【Premiere Pro】レガシータイトルの使い方【基礎-まとめ】
〜今回のひとこと〜
基本なくして応用なし!!
こんにちは YASUです。
今回はレガシータイトルの基本的な使い方についてまとめています。
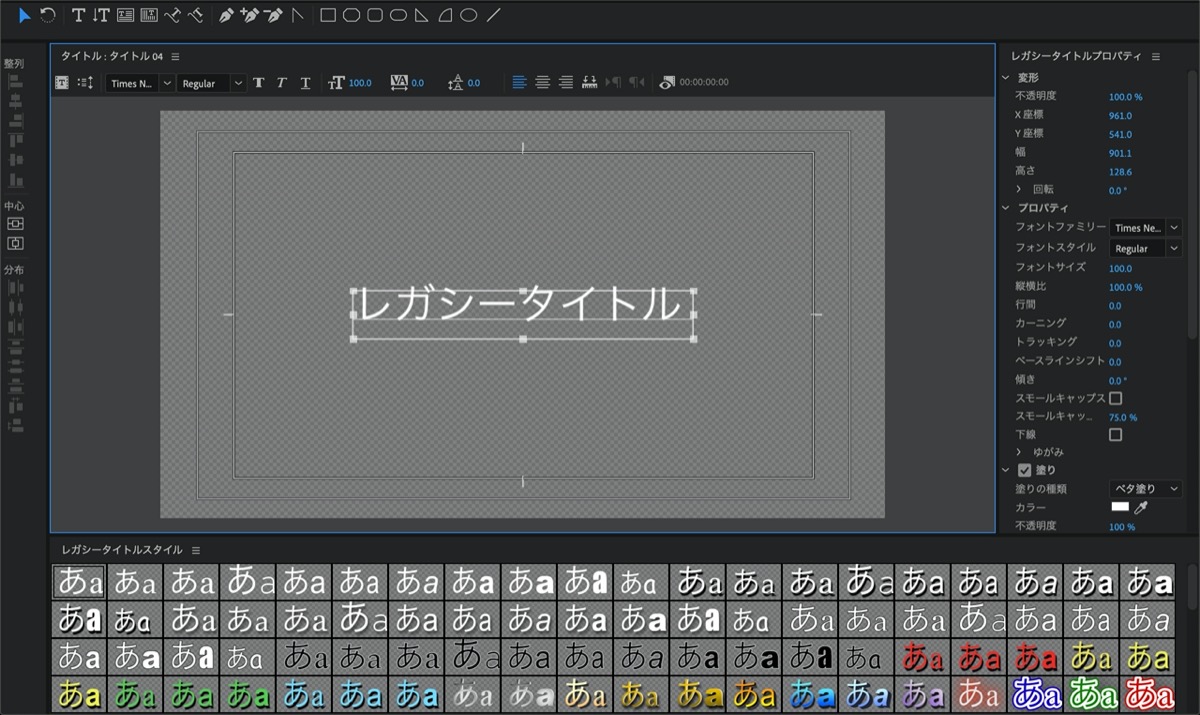
ちなみにレガシータイトル画面はこんな感じ。
レガシータイトルは、ワークスペースがPremiere Proの編集画面と別に表示されます。
テキスト・図形の装飾機能
レガシータイトルはテロップを入れたり、サムネイルを作る時に使います。
文字色やフォントを変えたりと、自由にカスタム設定することができます。
ということで、、、

今回のテーマは「Premiere Pro:レガシータイトル画面の見方 × 使い方」
本記事の内容
- 【Premiere Pro】レガシータイトル画面の見方&画面表示方法
- 【Premiere Pro】レガシータイトルの基本的な使い方【基礎】
ちょっと記事長めですが、これで基本的な部分は分かると思います(=゚ω゚)ノ
【Premiere Pro】レガシータイトル画面の見方&画面表示

以下の順番に説明していきます。
- レガシータイトル画面の表示方法
- ワークスペース(画面)の見方
