【Premiere Pro】画面サイズをYouTube用に合わせる3つの方法
〜今回のひとこと〜
渾身の動画を作りYouTubeで観た時に画面サイズが合ってなかった時のショック…。
こんにちは YASUです。
今回はPremiere Proで編集した動画の画面サイズをYouTube用に合わせる方法について3つご紹介します。
失敗例はこんな感じ。

サイズが合わないと両端にクロップ(黒帯)が入ってしまいます。
一般的に多くの方に使われているサイズ
だいたいYouTubeで一般的に多いのが以下の設定です。
・1080p 16:9 (1920 × 1080)
上記に設定をしておけばとりあえずOK。
ということで、本題に移ります。

今回のテーマは「Premiere Pro × 画面サイズ × YouTube用に設定」
元の動画のサイズを把握しておこう(=゚ω゚)ノ
【Premiere Pro】画面サイズをYouTube用に合わせる3つの方法【設定】

以下の順番で説明していきます。
ここで出てくる「シーケンス」とは、料理でいう「キッチン」。
※ 編集をする場所。
- クロップが入る失敗例
- YouTubeに合う画面サイズ
- 方法①:新規シーケンス
- 方法②:シーケンス設定
- 方法③:手動でサイズ調整
冒頭でも少し説明しましたが、先に失敗事例を確認しておきましょう。
クロップが入る失敗例

例:上記の画像のサイズは3936 × 2624 (3:2)
それを1080p 16:9 (1920 × 1080)のサイズに合わせようとして「書き出し」をすると、、、

このように両サイドにクロップ(黒帯)が入るような現象が起こってしまいます。
このまま、YouTubeにアップロードさせると、両端にクロップが入ったままの状態になってしまいます。
(元の素材を小さくしてるので、余白の部分をクロップで埋めてる感じ)
サイズを間違えると、このようにクロップが入ることがあるので、画面サイズは元の動画(素材)のサイズと、YouTubeに合う画面サイズの設定をしっかり把握しておく必要があります。
YouTubeに合う画面サイズ

YouTubeの 画質 と書いてあるところを開くと分かります。
YouTube用 画質設定 (解像度) 一覧表
| 画質 | 画面サイズ |
| 2160p(4K) | 16:9 (3840 × 2160) |
| 1440p(2K) | 16:9 (2560 × 1440) |
| 1080p | 16:9 (1920 × 1080) |
| 720p | 16:9 (1280 × 720) |
| 480p | 16:9 (854 × 480) |
| 360p | 16:9 (640 × 360) |
YouTubeに合う画面サイズにしたい場合は上記の表を参考にしてみてください。
一般的には「1080p 16:9 (1920 × 1080)」で設定している方が多いです。
僕もYouTubeには1080p 16:9 (1920 × 1080)の設定で作成しています。
とはいえ、ご自身の動画(素材)に合わせて設定してください。
ポイント:元の動画の素材に合わせた解像度にする。
※ 解像度が元々低い素材で4Kの解像度にしても意味がない。
以下の記事も合わせて読むことで、より理解できると思います。
【Premiere Pro】YouTubeに高画質で書き出しする5つの設定【品質】
「動画編集ソフトのPremiere Proで編集した動画をYouTubeに高画質で書き出しをするにはどのような設定をすれば良いのでしょうか…。」←このような質問にお答えします。結論:YouTube
方法①:新規シーケンス

今回は「1080p 16:9 (1920 × 1080)」の設定をしていきます。
以下の順番にページを開きます。
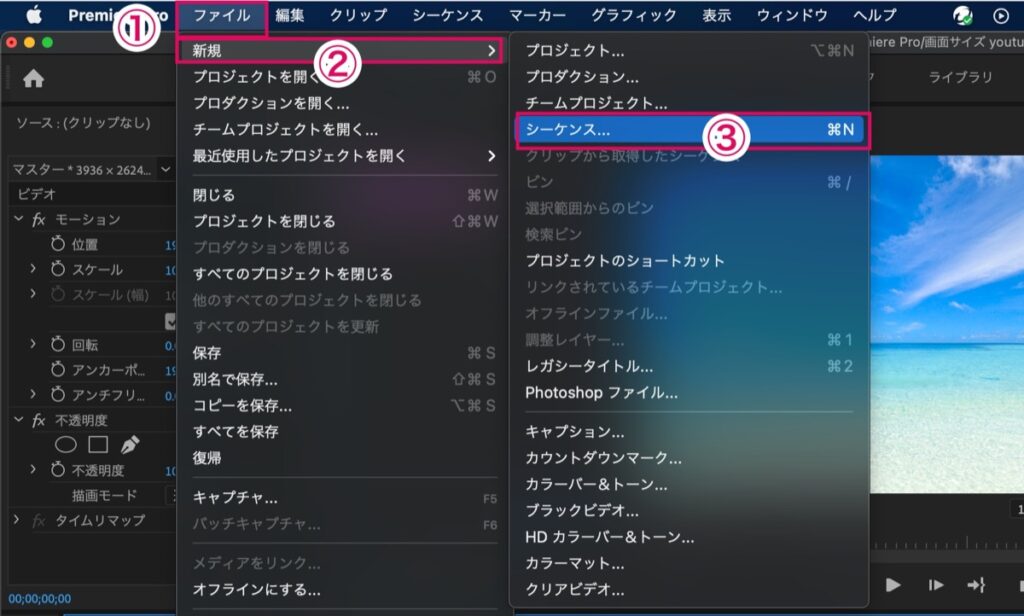
1, ファイル を選択
↓
2, 新規 を選択
↓
3, シーケンス を選択
ショートカットキーを使うと早い。
・Mac:Cmd + N
・Windows:Ctrl + N

