【Premiere Pro】オシャレなカウントダウンタイマーの作り方【自作】
〜今回のひとこと〜
トレーニング動画にタイマーを加えると、一緒にやってみたくなる
こんにちは YASUです。
今回はPremiere Proで、カウントダウンタイマーを自作する方法についてご紹介します。
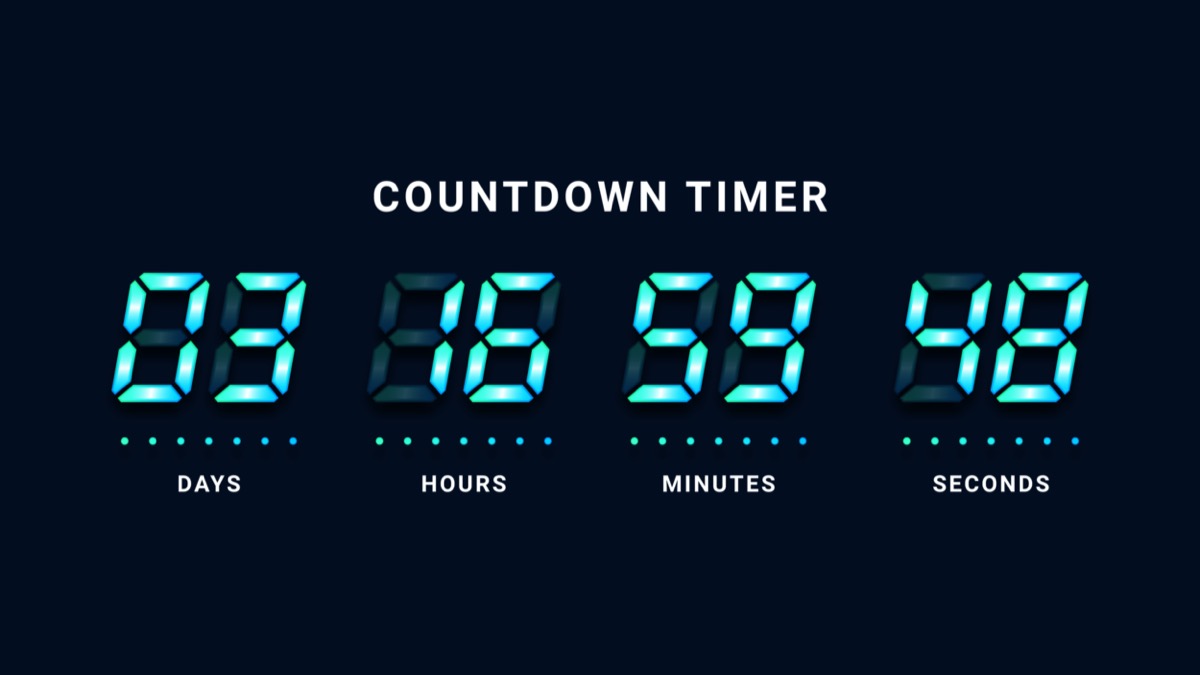
こんな感じのやつ。↓
Premiere Proに搭載されている機能だけで作ることができます。
いろんな動画で使える
例えば以下のような動画でカウントダウンタイマーは使えます。
・筋トレ
・エクササイズ
・ヨガ
・ドッキリ
・映画の始まり
・映像に注目をして欲しい時
…などなど。
カウントダウンタイマーはいろんな動画で使えるので、作り方を覚えておくと便利です。
ということで、、、

今回のテーマは「Premiere Pro:オシャレなカウントダウンタイマーの作り方 (自作)」
本記事の内容
- 【Premiere Pro】カウントダウンタイマーの作り方【基本】
- 【Premiere Pro】オシャレなカウントダウンタイマーの作り方【楕円型】
上から順番に手順を踏んでいくと楕円型のカウントダウンタイマーを作れます。
【Premiere Pro】カウントダウンタイマーの作り方【基本】

先にここで設定する機能と流れ(手順)をご紹介しておきます。
ここで使う機能は以下です。
| シーケンス | 料理する場所(キッチン)のようなもの |
| タイムコード (エフェクト) | タイマーを表示させる機能 |
| クリアビデオ | 合成クリップの一種。 (いろんなエフェクトを組み合わせれる) |
