【Premiere Pro】スケッチから映像に変わるトランジション【自作】
〜今回のひとこと〜
自分が体験することで、初めて理解に変わる…。
こんにちは YASUです。
今回はこんな感じのトランジションの作り方です。
スケッチからカラー映像に変わっていく感じがなんとも言えませんね。
数分程度で簡単に作れるので、一緒に作ってみましょう。
基本的な使い方を知ってるだけで簡単に作れる
スケッチの元は映像で、簡単に説明をすると「輪郭検出」というエフェクトを映像に追加するだけで、スケッチを作ることができます。あとは、画面をズームさせたり、回転させたりすることで味のある動画が完成。
ということで、、、

今回のテーマは「Premiere Pro:スケッチから映像に変わるトランジションの作り方」
知らない人に見せてあげると驚かれるよ(=゚ω゚)ノ
【Premiere Pro】スケッチから映像に変わるトランジション【作り方】

まずは作り方の前に必要な素材、使う機能を先にご紹介しておきます。
必要な素材・使う機能
| フレームの静止画像 | 素材 |
| スケッチにしたい動画 | 素材 |
| 輪郭検出 (エフェクト) | スケッチに変える効果 |
| ベジェ | 速度の変化を手動で調整 |
| イーズイン | 最後にゆっくり止まる動き |
| イーズアウト | 開始はゆっくりで徐々に加速 |
| ネスト | 複数のクリップを一つにする |
| 位置 | フレームの位置を調整 |
| スケール | フレームのサイズを調整 |
| 回転 | フレームを回転させる |
| アニメーション(キーフレーム) | 動きを加える |
どれもPremiere Proの基本的な機能です。
実際に作っていくまでの流れはこんな感じです。
手順①:タイムラインに2つの素材を配置
↓
手順②:素材の位置・スケールの設定
↓
手順③:「輪郭検出」エフェクトを追加
↓
手順④:2つの素材をネスト
↓
手順⑤:カメラワークの設定/ズームイン
↓
手順⑥: 完成
実際に作っていきましょう。
こちらの動画でも分かりやすくご紹介されているので、参考にどうぞ。
下記では画像と一部動画を使って説明しています。
※ フレームとなる画像は事前に準備しておいてください。
タイムラインに素材を準備/設定
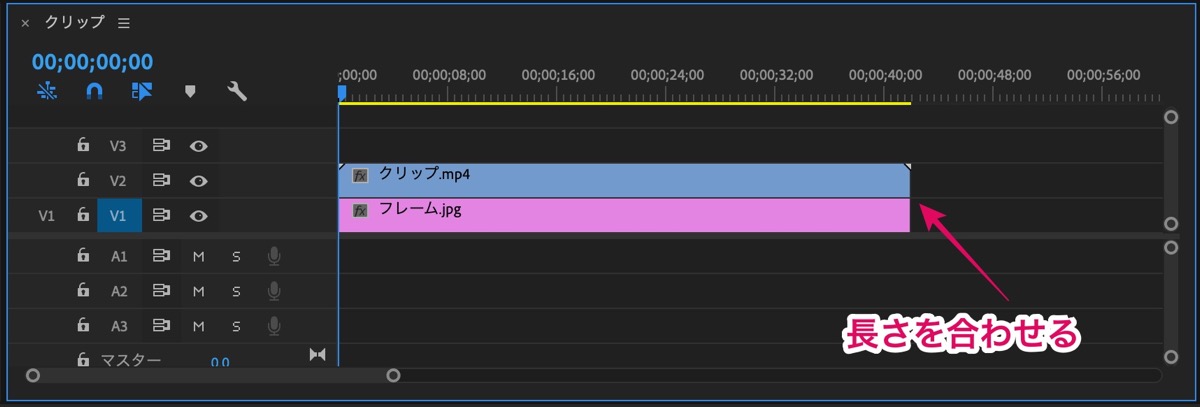
まずはタイムラインの中に2つのクリップを配置させていきます。
1, フレーム(静止画)の上のトラックに動画を配置。
