【余白修正】sharehtmlをもっと綺麗にしたメーカー/CSS

sharehtmlをもっと綺麗にしたメーカーを実際に使ってリンクカードを作ってみたんだけど、枠の下に余白ができて、見栄えが悪くなっちゃんたんだけど、どうしたら余白が出ずに綺麗に反映されるの?
こんな疑問にお答えます。
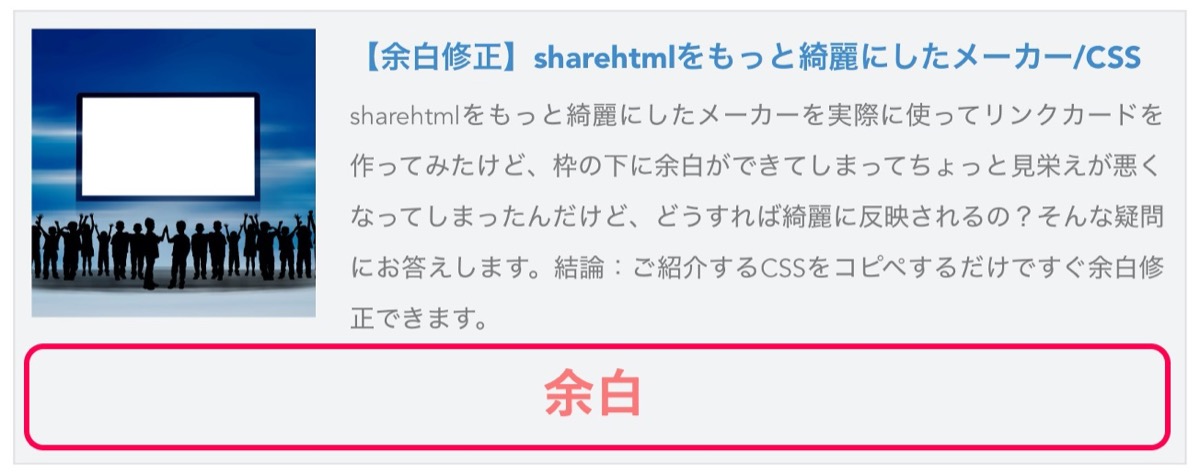
余白はこんな感じかな・・↓
参考:sharehtmlをもっと綺麗にしたメーカーの作り方についてはこちらのブログを参考にしてみてください。
▶︎ あなたのスイッチを押すブログ
こんにちは YASUです。
sharehtmlをもっと綺麗にしたメーカーは、使い方も簡単でシンプルだし、こんな機能を無料で提供されてる「manablog」運営のマナブさんにはほんと感謝ですね。
でも、ちょっと余白があって気になりました。
結論:下記でご紹介するCSSをコピペするだけで綺麗になります。
【余白修正】sharehtmlをもっと綺麗にしたメーカー/CSS

下記のCSSコードを丸ごとブログ記事のCSSに貼り付けてください。
/*-----New Share HTML----*/
.link-box {