| クロップ (エフェクト) | 映画の時によく見る、上下にある黒帯 |
機能は4つだけです。
流れはこんな感じです。
手順①:「新規シーケンス」の作成
↓
手順②:クリップ(動画)を追加
↓
手順③:「クリアビデオ」の追加
↓
手順④:クリアビデオの「速度・ディレーション」の設定
↓
手順⑤:「タイムコード」「クロップ」エフェクトの追加
↓
手順⑥:「タイムコード」「クロップ」エフェクトの設定
↓
手順⑦: 完成
手順は多そうに見えますが、実際にやってみると、すぐ終わります。
一つずつ設定していきましょう。
新規シーケンスの作成
以下の手順で設定。
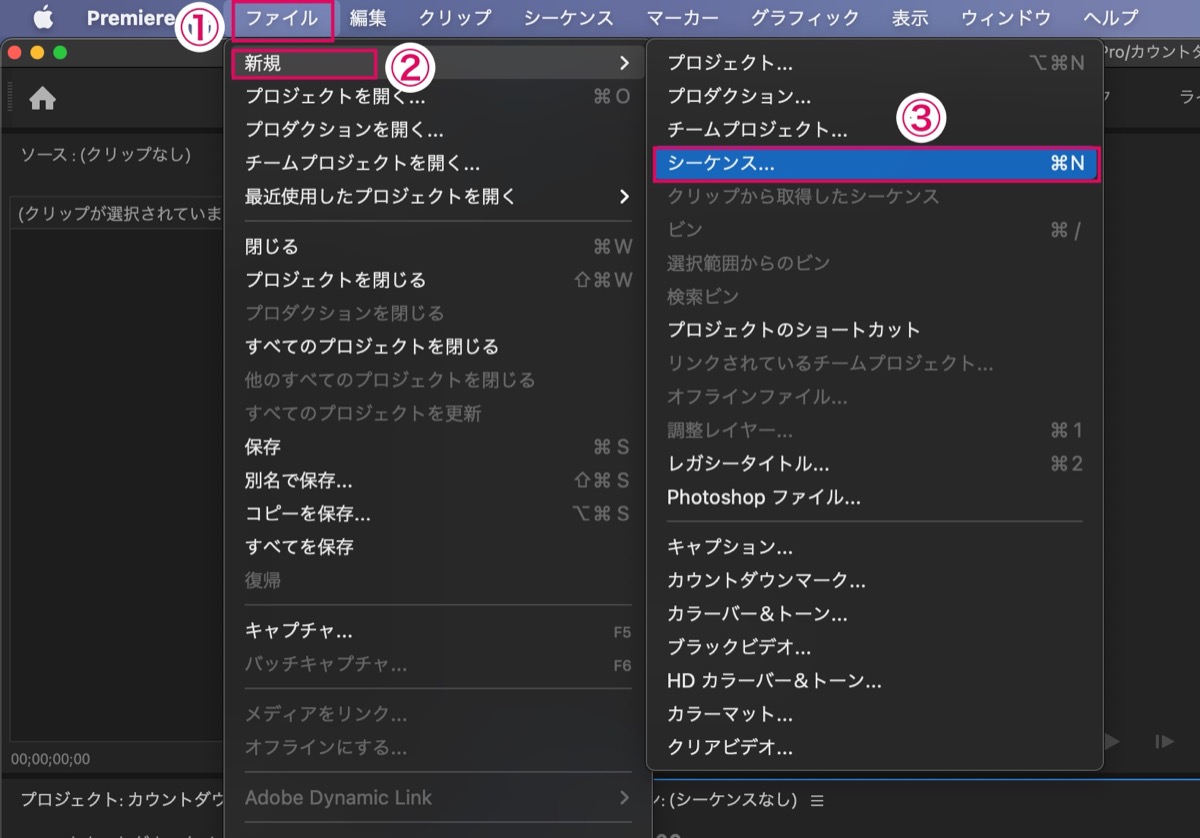
1, 画面上部の ファイル をクリック
↓
2, 新規 を選択
↓
3, シーケンス を選択
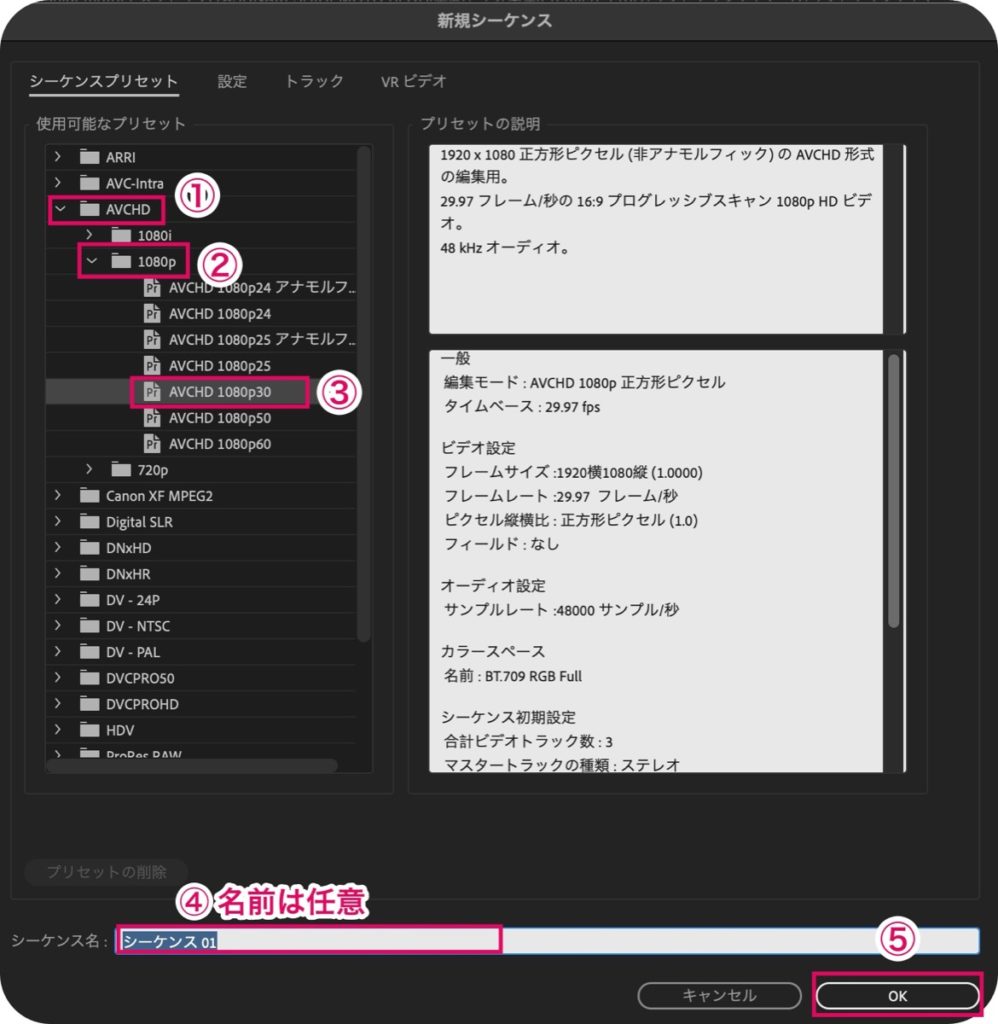
設定内容は下記です。

今回は以下の設定をします。
1, AVCHD を選択
↓
2, AVCHD 1080p を選択
↓
3, AVCHD 1080p30 を選択
↓
4, シーケンス名の入力 (任意)
↓
5, OK をクリック
これで、タイムラインにシーケンスが生成されました。
要するに、料理をする前のキッチンの準備が整った感じです。
ここまでできたら下記へ進みましょう。
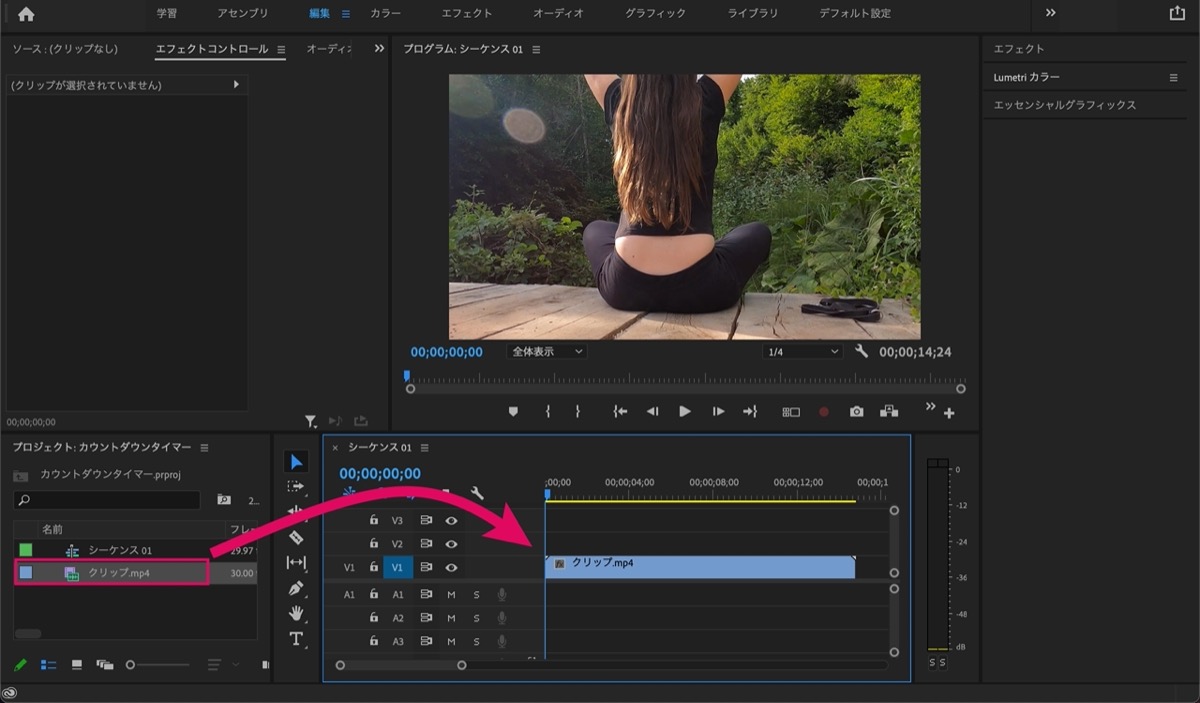
「クリップ」の追加
「プロジェクトパネル」から素材となるクリップを用意しましょう。
カウントダウンタイマーを使いたい動画などを準備。
