【ワードプレス】htmlを使って目次を簡単に作成【初心者向け】

【htmlを使って目次を簡単に作成】
「htmlを使って自分で目次を作りたいんだけど、どういうコードを使ったら良いのか分からない。プログラミング経験なしの僕でも簡単に作れる方法はないの?」
そんな疑問にお答えします。
こんにちは YASUです。
この記事を書いている僕は全くプログラミングができません。
PCスクールで勉強はしたものの完全に挫折しました。
そんな僕でも、誰にも教わらず独学で当ブログを運営することができています。
htmlの知識がなくても、コピペだけでもある程度どうにかなります。
それではさっそく本記事の内容に移ります。
※ 本記事の目次はhtmlを使って自分で簡単に目次を作ったものです。
本記事の内容
- 【ワードプレス】htmlを使って目次を簡単に作成【id属性:手動】
- 【ワードプレス】htmlを使わないで目次を簡単に作成【プラグイン:自動】
- 【ワードプレス】僕がhtmlを使って目次を作っている理由・・・。
【ワードプレス】htmlを使って目次を簡単に作成【id属性:手動】

さっそくですが流れとしてはこんな感じでいきます。
- htmlを使って自分で目次を生成【作り方】
- htmlを使って自分で目次を作る【メリット】
- htmlを使って自分で目次を作る【デメリット】
順番に解説します。
htmlを使って自分で目次を生成【作り方】
まずは使うhtmlコードをご紹介します。
<a href="#p1">タイトル</a><p id="p1">タイトル</p>実際にコードをいじる箇所はここでいうと「P1」の部分だけです。
タイトルの部分は好きな言葉を入力しましょう。
それ以外はコピペで大丈夫です。
※ P1は好きな名称でOK
実際に作ってみます。
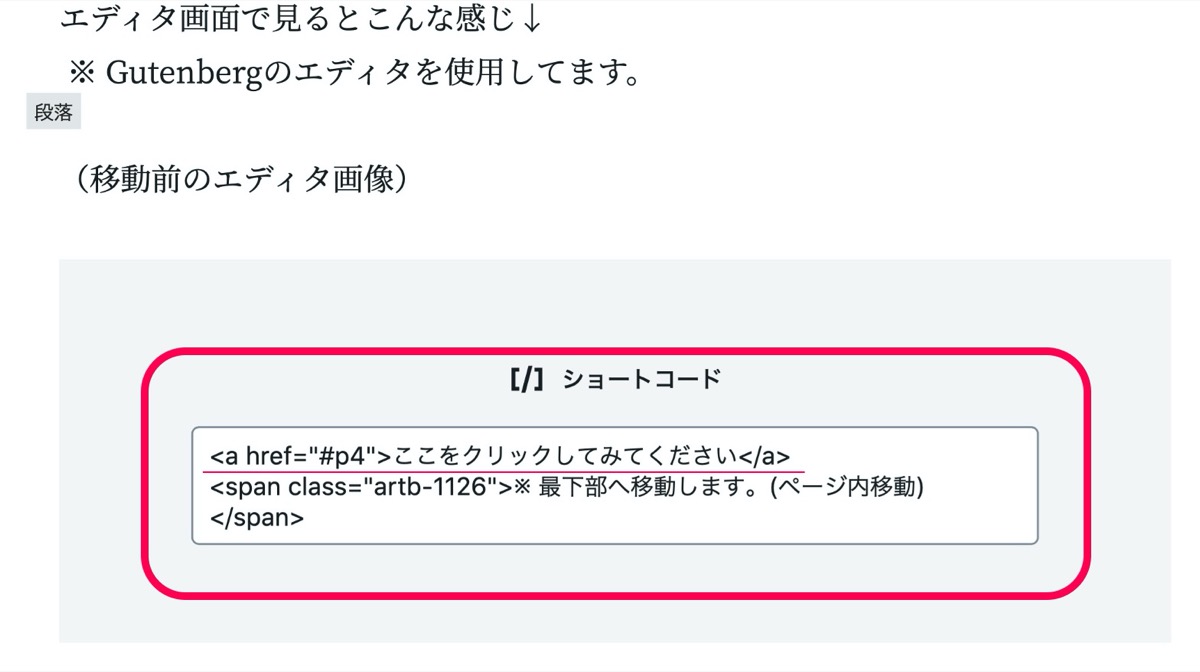
エディタ画面で見るとこんな感じ↓
※ Gutenbergのエディタを使用してます。
画像で見るとP4が名称です。
ここをクリックしてみてください
※ 最下部へ移動します。(ページ内移動)
注意:クラシックエディタを使う場合は「テキスト」画面で使う必要があります。
複数移動させたい場合の作り方
複数移動させたい場合はP1の部分をそれぞれ変更させる必要があります。
たとえばこんな感じ。
移動前(複数生成)
<a href="#p1">移動前</a>
<a href="#p2">移動前</a>
<a href="#p3">移動前</a>移動先(複数生成)
<p id="p1">移動先</p>
<p id="p2">移動先</p>
<p id="p3">移動先</p>※ 同じ名称は使えないので注意。
移動前と移動先の名称は合わせましょう!