以下の設定をします。
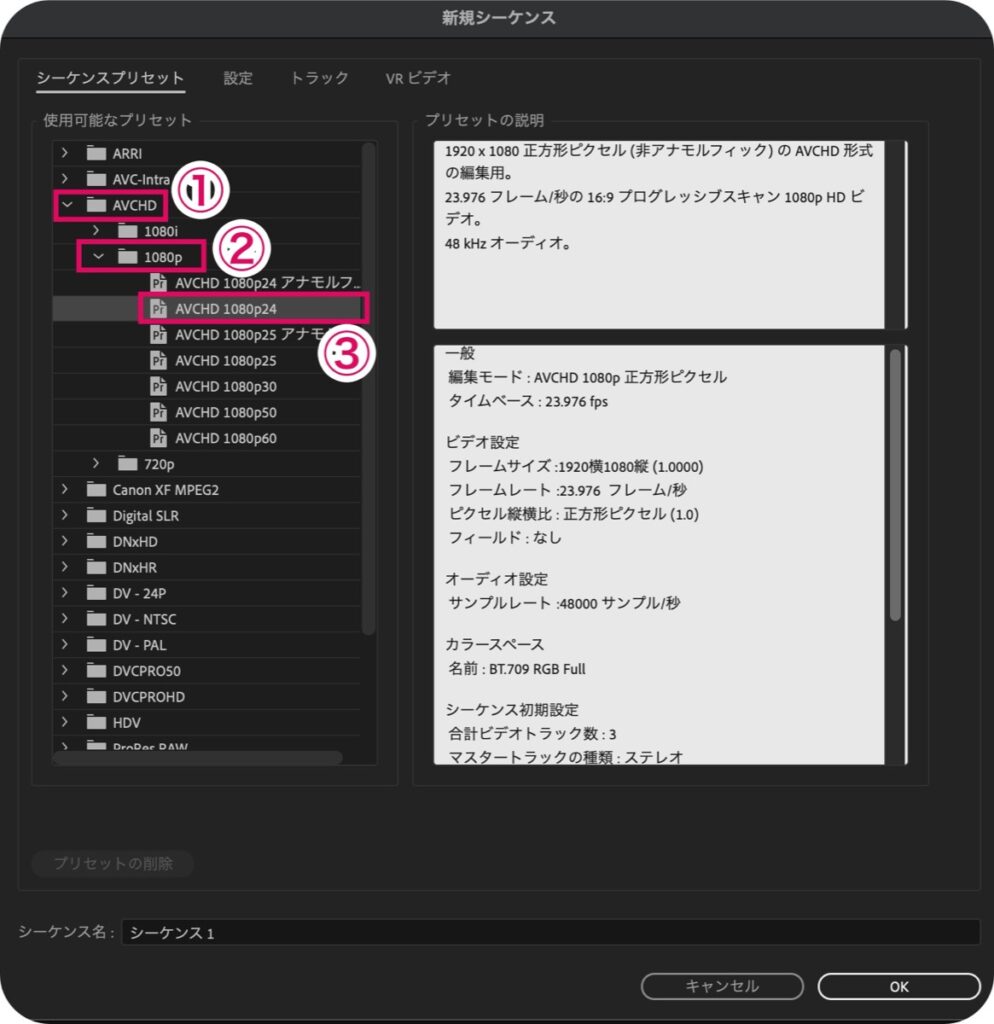
1, AVCHD を選択
↓
2, 1080p を選択
↓
3, AVCHD 1080p24 を選択
↓
4, シーケンス名を入力(デフォルトでもOK)
↓
5, OK
以上です。
これで生成されたシーケンス内に動画(素材)を入れて編集をすればOK。
補足:24、25、30、48、50、60 fpsとは:1秒あたりのフレーム数で、数値が大きいほど、滑らかな動きになります。
※ 映画風にしたければ「24」TV風にしたければ「30」滑らかさを表現したければ「60」
事前に編集する場所をYouTubeの画面に合うように設定した感じです。
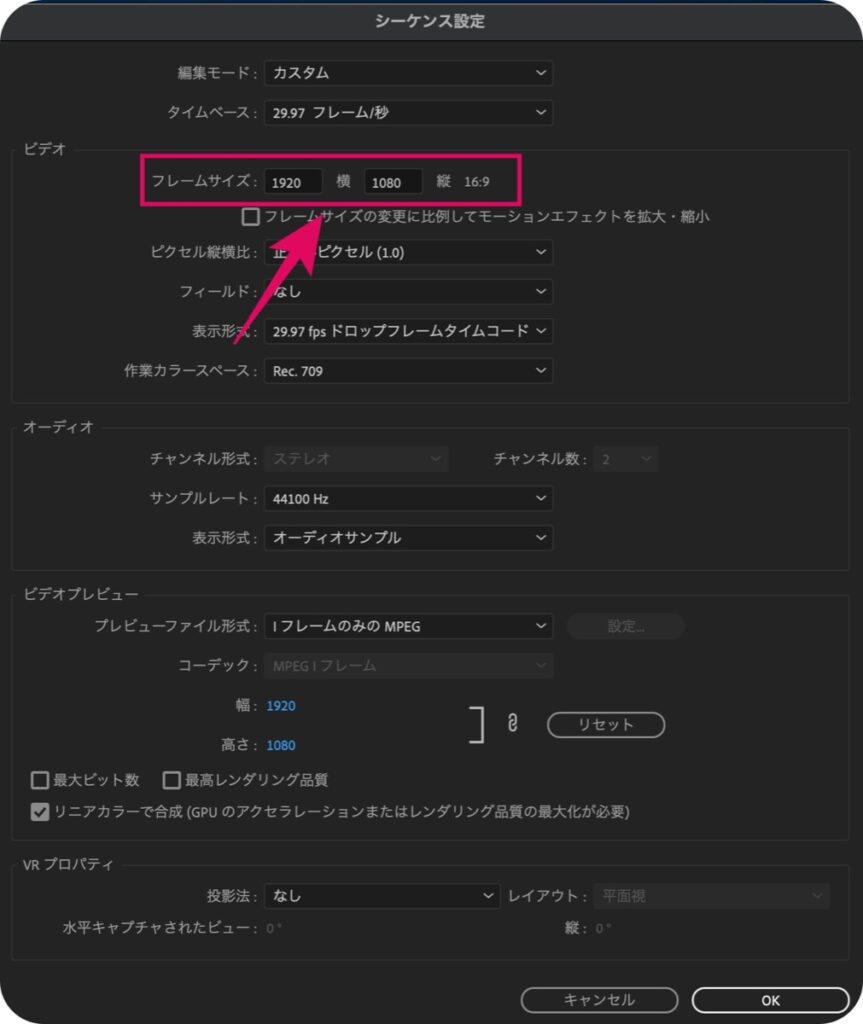
方法②:シーケンス設定

