【Premiere Pro】エッセンシャルグラフィックスで作ったタイトルの保存方法

エッセンシャルグラフィックスで作ったタイトルを保存したい人「Premiere Proのエッセンシャルグラフィックスで作ったタイトルを毎回作るのは面倒くさいです…。いつでもすぐに利用できるように一度作ったタイトルを保存しておくにはどのような設定をすればいいのでしょうか…。」
このような質問にお答えします。
〜今回のひとこと〜
エフェクトが強い素材はフリーズを起こしやすい…
こんにちは YASUです。
今回はPremiere Proのエッセンシャルグラフィックスで作ったタイトルや外部のテンプレートを保存していつでもすぐに使用できる方法についてご紹介します。
頻繁に使用するものは「保存」をしておいたほうが楽で効率的ですね。
ということで本題に移ります。

今回のテーマは「Premiere Pro × エッセンシャルグラフィックス × タイトルの保存」
本記事の内容
- 【Premiere Pro】エッセンシャルグラフィックスで作ったタイトルの保存方法
- 【Premiere Pro】外部テンプレートをエッセンシャルグラフィックスに保存する方法
これで毎回同じタイトルを1から作る必要はないですよ(=゚ω゚)ノ
【Premiere Pro】エッセンシャルグラフィックスで作ったタイトルの保存方法

自分で作ったタイトルやモーショングラフィックスをいつでもすぐに使えるようにしておくためには「保存」をしておくと便利です。
保存はめちゃくちゃ簡単にできます。
流れを説明するとこんな感じです。
1, モーショングラフィックステンプレートとして書き出し をする
↓
2, 作ったタイトルを保存
↓
3, 完了
画像を使って説明します。
モーショングラフィックステンプレートとして書き出し

以下の設定をします。
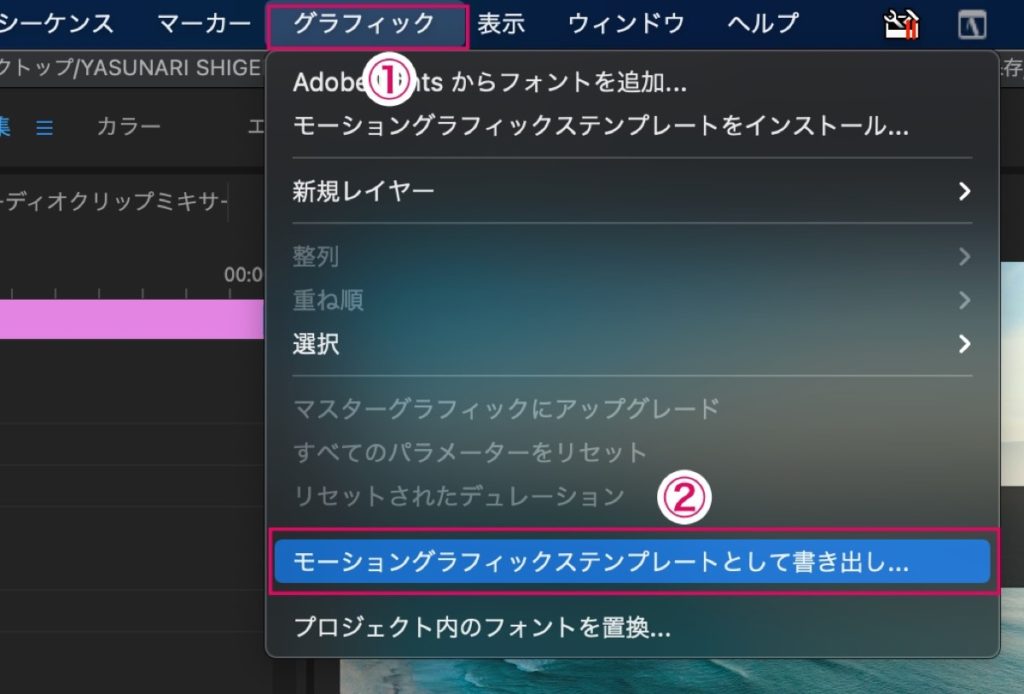
1, 画面上部の グラフィック を選択
↓
2, モーショングラフィックステンプレートとして書き出し を選択

