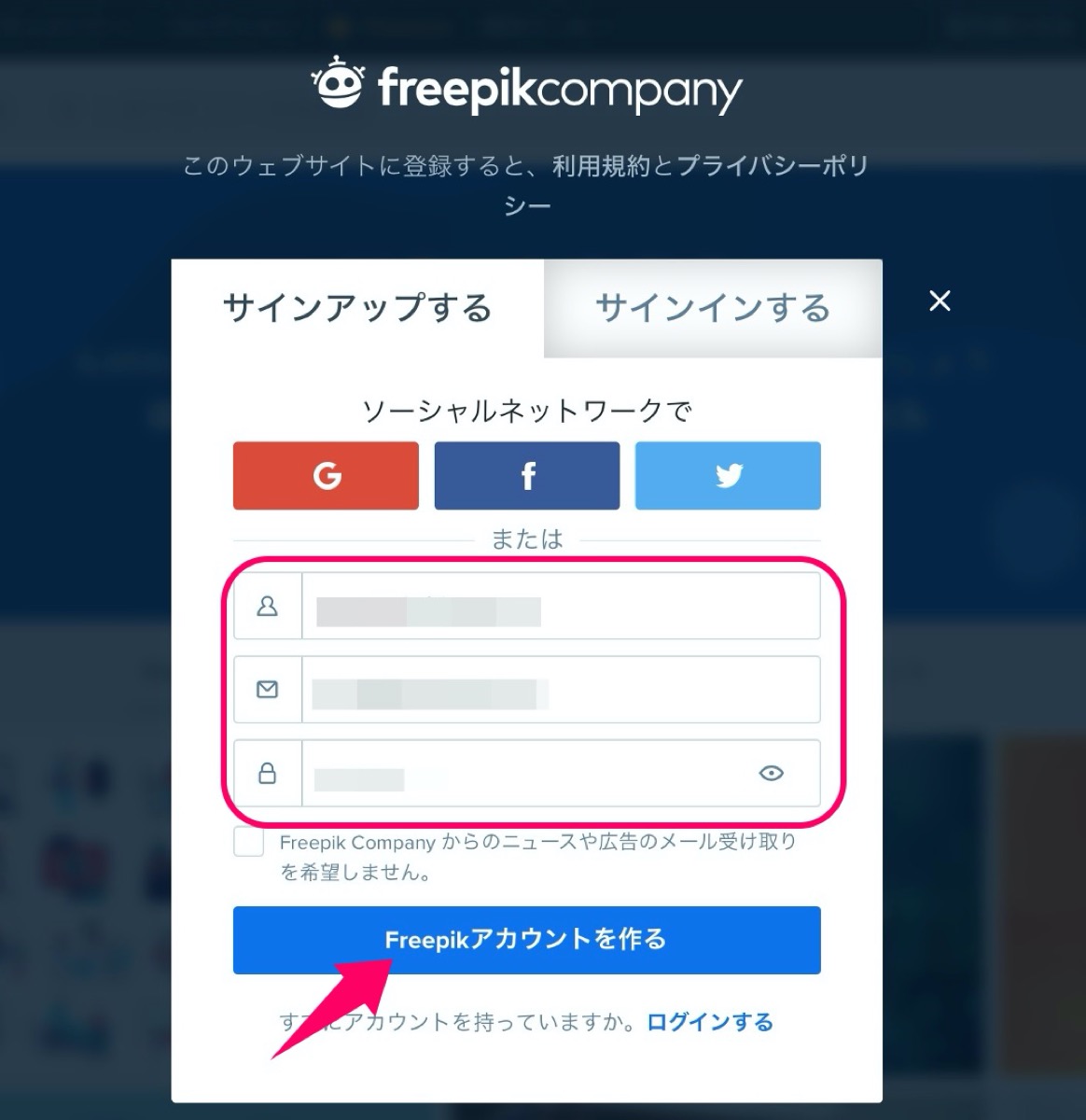
登録する「ユーザー名」「メール」「パスワード」を入力→ Freepikアカウントを作る をクリック。
以上です。
補足:すでに「Gmail」「Facebook」「Twitter」のアカウントを持っている方は登録は不要で、お持ちのアカウントを選択すればFreepikの無料登録が完了です。
Freepikの登録が完了すると画面右上に「自分のアイコンが表示」されています。
自分のアイコンをクリックすると、「プロフィールの編集」や「ダウンロード」できる回数を確認できます。
