【Premiere Pro】エッセンシャルグラフィックスの使い方【字幕を作ろう】
〜今回のひとこと〜
動画編集をするようになれば、TVの見方も変わる
こんにちは YASUです。
今回は『エッセンシャルグラフィックスの使い方』についてご紹介します。
実際に使い方を覚えるために、簡単な「字幕」の作り方について解説しています。
エッセンシャルグラフィックスでは何ができる?
エッセンシャルグラフィックスは、モーションやテキスト、図形を編集するときに使う機能です。
Premiere Proに内蔵されている、動きのあるテキストなども使うこともでき、2017以降に登場した新しいタイトル作成ツールです。
ということで、本題に移ります。

今回のテーマは「Premiere Pro × エッセンシャルグラフィックス × 使い方 × 字幕」
本記事の内容
- 【Premiere Pro】エッセンシャルグラフィックスで字幕を作ろう【使い方】
- 【エッセンシャルグラフィックス】自作した字幕をフェードアウトさせる方法【応用編】
字幕は1〜2分程度で作れるよ(=゚ω゚)ノ
【Premiere Pro】エッセンシャルグラフィックスで字幕を作ろう【使い方】

チュートリアルでよく見る画面下に表示されるシンプルな字幕を作っていきます。
先に今回準備する素材と、使う機能をご紹介します。
※ スマホ画面の方は ➡︎ にスライドして見てください。
| エッセンシャルグラフィックス | モーションやテキスト、図形を編集する時に使う機能 |
| 長方形 | 図形 |
| 横書きテキスト | 文字を横書きで入力 |
長方形で黒帯(フレーム)を作り、その中にテキストを入れるだけです。
完成までの流れ
1, エッセンシャルグラフィックスパネルを追加
↓
2, 「長方形」の追加 (字幕に使うフレーム)
↓
3, 「横書きテキスト」の追加
↓
4, 完成
動画でも手順を載せておくので参考にどうぞ。
それでは実際に字幕を作っていきましょう!
エッセンシャルグラフィックスパネルを追加

まずは、エッセンシャルグラフィックスのパネルを準備します。
すでに、ワークスペースに表示されている方は、次のステップに進んでください。
以下の手順でパネルを表示させます。
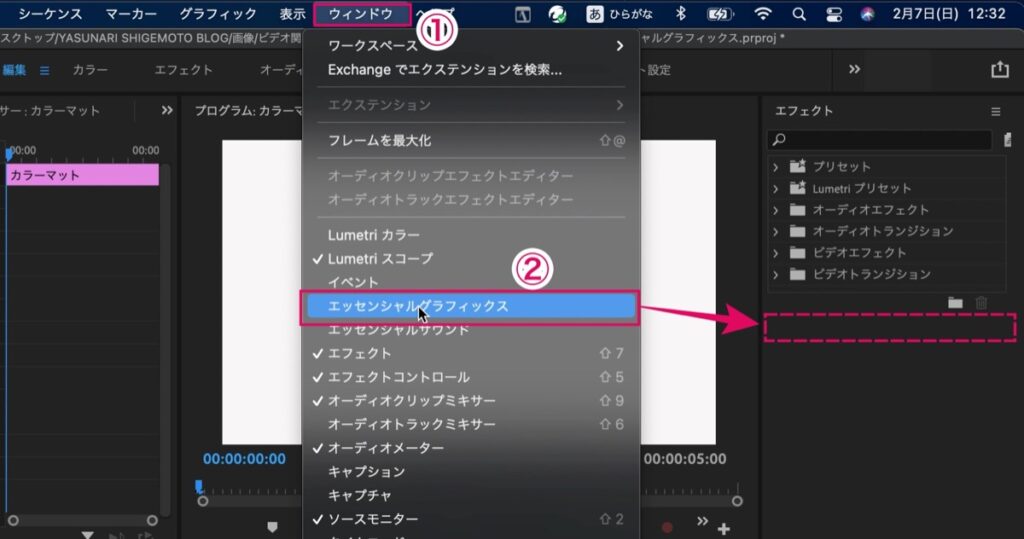
