【Minimal カスタマイズ】gutenbergと旧エディタは枠の幅が違うので注意
こんにちは YASUです。
当ブログは「Minimalテーマ」を使っています。
マナブブログから購入したMinimalテーマはデザインがシンプルで理想的だったので即購入しました。
エディタはgutenberg・旧エディタの両方が搭載されていて使い分けることができますが、使い方次第ではスマホ画面での見え方が少し変わってしまうので注意です。
今回のテーマは「gutenbergと旧エディタは枠の幅が違う」についてです。
【Minimal カスタマイズ】gutenbergと旧エディタは枠の幅が違うので注意

結論、グレー枠や青色の枠などで文字を囲むときにgutenbergと旧エディタだとそれぞれ枠の幅がスマホで見ると違います。
ちょっと細かいとこですが、わりと見栄えも変わってくるし、今の時代はスマホからのアクセスが多いのでスマホで見やすいようにするべきですね。
まずは実際にそれぞれのエディタで作った枠がスマホ画面で見た場合、どのように表示されているのかご紹介します。
gutenbergエディタで作った枠をスマホで見た場合
※ スマホ画面はiPhone7です。

gutenbergで作ったグレー枠の幅はスマホ画面で見ると特に問題なく見やすいです。
では次に旧エディタで作ったグレー枠を見てみましょう。
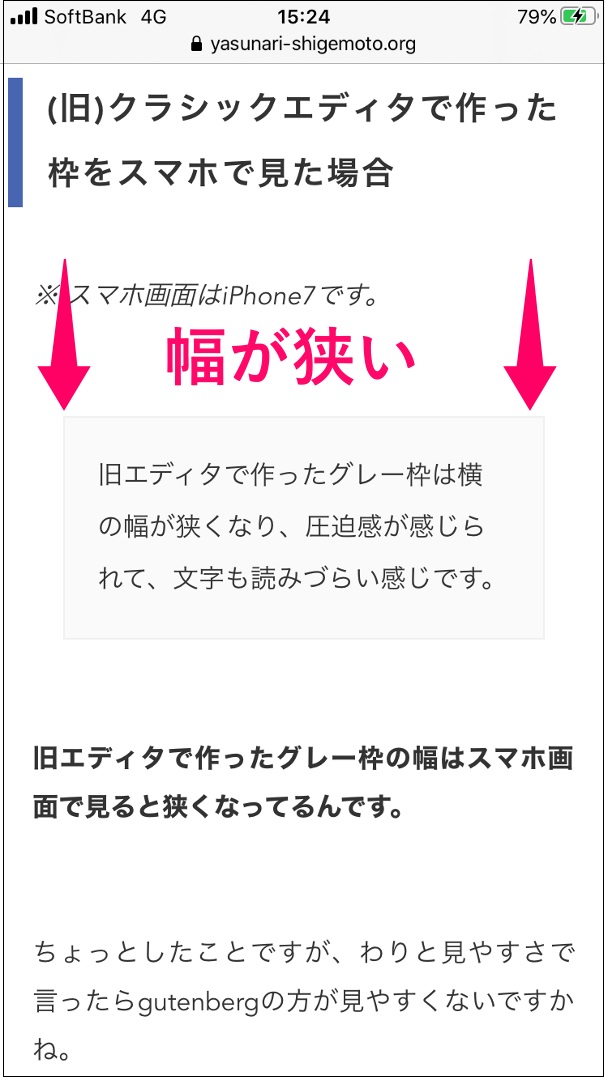
(旧)クラシックエディタで作った枠をスマホで見た場合
※ スマホ画面はiPhone7です。