※ 画像のクリップは動画の長さと同じになるよう伸ばしておきましょう。
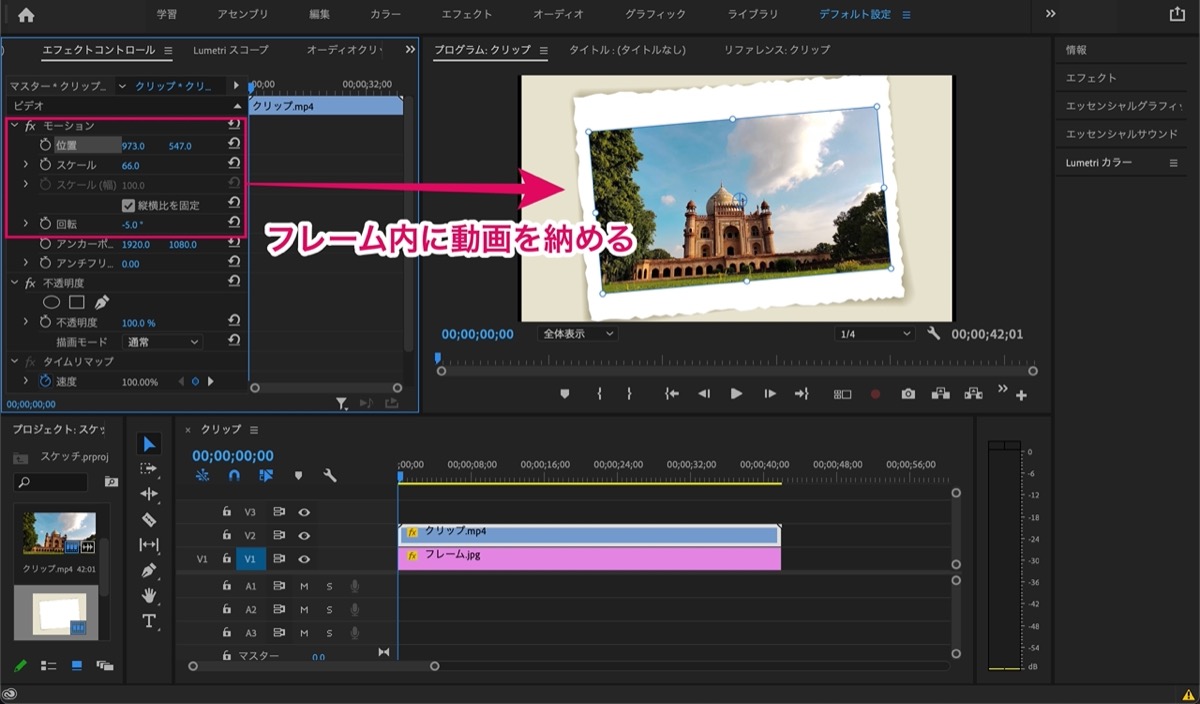
2, 動画のサイズ・位置・傾きを変更しフレーム内に納める。
ここまでできたら下記へ進みましょう。
「輪郭検出」エフェクトを使用/設定
映像がスケッチに変わる「輪郭検出」エフェクトを追加していきます。
以下の手順で設定します。
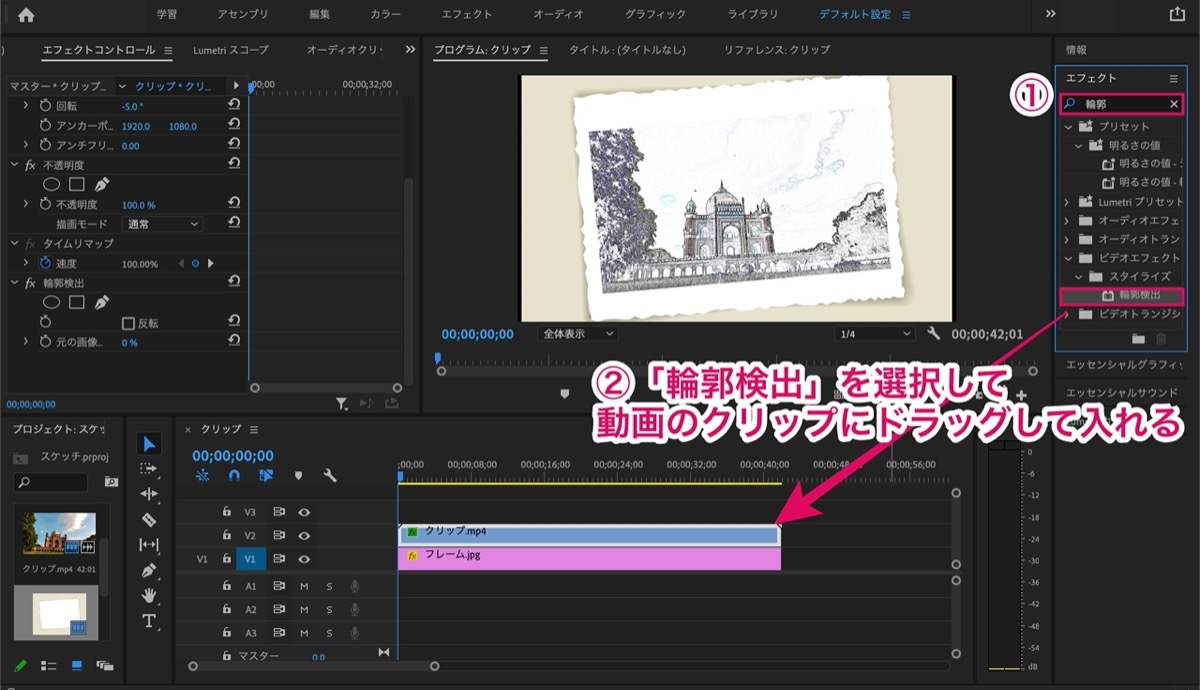
1, エフェクトパネルの検索枠に「輪郭(りんかく)」と入力し検索
↓
2, 輪郭検出 を選択して動画の中にドラッグして追加
すると、動画がスケッチのような感じに変わります。
次は、スケッチの動画を、色の着いた動画に変えていくように、キーフレームアニメーションを設定していきます。
動画(クリップ)を選択した状態で「エフェクトコントロールパネル」を開きましょう。
輪郭検出の設定

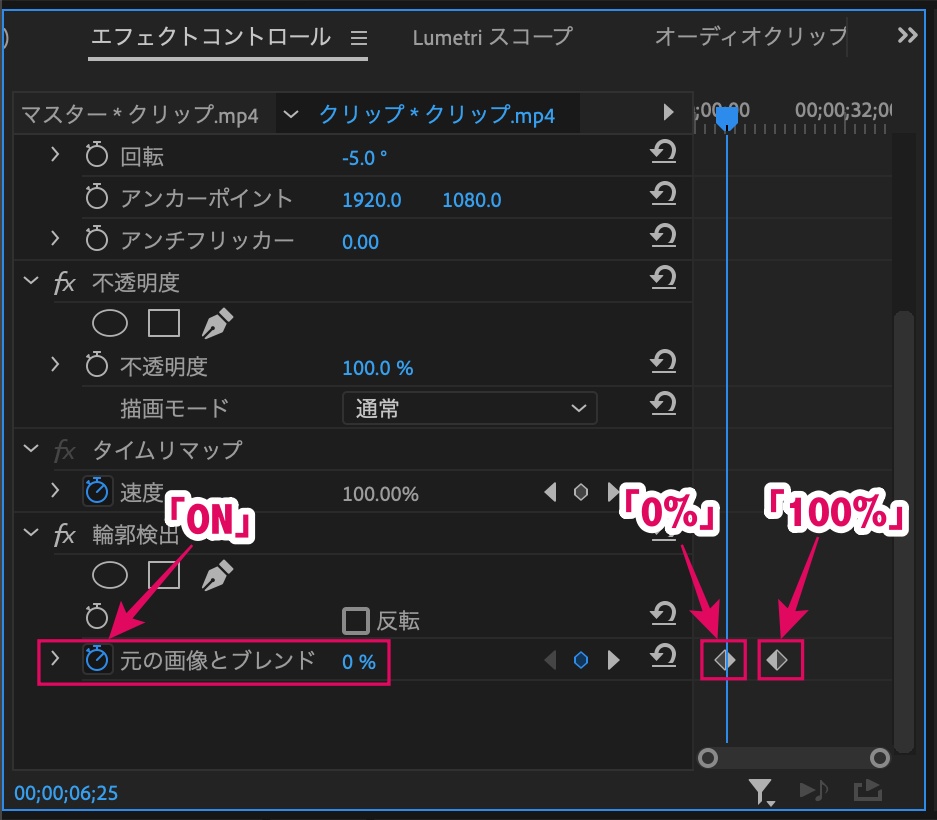
輪郭検出の中にある「元の画像とブレンド」を設定していきます。
以下の手順で設定します。
1, 色の着いた動画に変える開始位置に ⏱ (アイコン)をONにする。
