YouTube用のサムネイルを『PhotoScape X』で簡単に作成

PhotoScape Xでサムネイルの作り方を知りたい人「YouTube用のサムネイルをPhotoScape Xで作るにはどうすればいいんだろう・・・」
このような疑問にお答えします。
〜今回のひとこと〜
人は見た目が9割..中身を知ってもらう以前の問題・・・サムネも同じ。
こんにちは YASUです。
PhotoScape Xを使うことで、誰でも簡単にサムネイルは作ることができます。
完成図はこんな感じです。
フリーソフトでも十分使える
PhotoScape Xでは有料版もありますが、無料版でも十分すぎるくらい機能性が高く、簡単にYouTube用のサムネイルも作ることができます。
どんな感じに作ればいいのか、分からない場合は気になるYouTuberのサムネをモデリングして、見様見真似で作ってみればOK。
ということで、、、

今回のテーマは「PhotoScape Xでサムネイルを簡単に作成(作り方)」
本記事の内容
- 人物像の背景を透過させる方法【30秒以内で完了】
- YouTube用のサムネイルを『PhotoScape X』で簡単作成
人物(自分)をサムネに使ったやり方です(=゚ω゚)ノ
人物像の背景を透過させる方法【30秒以内で完了】

まずはサムネに使う人物画像の背景色を透過させます。
透過させる方法は以下の手順を行うだけです。