border:1px solid #e1e1e1;
padding:10px;
display:flex;
margin:30px;
}
.link-box:hover {
background-color:#f3f3f3;
-webkit-transition:background-color .35s;
transition:background-color .35s;
}
.img-box {
width:25%;
float:left;
}
.img-box div {
min-height:170px;
background-size:cover;
background-position:center center;
}
.text-box {
width:75%;
float:left;
padding-left:20px;
line-height:1.7;
margin:0;
}
.text-box .title {
font-size:18px;
font-weight:600;
color:#428bca;
padding:0;
margin:0;
}
.text-box .description {
font-size:15px;
color:#333;
padding:0;
margin:0;
}
@media only screen and (max-width:479px) {
.img-box div {
min-height:80px;
}
.text-box {
margin-left:10px;
line-height:1.5;
}
.text-box .title {
font-size:13px;
margin:0;
}
.text-box .description {
font-size:11px;
margin-top:5px;
}
}
/*-----ここまで:New Share HTML----*/すると余白もなく、綺麗なリンクカードができました。
【余白修正】sharehtmlをもっと綺麗にしたメーカー/CSS
sharehtmlをもっと綺麗にしたメーカーを実際に使ってリンクカードを作ってみたけど、枠の下に余白ができてしまってちょっと見栄えが悪くなってしまったんだけど、どうすれば綺麗に反映されるの?そんな疑問にお答えします。結論:ご紹介するCSSをコピペするだけですぐ余白修正できます。
反映されてない場合は画面のキャッシュクリアをしてみましょう。