動画でも画面表示させるまでの手順を載せておきます。
画面の表示・見方をご紹介していきます。
レガシータイトル画面の表示方法
ここではレガシータイトルのワークスペース(画面)を表示させていきます。
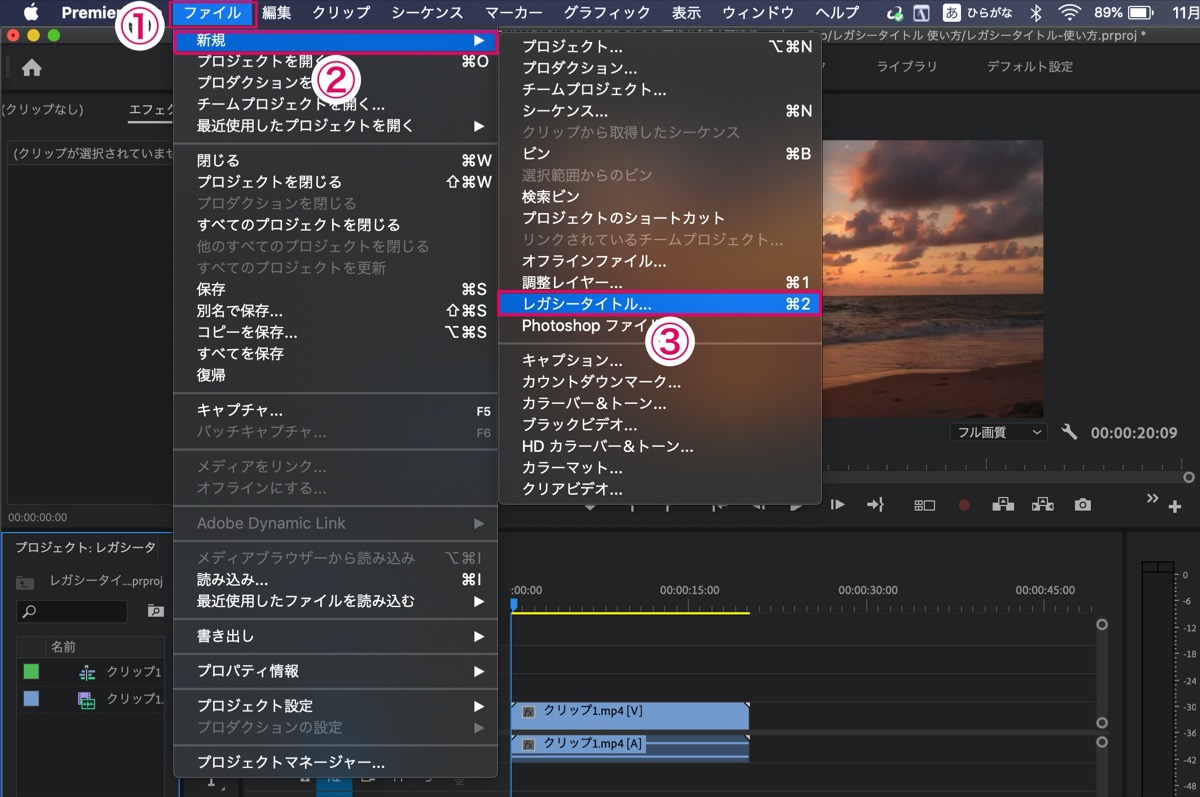
以下の手順でレガシータイトル画面を表示できます。
1, 画面上部にある ファイル を選択。
↓
2, 新規 を選択。
↓
3, レガシータイトル… を選択。
↓
4, 完了
必要なパネルが見当たらない・画面からズレた場合
上記動画を参考にどうぞ。
タイトルの右にある ≡ (メニューアイコン)を選択。
以下の項目を選択することで各パネルを表示させることができます。
- ツール
- スタイル
- アクション
- プロパティ
レガシータイトル画面からパネルが単体で表示(ドッキング解除)された場合でも、パネルをカーソルで動かすことで、結合(ドッキング)させることができます。
上記動画を参考にどうぞ。
ということで、レガシータイトルの画面表示については以上です。
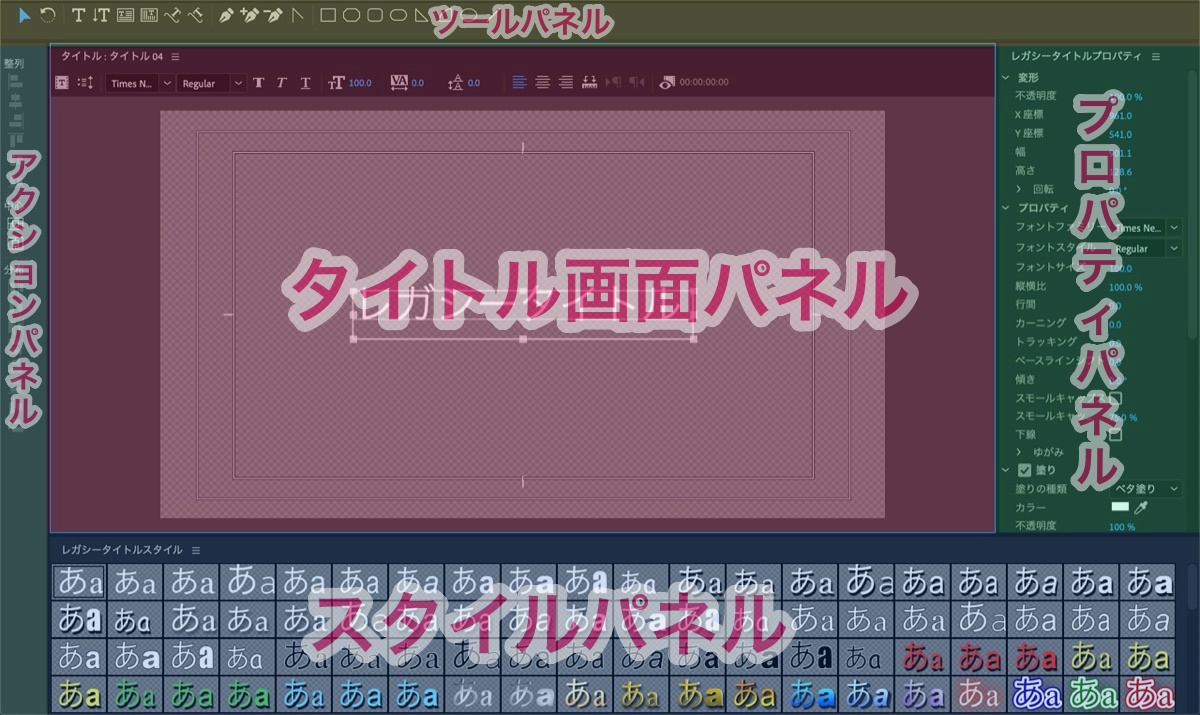
ワークスペース(画面)の見方
上記画像を参考にどうぞ。