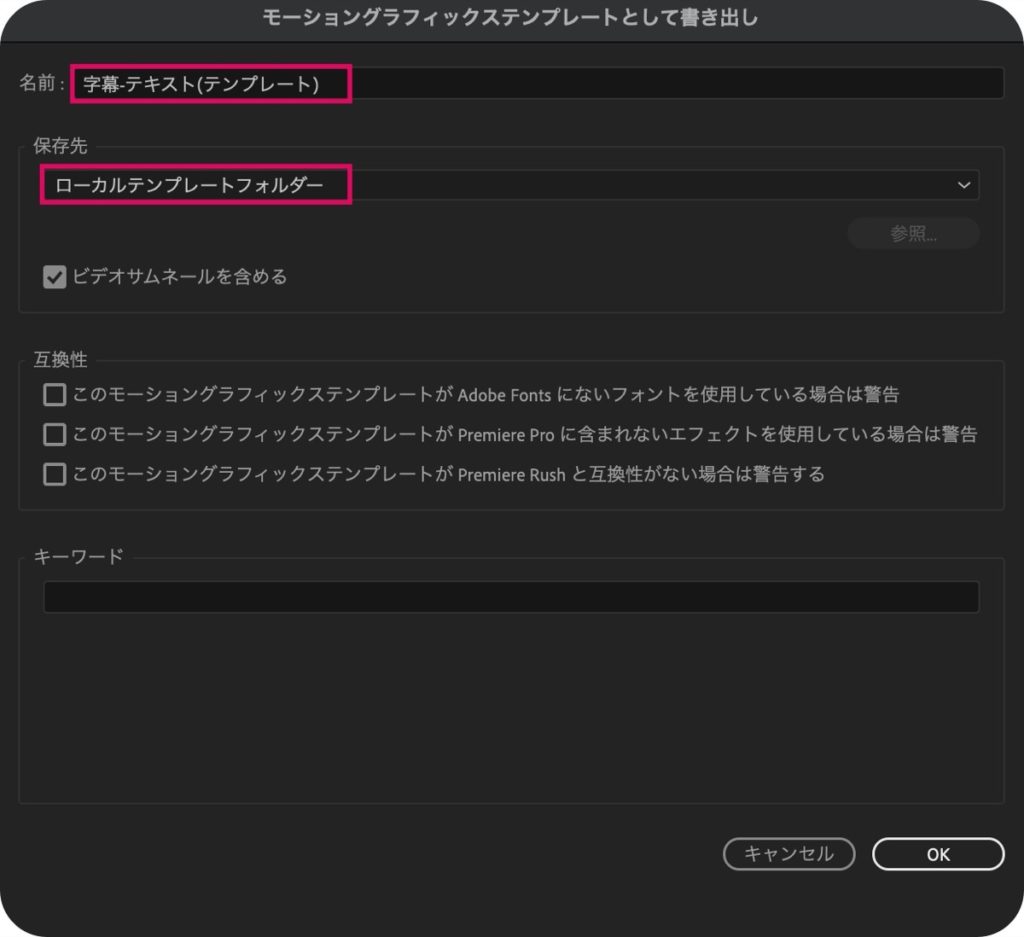
3, 任意の名前を入力・保存先を決める
今回は ローカルテンプレートフォルダー 先に保存しています。
最後に OK をクリックをすると保存完了。
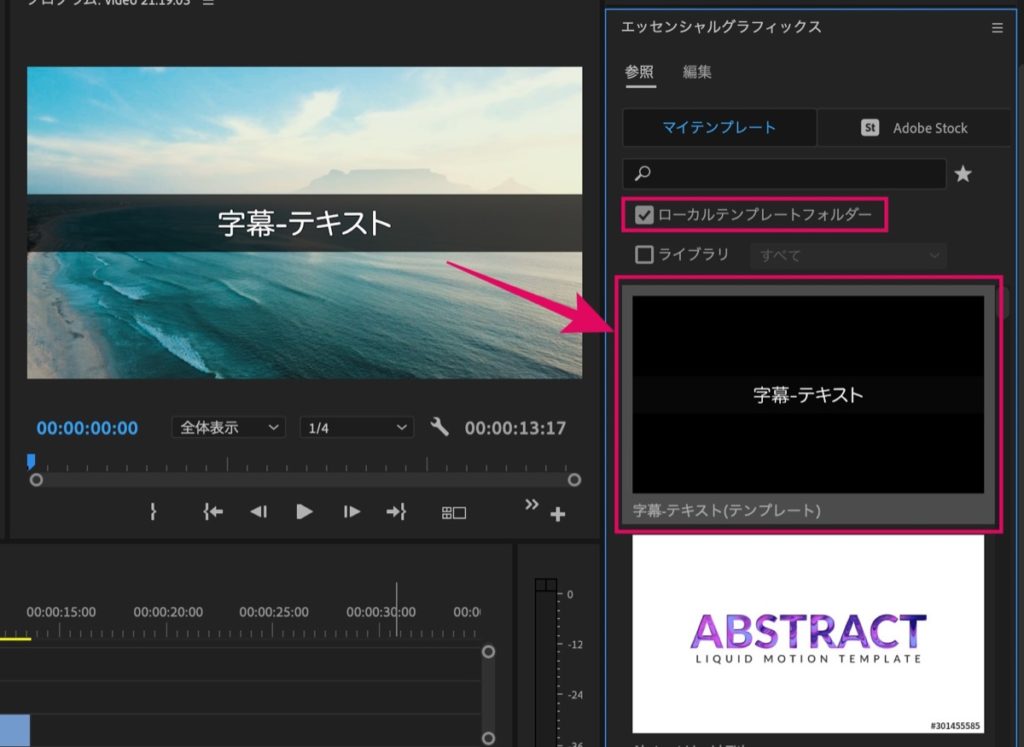
実際に保存先を確認してみると、、、