1, 画面上部の ウィンドウ を選択
↓
2, エッセンシャルグラフィックス を選択
これで、エッセンシャルグラフィックスがワークスペースに表示され、使用できるようになります。
「長方形」の追加 (字幕に使うフレーム)

字幕の下地(フレーム)として長方形を準備していきます。
以下の手順で設定。
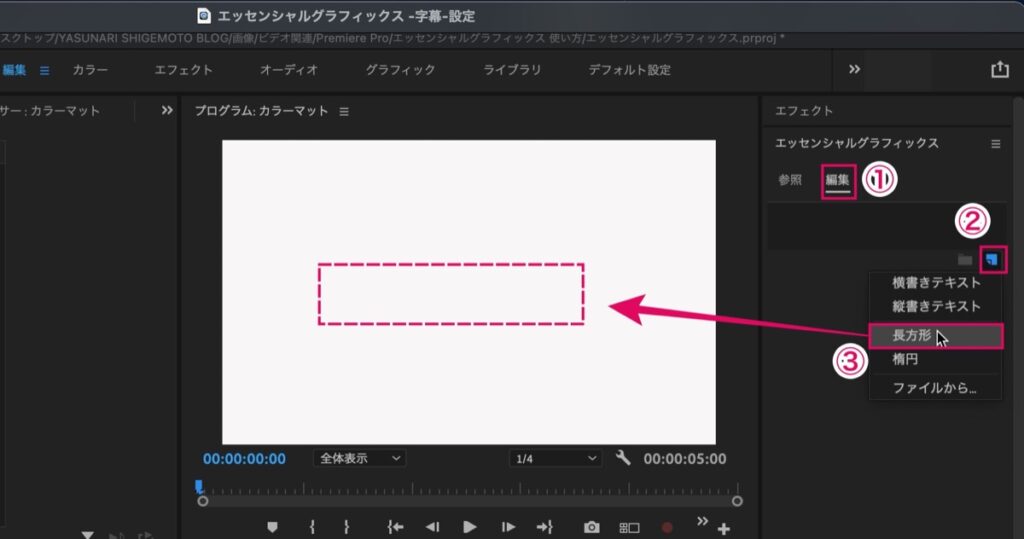
1, エッセンシャルグラフィックスの 編集 を選択
↓
2, 新規レイヤー をクリック
↓
3, 長方形 を選択
すると、画面に長方形のフレームが表示されます。
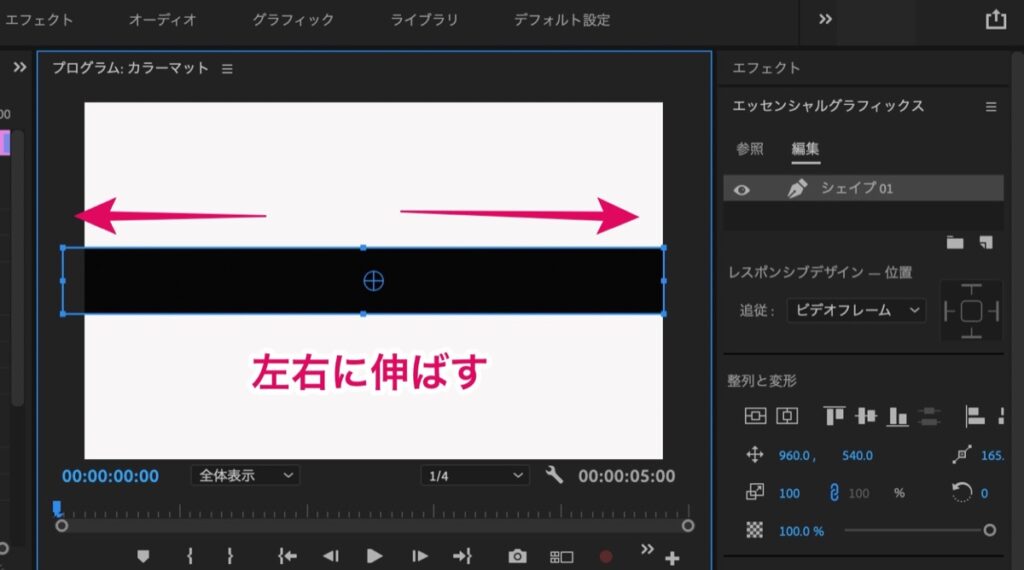
フレームにカーソルを当て、縦横に伸ばしていきましょう。
※ 自分の好みのサイズでOK。

こんな感じにフレームを伸ばしたら、下地の準備は完成。
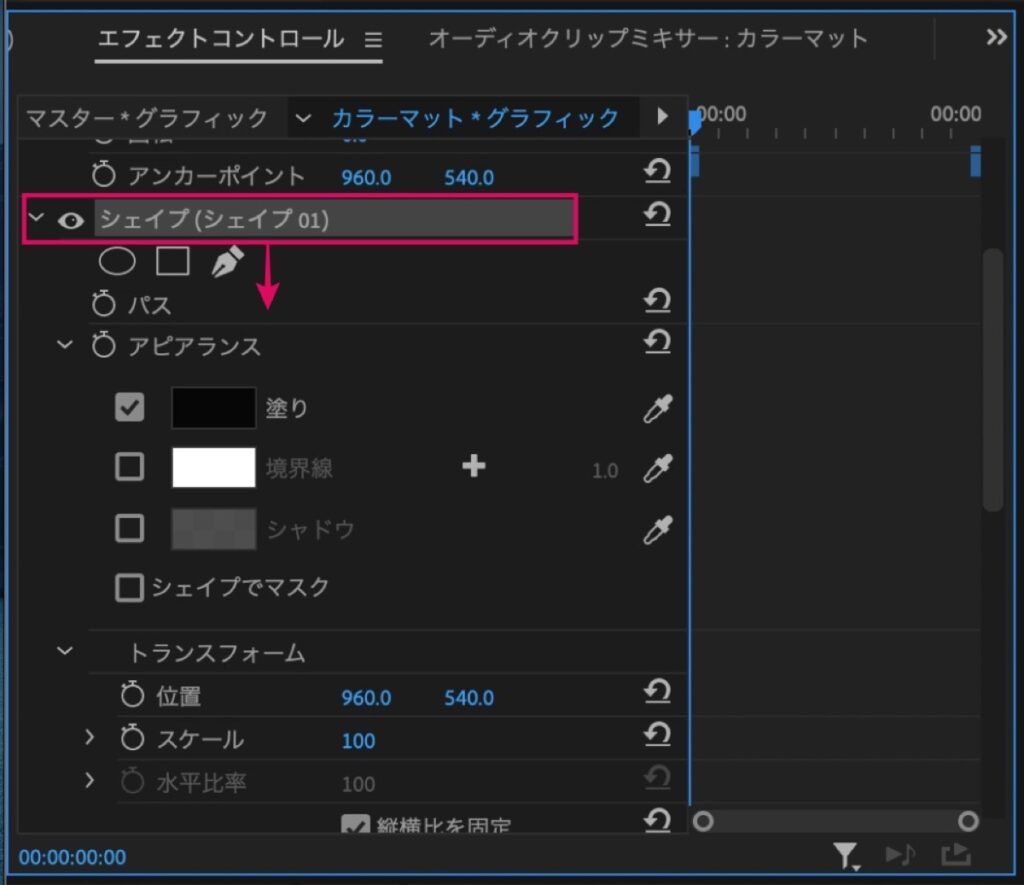
フレームの色・サイズ・不透明度の調整をしたい場合は以下の設定からできます。

エフェクトコントロールの シェイプ を開きます。
