PhotoScape XでGIFアニメーションを簡単に作る方法

PhotoScape XでGIFアニメを作りたい人「PhotoScape XでGIFアニメーションを作りたいんだけど、写真の編集経験がない僕でも分かりやすく作り方を教えて欲しいです・・・」
このような質問にお答えします。
〜今回のひとこと〜
GIFでバズらせよう!!
こんにちは YASUです。
PhotoScape Xを使えば簡単にGIFアニメを作ることができます。
たとえばこんな感じです。
題名:「リストラからの人生大逆転『黄金の種編』」
※ 適当につけた題名です。

※ 8つの画像を組み合わせています。
動画よりも簡単に作れるので専門的な知識や技術は不要です。
GIFの可能性は無限大
・GIFで広告
・GIFにリンクを貼りクリック率を上げる。
・読者の視線を惹きつける。
・パラパラ漫画風に作れる。
・話題性を狙える。
などなど。
GIFアニメーションでは、使い方次第でいろんなことに活用できます。
ということで、、、

今回のテーマは「PhotoScape XでGIFアニメーション作り×どんな効果があるのか?」
本記事の内容
- PhotoScape Xを使ってGIFアニメーションを作ろう!
- GIFアニメーションでどんな効果がある?
まずはGIFの作り方をご紹介します(=゚ω゚)ノ
PhotoScape Xを使ってGIFアニメーションを作ろう!

PhotoScape X内の「GIFアニメ」に画像を入れるだけです。
たったこれだけで後は「保存」すれば完成です。
なので技術的な知識も不要で、誰でも簡単にGIFは作れます。
後はちょっとした設定ができます。
たとえば、画像内に「テキスト」を入れたり、一枚の画像の「表示時間」の設定や画像から画像へ切り替わるときの効果を設定することもできます。
ということで、説明はこのくらいにして実際にGIFアニメを作っていきましょう。
流れとしてはこんな感じです。
ステップ①:「GIFアニメ」に画像を入れる
ステップ②:「表示時間」の設定
ステップ③:「トランジション効果」の設定
ステップ④:「サイズ」設定
ステップ⑤:「テキスト」入力
基本的に「ステップ①」だけでGIFは完成です。
「GIFアニメ」に画像を入れる
GIFにしたい画像を入れていきましょう。
GIFアニメ → 画像をドラック&ドロップで入れる。
画像を入れる方法は、右クリックし「写真を開く」または画面右下にある「開く」からでも画像を読み込むことができます。
画像を入れると、横並びで画像が表示され、画像の順番はドラッグ&ドロップで変えることができます。
※ 右に向かって画像が切り替わります。
後は、保存 をするだけで完成。
これで冒頭でご紹介したGIFが作れます。
※ トランジション効果を加えてます。
以上です。
下記からは、GIFの各種設定になります。
上記の部分を一つずつ説明していきます(=゚ω゚)ノ
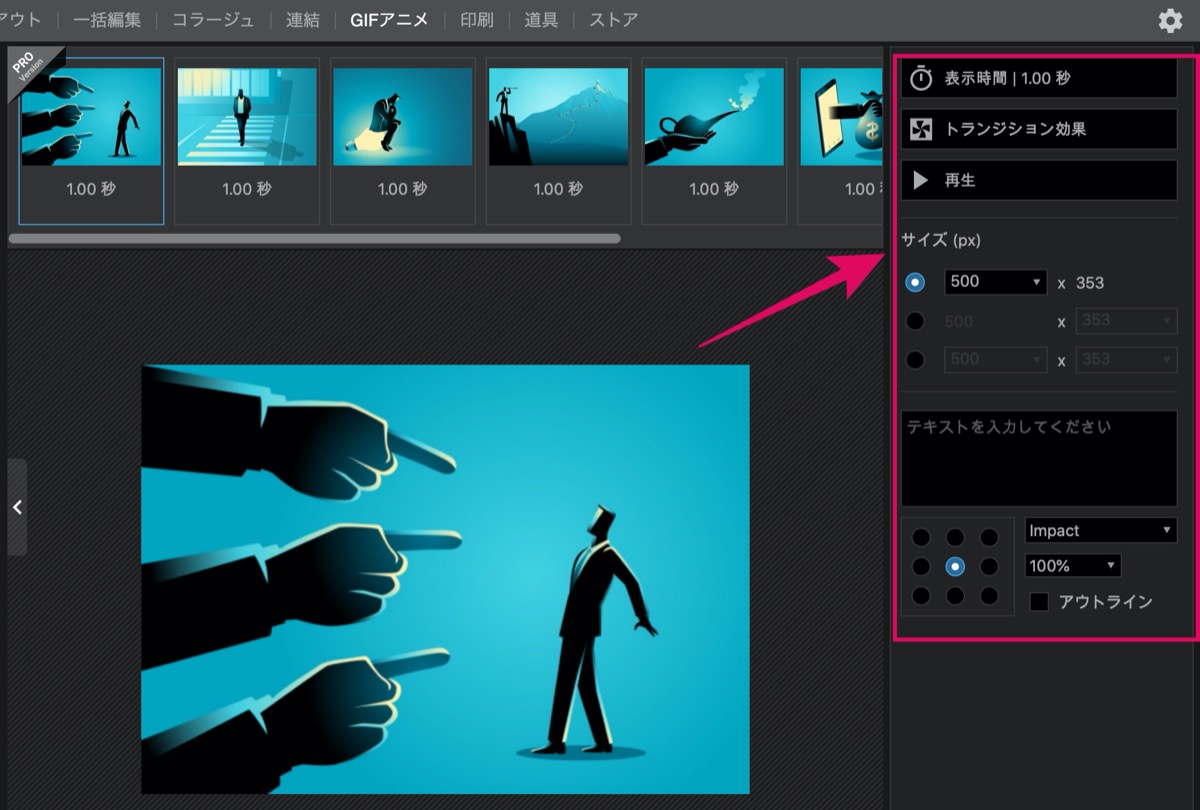
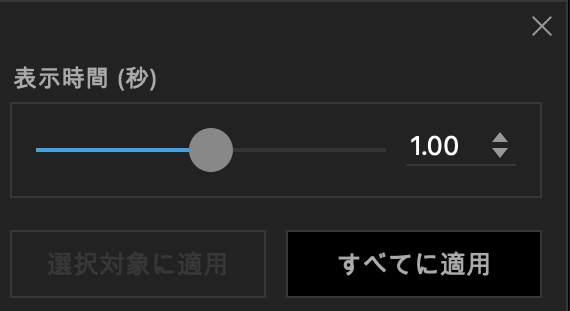
表示時間の設定