クリップの追加は基本的な部分なので、手順は省略します。
上記画像を参考にどうぞ。
クリップの準備ができたら、タイムラインにドラッグ&ドロップで V1 のトラックに入れます。
ここまで準備ができたら下記へ進みましょう。
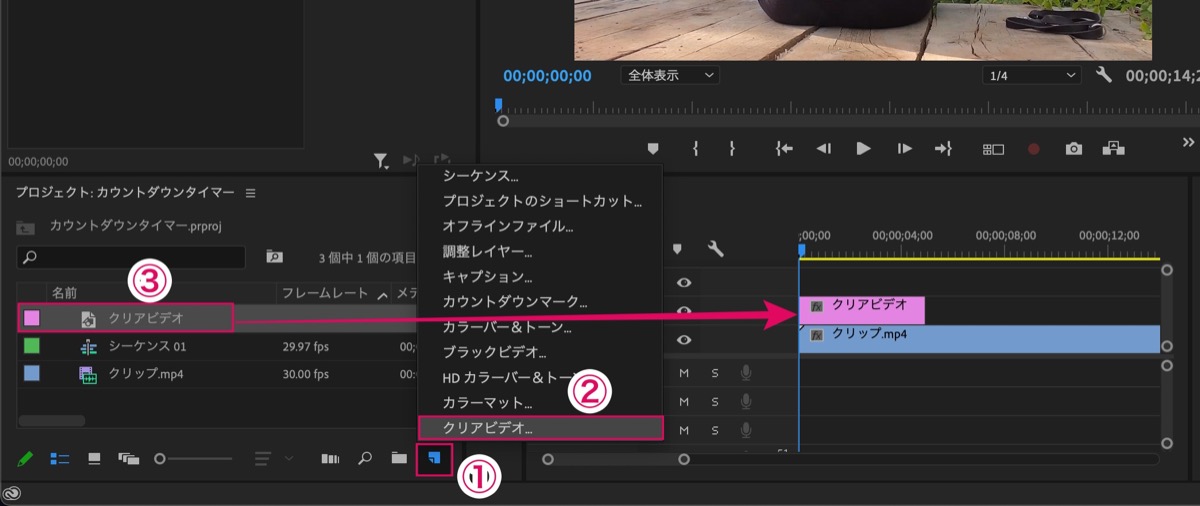
「クリアビデオ」の追加
以下の手順で設定。
1, プロジェクトパネルの中にある 新規項目 をクリック
↓
2, クリアビデオ を選択
↓
3, クリアビデオ をタイムラインのクリップの上に配置
※ クリアビデオは ファイル → 新規 → クリアビデオ の手順でも追加できます。
補足:クリアビデオを追加するときに、ポップが表示されますが、気にせずOK。
ここまでできたら下記へ進みましょう。
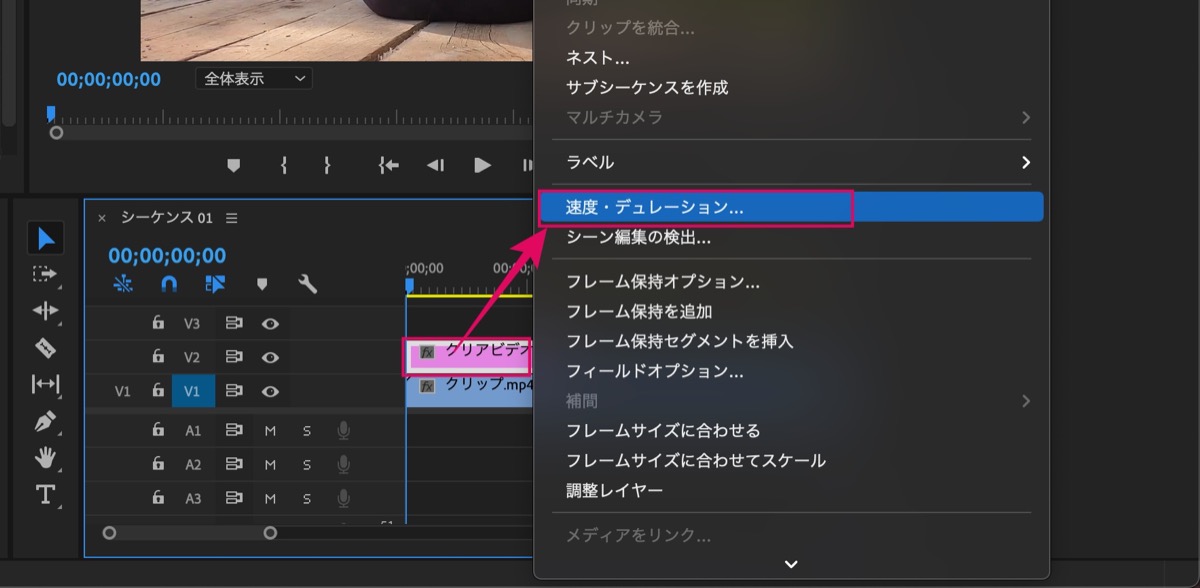
クリアビデオの「速度・ディレーション」の設定
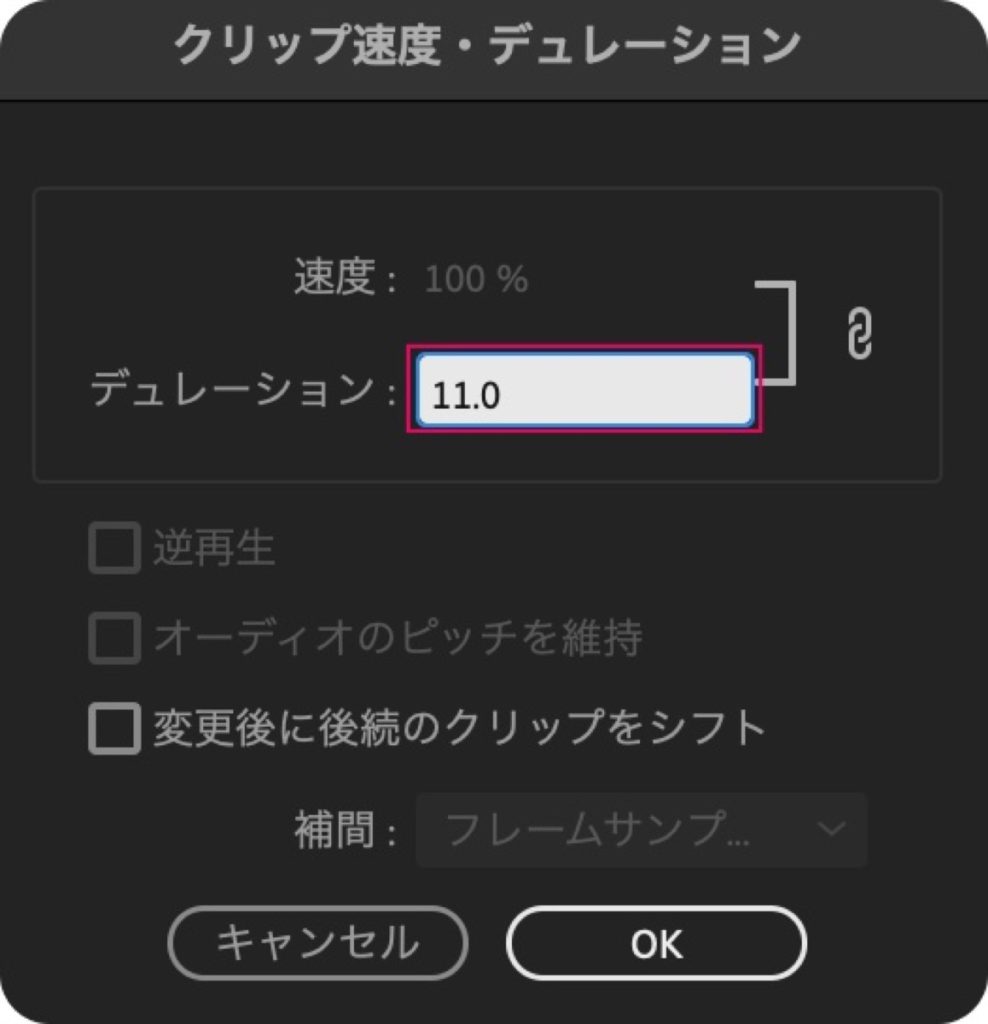
今回は10秒間のカウントダウンタイマーを作りたいので、以下の設定をしていきます。
1, クリアビデオを右クリックし 速度・ディレーション を選択。

2, ディレーションを「11.0」と入力 (11秒)し OK 。
補足:10秒のカウントを入れる場合は1秒プラスすると、最後にいい感じに10秒カウントができます。
その他、5秒カウントだと、6秒にディレーションを設定という感じ。
ここまでできたら下記へ進みましょう。
「タイムコード」エフェクトの追加
「エフェクトパネル」に移ります。
以下の手順で設定。
