【テレビ風】Premiere Proを使った『ワイプ』の作り方
〜今回のひとこと〜
ワイプの前ではオーバーリアクションが大事
こんにちは YASUです。
今回はこんな感じのワイプを作る方法です。
※ 音声なし
ワイプの縁に色を加えることも、形を変えることも簡単にできます。
管理人のひとりごと
Premiere Proを使ったワイプの作り方は、人によって異なり、結構めんどくさい作り方をしてる人もいます。
実際に色な人のやり方を実践してみた中で、最もシンプルかつ簡単にワイプを作れる方法をご紹介します。
ということで、、、

今回のテーマは「Premiere Proを使ったワイプの作り方 × 色を加える方法」
本記事の内容
- Premiere Proを使った『ワイプ』の作り方
- 【Premiere Pro】『ワイプ』のフレーム(縁)に色を付ける方法(応用編)
誰でも簡単に作れますよ(=゚ω゚)ノ
Premiere Proを使った『ワイプ』の作り方

まずは簡単な流れをご紹介しておきます。
1, 「背景(素材)」と「ワイプ(素材)」を準備
↓
2, 背景(素材)の上にワイプ用の素材をタイムライン上にセット
↓
3, エフェクトコントロールの 不透明度 でワイプの形を作る
↓
4, 完成
実はこれだけの手順で簡単にワイプを作れます。
動画でもご紹介しておきます。
動作環境が悪いためちょっとカクカクしてますm(_ _)m
ということで実際に作っていきましょう!
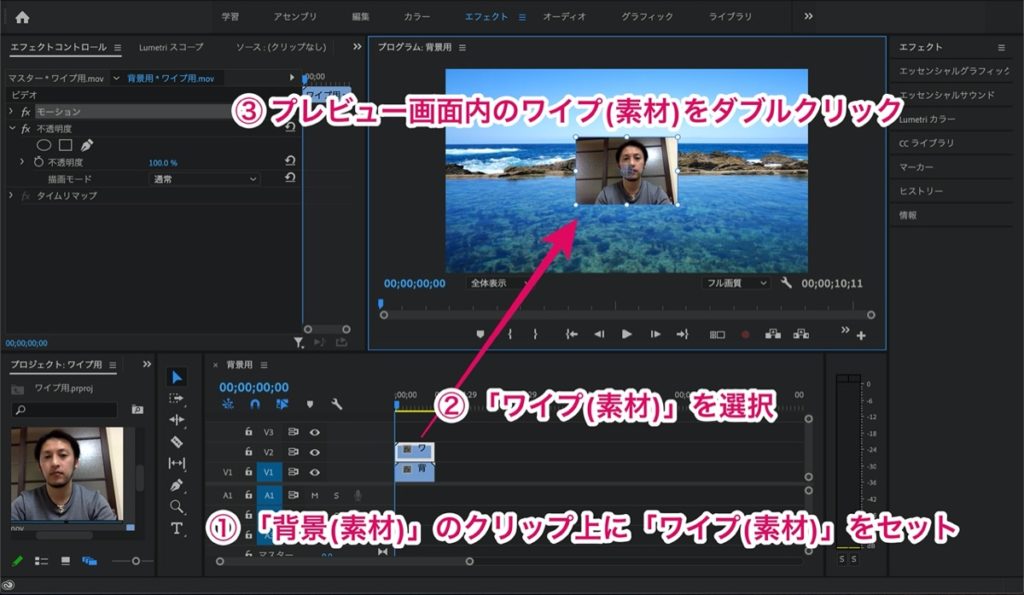
タイムライン上に「背景(素材)」と「ワイプ(素材)」の素材を準備
まずは2つのクリップ(素材)をタイムライン上に用意します。

