【gutenberg 文字 装飾】初心者にも優しい解説【手順】
こんにちは YASUです。
使ってる文字装飾は結局いつも一緒。
gutenbergは何も設定していない状態だと、文字装飾できる種類が少ないかと思います。
もっとカラフルなマーカーペンや枠などを使うにはプラグインと併用すれば問題解決です。
※ 動画は本記事の完成形です。
今回は上記のようにプラグインを使ってgutenbergの文字装飾の種類を増やしていきます。
【gutenberg 文字 装飾】初心者にも優しい解説【手順】

gutenbergは初期設定のままだと文字装飾できる種類が少なすぎだと思いませんか。
でも結論はプラグインと併用させることでその問題も解決です。
使うプラグインはこれ
Add RichText Toolbar Button プラグイン
注意:「Add RichText Toolbar Button」はプラグイン検索してもおそらく検索にかかってこないです。
なのでインストール方法から使い方までの手順をわかりやすく解説していきます。
流れとしてはこんな感じ
- Add RichText Toolbar Buttonのインストール
- Add RichText プラグインをgutenbergに文字装飾を追加
順番に解説します。
Add RichText Toolbar Buttonのインストール
さっそくですが、Add RichText Toolbar Button専用ファイルをダウンロードしていきます。
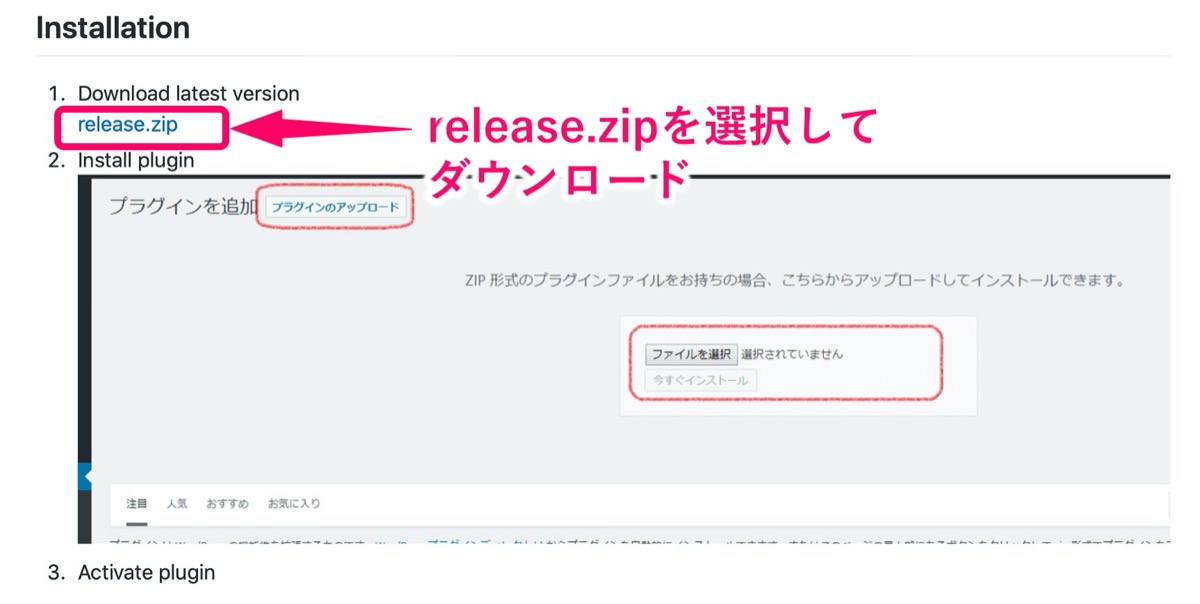
release.zipファイルをダウンロード
※ 上記を選択するとダウンロードページへ移動します。
ページ下部に進んでいくと「release.zip」と記載されているファイルがあるのでダウンロードしましょう。
ダウンロードした後にファイルが「zip」で圧縮されていない場合はzipファイルに圧縮しておいてください。
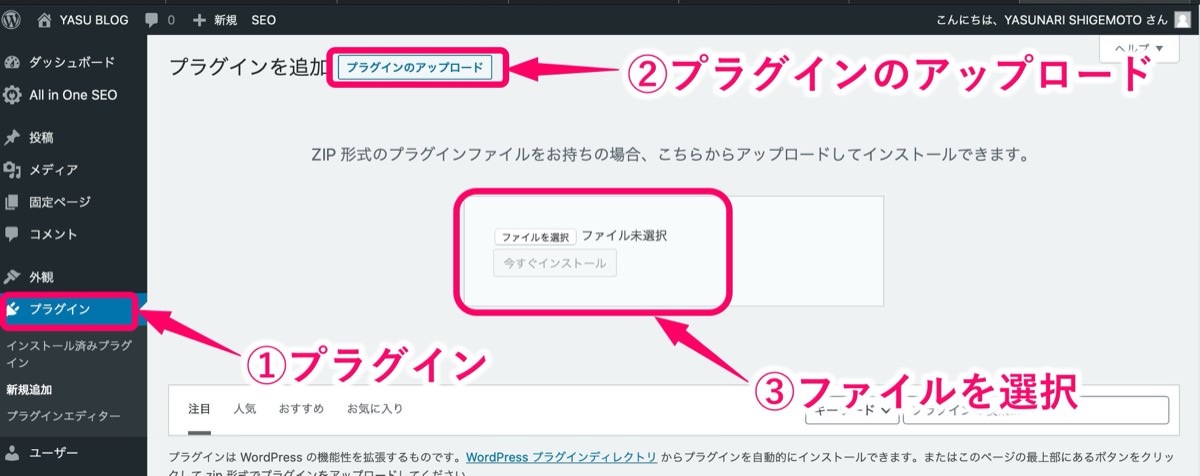
WordPressから プラグイン → プラグインのアップロード → ファイルを選択 をクリック。
先ほどダウンロードした「release.zip」ファイルを選択しましょう。
これでAdd RichText Toolbar Buttonプラグインのインストールは完了です。
あとは有効化も忘れずに。
Add RichText プラグインをgutenbergの文字装飾に追加
まずはAdd RichText Toolbar Buttonに使いたい文字装飾を設定していきます。
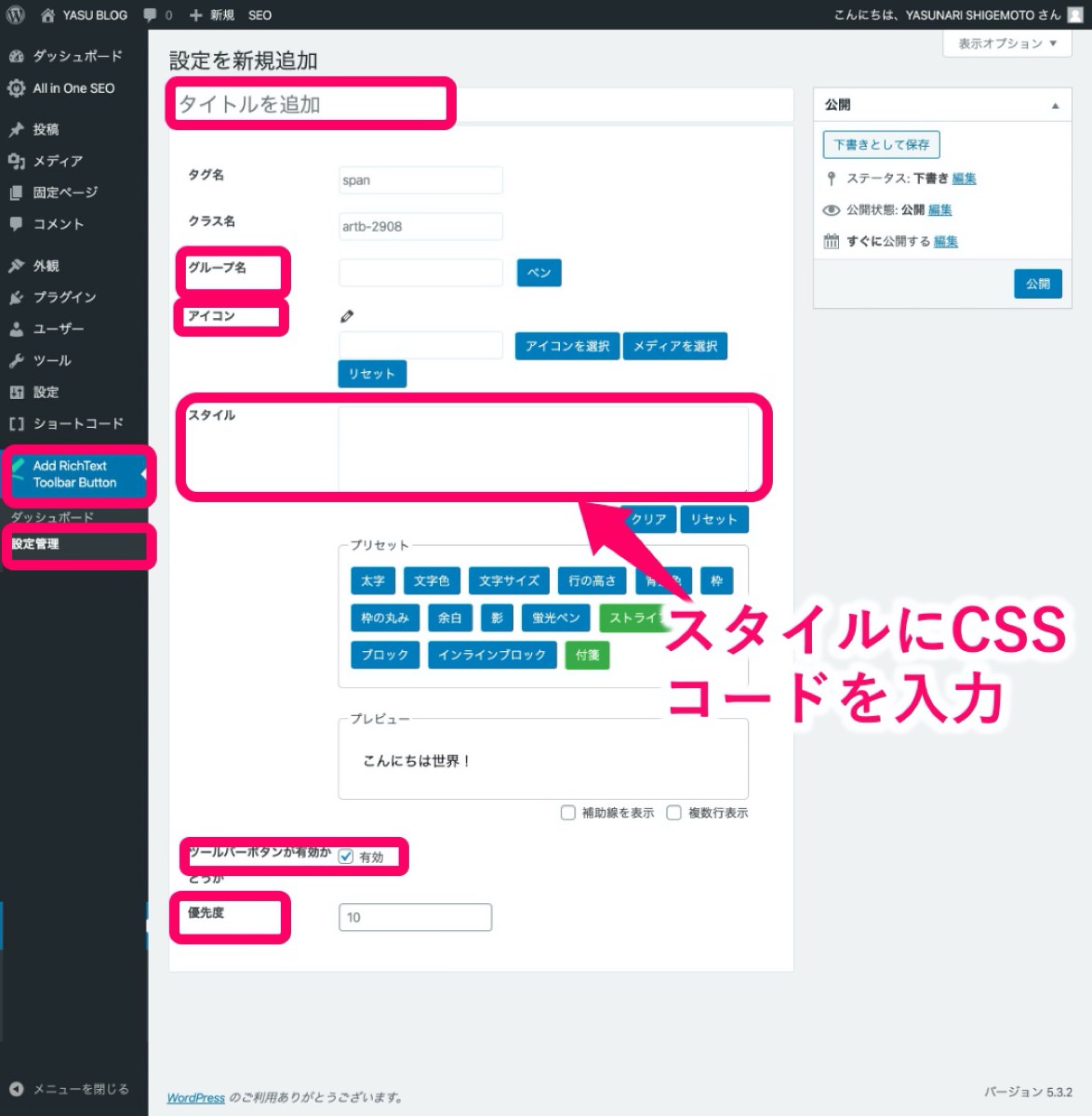