パネルの位置は自分の使いやすいようにカスタムできます。
以下5つのパネルを使って「テキスト・図形を装飾」することができます。
- タイトル画面
- ツール
- スタイル
- アクション
- プロパティ
各パネルの使い方は下記でご紹介していきます。
【Premiere Pro】レガシータイトルの基本的な使い方【基礎】

ここからはレガシータイトルの下記について、使い方をご紹介していきます。
- テキストの入力
- パネル①:タイトル画面
- パネル②:ツール機能
- パネル③:レガシータイトル「スタイル」
- パネル④:レガシータイトル「アクション」
- パネル⑤:レガシータイトル「プロパティ」
- 作ったレガシータイトルはタイムライン上に設置
動画も参考にどうぞ。
淡々と説明していきます。
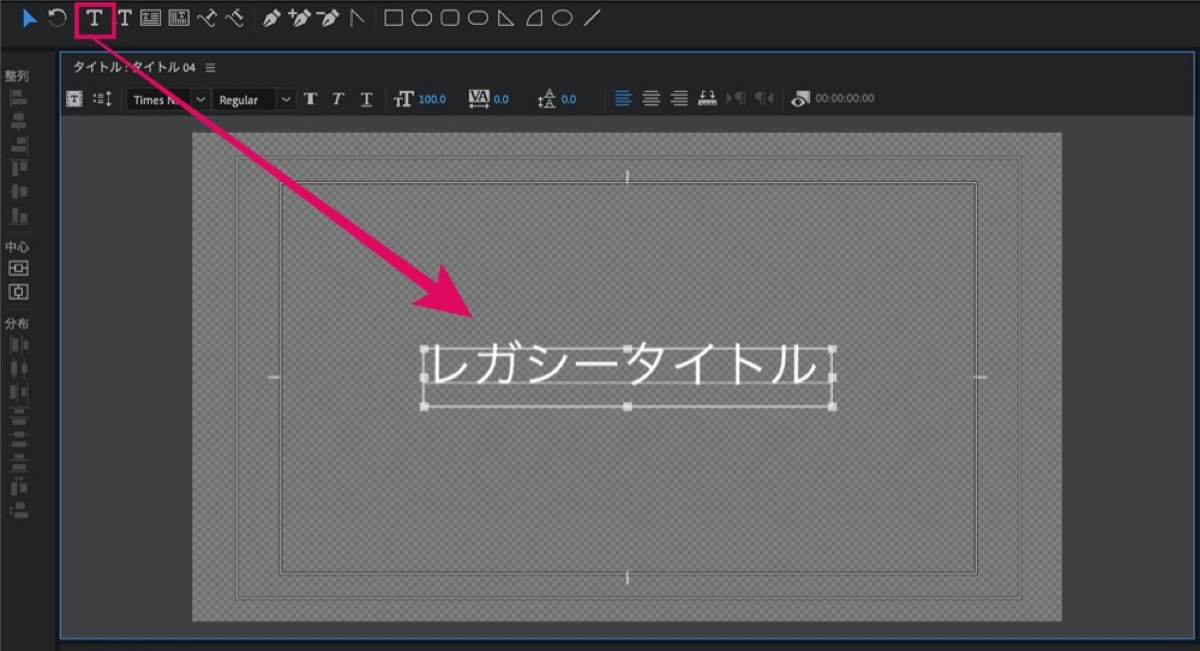
テキストの入力
ツールパネルの T (アイコン)を選択し、タイトル画面(フレーム)上で一度クリック。
あとは文字を入力しEnter をポチッとすると画面上に反映します。
テキストの位置を変えたい場合、ツールパネルの ▲ (選択ツール)を選び、文字をクリックした状態でカーソルを動かすと、テキストを動かすことができます。