ということで、下記からは実際にFreepikの画像の使い方を解説していきます。
【フリー素材】freepikの使い方(ダウンロード)

ここからは実際にfreepikの使い方(ダウンロード)について解説していきます。
流れとしてはこんな感じ。
- 画像を検索/ダウンロード
- ダウンロードした画像をブログ内に設置させる
順番に解説します。
画像を検索/ダウンロード
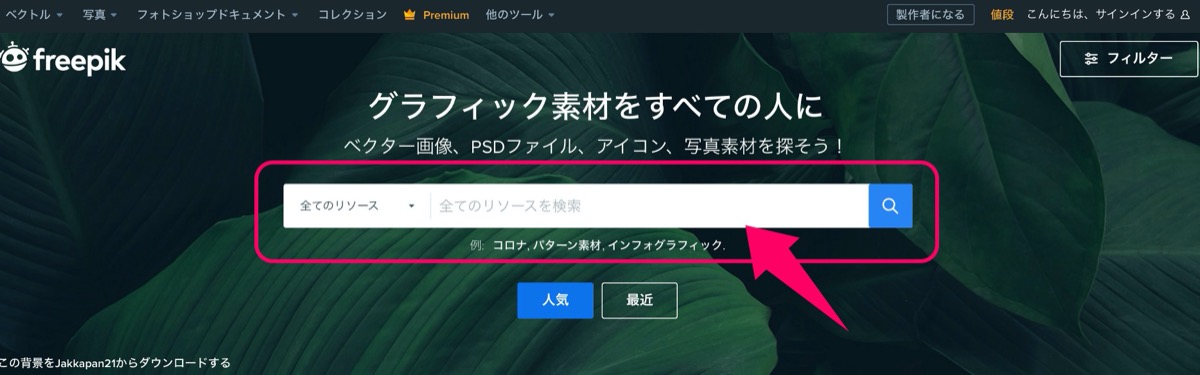
検索枠から画像を検索します。
上記画像の通りです。
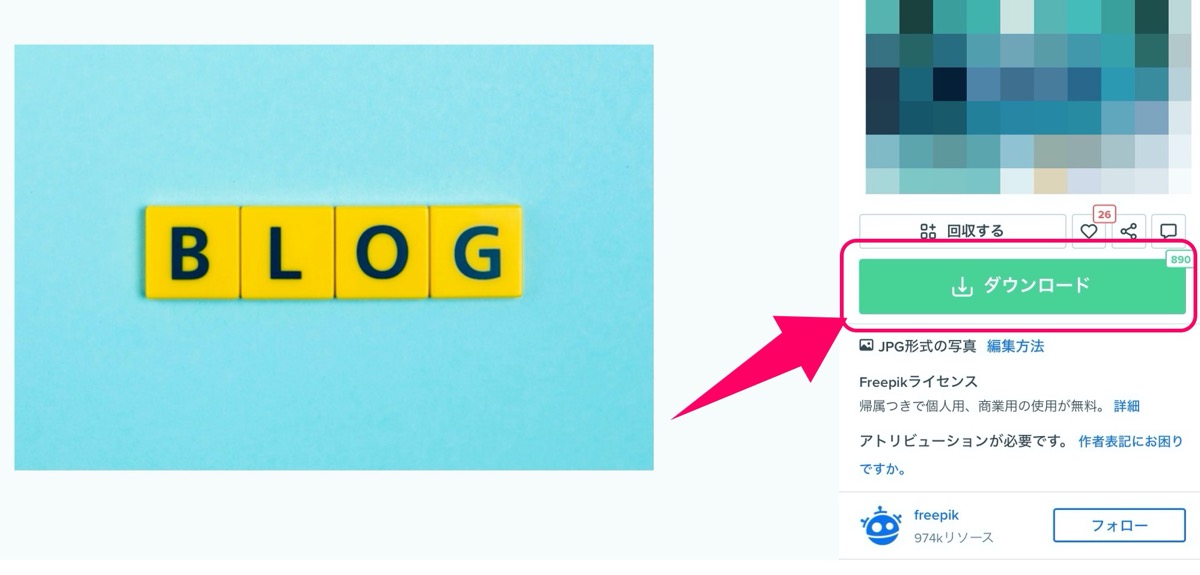