ステップ①:remove.bgのページへ移動
↓
ステップ②:透過させたい画像をアップロード
↓
ステップ③:透過させた画像をダウンロード
↓
ステップ④: 完了
30秒もかからない簡単な作業です。
remove.bgはダウンロードも不要で、無料でremove.bgのサイトから画像を透過できます。
» remove.bg
※ 上記リンク先から画像を透過できます。
画像アップロード
画像アップロード をクリック。
透過させたい画像をフォルダ内から選択するだけです。
今回は以下の画像の背景を透過させます。
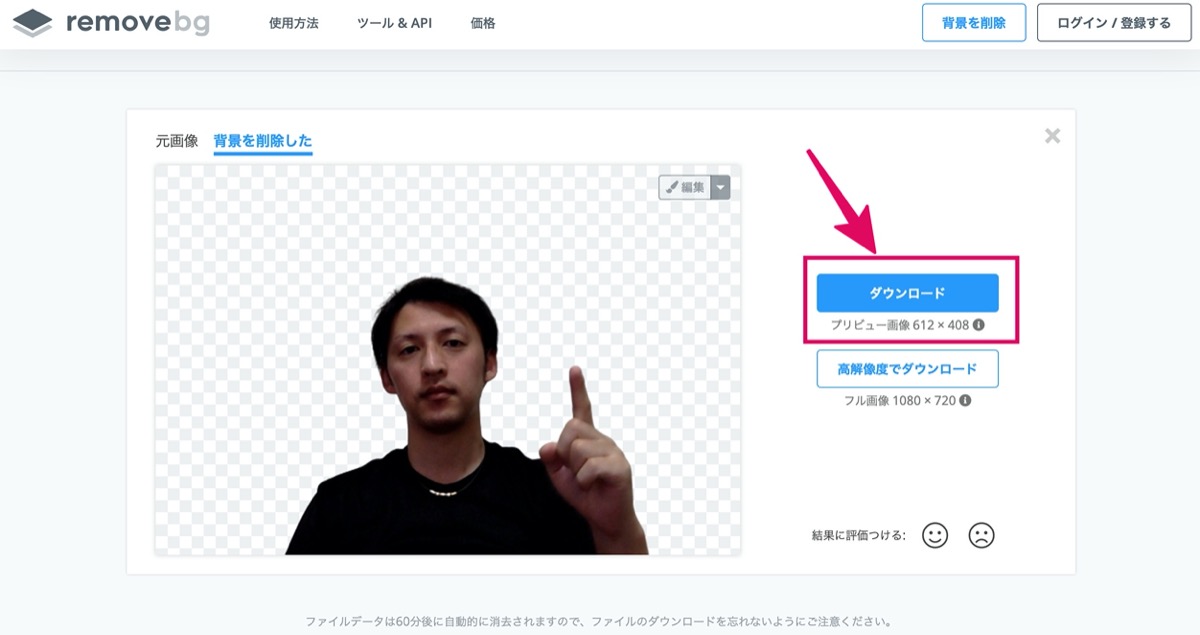
ダウンロード
ダウンロード をクリック。
以上です。
たったこれだけで選択した画像の背景を透過させることができます。
秒で終わります(=゚ω゚)ノ
PhotoScape Xの「カットアウト」機能からでも簡単に背景を透過できます。
YouTube用のサムネイルを『PhotoScape X』で簡単作成

ここからはPhotoScape Xを使っていきます。
やることはシンプルなので、流れを先に説明しておきます。
ステップ①:サムネイルの土台づくり(背景色・フレームの準備)
↓
ステップ②:人物(自分)の画像を背景の上に重ねる
↓
ステップ③:サムネイルのタイトルを入力
↓
ステップ④: 完了
先にサムネイルのサイズについて説明しておきます。
