【Premiere Pro】初心者でも分かるキーフレームの打ち方【3パターン】
〜今回のひとこと〜
映像(静止画)を自由自在に動かす…それがアニメーションの力
こんにちは YASUです。
今回はPremiere Proのキーフレームの打ち方について3パターンご紹介します。
Premiere Proの機能でもよく使う機能の一つでもあるので、覚えておきましょう。
アニメーション(キーフレーム)とは
動画編集でよく聞く用語で、アニメーションという言葉があります。アニメーションは映像を右から左へ移動させることができるような映像効果の事を言い、キーフレームを打つことで、ここからここまでアニメーション化させるといった設定が簡単にできます。
ということで、、、

今回のテーマは「Premiere Pro × キーフレームの打ち方 × 3パターン × 初心者向け」
本記事の内容
- 【Premiere Pro】初心者でも分かるキーフレームの打ち方【位置のずらし方】
- 【Premiere Pro】初心者でも分かるキーフレームの打ち方【映像の大きさを変える】
- 【Premiere Pro】初心者でも分かるキーフレームの打ち方【エフェクトの強さを変更】
使い方は基本的にどれも同じ(=゚ω゚)ノ
動画でもキーフレームの打ち方についてご紹介しているので参考にどうぞ。
【Premiere Pro】初心者でも分かるキーフレームの打ち方【位置のずらし方】

キーフレームを使って、実際に以下のように被写体を動かしていきます。
- 「位置」を上から下に動かす
- 「位置」を左から右へ動かす
簡単にできるので、実際にやってみましょう。
下記では、キーフレームを打つための素材を準備している状態から始めています。
※ 素材の準備から見たい方は上記の動画を参考にどうぞ。
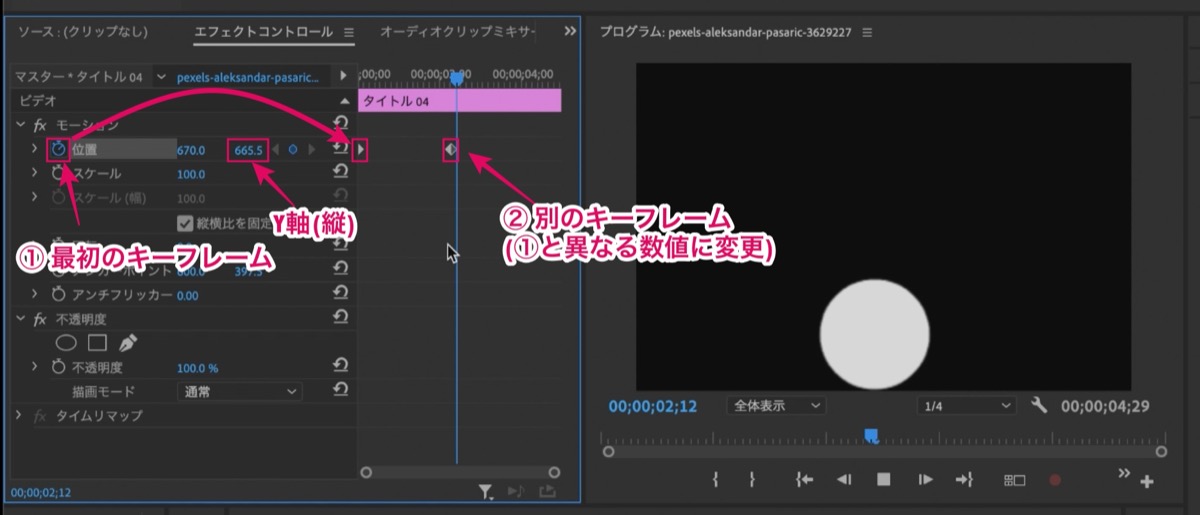
「位置」を上から下に動かす
位置 の横にある ⏱ (アニメーション)をONにすることで、開始位置にキーフレームを打つことができます。
※ 最初に打ったキーフレームは「数値を固定」する目標のようなもの。
別の場所にカーソルを移動させ、キーフレームの数値を変えることで、その数値へと物体を動かすことができます。
最初に打ったキーフレームとは別の位置で、ボールが下に落下するように(Y軸)の数値を動かす。
※ 自動でキーフレームが付く。
すると、、、

簡単に上から下へボールを動かすアニメーション効果を加えることができます。
最初に打ったキーフレームと別の場所に打ったキーフレームの間隔を伸ばしたり縮めたりすることで、速度を変えることができます。