ダウンロード をクリック。
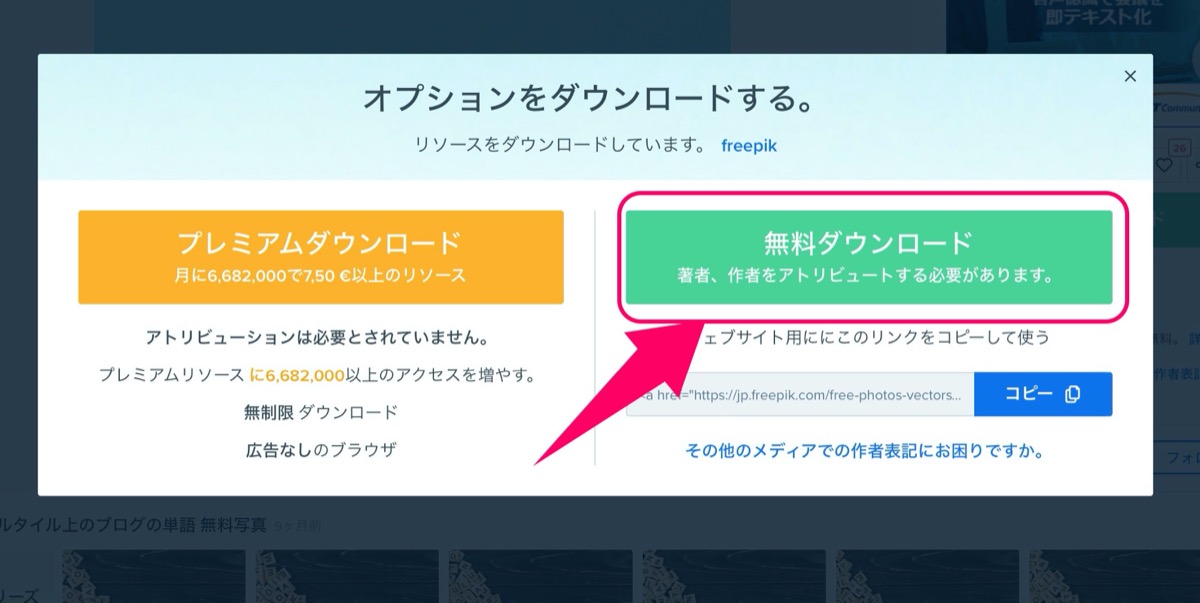
無料ダウンロード をクリック。
※ クリックするとダウンロードが開始。
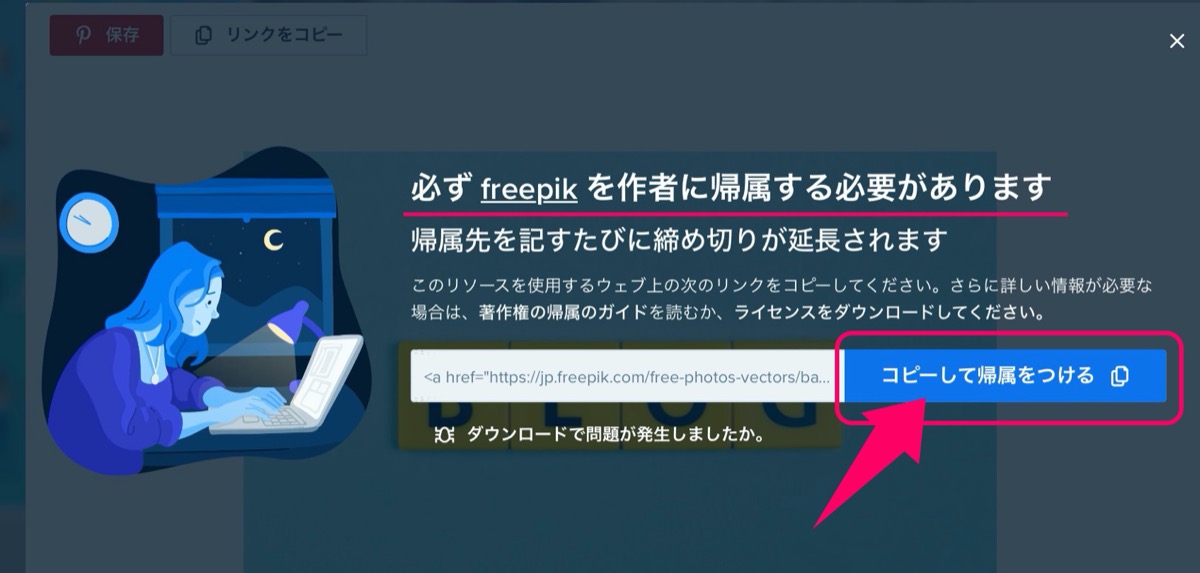
上記画像を見ると「必ずfreepikを作者に帰属する必要があります」と表示されています。
なので、コピーして帰属をつける をクリック。
すると絵の表情が明るくなって喜びます。
※ ちょっとした演出。
帰属について:無料登録している方だと、画像をダウンロードした時に、ライセンス(帰属)を明記させる必要があります。