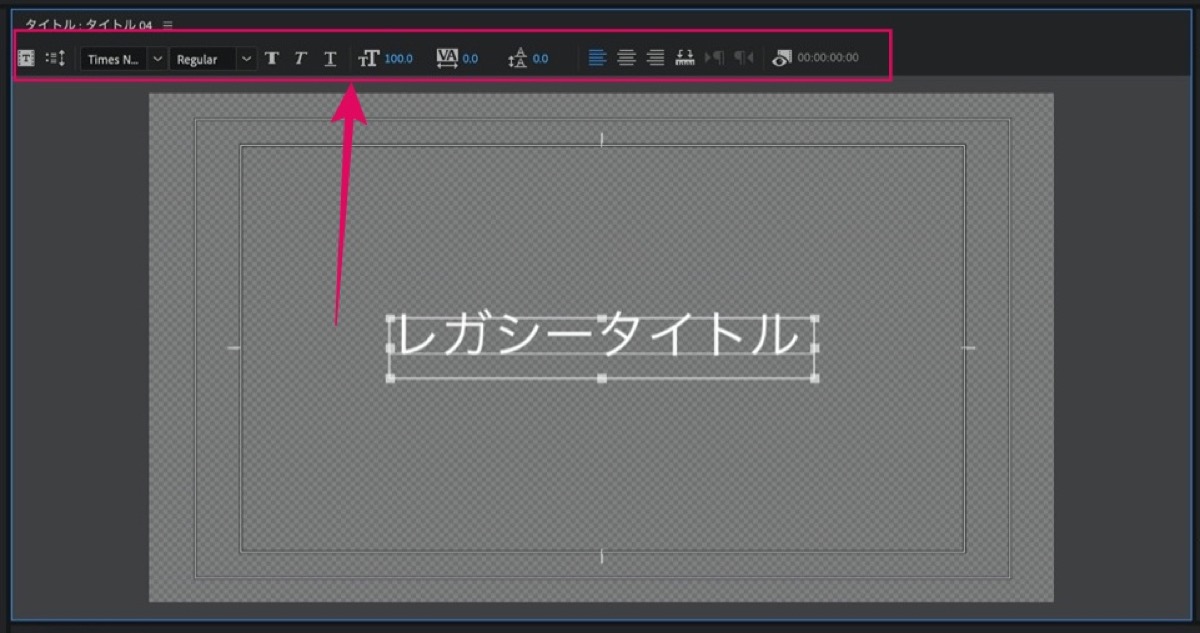
パネル①:タイトル画面
先にテキストを入力して、フレーム内に文字を表示させておきましょう。
テキストを選択した状態にすると、タイトル画面内のツールが使えるようになります。
機能については以下を参考にどうぞ。
※ 上記画面の左から順番に解説。
スマホ画面の方は ➡︎ にスライドして見てください。
| 新規タイトルの作成 | 新しくタイトルのワークスペースを作成 |
| ロール・クロールオプション | エンドロールなどを作ることができる |
| フォントファミリー | フォントの種類を選択 |
| フォントスタイル | 文字の太さや斜体の設定 |
| 太字 | 太文字に設定 |
| 斜体 | 文字を右斜めに設定 |
| 下線 | 文字の下に線を加える |
| サイズ | 文字のサイズを設定 |
| カーニング | 文字同士の間隔を調整 |
| 行間 | 文章の行と行との間を調整 |
| 左揃え | 文字を左揃えにする |
| 中央揃え | 文字を中央揃えにする |
| 右揃え | 文字を右揃えにする |
| タブルーラー | テキストの間に「tab」を入れた箇所で揃えられる |
| 背景ビデオを表示 | テキストの背景にビデオを表示 |