ワイプ(素材)が背景(素材)の上になるようにセット。
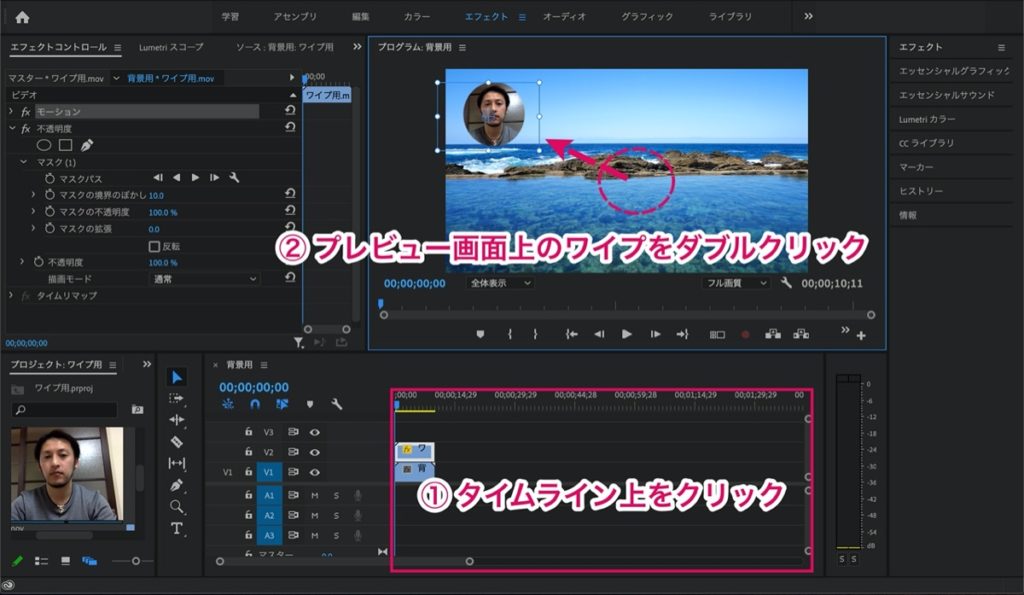
プレビュー画面に表示されているワイプ(素材)の上でダブルクリックするとクリップを動かしたりサイズを変更することができます。
特に形の変更をしなければ、基本的にこれで完成。
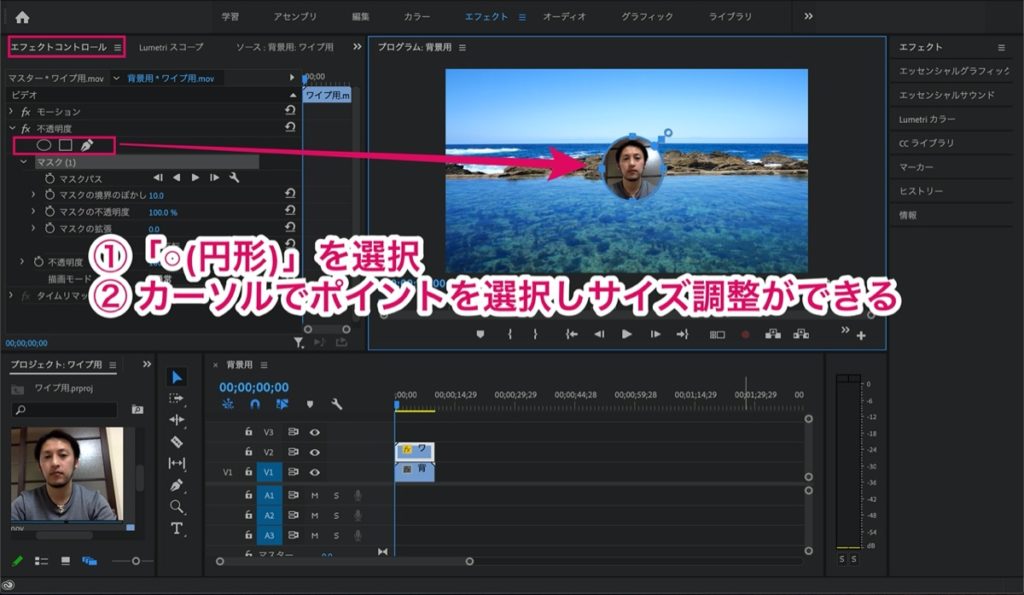
エフェクトコントロール設定 – ワイプの形を変更
タイムライン上にあるワイプ(素材)を選択し、エフェクトコントロール 画面に移ります。

不透明度 の「 ○ (円形) □ (四角) 🖋 (ペン)」を選択することで、自由にワイプの形を変えることができます。
たとえば、○ (円形)をクリックし、プレビュー画面上でポイントをカーソルで動かしてサイズを自由に調整することができます。

補足:サイズ調整後は、一度タイムラインを選択し、再度ワイプ(素材)の画面をダブルクリックするとワイプを動かすことができます。
こんな感じでワイプの形も自由に作れます。
次はちょっと応用編(=゚ω゚)ノ
【Premiere Pro】『ワイプ』の縁(フレーム)に色を付ける方法(応用編)