「位置」を左から右へ動かす
上から下にボールを動かすやり方と同じです。
Y軸かX軸にキーフレームを打つかの違いです。
位置 の横にある ⏱ (アニメーションアイコン)をONにするとキーフレームを打つことができます。
最初に打ったキーフレームとは別の場所で、ボールが左から右へ移動するようにX軸の数値を動かします。
すると、、、

ボールを左から右へ動かすことができます。
一つのやり方を覚えれば、いろんなことに応用が効きます。
【Premiere Pro】初心者でも分かるキーフレームの打ち方【映像の大きさを変える】

これまで説明してきたやり方と同じです。
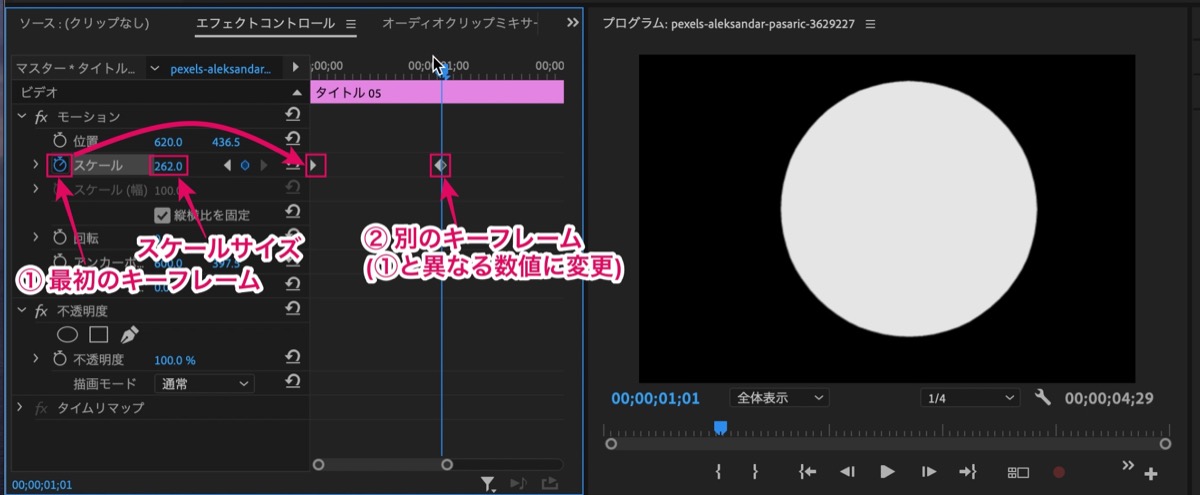
「スケール」で被写体を徐々にズーム
スケール の横にある ⏱ (アニメーションアイコン)をONにする。
最初に打ったキーフレームとは別の場所にカーソルを移動させ、ボールが大きくなるように数値を動かします。
すると、、、

ボールが徐々にズームしていきます。
数値をズームとは逆にするだけで、ボールを徐々に小さくすることもできます。
以上です。
これができると、ズームインアウトの映像を簡単に作ることができます。