タイトル画面のツールの使い方についてはこんな感じです。
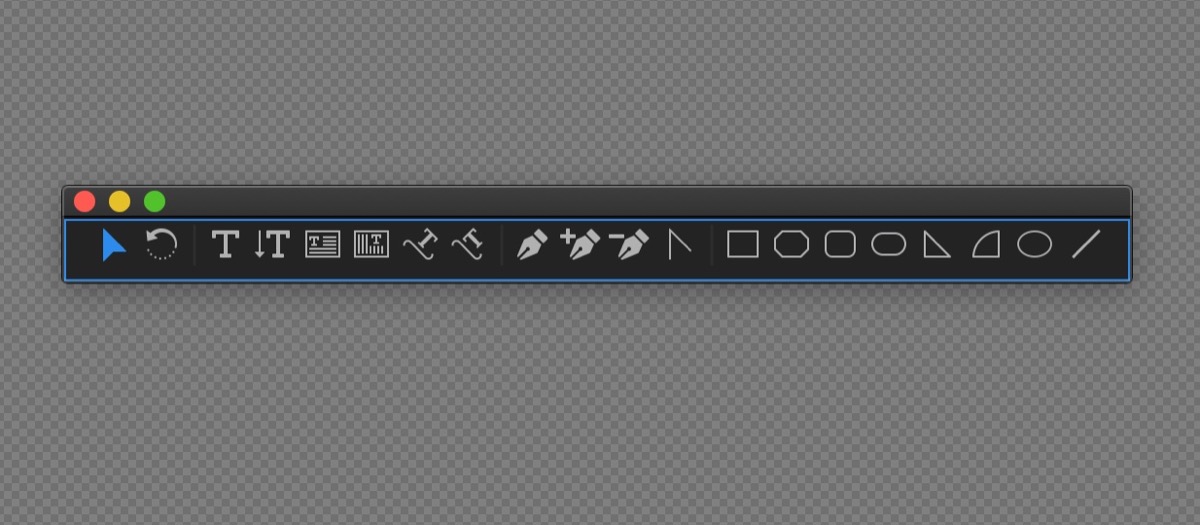
パネル②:ツール機能
ツールパネルでは、テキストだけではなく、図形を加えることもできます。
機能については以下を参考にどうぞ。
※ 上記画面の左から順番に解説。
スマホ画面の方は ➡︎ にスライドして見てください。
| 選択ツール | 文字や図形などを選択 |
| 回転ツール | 文字や図形を回転(角度を変える) |
| 横書き文字ツール | 入力文字を横書きに表示 |
| 縦書き文字ツール | 入力文字を縦書きに表示 |
| エリア内文字ツール | 図形などの中で文字列を配置 |
| エリア内文字ツール(縦書き) | 図形などの中で文字列を配置 (縦書き) |
| パス上文字ツール(横書き) | 好きな形に横文字を作れる (ペンツールと文字の融合) |
| パス上文字ツール(縦書き) | 好きな形に縦文字を作れる (ペンツールと文字の融合) |
| ペンツール | 自由に形を作ることができる |
| 各種図形ツール | 各図形を表示 |
※ 基本的に、選択ツール と 文字ツール が使えればOK。
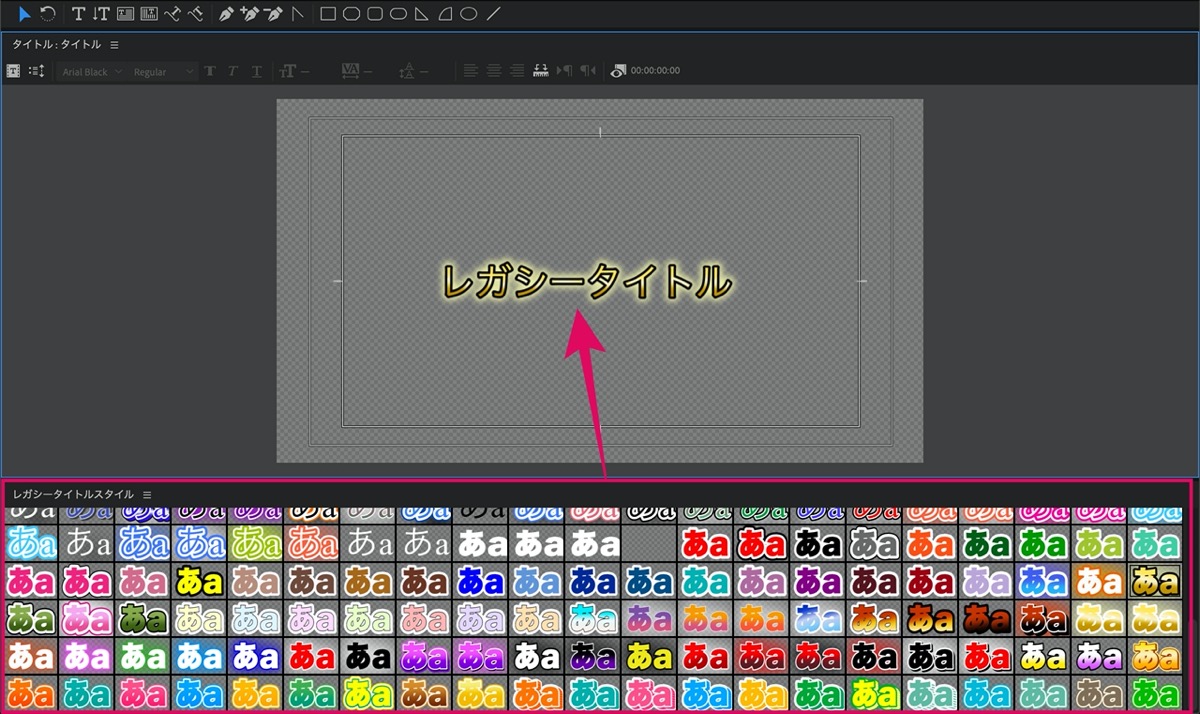