このように、自作したタイトルが保存され、いつでもすぐに使えます。
【Premiere Pro】外部テンプレートをエッセンシャルグラフィックスに保存する方法

外部のモーショングラフィックステンプレートの保存は、テンプレートを読み込んだ時点で自動保存されます。
テンプレートを読み込むだけなので、すぐ終わります。
モーショングラフィックステンプレートをインストール

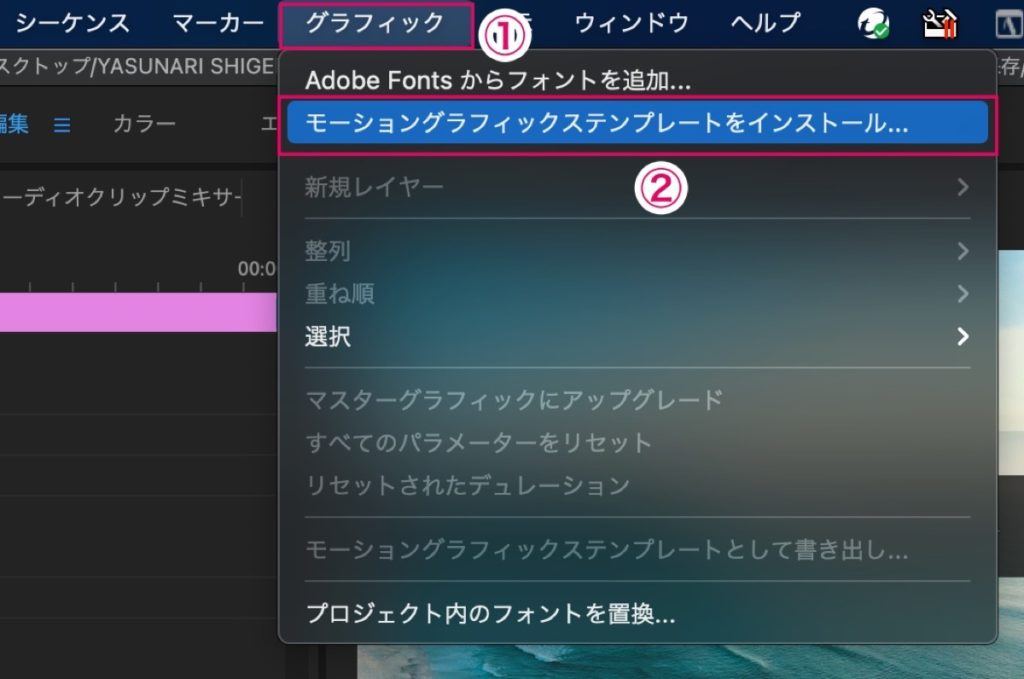
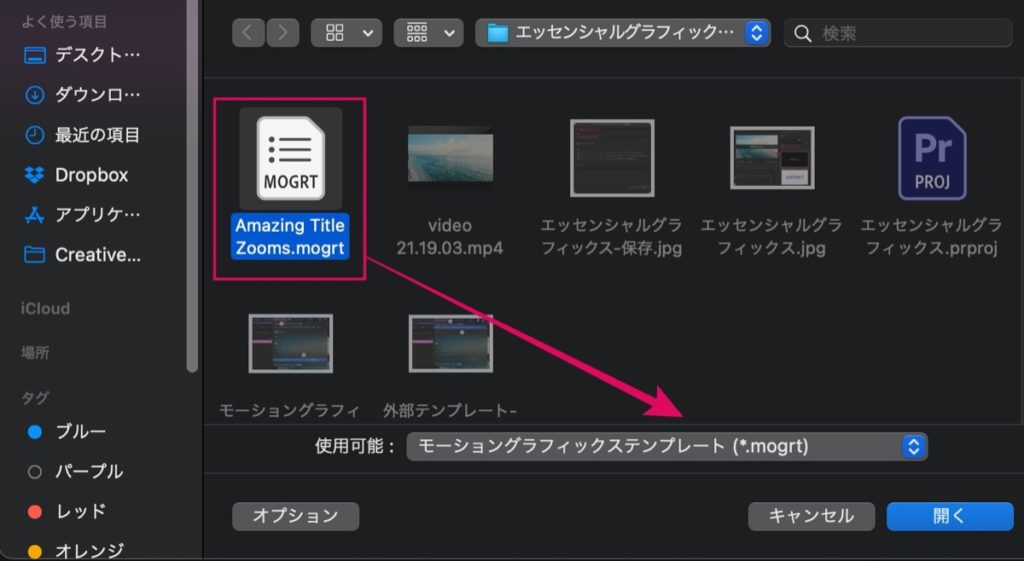
画面上部の グラフィック から以下を選択すると、外部テンプレートを使用することができます。
モーショングラフィックステンプレートをインストール
※ 使用可能ファイルは「.mogrt」
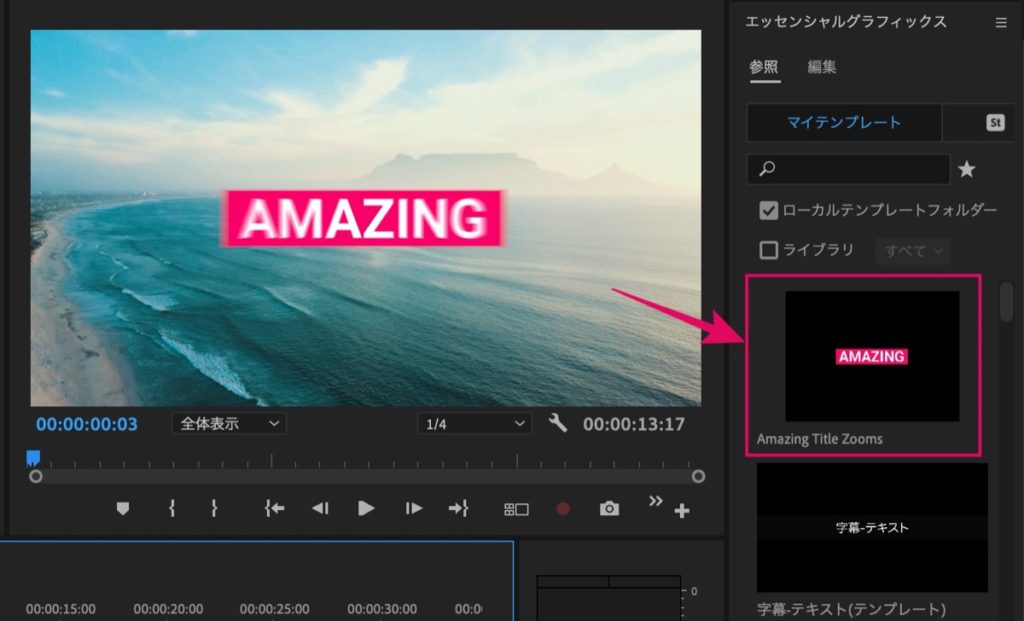
インストールすると、外部のテンプレートが使用できます。