↓
2, 終了位置に動画のブレンドを「100%」にし、キーフレームを打つ。
※ 元の画像とブレンドの数値を100%にすると動画の色が元に戻る。
スケッチ(0%)から徐々に元の動画の色(100%)に戻っていく感じです。
これだけでも、良い感じになりますが、色が変わっていく速度が一定なので、色の変化に滑らかさをつけていく設定をします。

以下の手順で設定をします。
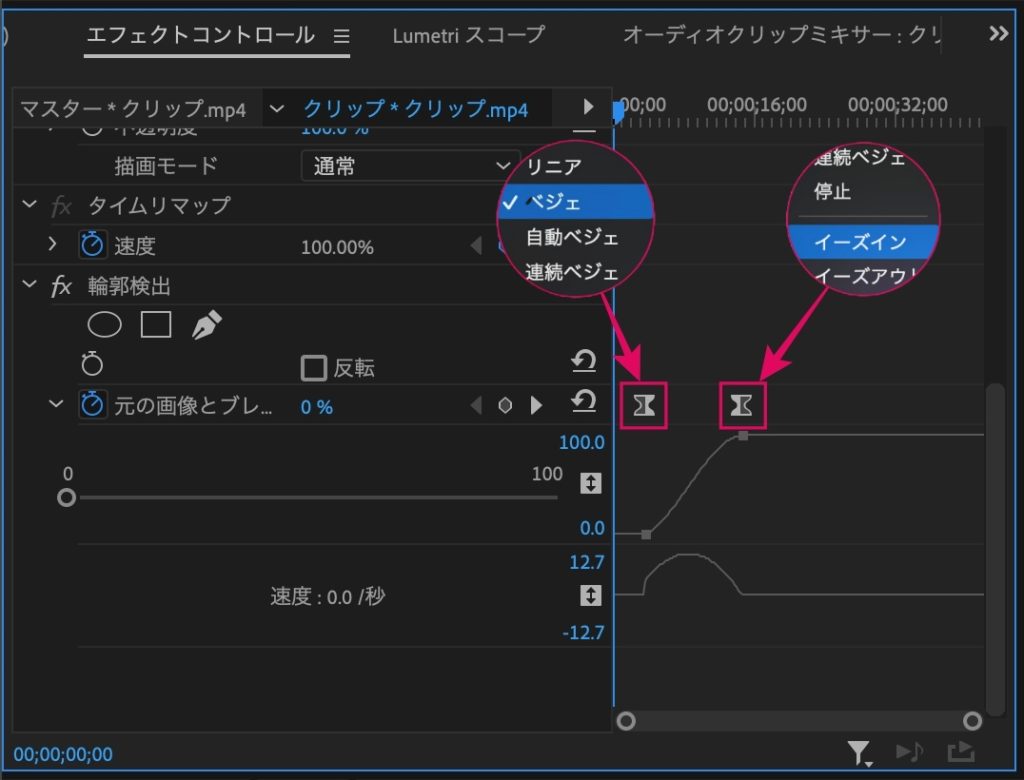
1, 右側のキーフレームを選択し右クリック
↓
2, イーズイン を選択
↓
3, 同じく左側のキーフレームを選択し右クリック
↓
4, ベジェ を選択
※ 元の画像とブレンドの 🔽 (メニューバー)をクリックすると、速度の変化を確認できます。
グラフを見てみると、山のような形。。。
徐々に速度が速くなり、最後の方では徐々に速度が低下していくような感じです。
これで、スケッチから映像に変わるアニメーションの設定は完了。
ここまでできたら下記へ進みましょう。
トランジションの設定に移っていきます。
全てのクリップを「ネスト」

これまで設定してきた2つのクリップ(素材)を、1つにまとめていきます。
以下の手順で設定します。