以下のエフェクトを使い、ワイプの縁に色をつけます。
- クロップ:ワイプのサイズ調整用
- 塗りつぶし:ワイプの縁に色を加える用
ワイプのサイズを円形や自由に変更をしない場合は、クロップを使用しなくても塗りつぶしエフェクトだけでワイプの縁に色を加えることができます。
ただし、ワイプのサイズを円形や自由に形を変更する場合は、クロップを使用しないと、上手く塗りつぶしができません。
クロップで円形のワイプに設定し、色を加えていくやり方をご紹介します。
流れはこんな感じです。
1, タイムライン上のワイプ(素材)のクリップを選択
↓
2, 「クロップ」をワイプ(素材)にドラッグ&ドロップ
↓
3, 「エフェクトコントロール」でワイプのサイズを調整
↓
4, 「塗りつぶし」をワイプ(素材)にドラッグ&ドロップ
↓
5, エフェクトコントロールでワイプの縁に色を加える
↓
6, 完了
動画でも手順を解説しておきます。
動画の手順を見た方が分かりやすいかも(=゚ω゚)ノ
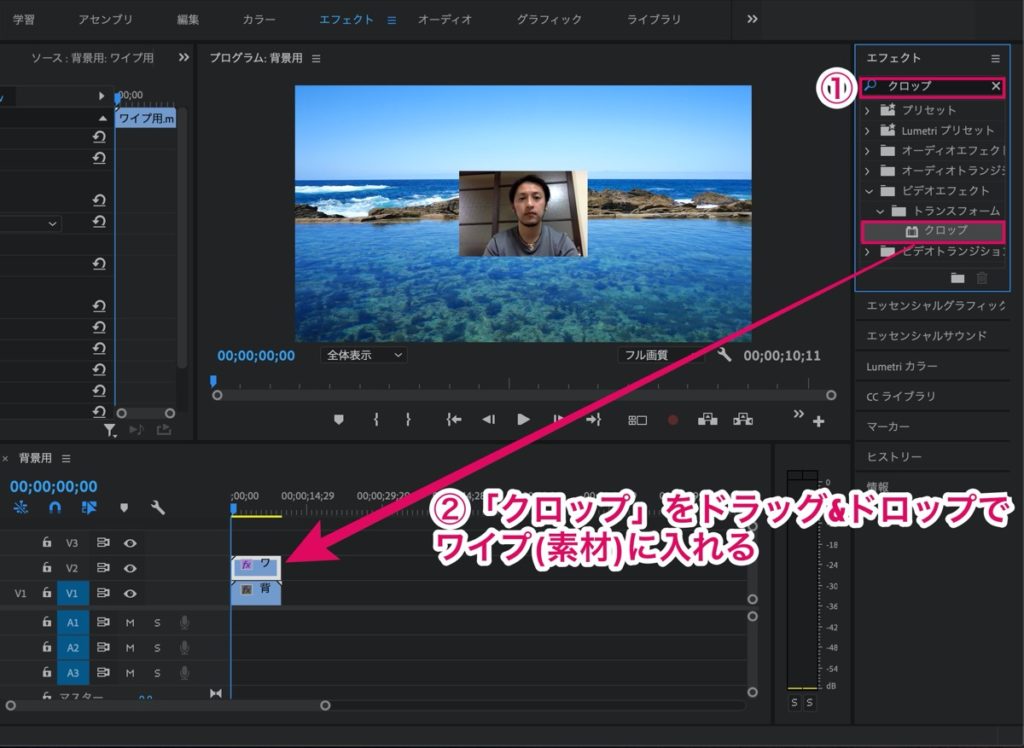
エフェクト「クロップ」を検索-使用