実際にテンプレートを読み込むと、、、、

外部のテンプレートも自動で保存され、いつでも使用できるようようになります。
※ Premiere Proを再起動させても保存されています。
作業効率を上げよう
ということで今回は以上です。
Premiere Proのエッセンシャルグラフィックスで作ったタイトルや外部のテンプレートを保存して、いつでもすぐに使用できる方法についてご紹介してきました。
簡単に保存ができ、いつでも使いたい時に自作したものや外部テンプレートを使うことができます。
作業を効率よくするためにも、よく使うものは保存しておきましょう。
おわり。
当ブログではサイト運営に役立つ便利機能やHOW TOをご紹介中(^_^)v
Twitterもやってるので「フォロー」または「いいね」していただけると喜びますm(_ _)m
☞ yasu_shigemoto
【8つの対策】Premiere Proの動画編集を軽くする方法【軽量化】
「動画編集ソフトのPremiere Proを使い始めて1ヶ月くらいですが、編集中にカクついてしまい、思うように編集が進みません…。どうすれば快適に編集することができるのでしょうか。」←このような質
【Premiere Pro】YouTubeに高画質で書き出しする5つの設定【品質】
「動画編集ソフトのPremiere Proで編集した動画をYouTubeに高画質で書き出しをするにはどのような設定をすれば良いのでしょうか…。」←このような質問にお答えします。結論:YouTube
【動画編集スクールでも使用】独学で身につけるおすすめの本【9選】
今回は動画編集を独学で身につけたい人向けに、おすすめの本をご紹介します。ご紹介する本では、実際に動画編集スクールのカリキュラムでも使用されていたり、Amazon売れ筋ランキングでも上位に入っているよう
人気記事 【全公開】ブログの立ち上げ方法/サイト作成完全マニュアル【無料】