たとえば以下の設定ができます。
アピアランス:塗り(色)
スケール:サイズ
不透明度:不透明度の調整
適当に設定してみてください。
ここまで設定ができたら下記へ進みましょう。
「横書きテキスト」の追加

長方形と同様のやり方です。
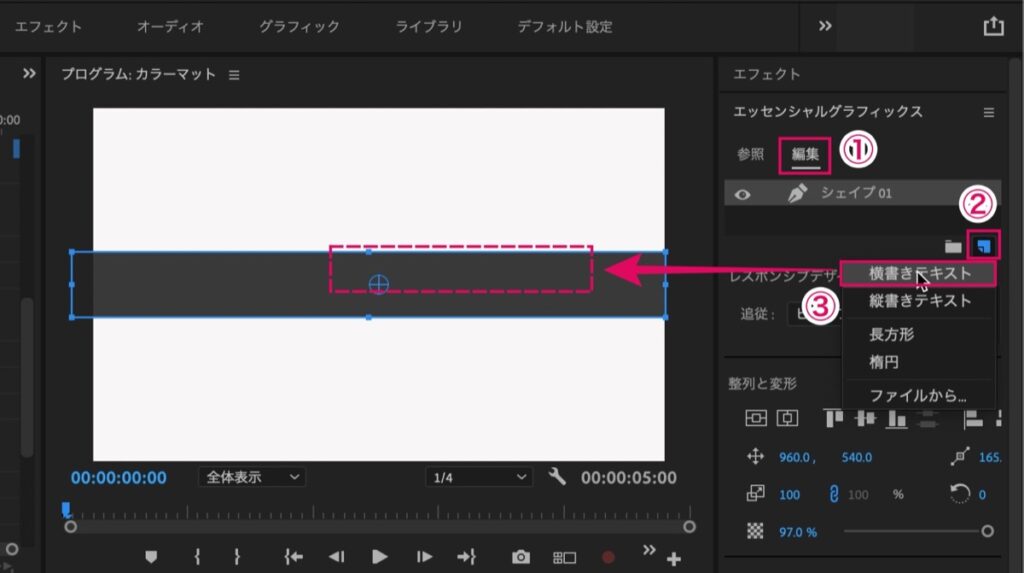
以下の手順で設定していきます。
1, エッセンシャルグラフィックスの 編集 を選択
↓
2, 新規レイヤー をクリック
↓
3, 横書きテキスト を選択
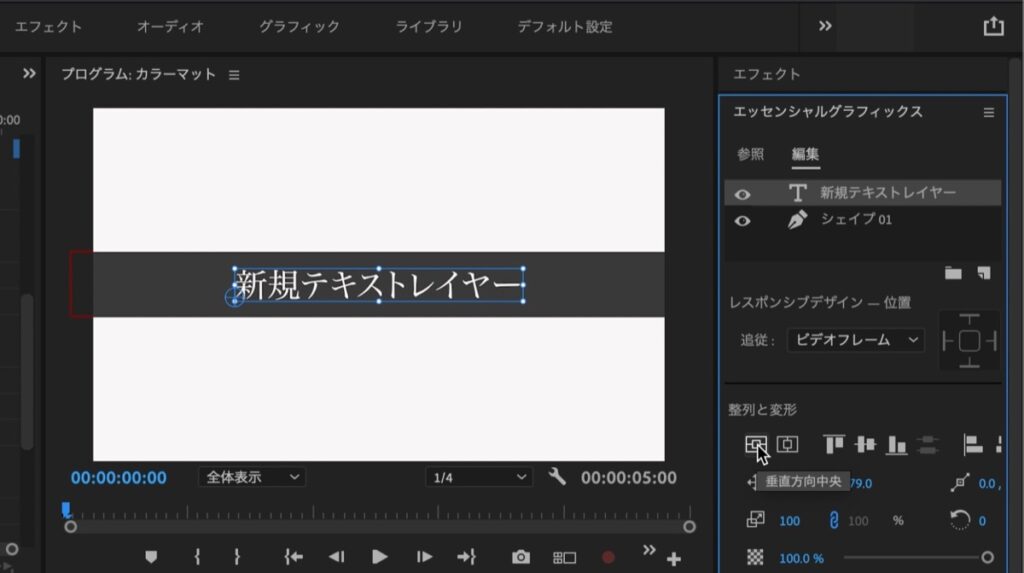
すると、、、

「新規テキストレイヤー」が画面に表示されます。
テキストにカーソルを当てダブルクリックをすると、文字を入力することができます。
※ ショートカットキー T を押しても文字を入力できます。
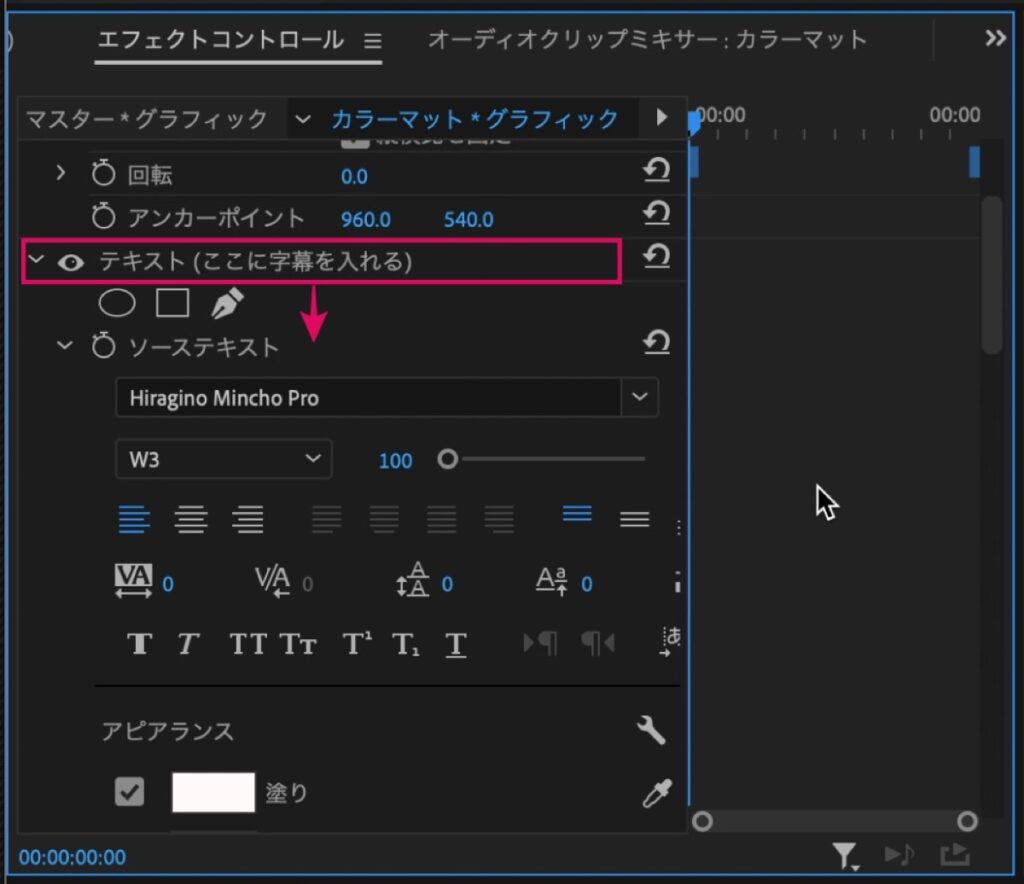
テキストのフォント・色・サイズの調整をしたい場合は以下の設定からできます。

エフェクトコントロールの テキスト を開きます。
たとえば、以下の項目の設定ができます。