旧エディタで作ったグレー枠の幅はスマホ画面で見ると狭くなってるんです。
ちょっとしたことですが、わりと見やすさで言ったらgutenbergの方が見やすくないですかね。
細かいとこですが、この辺りの見やすさなども意識した方がいいかもです。
なのでMInimalテーマを利用している人で枠を使う場合は「gutenberg」を使った方が圧迫感もなく見栄えが良くなります。
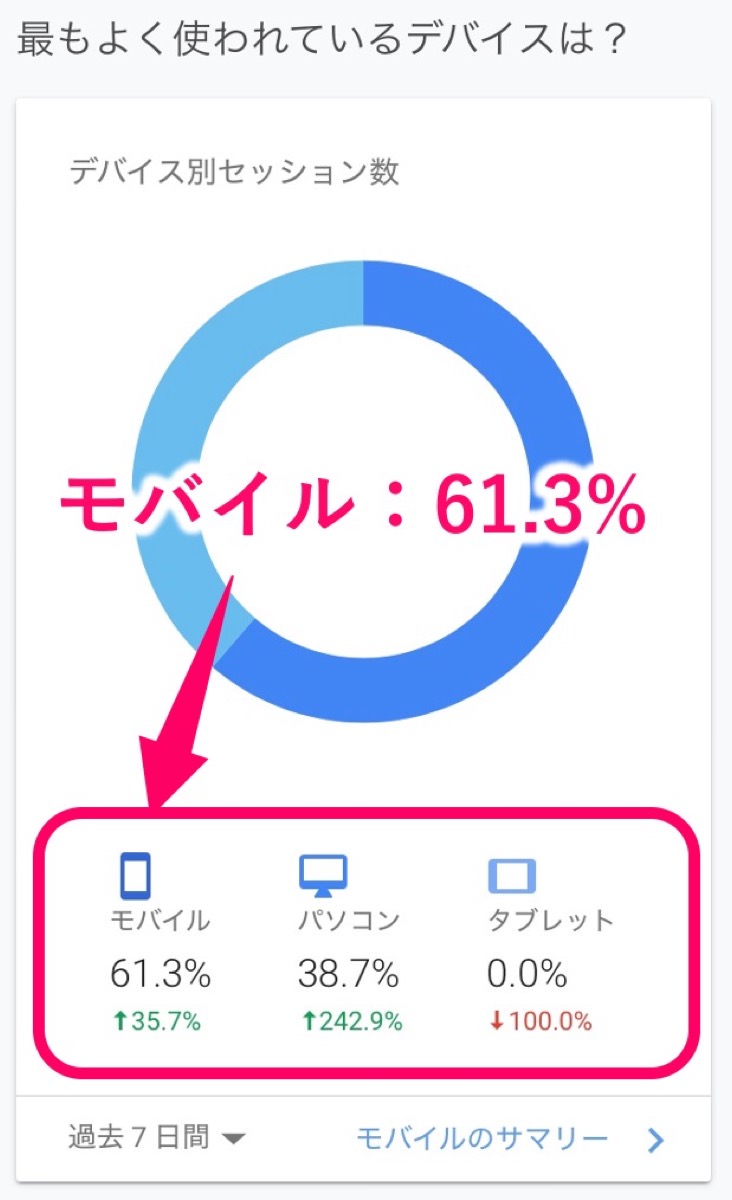
PC画面以上にスマホ画面に意識するべき

上記の画像は2020.3.5時点までの当ブログに訪れる際によく使われているデバイスの数値です。
僕のアクセスではPCよりもスマホからのアクセスが多いです。
おそらく僕に限らず多くの人がスマホからのアクセスが多いんじゃないですかね。
なので、できるだけスマホ画面での見栄えはよくした方が良いですよね。
たとえば下記なんかを意識してみるといいと思います。
- 行間を使い読みやすくする
- 文字が多くなると間で枠を使う
- 大文字(太字)を入れるタイミング
- 画像を適度に入れる
- 一文辺りの文字数(なるべく54文字以内)
この辺については、あげればキリがないので別の記事でまた改めて解説します。
行間などは当ブログのMinimalテーマだと読者が読みやすいようにある程度設定されているので助けられてます。
最も大事なのはスマホ画面チェック
わりと記事をアップした後はそのまま終わってしまう人もいるんじゃないですかね。
PC画面だと見栄えが良くても、スマホ画面だと型崩れしていたりすることがあります。
なので記事をアップした後も、そこで終わりではなくスマホ画面での見え方もチェックしておくべきです。
とはいえPC画面の見栄えも大事。
ということで今回は終わりにします。
僕が言える立場ではないですが、大事なのは読者の視点になることですよね(^_^)v
【Minimal カスタマイズ】gutenbergエディタの使い方【初心者向け】
【Minimal カスタマイズ】僕はMinimalテーマを使っていてgutenbergエディタが使いづらいと始めは感じていましたが、使い続けていたら愛着が湧きました。なのでgutenbergエディタが
人気記事 【全公開】ブログの立ち上げ方法/サイト作成完全マニュアル【無料】