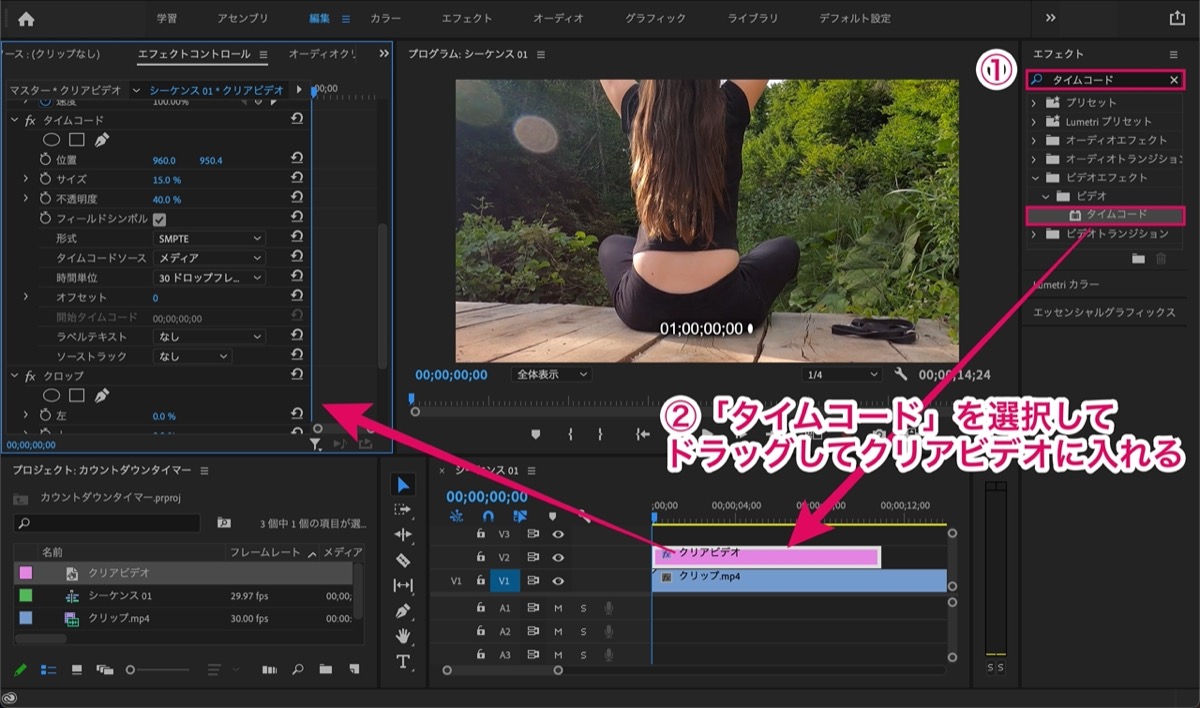
1, エフェクトパネルの検索枠に「タイムコード」と入力
↓
2, タイムコード をドラッグして「クリアビデオ」に入れる
↓
3, エフェクトパネルの検索枠に「クロップ」と入力
↓
4, クロップ をドラッグして「クリアビデオ」に入れる
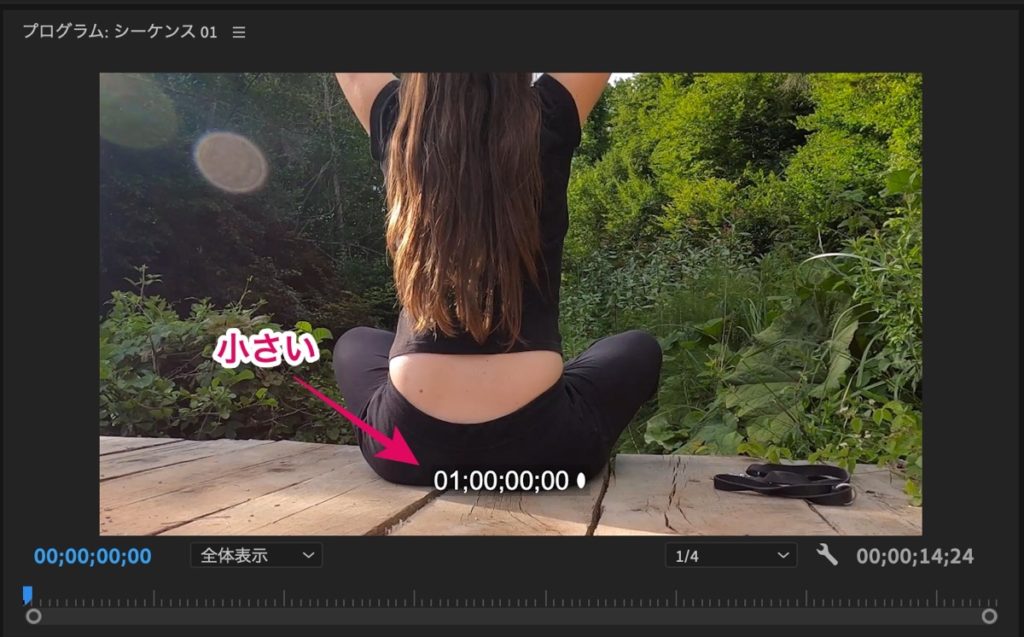
クリアビデオにタイムコードを入れると、画面上にタイムコードが表示されます。
下記の画像を参考にどうぞ。
※ タイムコードもクロップも入れ方は同じ

しかし、このままだと、タイムコードが小さくて見づらく、不要な時間も表示されています。
タイムコード・クロップの設定から「サイズ・位置・秒単位のみ表示」させる設定をしていきます。
ここまでできたら下記へ進みましょう。
「タイムコード」「クロップ」エフェクトの設定
「クリアビデオ」を選択した状態で「エフェクトコントロールパネル」に移ります。
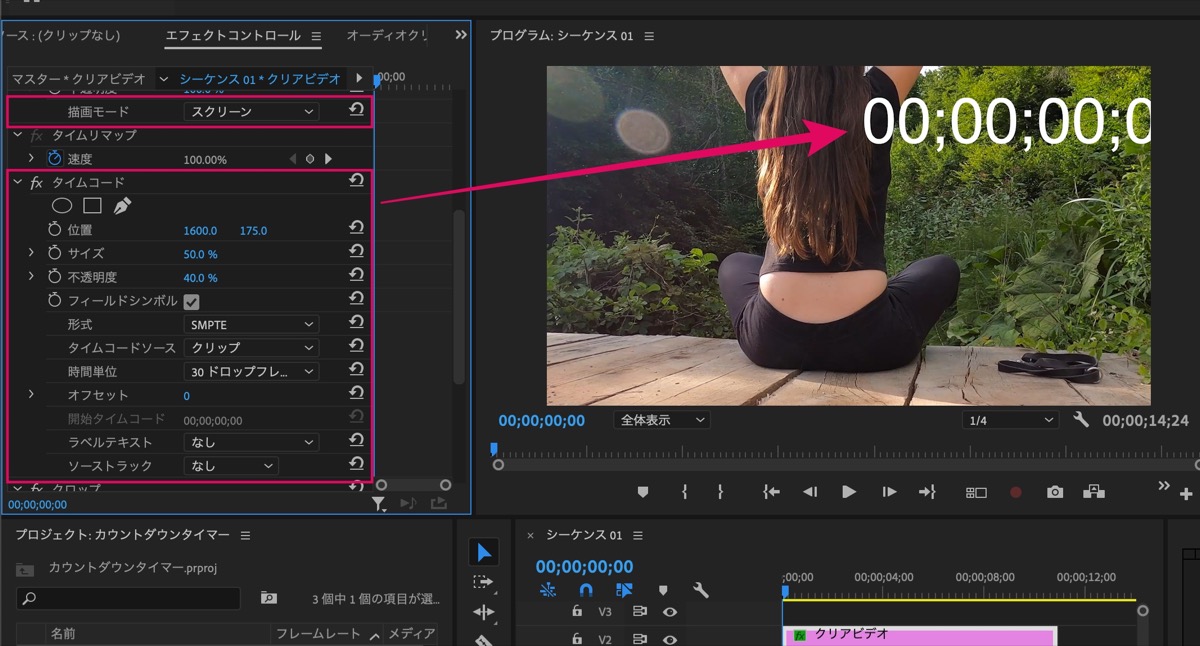
タイムコードの設定
「タイムコード」内の設定をします。
| 位置 | 1600( 左右) 175.0 (上下) |
| サイズ | 50.0% |
| 形式 | SMPTE |
| タイムコードソース | クリップ |
| 時間単位 | 30ドロップフレーム |
| 描画モード | スクリーン |
※ 描画モードは、タイムコードの上の項目にあります。スクリーンにすることで、タイムコードの黒い枠を隠すことができます。
数値に関しては、あくまでも見やすくするための数値に設定をしているだけです。