サムネイルのサイズについて(YouTube用)
YouTube用のサムネイルのサイズは「16:9」になります。
(横1280×縦720)
まずは、土台となる画像のサイズを事前に用意しておきましょう。
またはPhotoScape Xの機能を使って作ることもできます。
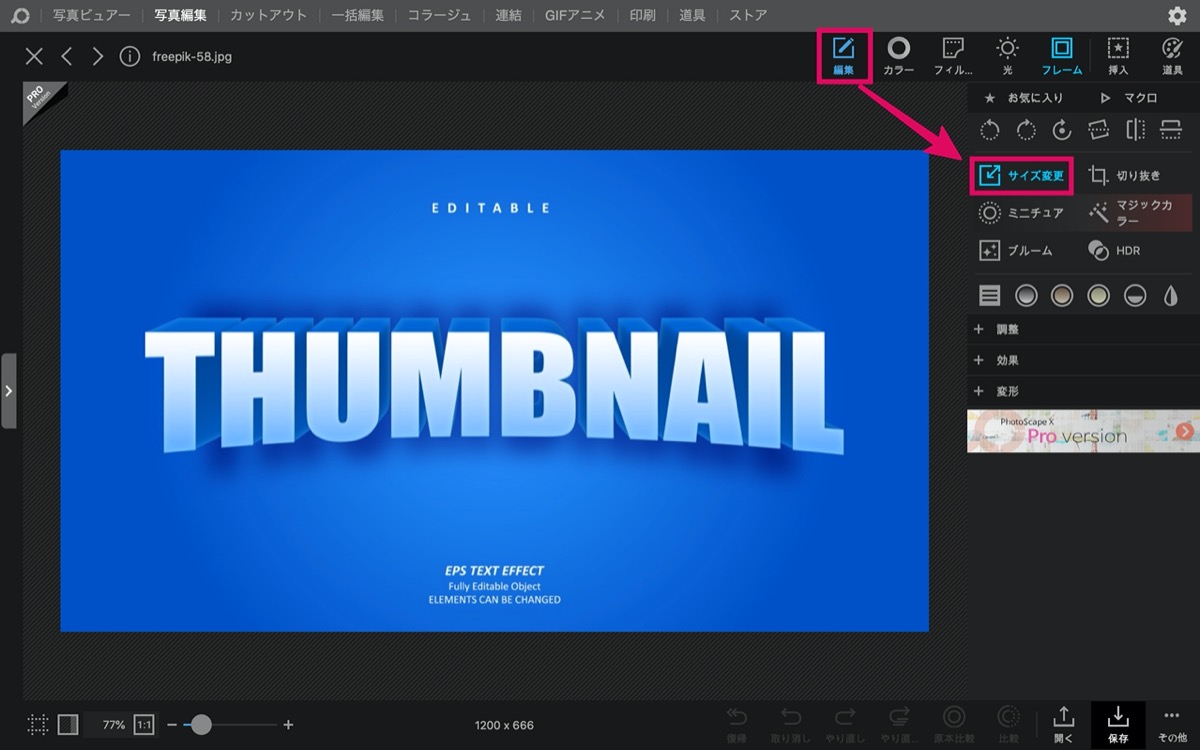
サムネイル用の画像サイズ-作り方
好きな画像をPhotoScape Xに読み込む。
※ ここで読み込む画像をサムネ用の土台にします。
編集 → サイズ変更 をクリック。
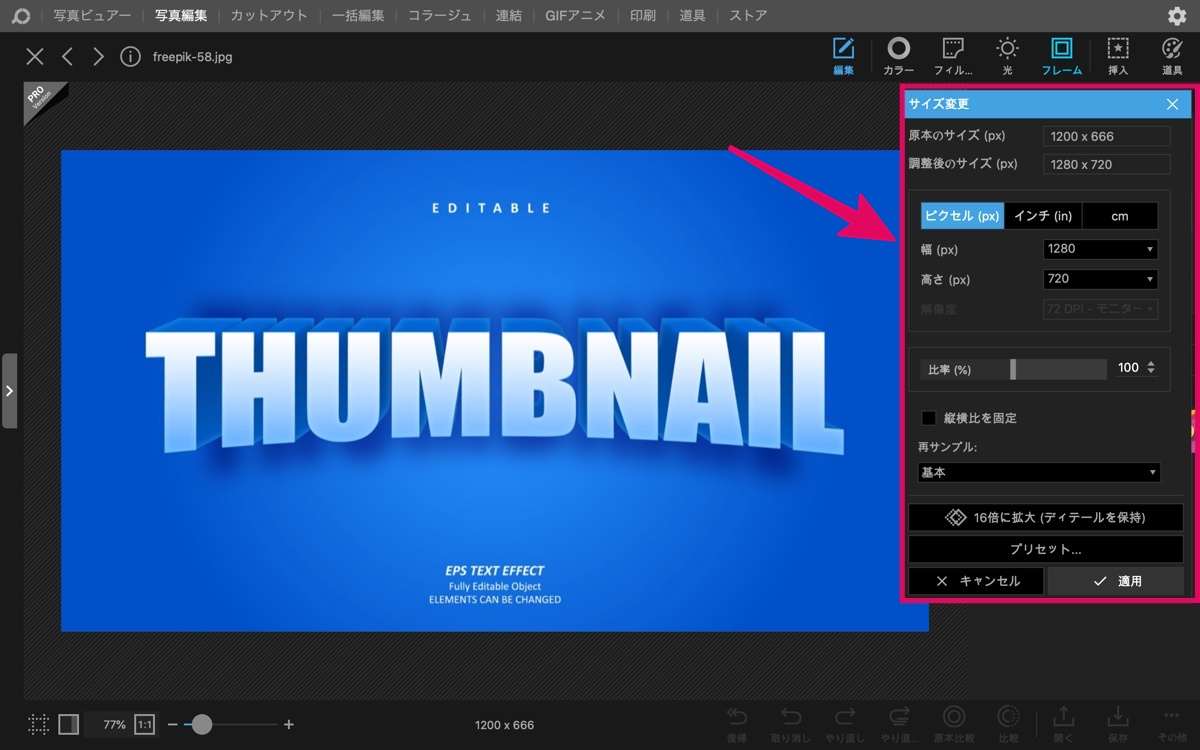
設定するところをまとめておきます。
- サイズ:ピクセル(px)
- 幅:1280
- 高さ:720
- 縦横比を固定:チェックを外す
最後に 適用 をクリックするとサムネ用のサイズが完成。
サムネイルの土台づくり(背景色・フレームの準備)
次に背景色を決めていきます。
今回はグレーの背景色にします。
※ 上記画像をタッチするとショート動画解説します。
挿入 → ■ (長方形のアイコン) → カラー を選択 → 画像に色をはめ込めば完了。
これで、サムネイルの土台はできました。
補足:色は後からでも変更できます。
人物(自分)の画像を背景の上に重ねる
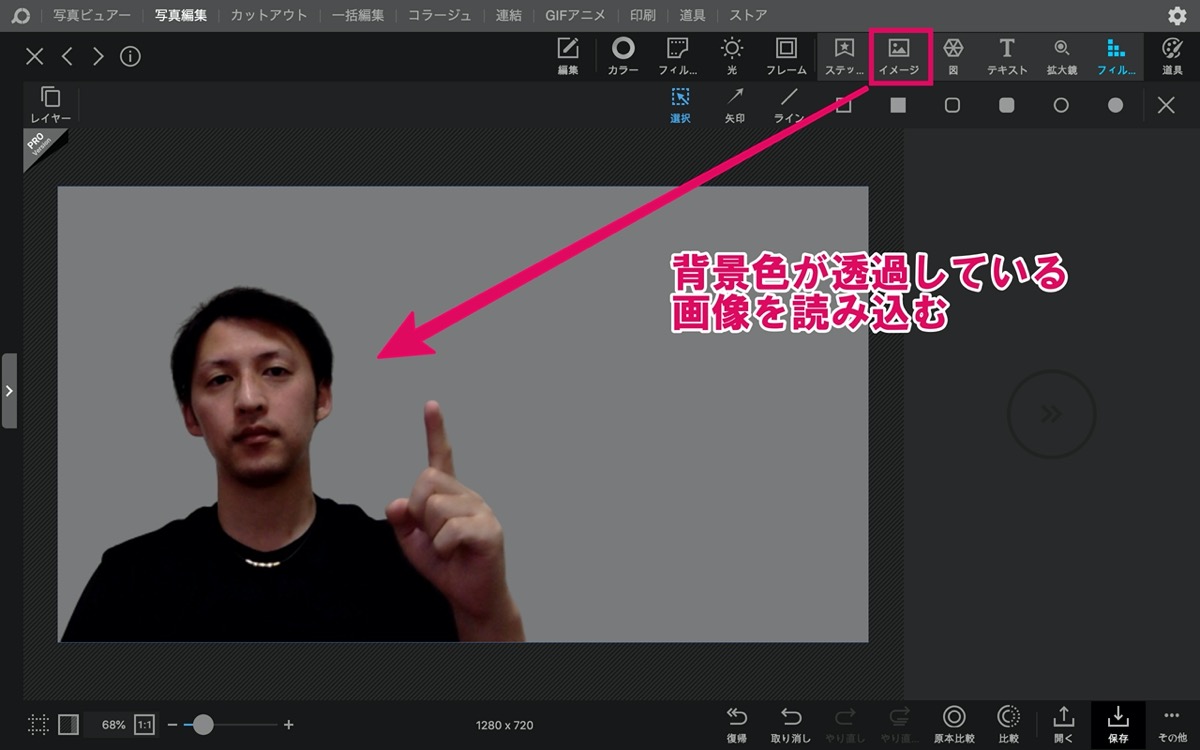