【Premiere Pro】初心者でも分かるキーフレームの打ち方【エフェクトの強さを変更】

ここでは、以下のようなアニメーションを作っていきます。
- 白黒から徐々にカラー映像に変える
- 映像から映像へ徐々にブラインドして変える
色やエフェクトにもアニメーションを加えることができます。
下記では、キーフレームを打つための素材を準備している状態から始めています。
※ 素材の準備から見たい方は動画を参考にどうぞ。
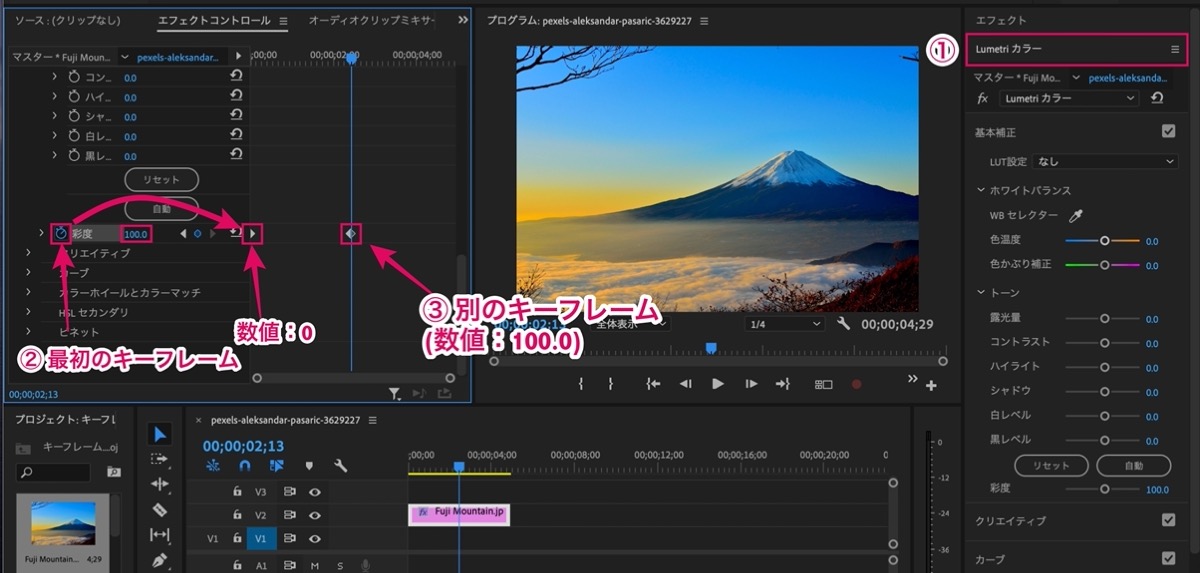
白黒から徐々にカラー映像に変える
Lumetriカラー の彩度 にキーフレームを打っていきます。
以下の設定をします。
1, Lumetriカラー を選択
↓
2, 彩度 のアニメーションをONにし、数値を「0」
↓
3, 別の場所にキーフレームを打ち、数値を「100」
↓
4, 完成
すると、、、

徐々に白黒からカラーに変わっていく映像を作ることができます。
※ キーフレームの間隔を変えることで、カラーに変わるまでの速度を調整できます。
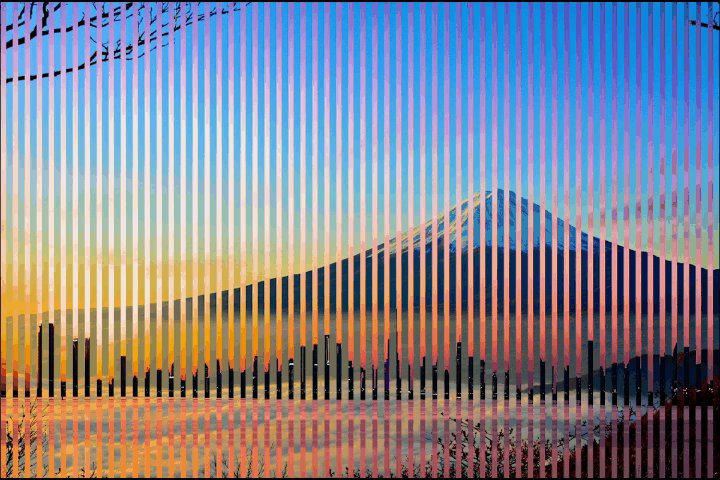
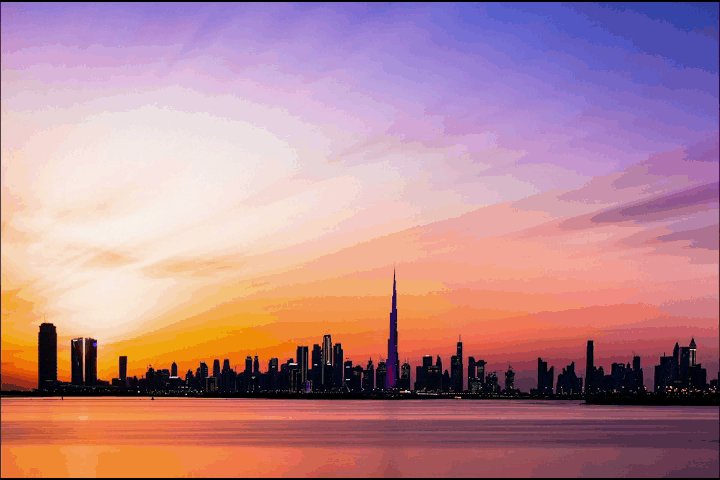
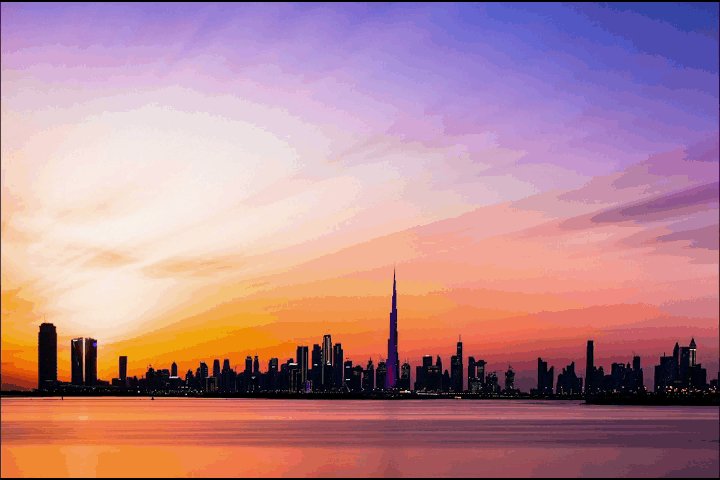