なので、自分の好みにサイズ位置を設定してもOK。
ポイント:後から位置やサイズは設定できるので、ここでは見やすいように大きめにしておくといい。
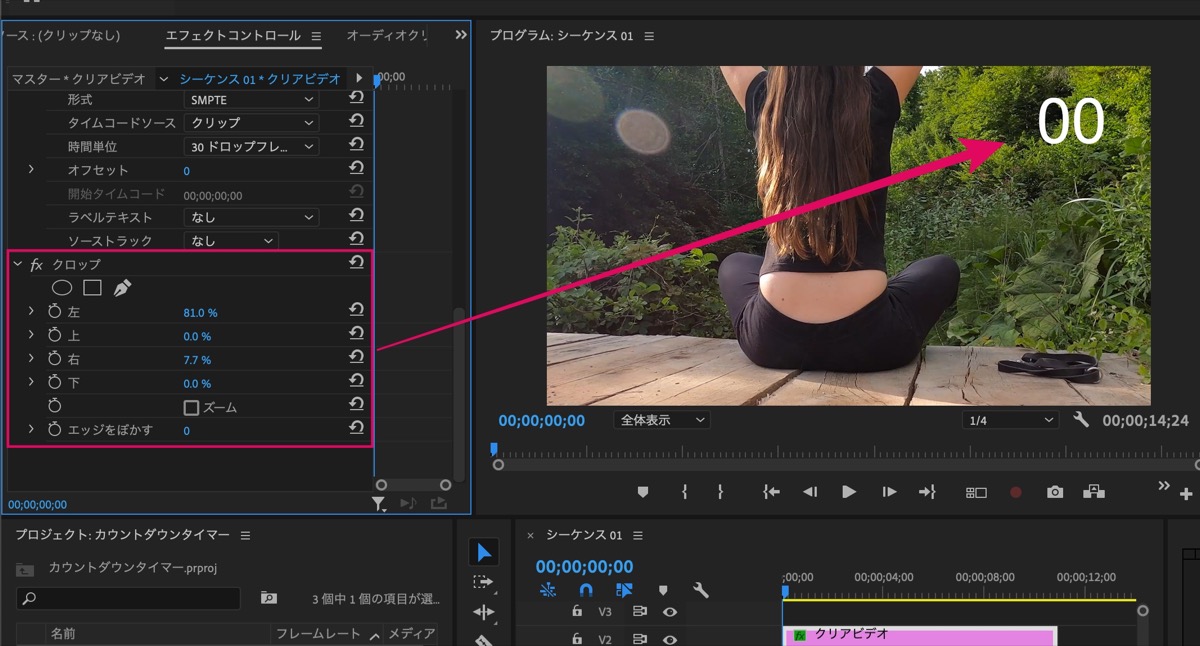
クロップの設定
「クロップ」内の設定をします。
左右の数値を変えるとタイムコードをクロップ(隠す)することができます。
| 左 | 81.0% |
| 右 | 7.7% |
自分の画面に表示されているタイムコードを見ながら調整してください。
ここまでできたら、一度再生をして見ましょう。
簡単なカウントダウンが完成しました。
以上です。
しかし、、、
このままだと、ただ1秒から10秒までのカウントで、オシャレさがないです。
なので、下記からは、以下の設定をしていきます。
・10秒からのカウントの設定
・カウントに楕円を追加
楕円型のオシャレなカウントダウンタイマーを作りたい場合は、これまでの設定をしたままの状態で下記へ進んでください。
【Premiere Pro】オシャレなカウントダウンタイマーの作り方【楕円型】

これまで作ってきたカウントダウンタイマーの続きです。
ここでは以下の機能を使っていきます。
| 楕円ツール | 楕円(図形)を作る |
| シェイプ | 色や境界線の設定 |
| ネスト | 複数のクリップを合体 |
流れはこんな感じです。
手順①:楕円ツール(楕円)を選択
↓
手順②:画面上でカーソルを動かし楕円を作る
↓
手順③:「シェイプ」の設定
↓
手順④:10秒からのカウント設定 (ネスト)
↓
手順⑤: 完成
動画でも手順を載せておくので参考にどうぞ。