エフェクトの検索枠に「クロップ」と入力し検索。
クロップ をワイプ(素材)にドラッグ&ドロップ。
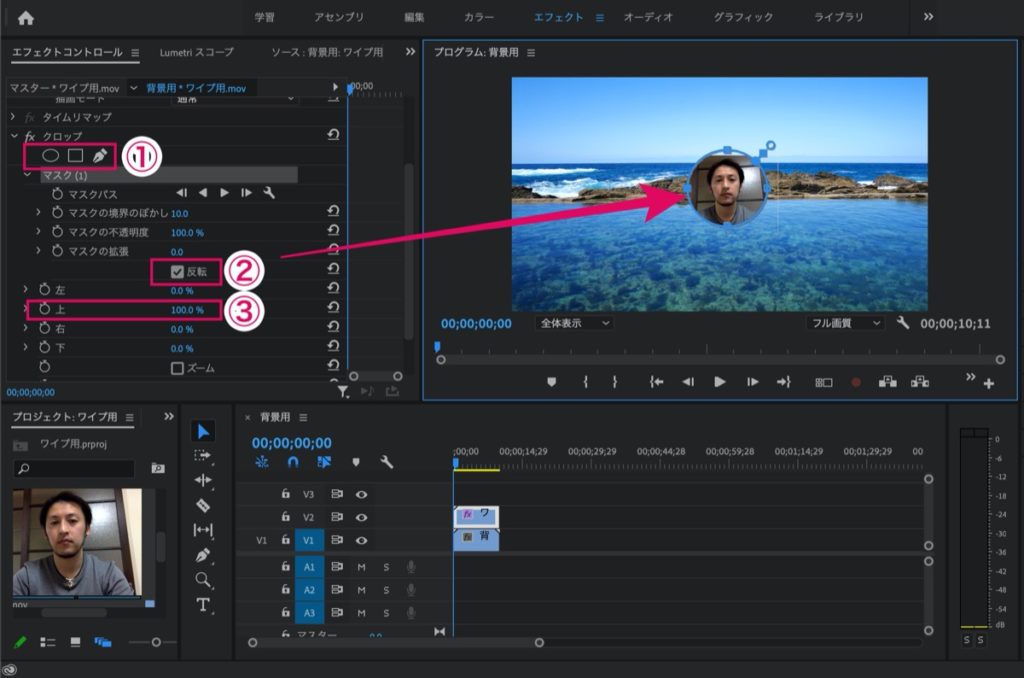
エフェクトコントロール設定 – クロップ設定

以下の設定をします。
- クロップを ○ (円形)に選択
- 反転 にチェック
- 上 の数値を「100%」に入力。
プレビュー画面上で、ワイプのサイズを調整できるようになります。
あとは、ポイントをカーソルで動かしてサイズ調整をするだけです。
サイズ調整はこれで完了。
次にワイプの縁に色を加えていきます。
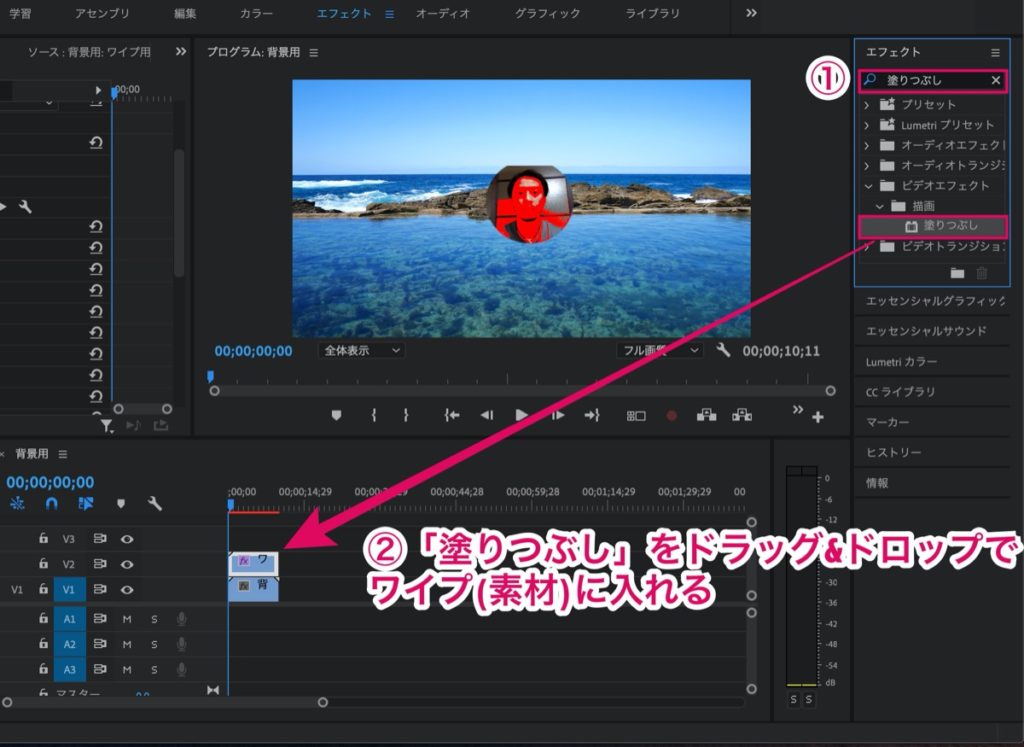
エフェクト「塗りつぶし」を検索-使用