映像から映像へ徐々にブラインドして変える
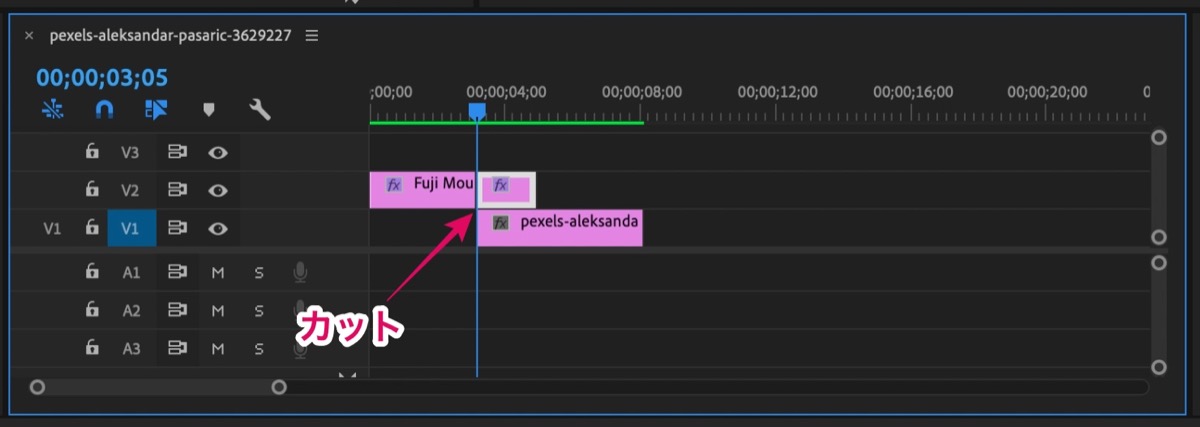
映像を2つ用意し、上下重なるように配置します。
ちょうど重なる映像の開始位置にカットを入れておきます。
上記画像を参考にどうぞ。
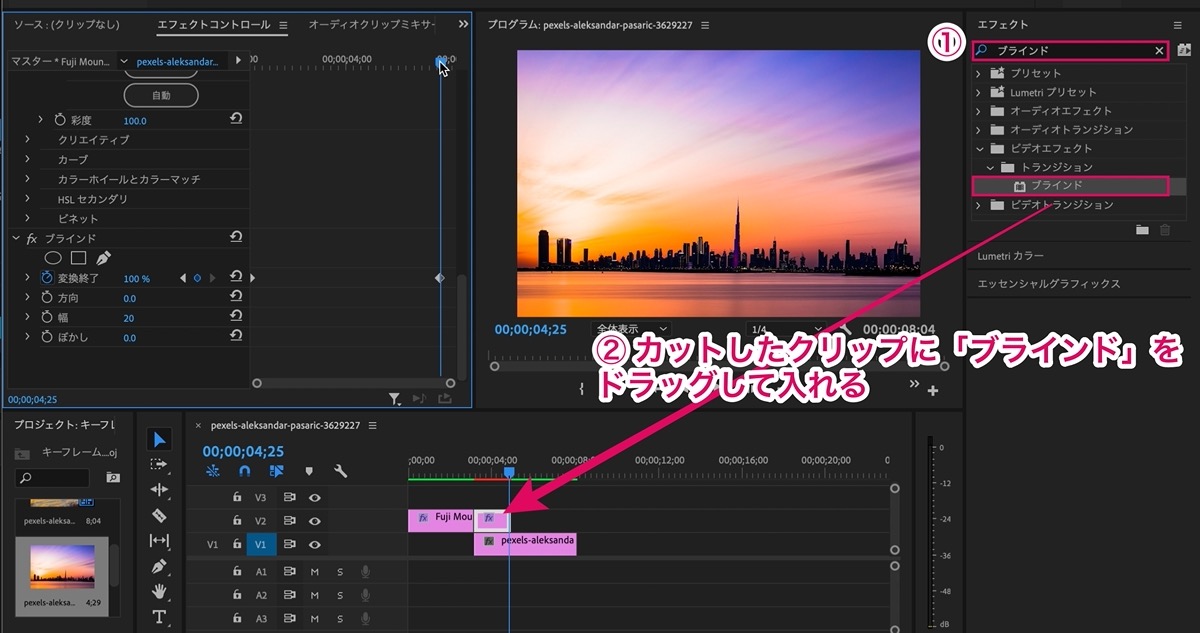
今回はカットを入れた映像に「ブラインド」エフェクトを追加していきます。
エフェクトの検索枠に「ブラインド」と入力し検索。
ブラインド を選択し、ドラッグしてカットした映像の中に入れます。

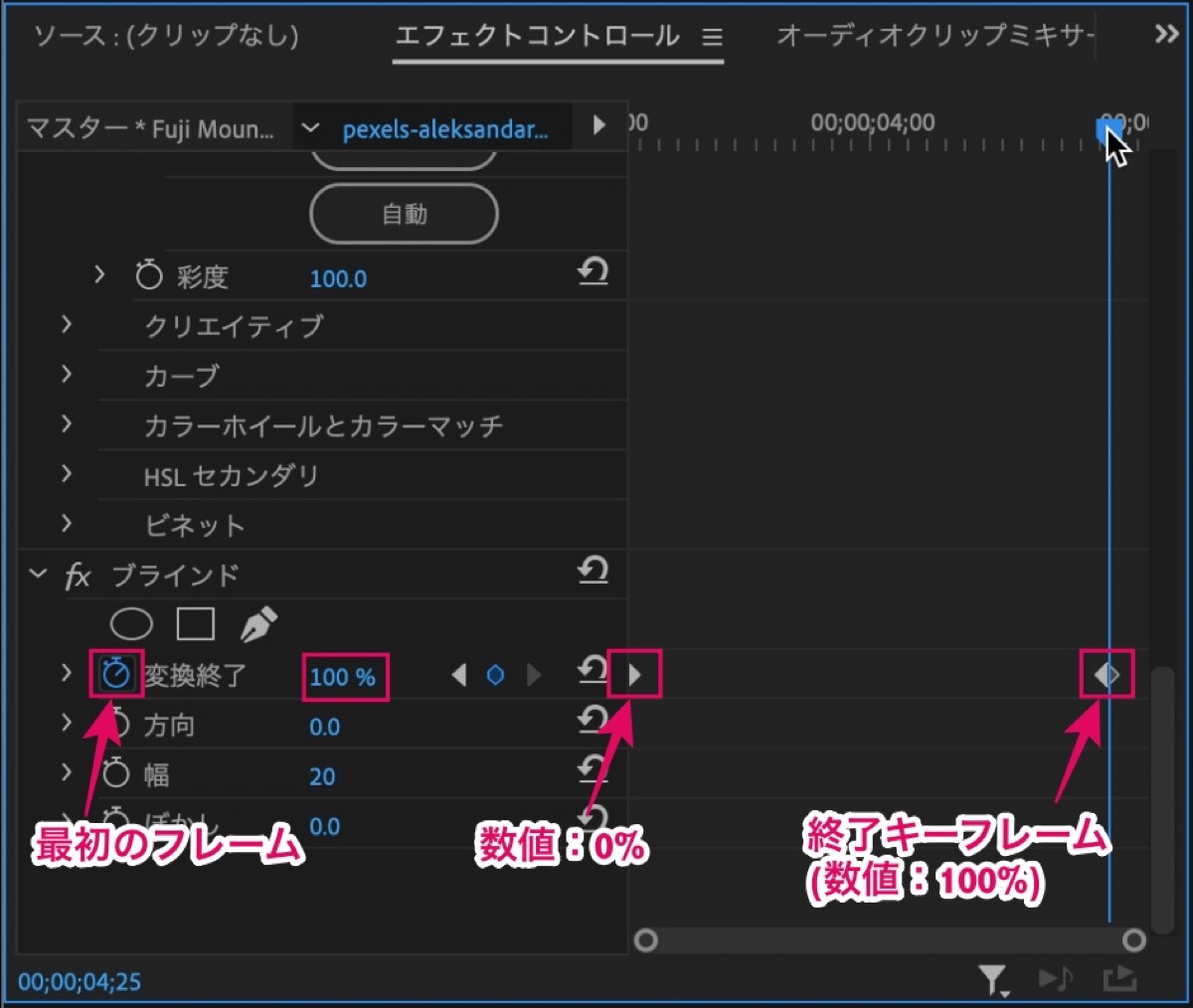
以下の設定をします。
変換終了 の横にある ⏱ (アニメーション)をONにします。
・最初に打ったキーフレームの数値:「0%」
・別の場所のキーフレームの数値を「100%」
すると、、、

映像から映像へ徐々にブラインドしながら切り替わっていきます。
以上です。
キーフレームの基本的な使い方はこんな感じです。
キーフレームの使い方を覚えれば応用が効く
ということで今回は以上です。
Premiere Proのキーフレームの打ち方についてご紹介しました。