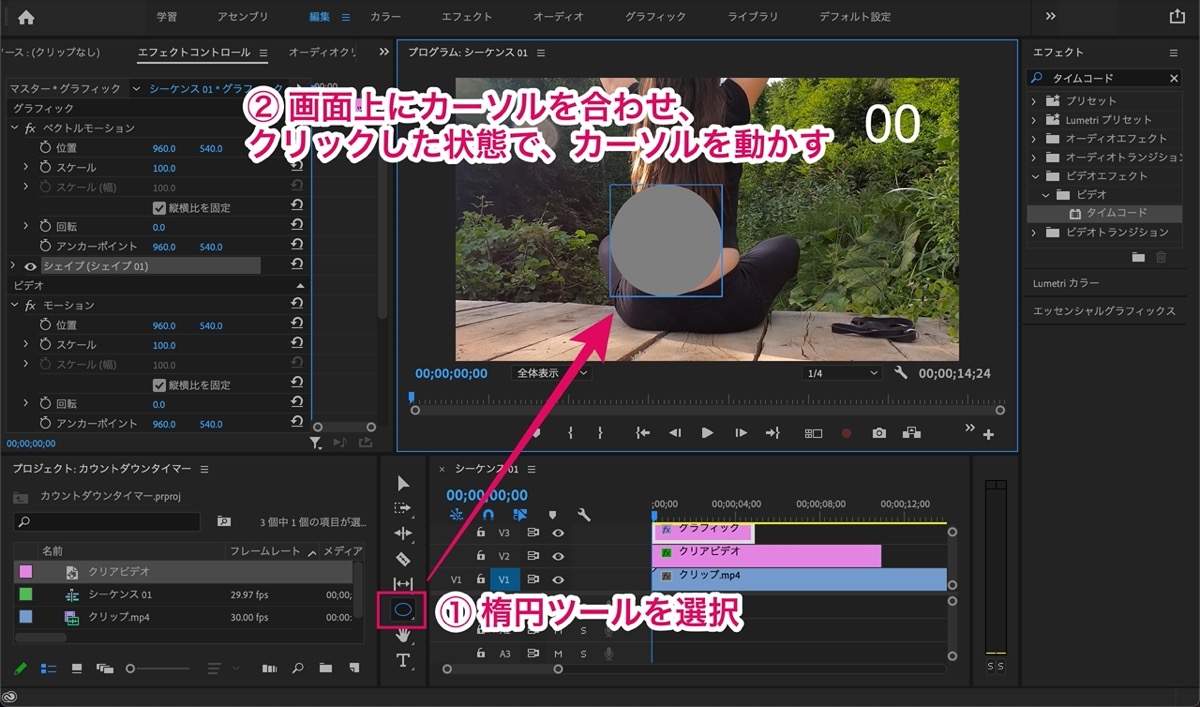
「楕円ツール」の追加
ツールパネル内の 🖋 (ペンツール)を ○ (楕円ツール)に切り替える。
※ 少しペンアイコンを長押しすると表示。
画面上にカーソルを合わせ、クリックした状態で、カーソルを動かすと、楕円が作れます。
楕円を作ってる状態でカーソルを離さず、同時に Shift を押したままカーソルを動かすことで、綺麗な楕円を作ることができます。
楕円ができると、タイムライン上に「グラフィック」のクリップが自動生成される。
ここまでできたら下記へ進みましょう。
「シェイプ」の設定
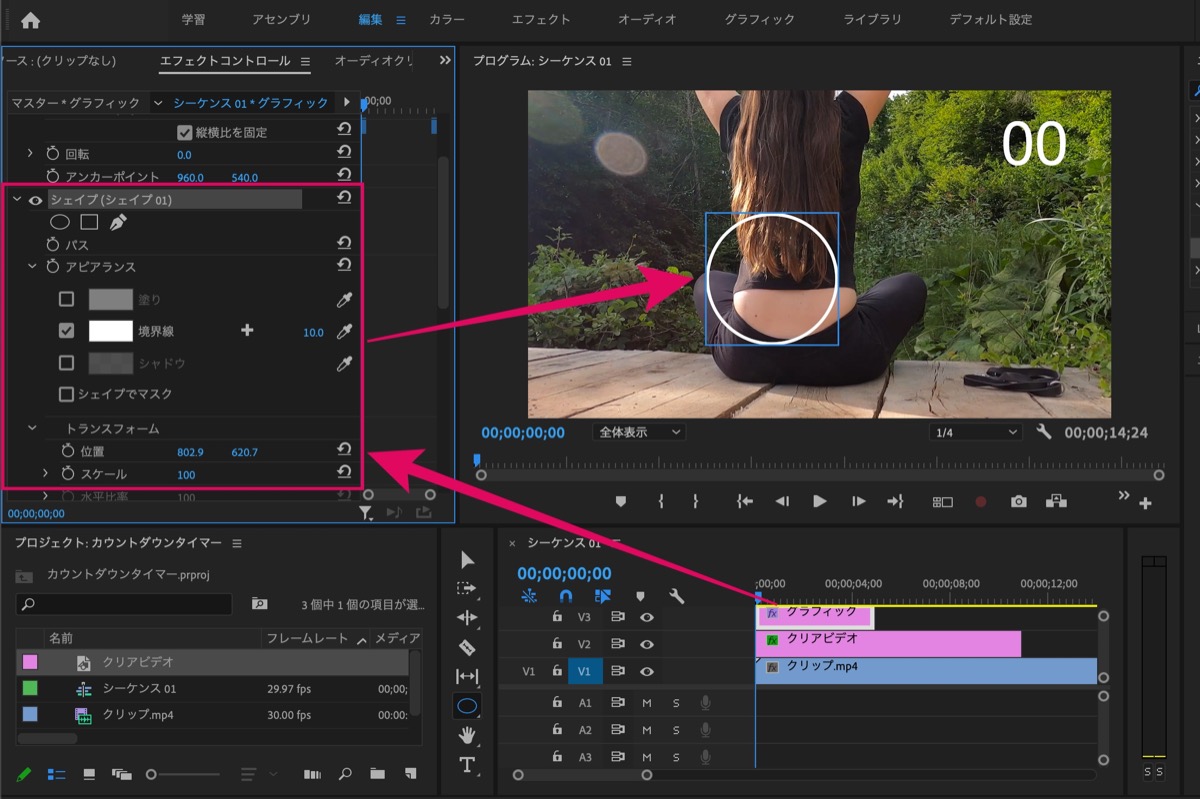
「エフェクトコントロールパネル」の設定に移ります。
グラフィックを選択し、エフェクトコントロールパネルの設定画面へ移りましょう。
「シェイプ(シェイプ01)」内の設定をします。
| 塗り | チェックを外す |
| 境界線 | チェックを入れる |
| 境界線 | 「10.0」の値に設定 |
※ エフェクトパネル内のエッセンシャルグラフィックス内からも設定できます。
境界線では、楕円の色を自由に設定することもできます。
設定が完了したら、楕円の位置・スケール(サイズ)も調整して、カウントを囲むようにします。
ここまでできたら下記へ進みましょう。
10秒からのカウント設定 (ネスト)
以下の手順で設定をします。
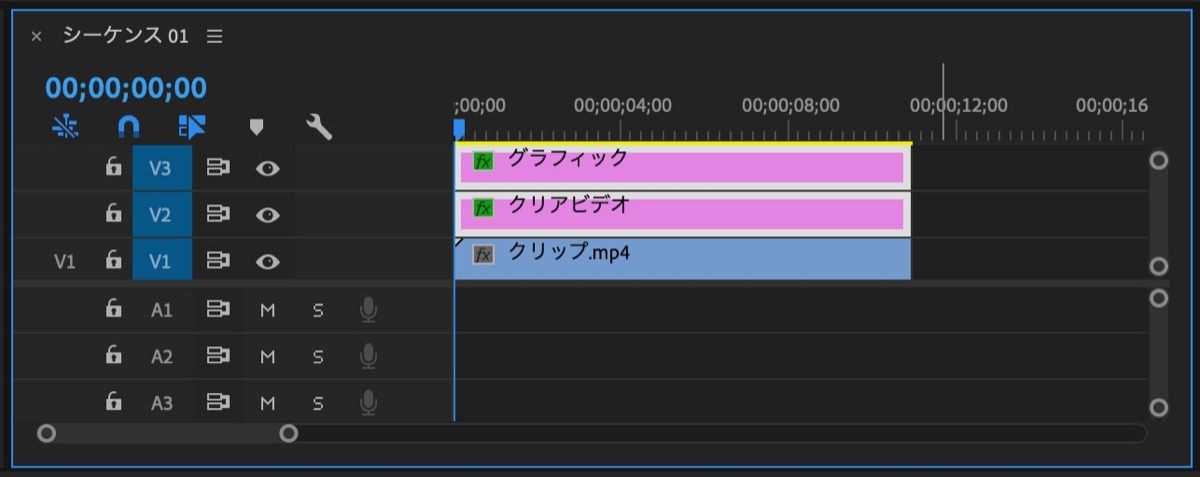
1, 「グラフィック」を「クリアビデオ」の長さに合わせる
↓