一枚の画像に対する表示時間を設定することができます。
最大で「一枚に対して30秒間」表示させておくこともできます。
当記事でご紹介しているGIFは、一枚に対して「1秒間」に設定しています。
| 選択対象に適用 | 選択した画像のみに適用。 |
| すべてに適用 | すべての画像に適用。 |
画像の表示時間はすべての画像が同じ時間ではなく、一枚一枚表示させておく時間を設定することもできます。
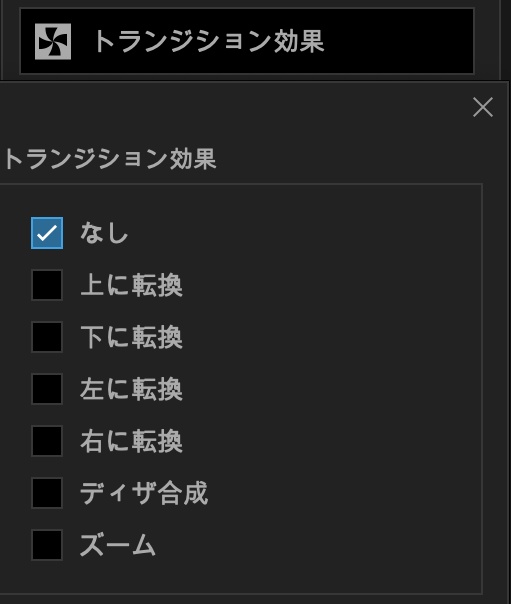
トランジション効果の設定