※ 以前、リンクカードを作った時の余白が出たCSSコードは削除してください。
sharehtmlの修正後のCSSコードの貼り方【手順】
修正する前にも一度リンクカードは作ってると思いますが、念の為貼り方を解説しておきます。
WordPressを使ってCSSを張り替えるやり方です。
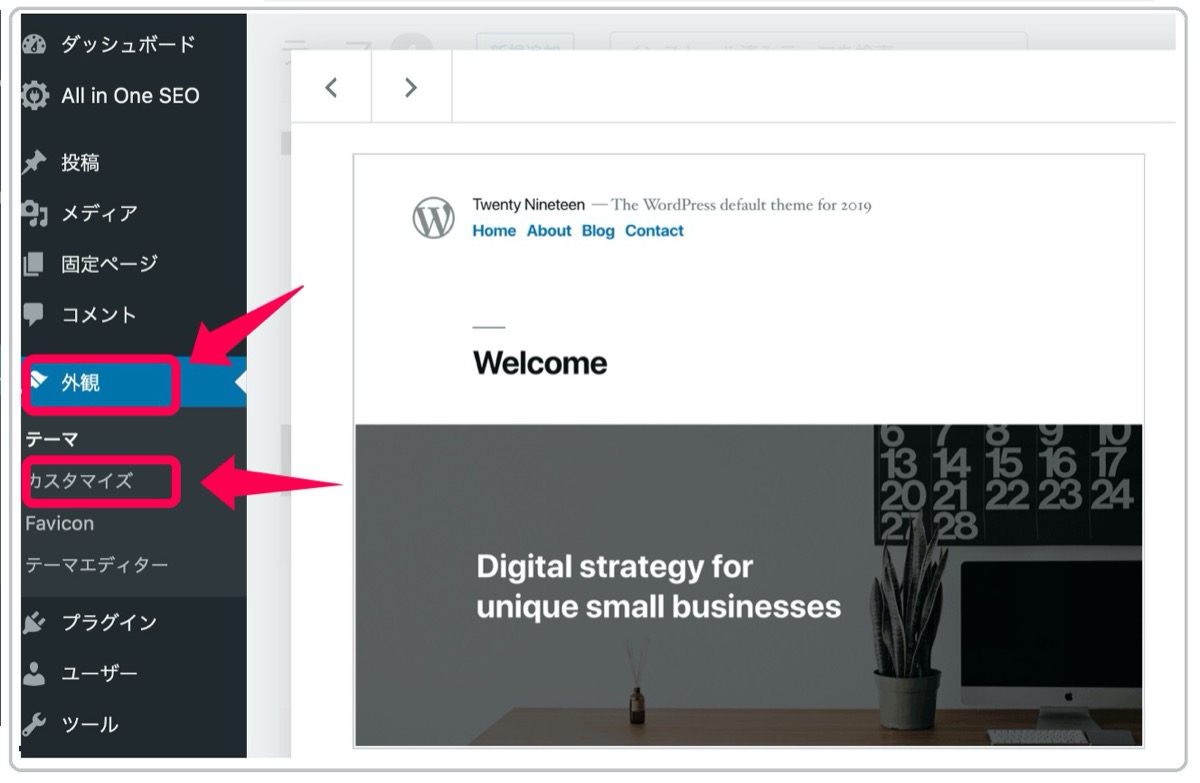
1, 外観 → カスタマイズ を選択
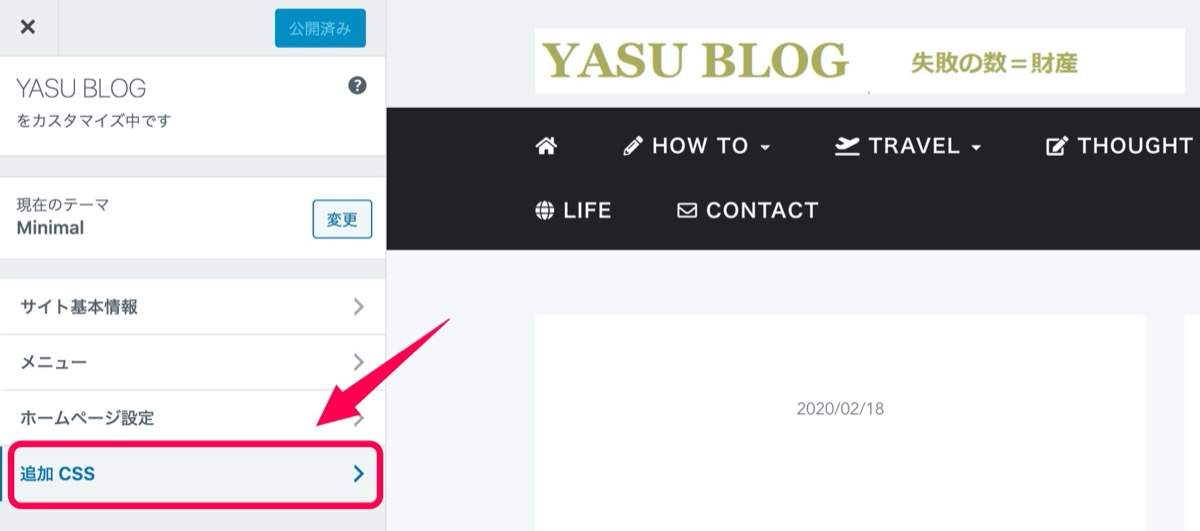
2, 追加CSS を選択し、先ほどのCSSコードをコピペしてください。
3, 完了
上手くリンクカードが反映しない場合
CSSだけでなく、HTMLの貼り付け方を見直しましょう!
Gutenbergエディタの場合は カスタムHTML 内にコードを貼り付ける必要があります。
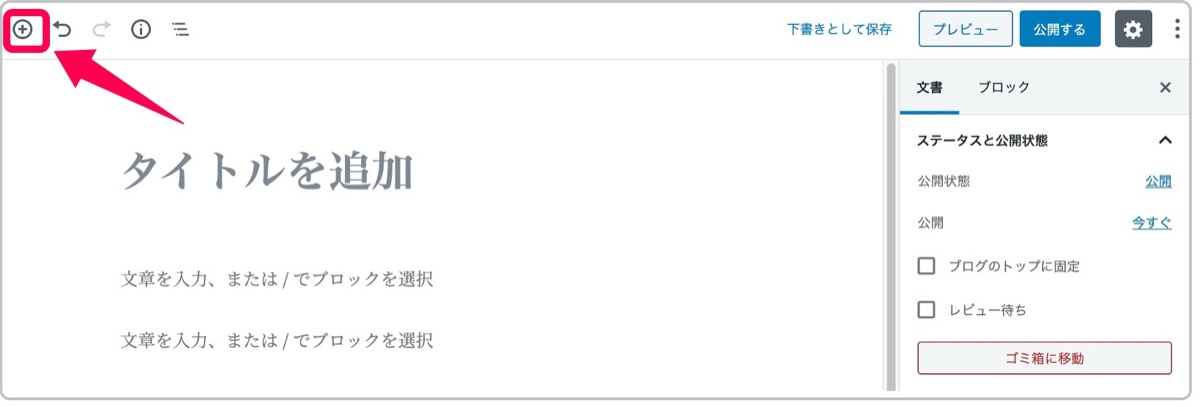
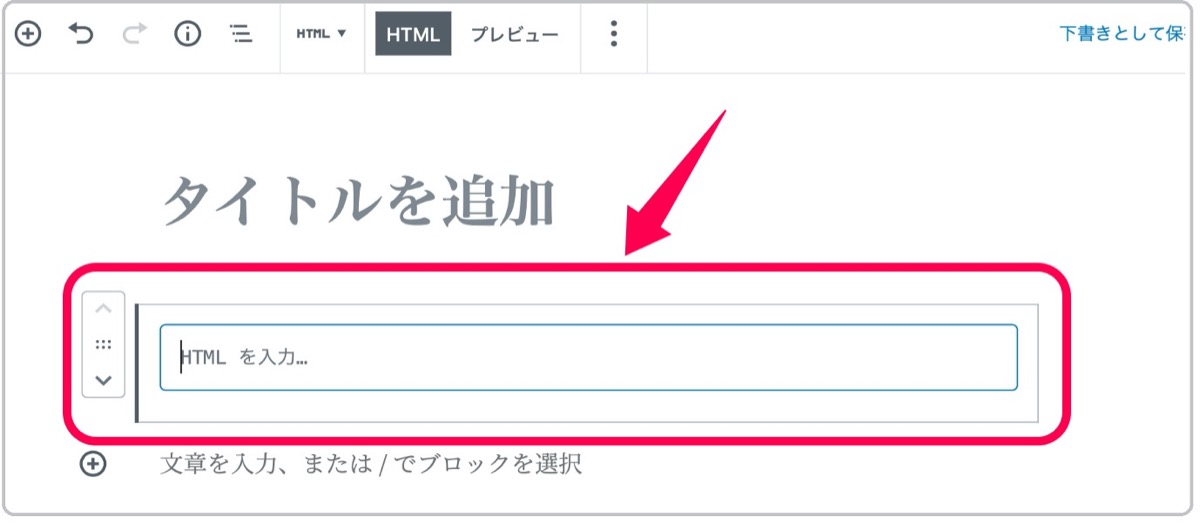
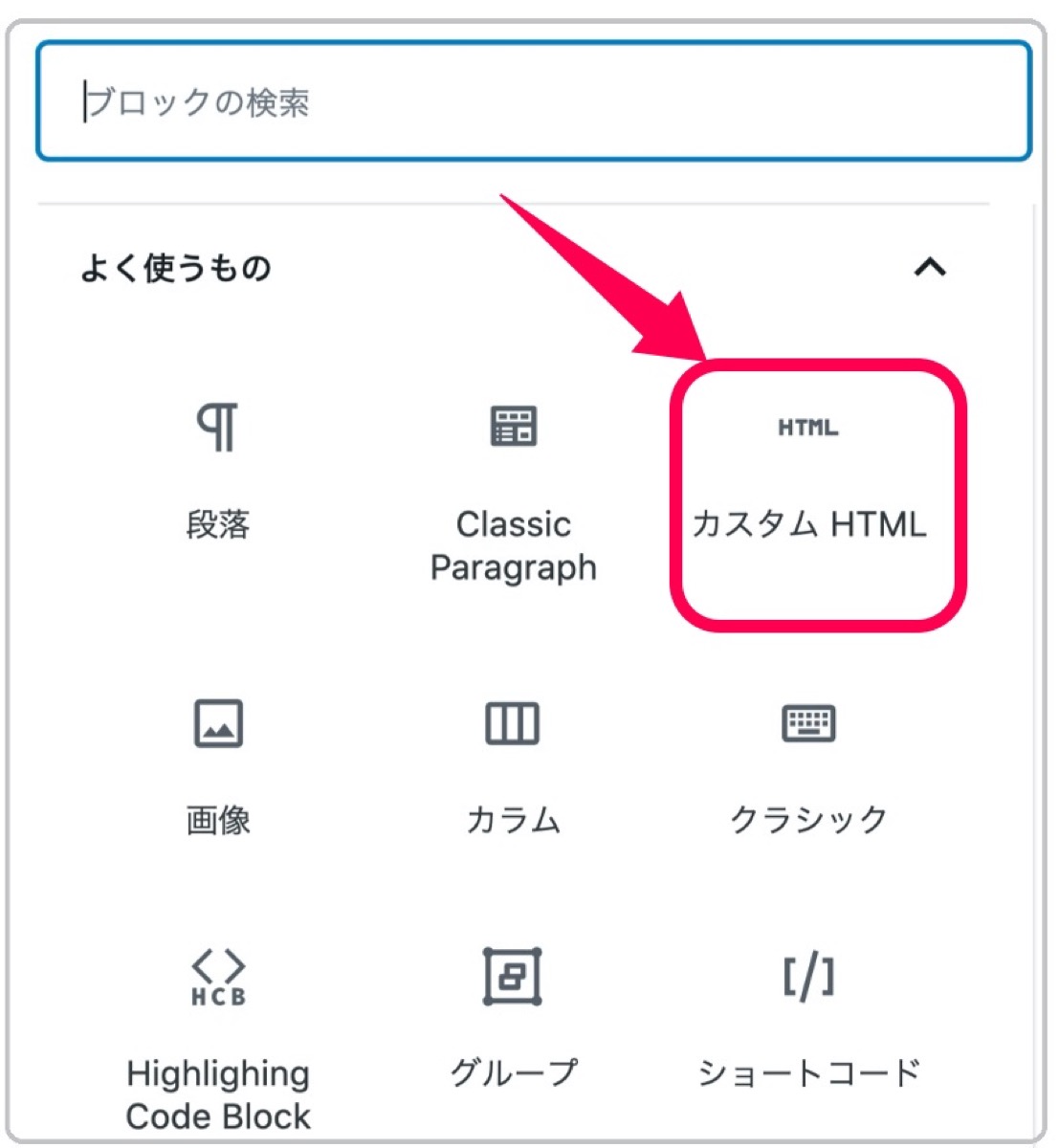
1, + ボタンを選択
2, カスタムHTML を選択