「コピーして帰属をつける」のコードをどんな感じで使うのかは下記を参考にどうぞ。
| 項目 | 内容 |
| コピーして帰属をつける | 画像をブログ内で表示させた時に、ここでコピーしたコードを画像の下に貼り付けて、画像を作った人の名前を明記させるためのコード。 |
ダウンロードした画像をブログ内に設置させる
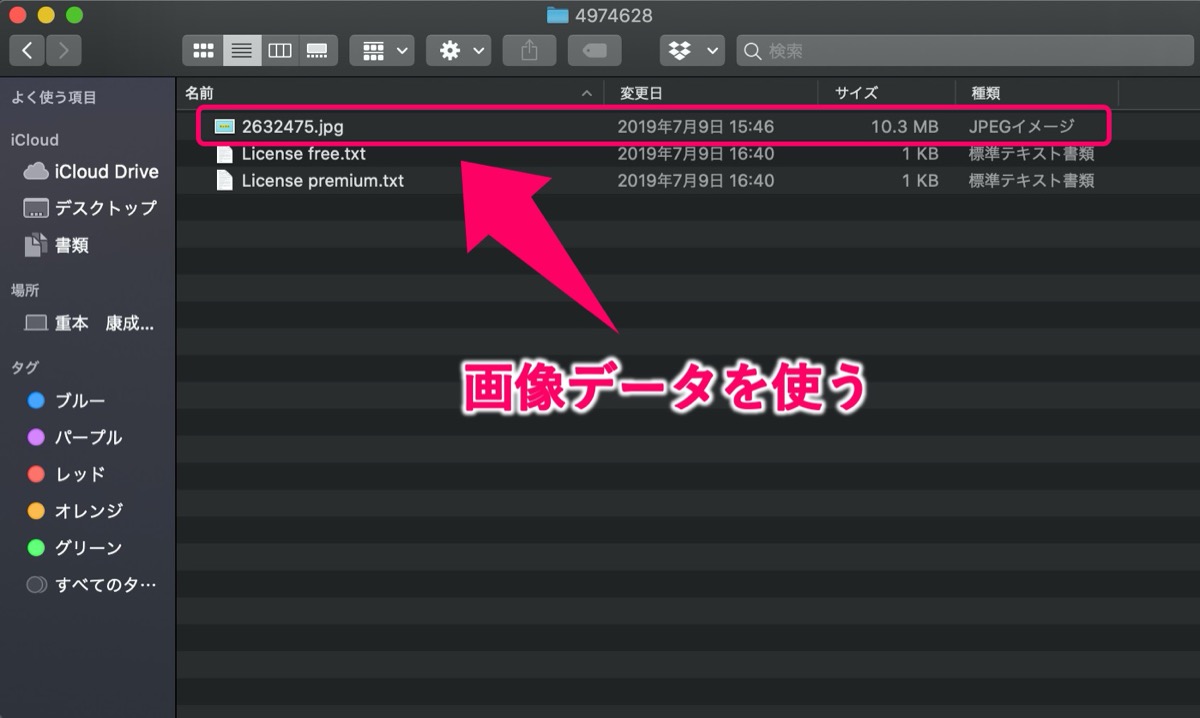
ダウンロードが完了したら、ダウンロードした「フォルダ」をダブルクリック。
フォルダの中はこんな感じ。
- JPEGファイル・・画像ファイル
