【Minimal カスタマイズ】gutenbergエディタの使い方【初心者向け】

【gutenbergエディタの使い方】
「gutenbergエディタってめっちゃ使いにくいし、使い方もわからないし、イライラするんだよね。
クラシックエディタの方が初心者向けで使いやすい」
そんな悩みにお答えします。
こんにちは YASUです。
当ブログは「Minimalテーマ」を使用しています。
クラシックエディタに慣れるとgutenbergエディタはとにかく使いづらい!
マナブログで販売されているMinimalテーマはデザインがシンプルでカッコいいです。
しかし、初期設定が大変で、かつgutenbergエディタとなると、もう使いづらくてやっぱり購入しなければ良かったと思う方もいるかもしれません。
確かに設定だったり記事を書いてアップさせるだけでも一苦労です。
でも大丈夫です。
今回はそんなgutenbergエディタの使い方を分かりやすくご紹介します。
「ショート動画」をメインに解説するので画像(静止画)よりも分かりやすいかと思います。
本記事の流れ
- 【Minimal カスタマイズ】gutenbergエディタの使い方【初心者向け】
- gutenbergの記事作成の基本的な流れ【Minimalテーマ】
【Minimal カスタマイズ】gutenbergエディタの使い方【初心者向け】

gutenbergで最も多く使いそうな機能に絞って解説します。
※ ほぼ僕が当ブログで使ってる機能です。
gutenbergを使い始めの方には参考になると思うのでぜひ。
ではさっそくですが見ていきましょう。
gutenbergでは大きく分類すると5つ
- 一般ブロック
- フォーマット
- レイアウト要素
- ウィジェット
- 埋め込み
上記で最も使う機能を順番に解説します。
一般ブロック
一般ブロックでは主に使う機能は5つです。
- 段落を上下に移動
- クラシックエディタに変更/使用
- 画像読み込み
- リスト設定/枠(青転線)
- 引用
段落を上下に移動
段落を上下に入れ替えることができます。
クラシックエディタに変更/使用
gutenbergエディタの中でクラシックエディタを呼びだして一緒に使うことができます。
見出しタグなどを使うときにはクラシックエディタの方が使いやすいです。
画像読み込み
好きな画像を読み込んで、サイズの調整もできます。
リスト設定/枠(青転線)
箇条書きなど当ブログでもよく使う機能で、リストを選択するだけで自動で青点線の枠も同時生成され、とても使い勝手がいいです。
リストは「・」だけではなく番号で振り分けることもできます。
引用
引用機能はすでにカスタマイズされていて、自動で文字の色や斜体などが引用風に変わります。
名言や他サイトからの言葉を引用したいときなどに使えます。
フォーマット
フォーマットで主に使う機能は3つです。
- カスタムHTML
- 表の作成
- ソースコード
カスタムHTML
カスタムHTLは直接HTMLコードを入力しないとプレビュー画面に反映されない時などに使います。
上記の動画で作っているリンクカードを自分でも作りたいという方は下記の記事を参考にどうぞ。
【余白修正】sharehtmlをもっと綺麗にしたメーカー/CSS
sharehtmlをもっと綺麗にしたメーカーを実際に使ってリンクカードを作ってみたけど、枠の下に余白ができてしまってちょっと見栄えが悪くなってしまったんだけど、どうすれば綺麗に反映されるの?そんな疑問
表の作成
「表」を選択すると好きな列数や行数を選択するだけで自動生成されます。
表のデザインでは、上記の動画内では通常に表が表示されていますが、何も設定していない状態では表の枠線が表示されません。
プレビュー画面には枠線が反映されていないという、めんどくさい現象が起こります。
枠線を反映させするにはカスタマイズでCSSを入力しないといけません。
入力コードは下記のブログを参考にしてみてください。
【マナブログコピー(WordPressテーマ)】グーテンベルグの表組み(テーブル)を使う方法
この記事では、マナブログコピーで表組み(テーブル)を使う方法を紹介します。
ソースコード
ソースコード に関してはカスタムHTMLと類似しているので、省略します。
レイアウト要素
レイアウト要素では主に使う機能は1つです。
- 2カラム設定/画像と文章
2カラム設定/画像と文章
カラムは当記事の冒頭でも使っているように画像と文章を横並びにすることができます。
ウィジェット
ウィジェットで使うのは主にショートコードくらいでいいかなと思うので今回は省略します。
ある程度はカスタムHTMLの機能だけでも十分いけます。
埋め込み
埋め込みに関しては主にSNSやボタンなどの埋め込みをしたい時に使います。
この埋め込みに関しては使ったことがないので、使い方については今回は省略します。
※ 使い方が知りたいなどのご要望があれば追加します。
gutenbergの記事作成の基本的な流れ【Minimalテーマ】