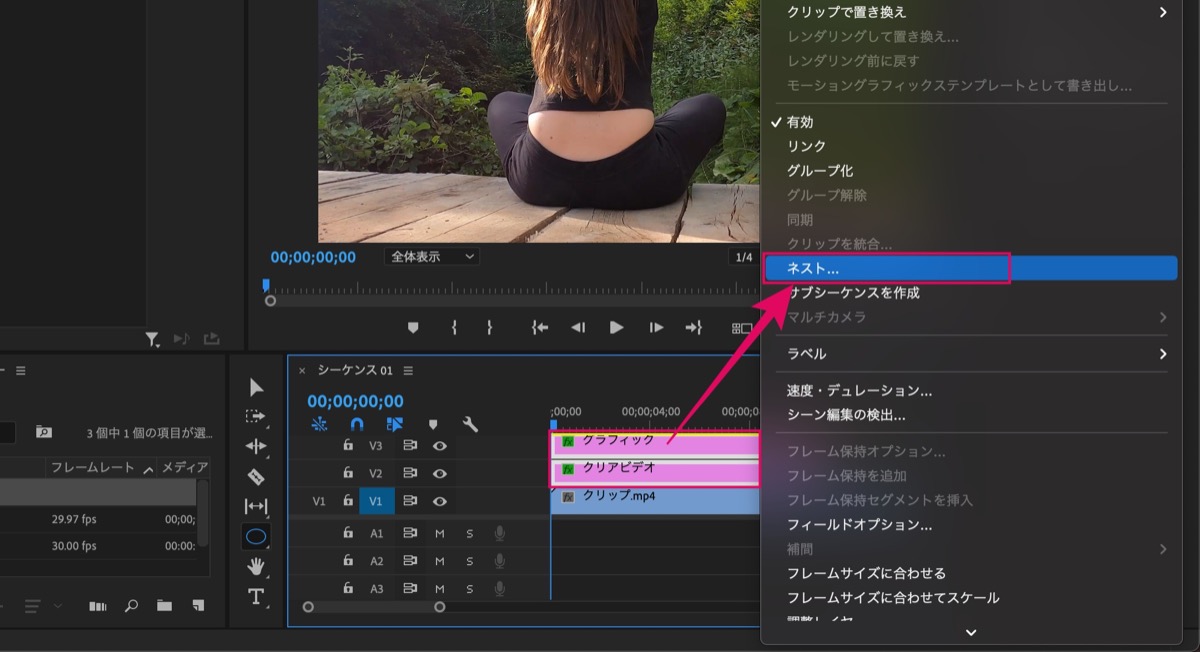
2, 「グラフィック」と「クリアビデオ」を複数選択
1, グラフィックの終了位置にカーソルを合わせ、クリックした状態で右に伸ばす。
2, クリップを選択 → Shift を押したまま別のクリップを選択することで、複数選択できます。
3, クリップ上で右クリックし ネスト を選択
ネスト を選択すると、ポップが表示されるので「カウントダウンタイマー」と入力。
※任意の名前またはそのまま OK を選択してもいい。
以下の手順で設定します。
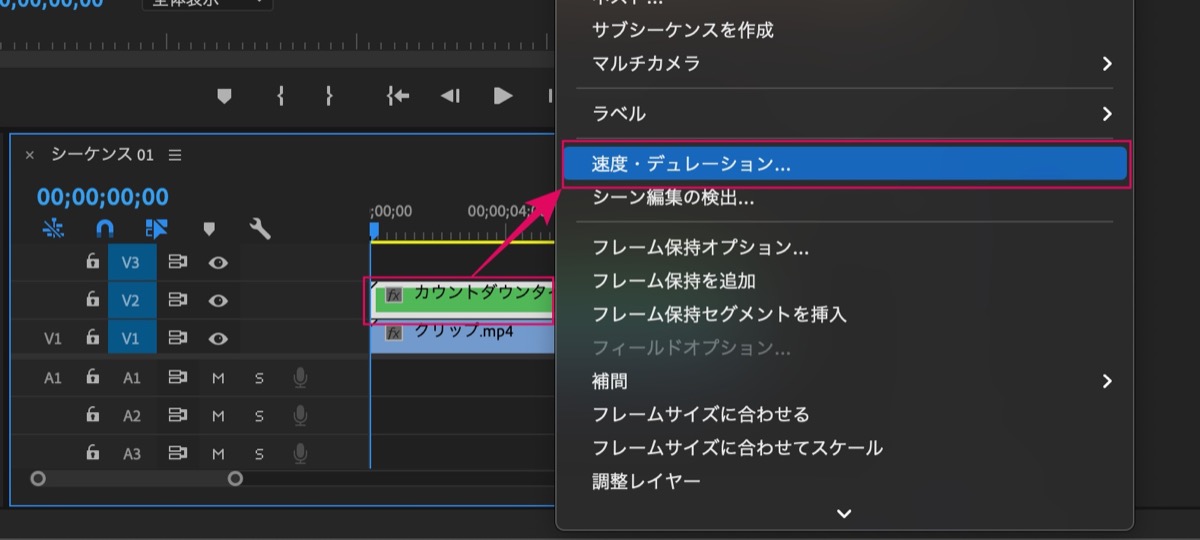
1, ネストしたクリップ上で右クリック
↓
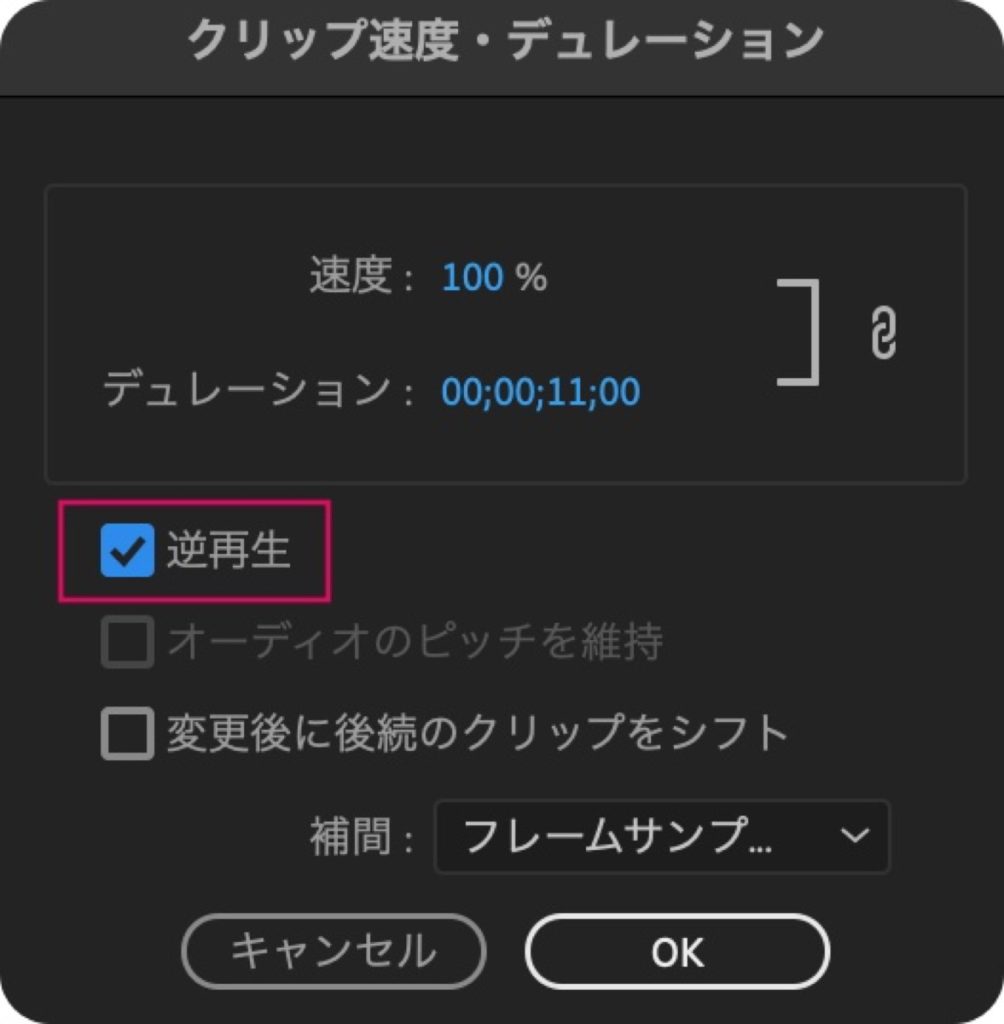
2, 速度・ディレーション を選択

逆再生 にチェック入れて OK をクリック。
すると、、、
こんな感じにオシャレなカウントダウンタイマーができました。
以上です。
これで、10秒からのカウントダウンとオシャレな楕円を加えることができました。
面倒くさいと感じた場合は、出来上がってるタイマーを使おう
ということで今回は以上です。
Premiere Proのカウントダウンタイマーの作り方をご紹介しました。
Premiere Proを使い始めたばかりの人だと専門用語が多すぎて、よくわからなかったかもしれません。
ただ、実はもっと簡単にカウントダウンタイマーを作れる方法もあります。
作るというよりは、すでに完成されたカウントダウンタイマーを無料配布されている方がいます。