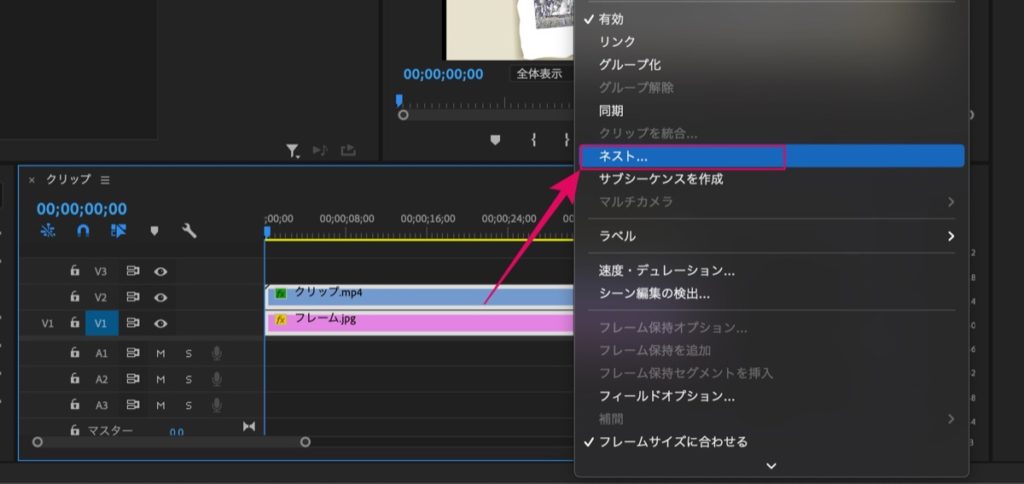
1, 2つのクリップを選択し右クリック
↓
2, ネスト を選択
ネームを入力するポップが表示されるので、わかりやすいネームを入力。
※ デフォルトのままでもOK。

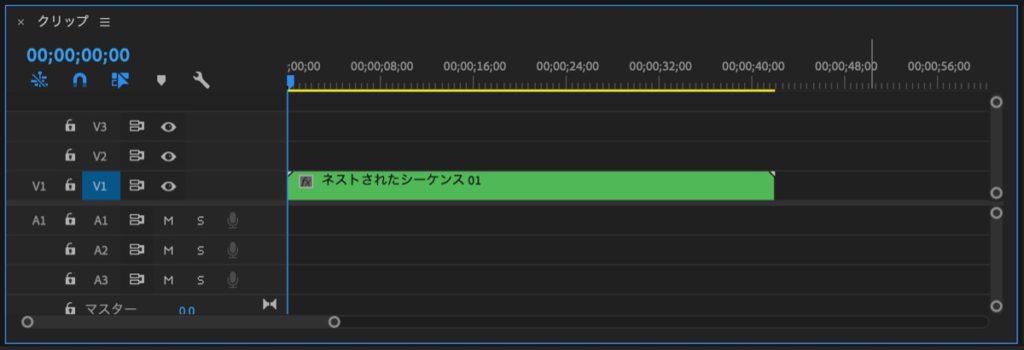
ネスト化したらこんな感じに複数のクリップが1つにまとめられます。
ここまでできたら下記へ進みましょう。
最後の設定です。
カメラワークの設定/ズームイン&半回転
ちょっとわかりにくいところなので、動画を参考にどうぞ。
スケッチからカラー映像に変わるときに、カメラが映像にズームしていく設定です。
ネストしたクリップの「エフェクトコントロールパネル」内の設定。
以下の手順で設定します。
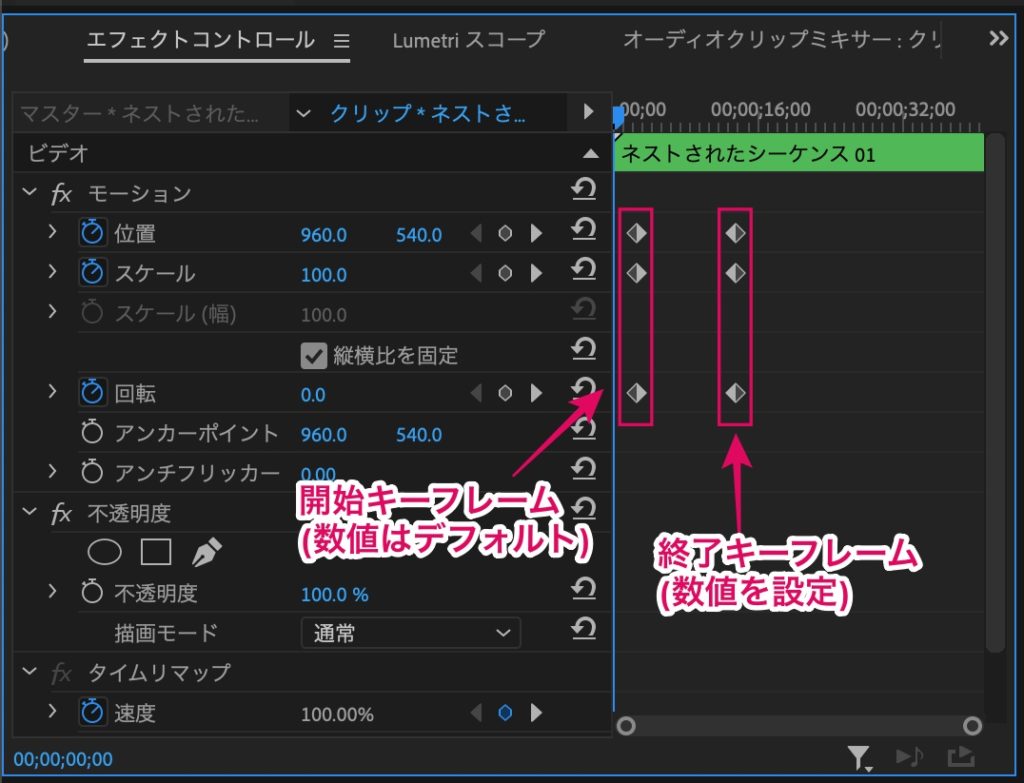
- 位置 のキーフレームをON
- スケール のキーフレームをON
- 回転 のキーフレームをON
キーフレームの開始位置は、カーソルをクリックした状態で、キーフレームを囲ってあげると、複数選択でき、キーフレームをドラッグして自由に開始させる位置を決めることができます。