ここでは記事を作成する際に最も必要な入力箇所をご紹介します。
記事作成をする上で、毎回設定する箇所なので抑えておきましょう。
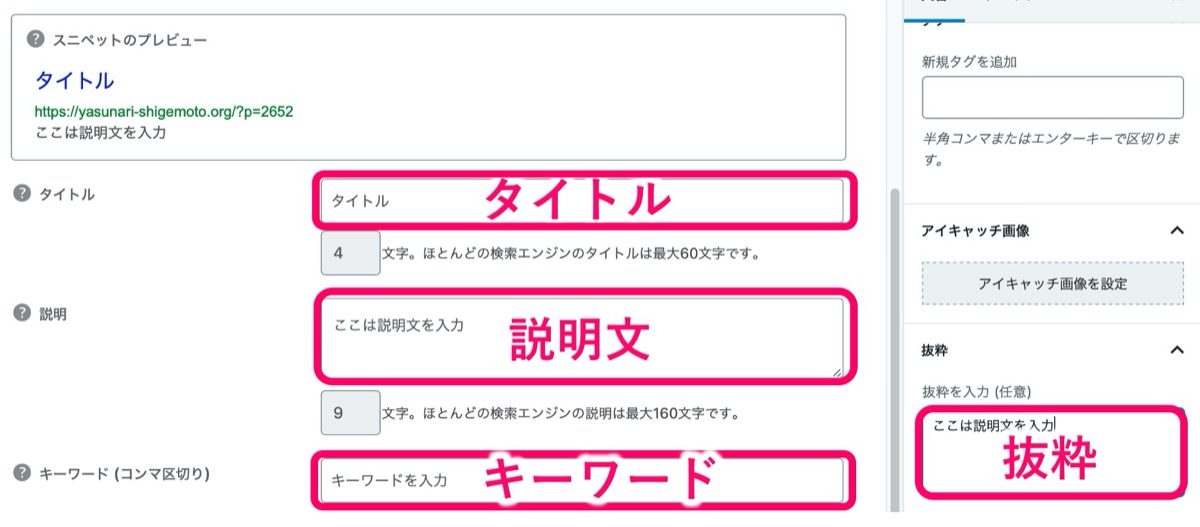
タイトル/説明文/キーワード/抜粋の設定
上記の画像で説明している箇所はAll One SEO Packプラグインをインストールしていないと設定できません。
まだAll One SEO Packプラグインをインストールしていない方は先にプラグインをインストールしましょう。
インストールし有効にすると、上記の画像のようにエディタ画面で設定することができます。
簡単に説明すると上記の画像の箇所に記事タイトル、記事の説明文、キーワード選定したキーワードを入力し、説明文と同じ内容を抜粋にもコピペでOK。
※ 抜粋などはMinimalテーマで初期設定することで生成されます。
パーマリンク設定
上記のパーマリンクは任意の英数字を入力。
※ 僕の場合はキーワードを英数字にして入力しています。
このパーマリンクは記事のURLになるので、なるべく短くわかりやすい英数字のほうがいいです。
※ 上記のパーマリンク設定は「投稿」によるものです。
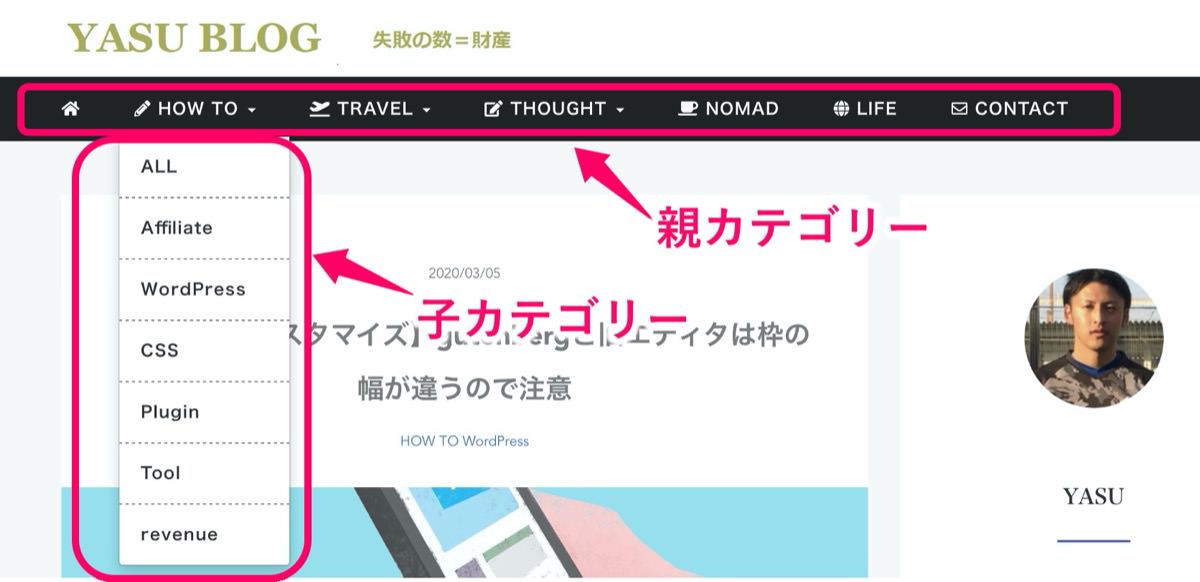
カテゴリー/タグ/アイキャッチ設定
カテゴリーは当ブログでいう上記の画像のとこです。
カテゴリー分けをしておくことで、記事の整理(分類)ができるので読者にもどんな記事なのか理解してもらいやすいです。
タグ設定
タグは当記事の下部にある🏷(タグアイコン)がある部分です。
アイキャッチ設定
アイキャッチは自分の記事のメイン画像です。
記事作成までの流れについてはこんな感じです。
毎回同じ動作なのですぐに使い慣れると思います。
これで記事作成の設定は以上です。
いかがでしたか。
画像を多めにgutenbergの使い方をご紹介したので、ちょっと長くなってしまいました。
1回で全てを覚えるのは大変かもですが、何度も使っているうちに慣れてくると思います。
機能が多くても、使うものはわりと限定されてくるのですぐ慣れますよ。
それでは今回は以上です。
最後までお読みいただきありがとうございました。
gutenbergのイライラが少しでも解消されたら幸いですm(_ _)m
【Minimal カスタマイズ】gutenbergと旧エディタは枠の幅が違うので注意
【Minimal カスタマイズ】gutenbergと(旧)クラシックエディタの両方を使い分けることができてとても便利ですが、ちょっと気になることを発見したので記事にしました。【結論】エディタによって枠
人気記事 【全公開】ブログの立ち上げ方法/サイト作成完全マニュアル【無料】