カウントダウンタイマーの素材を取得して、Premiere Proにそのまま加えることで、簡単にカウントダウンタイマーを動画内に反映させることができます。
なので、これまでの設定が「面倒くさいな」と感じた方は以下の記事も参考にしてみてください。
今回ご紹介してきた設定をする必要がないので、超簡単です。
自分で作ってみたい方は当記事を参考にぜひ試してみてください。
おわり。
当ブログではサイト運営に役立つ便利機能やHOW TOをご紹介中(^_^)v
Twitterもやってるので「フォロー」または「いいね」していただけると喜びますm(_ _)m
☞ yasu_shigemoto
【Premiere Pro】カウントダウンタイマーの作り方【簡単な方法】
【Premiere Pro】エクササイズや筋トレ動画などでよく見る『カウントダウンタイマー』の簡単な作り方をご紹介します。結論、カウントダウンタイマーの素材を外部からダウンロードして、それを動画内に入
【Premiere Pro】おしゃれなエフェクトを一挙大公開【まとめ】
今回はPremiere Proを使ったいろんなエフェクト・トランジションの設定方法についてまとめた記事です。動画も全て記事にまとめています。「Premiere Proではどんなことができるのか」知りた
【就職サポートあり】動画編集のおすすめオンラインスクール【5社】
こんにちは YASUです。 今回は動画編集のおすすめのオンラインスクールを5社ご紹介していきます。 数あるスクールの中から5社に絞った理由もあります。 オンラインでの学習 スクールの知名度 Premi
人気記事 【全公開】ブログの立ち上げ方法/サイト作成完全マニュアル【無料】