フォント:テキストの種類
アピアランス:塗り(色)
スケール:サイズ
自由に文字色やフォントを変えてみてください。
ここまで設定ができたら下記へ進みましょう。

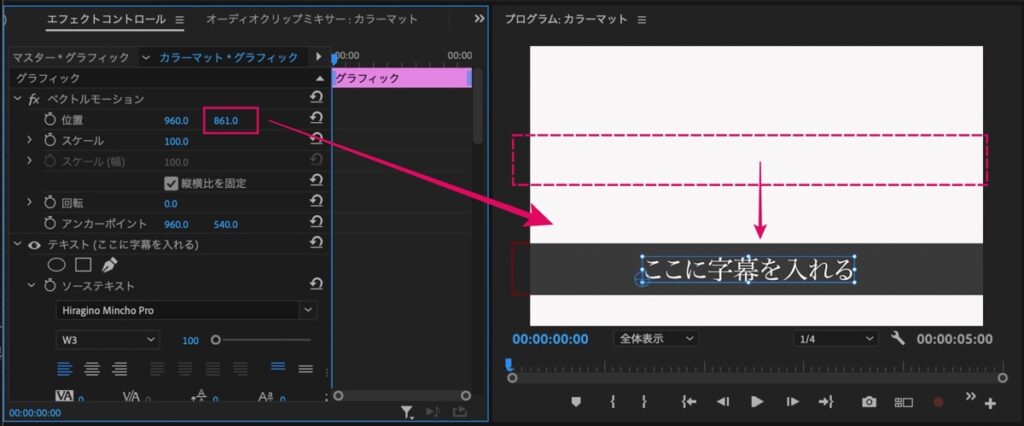
最後に、フレームとテキストの位置を調整していきます。
エフェクトコントロールの「ベクトルモーション」の 位置 を調整。
数値を変えることで、長方形とテキストを同時に動かすことができます。
画面下に配置できたら完成。
以上です。
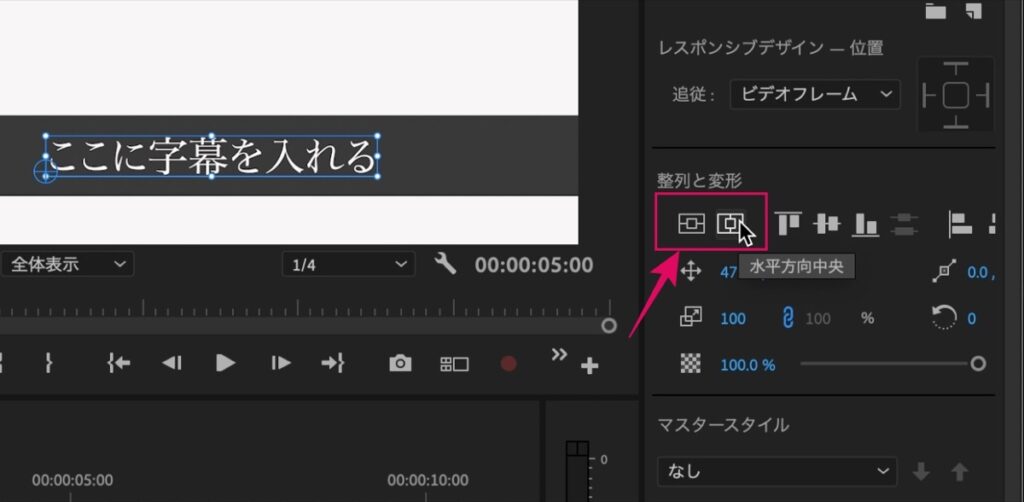
補足:画面中央に配置

テキストやフレームを画面中央に配置したい場合は、以下の項目をクリックするだけ。
・垂直方向中央
・水平方向中央
上記画像を参考にどうぞ。
自作した字幕は、Premiere Proを起動するごとに繰り返し使うことができます。
保存方法については【Premiere Pro】エッセンシャルグラフィックスで作ったタイトルの保存方法の記事を参考にどうぞ。
【エッセンシャルグラフィックス】自作した字幕をフェードアウトさせる方法【応用編】