WordPressのサイドバー、Add(省略) → 設定管理 → 新規追加 を選択。
設定内容は下記の通りです。
- タイトル名:たとえば「黄色マーカー」など
- タグ名:設定しなくても問題なし
- クラス名:設定しなくても問題なし
- グループ名:枠やマーカーペンなど、スタイルの種類で分けることできる
- アイコン:記事作成時に、一目でわかるアイコンの設定
- スタイル:文字装飾のCSSコードを入力
- 優先度:文字装飾の順番を決めることができる(小さい数字ほど上にくる)
- ツールバーボタンが有効か:記事作成時にツールバーが表示されます
入力が完了し、公開をクリックすると記事作成時にgutenbergに追加されます。
スタイルのCSSコード入力部分は下記のコードをコピペしてスタイルに貼り付ければOK
文字装飾のCSSコード一覧
グレー枠
グレー枠
display: block;
border: 2px solid #F0F0F0;
padding: 1.2em 1em;
background-color: #FAFAFA;
line-height: 2.3;青枠 (点線)
青枠 (点線)
display: block;
border: 1px dashed #4865B2;
padding: 1.2em 1em;
background-color: #F8F9FF;
line-height: 1.6;
line-height: 2.3;青枠
青枠
display: block;
border: 2px solid #F0F0F0;
padding: 1.2em 1em;
background-color: #F8F9FF;
line-height: 2.3;ボード風
ボード風
border: solid 1px #777777;
border-radius: 2px;
box-shadow: 2px 2px 2px #DEDEDE;
padding-top: 1px;
padding-bottom: 1px;
background-color: #F9F9F9;
color: #605857;
font-size: .8em;
padding-left: 6px;
padding-right: 6px;濃い青 枠
濃い青 枠
padding: .3em;
text-align: center;
background-color: #2B418B;
color: #ffffff;
font-size: 90%;
margin-right: 5px;赤枠
赤枠
padding: 2px 4px;
font-size: 90%;