- License free.txt・・ライセンスに関する説明
- License premium.txt・・プレミアムのライセンスに関する説明
フォルダの中には、いろんなファイルがありますが、使うのはとりあえず、画像の部分だけでOK。
ということで、実際に自分のブログ内に表示させてみましょう。
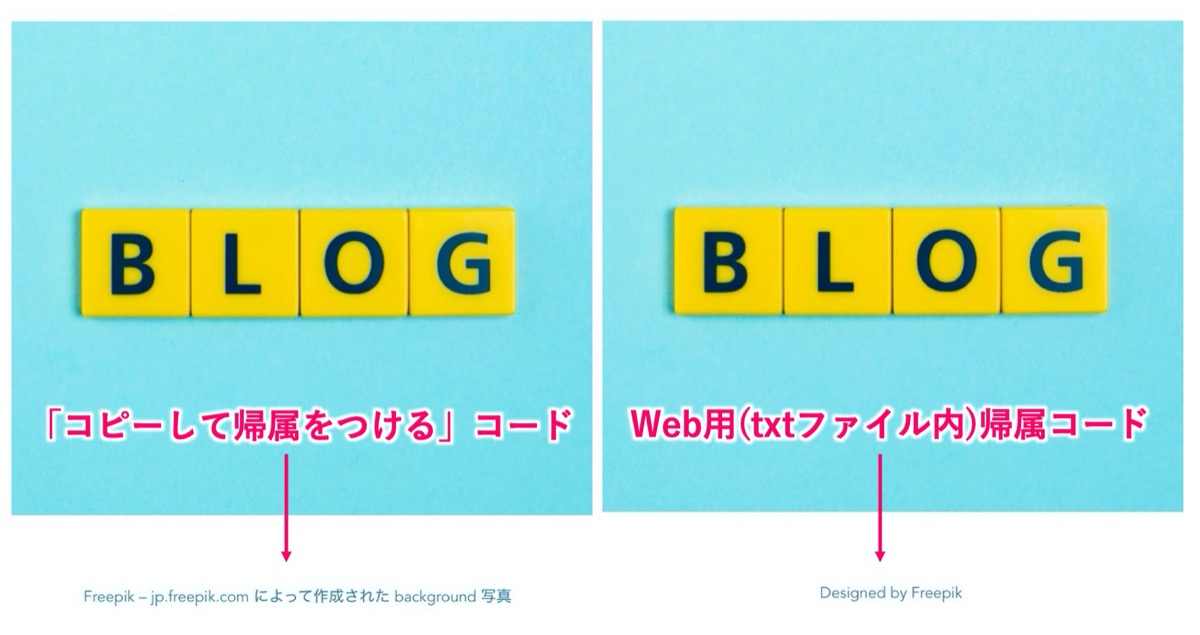
この時に先ほどコピーした帰属のコードも画像の下に設置するとこんな感じ。
見栄えがちょっと悪すぎっ(°▽°)
帰属させるとはいえ、これはさすがにdasai….