自作した字幕にエフェクトを加え、フェードアウトさせていくやり方です。
ここで使う機能をご紹介しておきます。
| リニアワイプ (エフェクト) | 直線に拭き取る (画面を分割させることもできる) |
| キーフレームアニメーション | 動きを加えることができる |
字幕を作るときと同様に作業は少ないので、1分もあれば終わると思います。
完成までの流れ
1, リニアワイプを字幕(クリップ)の中にドラッグして追加
↓
2, リニアワイプの設定(キーフレームアニメーション)
↓
3, 完成
記事前半の動画の中でも解説しているので参考にしてみてください。
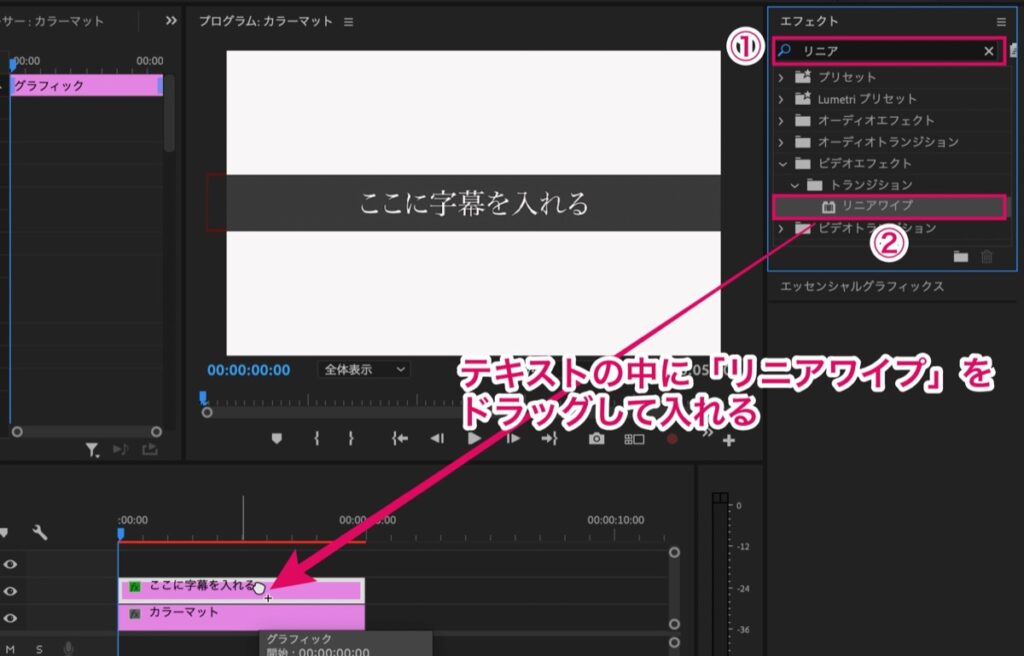
「リニアワイプ」を追加

以下の手順で設定をしていきます。
1, エフェクトの検索枠に「リニア」と入力し検索
↓
2, リニアワイプ をドラッグして字幕(クリップ)に入れる
ここまでできたら下記へ進みましょう。
「リニアワイプ」アニメーション設定

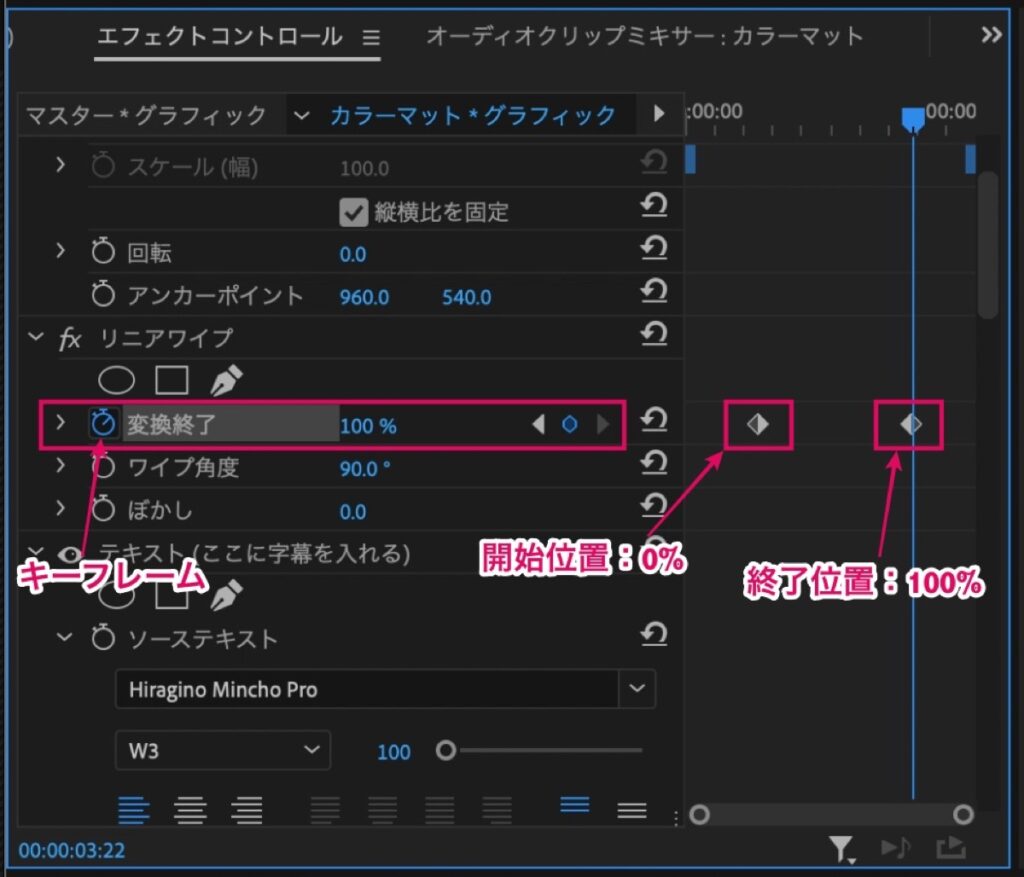