html目次作成の失敗例
失敗例はこんな感じ。
移動前
<a href="#p1">移動前</a>
<a href="#p2">移動前</a>移動先(失敗)
<p id="p1">移動先</p>
<p id="p1">移動先</p>注意: 移動前の2行目のidがp2に対して移動先のidがp1だと反応しません。
移動前と移動先の名称は必ず合わせましょう!
複数移動させたい箇所にidコードを設置させる場合は、それぞれ別の名称に変更せてください。
作り方は以上です。
htmlを使って自分で目次を作る【メリット】
メリットはこんな感じです。
メリット
- 自分で好きなところを自由に移動できる
- プラグインに依存しなくて済む
自分で目次など、ページ内移動を手動で作れると、読んでもらいたいとこだけを目次にすることができます。
htmlを使って自分で目次を作る【デメリット】
デメリットはこんな感じ。
デメリット
- htmlを使うので面倒
- 目次を作るたびに毎回自分で作らないといけない
先ほど説明したhtmlのコードの使い方を理解し、その都度コードを入力しないといけないので、ちょっとめんどくさいです。
慣れれば問題なし。
なんでも慣れれば当たり前のように使いこなせるようになるので、実際にトライしてみることです。
こればっかりは慣れです!
【ワードプレス】htmlを使って目次を簡単に作成【プラグイン:自動】

htmlコードで自分で目次を作る時と同様に流れはこんな感じです。
- プラグインを使って自動で目次を生成【作り方】
- プラグインを使って目次を作る【メリット】
- プラグインを使って目次を作る【デメリット】
順番に解説します。
プラグインを使って自動で目次を生成【作り方】
プラグインを使えばその都度htmlを入力しなくても自動で目次を作ることができます。
目次を作るプラグインはこれがおすすめです。
- Table of Contents Plus
どのサイトでも紹介されているほど、目次を自動で作るのに最も適しているプラグインだと思います。
自分でhtmlを使って目次を作るのが面倒な方はプラグインを活用しましょう。
プラグインを使って自動で目次を作る方法については下記の記事を参考にしてみてください。
【初心者向け】table of contents plus使い方【自動】
ワードプレスでブログを作る時に記事内に目次を入れたいんだけど、プラグインのtable of contents plusの使い方を初心者の僕でも分かりやすく説明してほしい。そんな悩みにお答えします。【初心者でも簡単】画像を使って分かりやすく解説します。
プラグインを使って目次を作る【メリット】
プラグインを使って目次を自動生成させるメリットはこんな感じ。
メリット
- 面倒なhtmlコードを入力する必要がない
- 一度設定すれば、ずっと自動生成させることができる
- 設定が簡単
プラグインを使って目次を作る【デメリット】
自動で簡単に目次を作れたとしても、もちろんデメリットの部分もあります。
デメリット
- プラグイン側でトラブルがあると全記事の目次が消える
- サイト内の動作不良につながってくる
- プラグインに依存してしまう
自動で目次を簡単に作れるのはとても便利ですが、逆にプラグインを使うことで起きてしまう、サイト内の動作不良も起こりかねないので、プラグインに依存し過ぎるのは気をつけた方がいいです。
特にプラグインの更新などがある時は動作不良が起きやすいです。
と言っても便利なものには変わりないです。
なので、単純にプラグインの使いすぎにだけは気をつけましょう!