最初に作っておいた背景色が透過した画像を読み込みます。
イメージ → 透過した画像を選択。
またはドラッグ&ドロップから画像を読み込むこともできます。
読み込みが完了すると、上記画像のようになります。
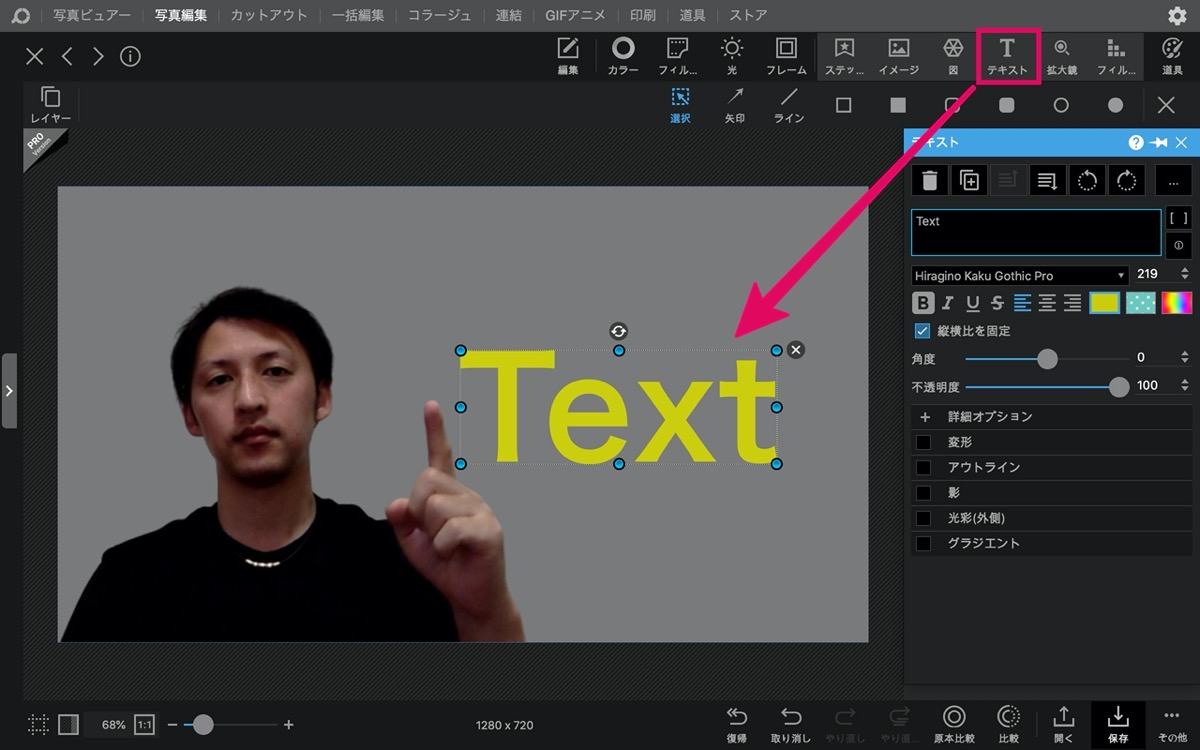
サムネイルのタイトルを入力
最後にタイトルを入力して終わりです。
テキスト をクリック。
デフォルトではフレーム内に「Text」と入力されているので、好きなタイトルに入力し直しましょう。
今回は「サムネイル作り方」を入力。
タイトルでは細かい設定ができます。
今回使った機能をご紹介しておきます。
- フォント種類:HGS創英角ゴシックUS
- フォントサイズ:165
- 影:あり (チェックを入れただけ)
- グラジエント:あり (要するにグラデーション)
設定はこれくらいです。
上記画像を参考にどうぞ。
以上です。
冒頭でもご紹介しましたが、完成図はこんな感じです。
ちなみに背景色(グレー)を無くし、元の画像の背景にするとこんな感じです。
※ 上記画像をタッチするとショート動画解説します。
背景画面をクリック → ブレンド または カラー から背景を設定することもできます。
まとめ
今回の内容をまとめて終わりします。
画像の背景色を透過させる方法
ステップ①:remove.bgのページへ移動
↓
ステップ②:透過させたい画像をアップロード
↓