エフェクトコントロールの リニアワイプ の設定をしていきます。
変換終了 の項目にキーフレームアニメーション設定をします。
- 変換終了 の開始:0% (キーフレームを打つ)
- 変換終了 の終了:100% (キーフレームを打つ)
※ キーフレームの開始位置は任意でOK。
終了位置は、字幕(クリップ)の最後尾にカーソルを合わせてキーフレームを打つ。
上記画像を参考にどうぞ。
以上です。
まとめ:モーショングラフィックスも簡単に追加できる
ということで今回は以上です。
エッセンシャルグラフィックスの使い方についてご紹介しました。
字幕など、テロップは外部から無料ダウンロードして利用することもできます。
とはいえ、簡単に自作できるので実際に自分で作ってみてください。
モーショングラフィックスなど動くテキストなどを使いたい場合は、Premiere Proに内蔵されている素材から無料で使うこともでき、外部からダウンロードして利用することもできます。
※ スペックが低いと動作が重くなるので注意。
おわり。
当ブログではサイト運営に役立つ便利機能やHOW TOをご紹介中(^_^)v
Twitterもやってるので「フォロー」または「いいね」していただけると喜びますm(_ _)m
☞ yasu_shigemoto
【初心者向け】動画編集の基本的な使い方 – まとめ【Premiere Pro】
【初心者向け】今回はPremiere Proを始めたばかりの方・これから始めたいと思ってる方向けです。内容はPremiere Proの基本的な操作について使い方をYouTubeまたは画像を使ってまとめ
【Premiere Pro】おしゃれなエフェクトを一挙大公開【まとめ】
今回はPremiere Proを使ったいろんなエフェクト・トランジションの設定方法についてまとめた記事です。動画も全て記事にまとめています。「Premiere Proではどんなことができるのか」知りた
【動画編集スクールでも使用】独学で身につけるおすすめの本【9選】
今回は動画編集を独学で身につけたい人向けに、おすすめの本をご紹介します。ご紹介する本では、実際に動画編集スクールのカリキュラムでも使用されていたり、Amazon売れ筋ランキングでも上位に入っているよう
人気記事 【全公開】ブログの立ち上げ方法/サイト作成完全マニュアル【無料】