さすがにこの帰属コードはあまり貼り付けたくはないので、別の貼り付け方も解説しておきます。
ラインセンスのテキストファイルから帰属コードをコピーして使う
「コピーして帰属をつける」をコピーして画像の下にコードを貼り付けると、少し見栄えが悪くなりました。
なので、もう少し見栄えが良くなるコードを取得(コピー)して画像の下に貼り付けていきます。
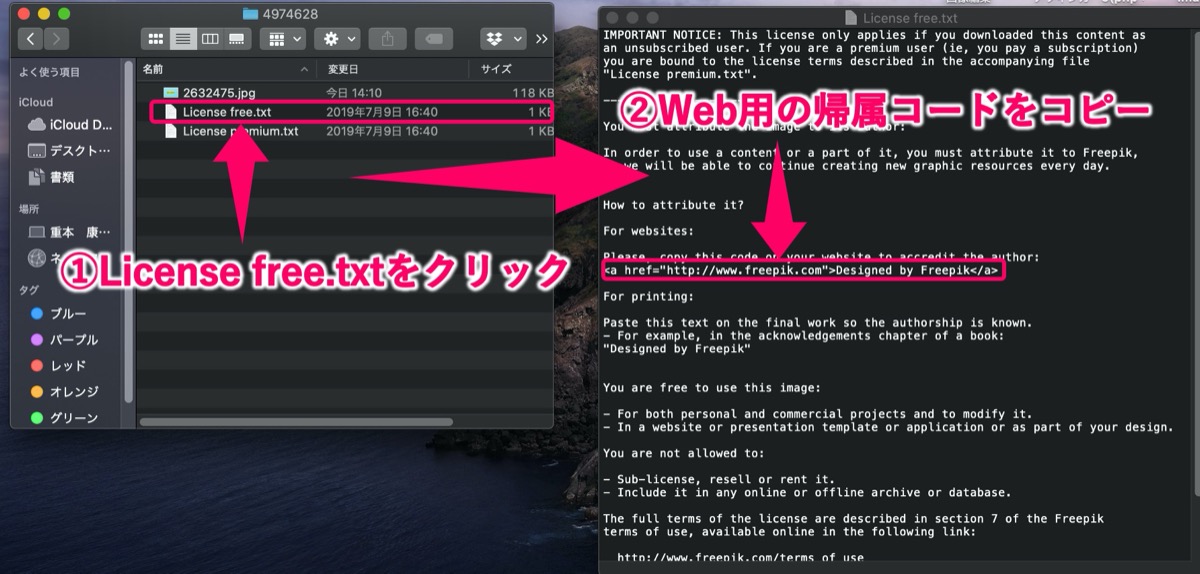
上記画像の通りです。
ダウンロードフォルダの中の画像と一緒にある「License free.txt」を開く。
※ テキストは英語表記。
テキストを全部コピーして翻訳すれば内容が分かりやすくなります。
内容はライセンスに関することが記載されていますが、ここでは「WEB用の帰属コードをコピー」します。
上記画像でいえば「<a href=”http://www.freepik.com”>Designed by Freepik</a>」←ここの部分をコピー。
このコードを画像の下に貼り付けるとこんな感じで見栄えが良くなります。
さっきの「コピーして帰属をつける」コードよりは見栄えが良くなったかなと。
あとは文字を小さくするなり、右端に寄せておくなりすれば、読者も気にならないかなと思います。
以上です。
最後にまとめておきます
freepik(フリーピック)の登録から使い方(ダウンロード)についてご紹介してきました。
無料で画像を使えるのはありがたいですが、帰属する必要があるのは正直めんどくさいですね。
ただ、無料なのでしょうがないかなと。
ということで、最後に今回の記事の内容をまとめておきます。
- クレジット表記について
- ライセンス(帰属)について
- ダウンロード回数制限について
- freepikの無料登録
- 画像の使い方(ダウンロード)
という感じです。
おわり。
ほとんどの人は帰属せずに貼り付けている人が多いのかな🤔
当ブログではサイト運営に役立つ便利機能やHOW TOをご紹介中(^_^)v
おまけ:画像をダウンロードすると、画像の容量が半端なく重いので、サイト内に設置するときは軽量化をおすすめします。
画像の軽量化は下記を参考にしてみてください。
【初心者向け】ワードプレスで画像圧縮して軽量化する方法
「ワードプレスでサイトを作ってるんだけど画像を軽量化させるにはどうしたらいいの?簡単に分かりやすく教えてほしい。」←そんな疑問にお答えします。やり方は簡単です。1:Mac搭載アプリを使って画像を軽量化
【クーポン付き】freepikのプレミアム会員登録の流れ【お得】
「フリー素材のfreepikのプレミアム会員(有料)の登録を考えてるんだけど、登録までの流れを教えてほしいなぁ・・」←そんな疑問にお答えします。プレミアム会員の年間(1年)登録をしている僕が登録までの
人気記事 【全公開】ブログの立ち上げ方法/サイト作成完全マニュアル【無料】