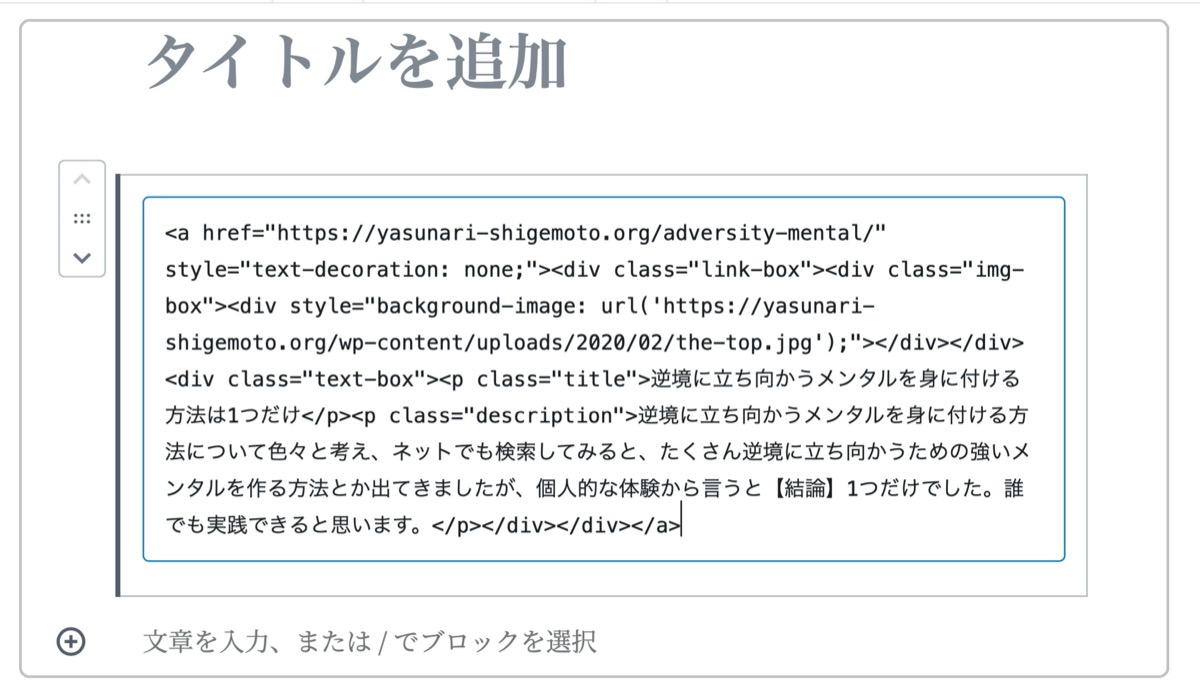
3, HTMLコードが入力できる枠が生成
4, 枠内にリンクカードを生成した時のHTMLコードを貼り付ける
これでプレビューで確認すると綺麗に反映されてると思います。
クラシックエディタの場合
クラシックエディタでは テキスト 画面の方にリンクカードを生成したHTMLコードを貼り付ければ上手く反映されます。
今回は以上です。
ぜひ試してみてください。
【プラグインなし】ワードプレスでバックアップを取る方法【手動】
プラグインなしでワードプレスでバックアップを取る方法について解説します。あまりプラグインを入れすぎるとサイトパフォーマンスも落ちるし、メンテナンスが入ったりするとハッキングされる恐れもあるので、手動で
【コード】Highlighting Code Blockの使い方
【WordPressプラグイン】Highlighting Code Blockの使い方について解説します。誰でも簡単にコードをシンタックスハイライト表示できて、あのマナブログでも使用されているオシャレ
人気記事 【全公開】ブログの立ち上げ方法/サイト作成完全マニュアル【無料】