color: #c7254e;
background-color: #f9f2f4;
border-radius: 4px;人気記事マーク
人気記事マーク
padding: .3em;
text-align: center;
background-color: #EE7917;
color: #ffffff;
font-size: 90%;
margin-right: 5px;蛍光ペン(赤)
蛍光ペン(赤)
background-image: linear-gradient(to bottom, rgba(255, 255, 255, 0) 60%, #f69 75%);
font-weight: bold;蛍光ペン(緑)
蛍光ペン(緑)
background-image: linear-gradient(to bottom, rgba(255, 255, 255, 0) 60%, #6f6 75%);
font-weight: bold;蛍光ペン(青)
蛍光ペン(青)
background-image: linear-gradient(to bottom, rgba(255, 255, 255, 0) 60%, #6cf 75%);
font-weight: bold;蛍光ペン(黄色)
蛍光ペン(黄色)
background-image: linear-gradient(to bottom, rgba(255, 255, 255, 0) 60%, #ff6 75%);
font-weight: bold;上記のコードをスタイルにコピペして公開すれば、gutenbergでも利用できます。
もっと上記以外を追加したい方はCSSコードをスタイルに入力するだけで文字装飾の種類を増やすことができます。
これでgutenbergの文字装飾の追加は以上です。
今後ももっと誰でも簡単に使える便利な機能をご紹介していきます(^_^)v
それでは今回は終わりです。
【Minimal カスタマイズ】gutenbergエディタの使い方【初心者向け】
【Minimal カスタマイズ】僕はMinimalテーマを使っていてgutenbergエディタが使いづらいと始めは感じていましたが、使い続けていたら愛着が湧きました。なのでgutenbergエディタが
【Minimal カスタマイズ】gutenbergと旧エディタは枠の幅が違うので注意
【Minimal カスタマイズ】gutenbergと(旧)クラシックエディタの両方を使い分けることができてとても便利ですが、ちょっと気になることを発見したので記事にしました。【結論】エディタによって枠
人気記事 【全公開】ブログの立ち上げ方法/サイト作成完全マニュアル【無料】