ということです。
【ワードプレス】僕がhtmlを使って自分で目次を作っている理由・・・。

僕のブログでは自動プラグインを使って目次は一切作っていません。
目次を使う時は全て先ほど説明したhtmlを使った目次のみです。
理由はいくつかあります。
自動プラグインを使わない理由
- プラグインに依存したくない
- 動作不良に繋がる
- 全ての見出しに目次をつけたくない
- 文字数が少ない記事にまで目次を生成させる必要はない
- プラグインが増えるとサイトの表示速度などに影響してくる(容量が重くなる)
ざっとこんな感じです。
上記から最も大事だと思うところを解説します。
動作不良に繋がる
プラグインを使うと定期的に「更新」などもあります。
その際に動作不良などが起きる可能性も出てきます。
万が一プラグイン側で動作不良が起きてしまうと、自分のサイトにまで影響が出るので、なるべくプラグインに頼りすぎるのは避けるようにしています。
どうしてもプラグインが必要な場合は取り入れますが、手動で簡単にできるものに関しては自分で作った方がプラグインによるトラブルを回避することができます。
全ての見出しに目次をつけたくない
僕の場合は目次を作るときは見出し2(<h2>)のタグだけしか使っていません。
人によっては見出し2〜見出し4くらいまで目次を作っている人も見かけます。
結論、目次は見出し2だけで十分
一見読者には記事内で書かれていることも一目でわかりやすく、読みたいところだけにページ移動すればいいので、とても親切かもしれません。
でも見出し3以降に関しては正直なところ見出し2に対しての紐付けだと思います。
それなら見出し2のタイトルに読者の悩み(キーワード)を入れればそこに移動してくれると思います。
そうすると、サラッと読まれても流れで見出し3とかも読んでもらえると思うんですよね。
理想の流れはこんな感じ。
- 記事タイトルに惹かれてページに来る
- 知りたい情報が書かれている「見出し2」のタイトルを見てクリック
- 悩みが解決と共に最後まで読む
- ページトップに戻り読みなおす、または当ブログ内の別記事にも移動
理想はこんな感じですが、現実はそう思うようにいかないのは承知、、、
日々PDCAを回して読者にじっくり読んでもらえるように努力中です・・・。
文字数が少ない記事にまで目次を生成させる必要はない
結論、文字数が少ない記事に目次はいらない。
たとえば見出しが複数あっても文字数が少なく、すぐ読み終えてしまうような記事に、わざわざ目次なんて必要ないと思います。
単純に冒頭であなたの知りたい(キーワード)情報についてご紹介します。と一言説明を入れて見出し2に魅力的なタイトルを入れてあげればいいと思います。
極端な例として
見出し2(h2)が3つあり、間にも見出し3(h3)が入っているけど文字数は1000文字以下だとします。
<h2>
<h3>
<h2>
<h3>
<h2>
文字数:1000文字以下
正直1000文字以下って目次なくてもサラッとスクロールして読み終えると思います。
要は目次を使うのも記事のボリュームによって必要に応じて使い分けるのがベスト!
全ての記事に目次を入れる必要はないということです。
大事なのは読者が読みやすく、自分でも管理しやすくすればいいと思う
最も大事なのは読者が読みやすい記事を作る!
これに尽きると思います。
パッと記事を見た時に見やすかったりすると読んでみようって思いますよね。
あとは自分でも管理しやすいようにしておけばいいのかなと。
僕もまだまだ人に言える立場ではないので、もっとシンプルで読みやすい記事を目指して頑張ります。
この辺で終わりにしますm(_ _)m
上記のエディタ画面の画像を見ると分かるかと思いますが、下記の「こんな感じです」の箇所に移動先のhtmlコードを入力しています。
こんな感じです
ここをクリックすると戻ります
※ htmlを使って自分で目次を生成【作り方】へ戻ります。(ページ内移動)
ご自身のPCでも実際に試して見ましょう(^o^)/
人気記事 【全公開】ブログの立ち上げ方法/サイト作成完全マニュアル【無料】