パネル③:レガシータイトル「スタイル」
入力した文字を選択 → レガシータイトルスタイルの各種フォントを選択。
すると、搭載されているフォントの素材を文字に反映させることができます。
レガシータイトルのスタイルは追加することもでき、YouTubeなどで無料配布されている方もいるので、スタイルを増やしておくと便利です。
以下の記事を参考にどうぞ。
【Premiere Pro】レガシータイトルが反映されない場合【追加方法】
「Premiere Proのレガシータイトル(スタイル)の無料配布された素材をダウンロードしたんですが、レガシータイトルスタイルに上手く反映されないです…。どうすればいいんでしょうか。」←このよう
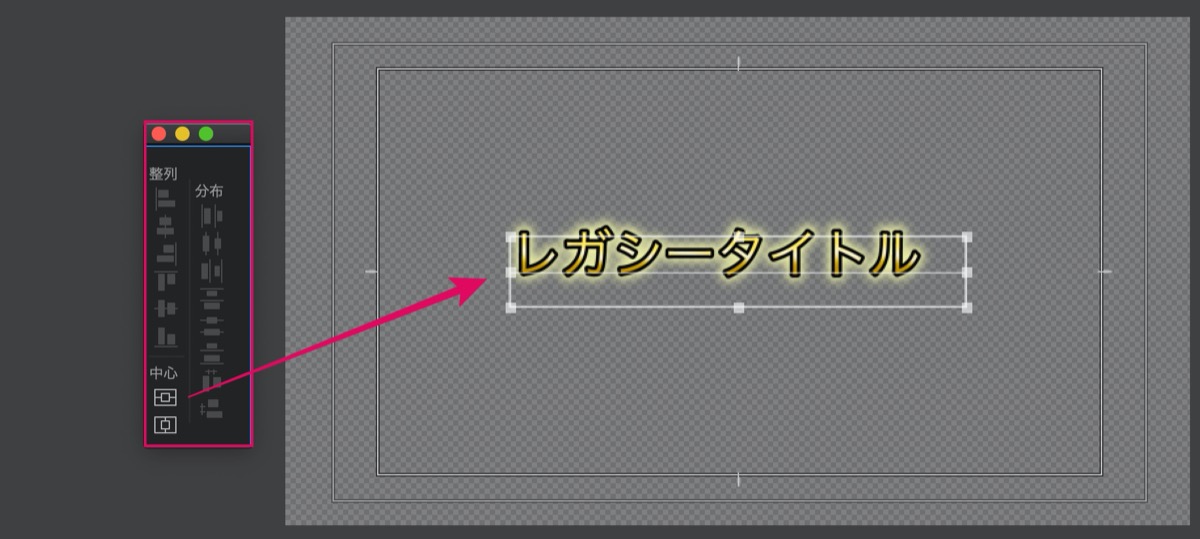
パネル④:レガシータイトル「アクション」
最も使う機能のみご紹介しておきます。
文字を入力後、中心 のフレームを選択すると、入力した文字の位置をフレームの中心に移動できます。
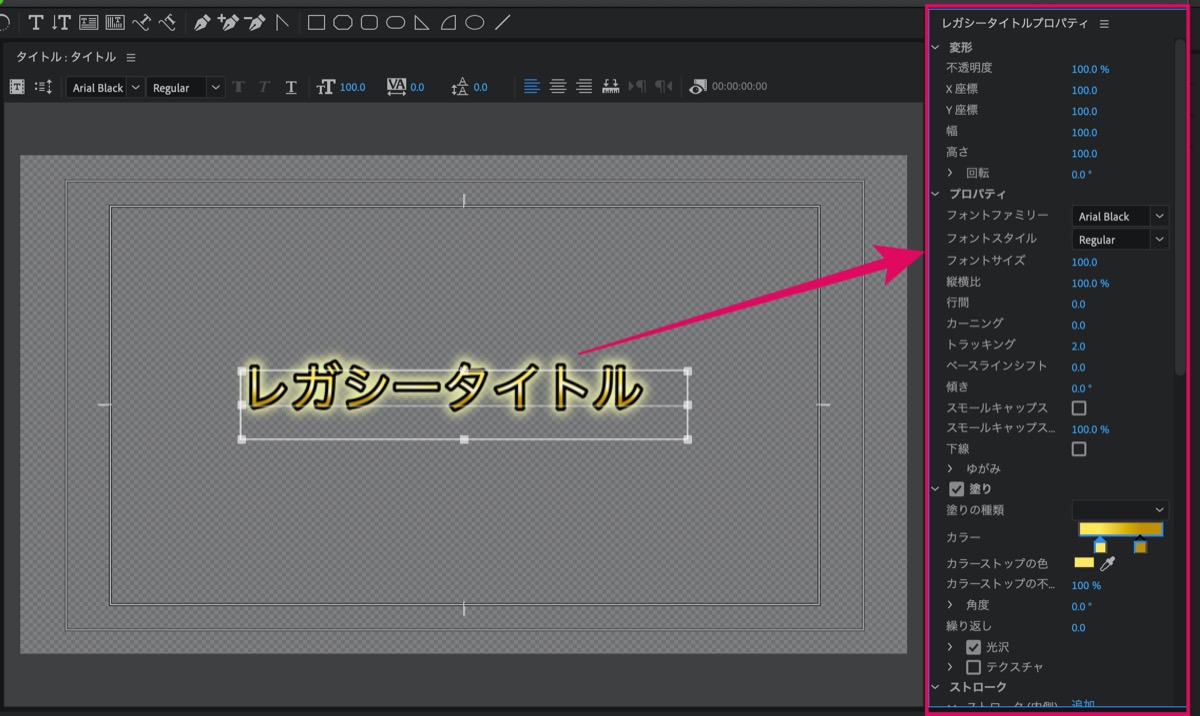
パネル⑤:レガシータイトル「プロパティ」
入力したテキストを選択すると、以下の細かい設定ができます。