画像から画像に切り替わるときに効果を入れることができます。
ここでは文章ではなく、実際に目で見て確認してみましょう。
以下を参考にどうぞ。
なし

上に転換

下に転換

左に転換

右に転換

ディザ合成

ズーム

簡単に上記のトランジション効果を加えることができます。
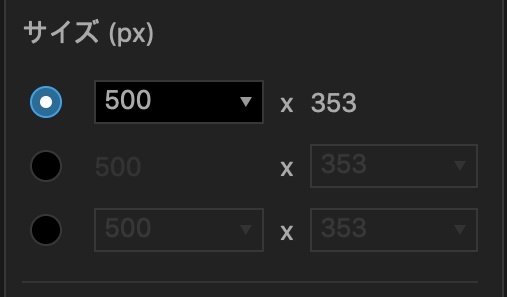
サイズ設定

画像のサイズ設定ができます。
特にここの説明は不要ですね。
実際に数値を変えてサイズ調整してみてください。
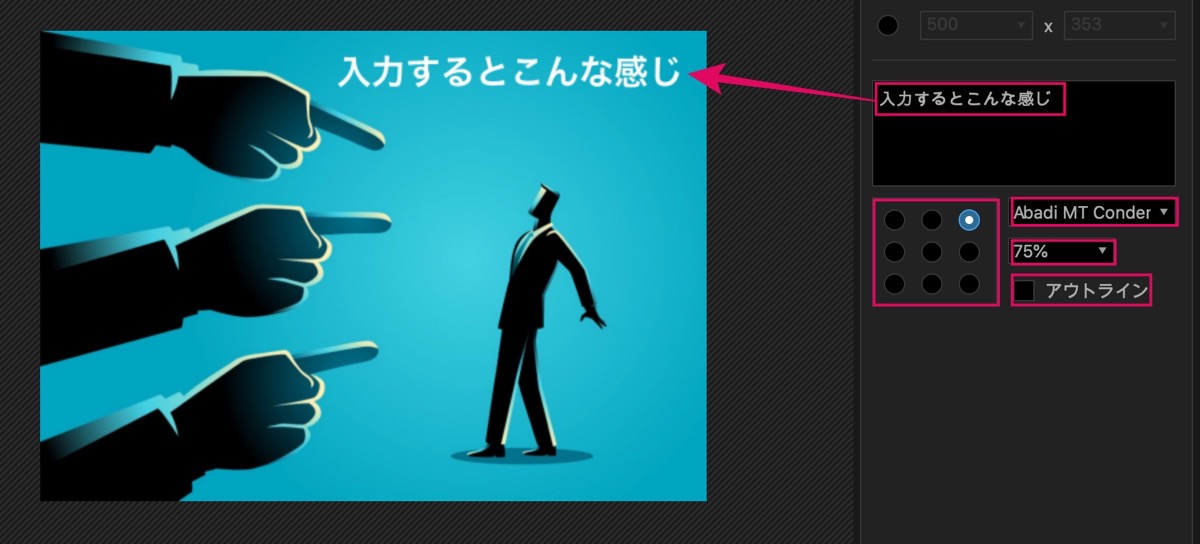
テキスト入力

画像内にテキストを入れることができます。
以下の「5つの設定」ができます。
- テキストを入力
- テキストの位置を設定
- フォントの種類を選択
- フォントサイズの設定
- テキストにアウトラインを入れることができる
実際に試してみましょう。
という感じで、GIFの設定は以上です。
GIFアニメーションでどんな効果がある?

簡潔にまとめると以下の3つの効果があります。
- 広告を出せる
- GIFアニメにリンクを設置
- 話題性を作る
広告を出せる
人間の本能に語りかけます。
人は本能として「動くものに反応」しやすいです。
静止画や文章・ポスターなどよりも、GIFアニメーションのような画像を動かすもののほうが、自然と目が行きやすいです。
そこに広告を貼ることで宣伝効果を得ることができます。
ブログなどにもGIFを使って上手く活用できます。
GIFアニメにリンクを設置
上記の応用みたいなものです。
先ほども言いましたが、人は動くものに反応しやすいです。
そこで、GIFアニメーション内にリンクを貼ることで、高いクリック率が期待できるかもしれません。
実際に動くバナー広告などを近年よく目にするようになっています。
まさに人の本能を上手く利用した戦略だと言えますね。
話題性を作る
GIFアニメーションを使って面白い作品を作ることで、SNSでのシェアも狙えるかもしれません。
アイデア次第ではバズらせることも夢では無いかも…
まとめ
最後に当記事の内容をまとめて終わりにします。
PhotoScape XでGIFアニメーションを作る方法
ステップ①:「GIFアニメ」に画像を入れる
ステップ②:「表示時間」の設定
ステップ③:「トランジション効果」の設定
ステップ④:「サイズ」設定
ステップ⑤:「テキスト」入力
基本的に画像を入れるだけで GIFは作れます。
GIFアニメーションではどんな効果があるのか?
- 広告を出せる
- GIFアニメにリンクを設置
- 話題性を作る
という感じです。
動画編集とは違い、簡単に誰でもすぐに作れるのがメリットだと思います。
ぜひGIFアニメーションを作って遊んでみてください(=゚ω゚)ノ
おわり。
» PhotoScape Xのダウンロードはこちら
※ Mac/Windows10に対応
» PhotoScapeのダウンロードはこちら
※ Mac非対応/Windows NT/2000/XP/Vista/7/8/10対応
当ブログではサイト運営に役立つ便利機能やHOW TOをご紹介中(^_^)v
【使い方】PhotoScape Xをマスターできる9つの機能【まとめ】
画像加工・写真編集ソフトの「PhotoScape X」ではブログやYouTube用のサムネイルなどの画像を簡単に編集・作ることができ、画像にエフェクトを加えることで、より面白いオリジナルの画像も作るこ
【比較】PhotoScapeとPhotoScape Xの違い『開発元は同じ』
「画像加工・写真編集ソフトのPhotoScapeとPhotoScape Xの違いってなんだろう。正直どっちを利用した方がいいのかなぁ・・・」←このような疑問にお答えします。開発元は同じで、2013年か
Twitterもやってるので「フォロー」または「いいね」していただけると励みになりますm(_ _)m
☞ yasu_shigemoto
人気記事 【全公開】ブログの立ち上げ方法/サイト作成完全マニュアル【無料】