キーフレームは基本的に⏱(アニメーション)のアイコンが付いているものは、全てアニメーション効果を加えることができます。
キーフレームを一言で言えば「ここからここまでの設定値を記録する」といった感じ。
仕組みを覚えてしまえば、テキストやいろんなエフェクトにも使えるので、ぜひ試してみてください。
おわり。
当ブログではサイト運営に役立つ便利機能やHOW TOをご紹介中(^_^)v
Twitterもやってるので「フォロー」または「いいね」していただけると励みになりますm(_ _)m
☞ yasu_shigemoto
【動画編集スクールでも使用】独学で身につけるおすすめの本【9選】
今回は動画編集を独学で身につけたい人向けに、おすすめの本をご紹介します。ご紹介する本では、実際に動画編集スクールのカリキュラムでも使用されていたり、Amazon売れ筋ランキングでも上位に入っているよう
【Premiere Pro】Udemyで学ぶおすすめの動画はこれ【独学者向け】
今回は動画編集ソフトのPremiere Proの編集スキルを独学で身につけたい人向けです。結論、世界最大級のオンライン学習サイト『Udemy』を使って学習しましょう。おすすめは無料と高額動画です。Yo
人気記事 【全公開】ブログの立ち上げ方法/サイト作成完全マニュアル【無料】