ステップ③:透過させた画像をダウンロード
↓
ステップ④: 完了
PhotoScape Xでサムネイルを作成
ステップ①:サムネイルの土台づくり(背景色・フレームの準備)
↓
ステップ②:人物(自分)の画像を背景の上に重ねる
↓
ステップ③:サムネイルのタイトルを入力
↓
ステップ④: 完了
という感じです。
無料ソフトでも簡単にサムネイルを作ることができるのでぜひ試してみてください。
おわり。
当ブログではサイト運営に役立つ便利機能やHOW TOをご紹介中(^_^)v
【使い方】PhotoScape Xをマスターできる9つの機能【まとめ】
画像加工・写真編集ソフトの「PhotoScape X」ではブログやYouTube用のサムネイルなどの画像を簡単に編集・作ることができ、画像にエフェクトを加えることで、より面白いオリジナルの画像も作るこ
【比較】PhotoScapeとPhotoScape Xの違い『開発元は同じ』
「画像加工・写真編集ソフトのPhotoScapeとPhotoScape Xの違いってなんだろう。正直どっちを利用した方がいいのかなぁ・・・」←このような疑問にお答えします。開発元は同じで、2013年か
Twitterもやってるので「フォロー」または「いいね」していただけると励みになりますm(_ _)m
☞ yasu_shigemoto
人気記事 【全公開】ブログの立ち上げ方法/サイト作成完全マニュアル【無料】