3つの項目のアニメーションをONにしたらアニメーションの終了位置にキーフレームを打ちます。

キーフレームの終了位置も開始の時の設定と同様に以下の設定をします。
- 位置 のキーフレームをON
- スケール のキーフレームをON
- 回転 のキーフレームをON
終了位置のキーフレームだけは、映像(モニター)を見ながら、スケールで映像をズームにしつつ、角度やフレームの位置を調整します。
※ 先にキーフレームを全てONにした後に調整するとやりやすい。

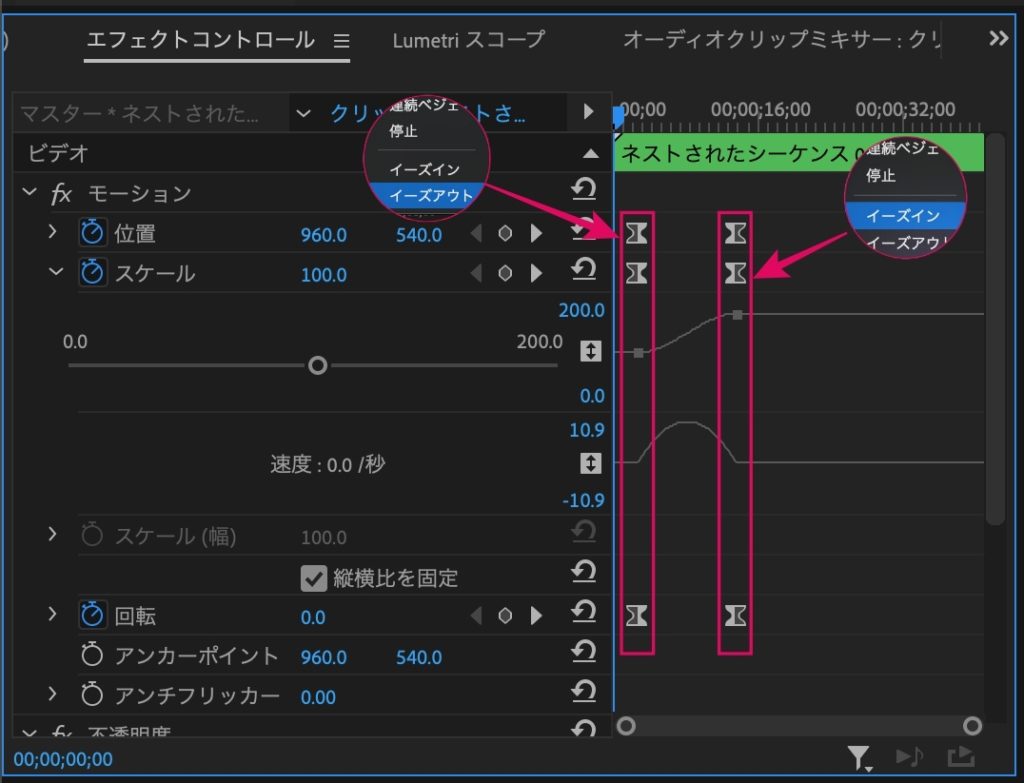
最後に、開始・終了キーフレームをそれぞれ右クリックし以下の設定。
- 開始のキーフレーム:イーズアウト
- 終了のキーフレーム:イーズイン
設定が完了したら、開始と終了のキーフレームの位置をそれぞれ複数選択し、ドラッグして間隔を開けてあげると、綺麗にスケッチから映像に徐々に変わっていく映像を作ることができます。
ここまで設定し、再生をすると、、、
このように、スケッチから映像に変わるときに、ズームインしながら映像の角度も水平にすることができました。
以上です。
とにかく手を動かし作ってみましょう!
ということで今回は以上です。
Premiere Proを使って、スケッチから映像に変わるトランジションの作り方についてご紹介しました。
動画編集をやったことがない人が、映像だけを見たら、ビックリしてくれそうですよね。
作り方は基本的な操作を理解していれば、簡単にすぐ作れます。
ぜひ作ってみてください。
おわり。
当ブログではサイト運営に役立つ便利機能やHOW TOをご紹介中(^_^)v
Twitterもやってるので「フォロー」または「いいね」していただけると喜びますm(_ _)m
☞ yasu_shigemoto
【Premiere Pro】オシャレなカウントダウンタイマーの作り方【自作】
今回はPremiere Proを使ったオシャレな『カウントダウンタイマー』の作り方をご紹介します。Premiere Proに搭載されている機能だけで作れますが、ちょっとだけ設定が必要です。オシャレな楕
【Premiere Pro】グリッチエフェクトでカッコよく画面切り替え【超簡単】
【Premiere Pro】今回は『グリッチエフェクト』を使って、カッコよく画面から画面へ切り変わる方法についてご紹介します。先にお伝えしておくと、グリッチエフェクトの素材と効果音は外部から無料ダウン
人気記事 【全公開】ブログの立ち上げ方法/サイト作成完全マニュアル【無料】