スマホ画面の方は ➡︎ にスライドして見てください。
| 変形 | 文字の不透明度や位置、幅の設定 |
| プロパティ | フォントの種類やサイズ、その他の設定 |
| 塗り | テキストの色を細かく設定 |
| ストローク | ストロークの細かい設定 |
| 影 | テキストに影を加えることができる |
| 背景 | テキストの背景に色を加えることができる |
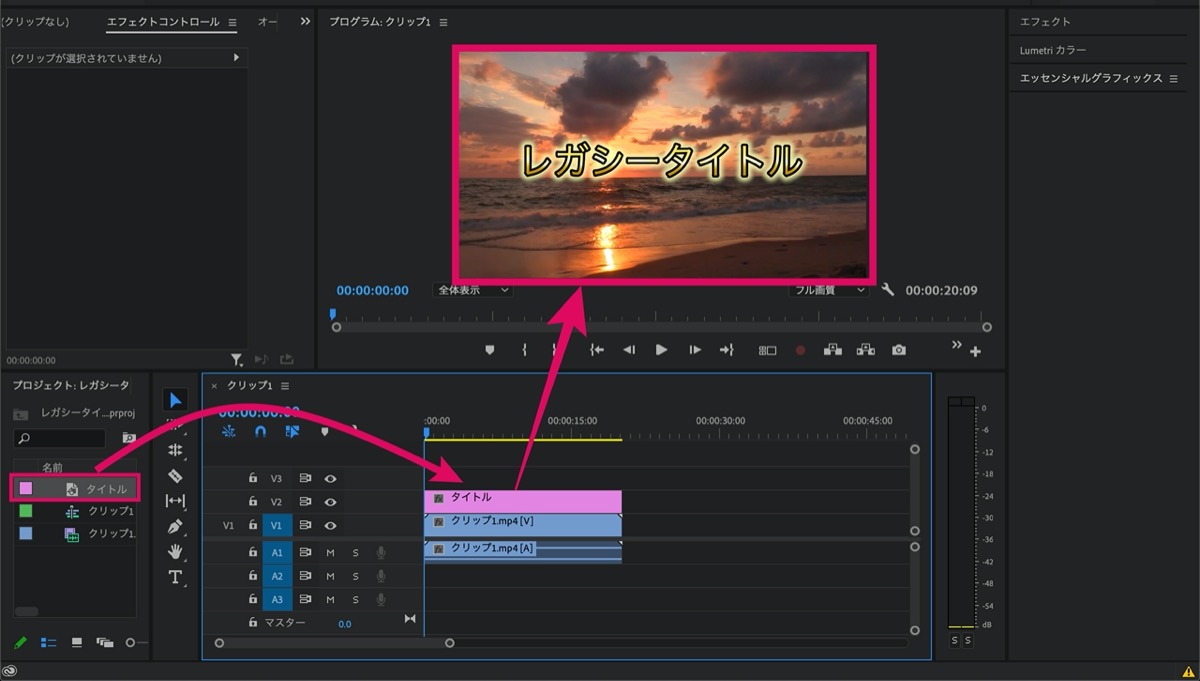
作ったレガシータイトルはタイムライン上に設置
入力したテキストはプロジェクトパネルにクリップとして表示されています。
テキストのクリップをタイムライン上にドラッグすることで、動画のテロップとして表示させることができます。
テキストのクリップをダブルクリックすると、レガシータイトル画面を開くことができます。
使い方を覚えたら作業効率化させよう
ということで今回は以上です。
最後に一つあり、使い方を覚えたら作業効率化させましょう。
レガシータイトルにショートカットキーを割り当てることで、瞬時に画面表示させることができます。
その他、各ツールのショートカットも覚えておくと作業を効率よく進めることができます。
ぜひ試してみてください。
おわり。
当ブログではサイト運営に役立つ便利機能やHOW TOをご紹介中(^_^)v
Twitterもやってるので「フォロー」または「いいね」していただけると励みになりますm(_ _)m
☞ yasu_shigemoto
【初心者向け】動画編集の基本的な使い方 – まとめ【Premiere Pro】
【初心者向け】今回はPremiere Proを始めたばかりの方・これから始めたいと思ってる方向けです。内容はPremiere Proの基本的な操作について使い方をYouTubeまたは画像を使ってまとめ
【Premiere Pro】おしゃれなエフェクトを一挙大公開【まとめ】
今回はPremiere Proを使ったいろんなエフェクト・トランジションの設定方法についてまとめた記事です。動画も全て記事にまとめています。「Premiere Proではどんなことができるのか」知りた
【秒速編集】Premiere Proのおすすめのショートカット【25選】
今回はビデオ編集ソフト、Premiere Proのおすすめのショートカットキーをご紹介します。Premiere Proではたくさんのショートカット機能があり、自分で自由にカスタムすることもできるので、
人気記事 【全公開】ブログの立ち上げ方法/サイト作成完全マニュアル【無料】