エフェクトの検索枠に「塗りつぶし」と入力し検索。
塗りつぶし をワイプ(素材)にドラッグ&ドロップ。
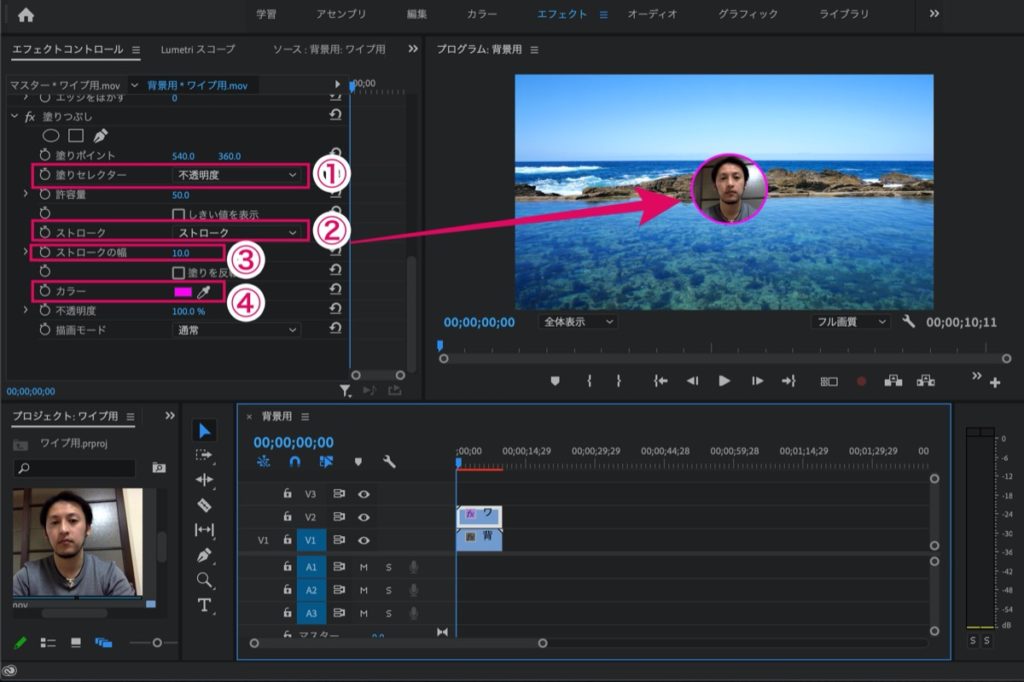
エフェクトコントロール設定 – 塗りつぶし設定

以下の設定に変更します。
- 塗りセレクター:不透明度
- ストローク:ストローク
- ストロークの幅 (色の太さ):10.0くらい
- カラー:好きな色に変更
以上です。
これで、ワイプの縁に色を加えることができました。
補足:タイムライン上を一度クリックし、再度プレビュー画面上のワイプをダブルクリックするとワイプを移動させることができます。
ワイプの作り方は人それぞれ
ということで今回は以上です。
ワイプの作り方にはいろんな方法があり、人によって作り方が違ったりします。
そんな中でも今回はかなり簡単に作れる方法だったと思います。
ワイプはチュートリアルなど、解説するときの動画やゲーム実況などにも使えるので、ぜひ試してみてください。
おわり。
当ブログではサイト運営に役立つ便利機能やHOW TOをご紹介中(^_^)v
Twitterもやってるので「フォロー」または「いいね」していただけると励みになりますm(_ _)m
☞ yasu_shigemoto
【Premiere Pro】声を変える方法『オーディオエフェクト』
「ビデオ編集ソフトのPremiere Proを使ってるんですが、声を変えるやり方を初心者でも分かるように教えてもらいたいです…。」←このような質問にお答えします。今回は電話越しの悪徳業者のような声
【Premiere Pro】モザイクを追従させる方法【動画付き】
今回はビデオ編集ソフトのPremiere Proを使って『部分的にモザイクをかけて追従させる方法』についてご紹介します。例えば、歩いている人物の顔や、写ってはいけない車のナンバープレートなど、部分的に
人気記事 【全公開】ブログの立ち上げ方法/サイト作成完全マニュアル【無料】