以下の設定をします。
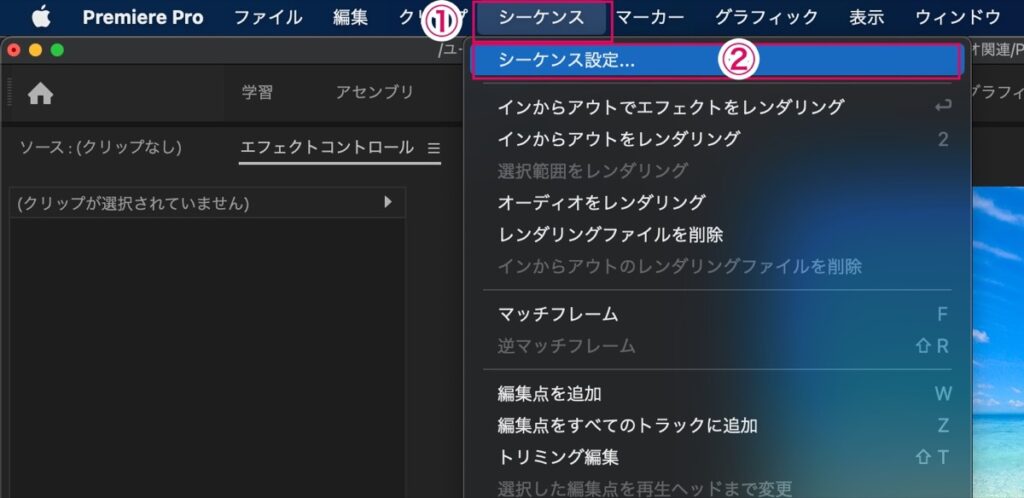
1, 画面上部の シーケンス を選択
↓
2, シーケンスの設定 を選択

1920 × 1080 (16:9)
フレームサイズを以下に設定。
・1920 (横)
・1080 (縦)
横長のYouTubeの画面サイズ(16:9)に設定することができます。
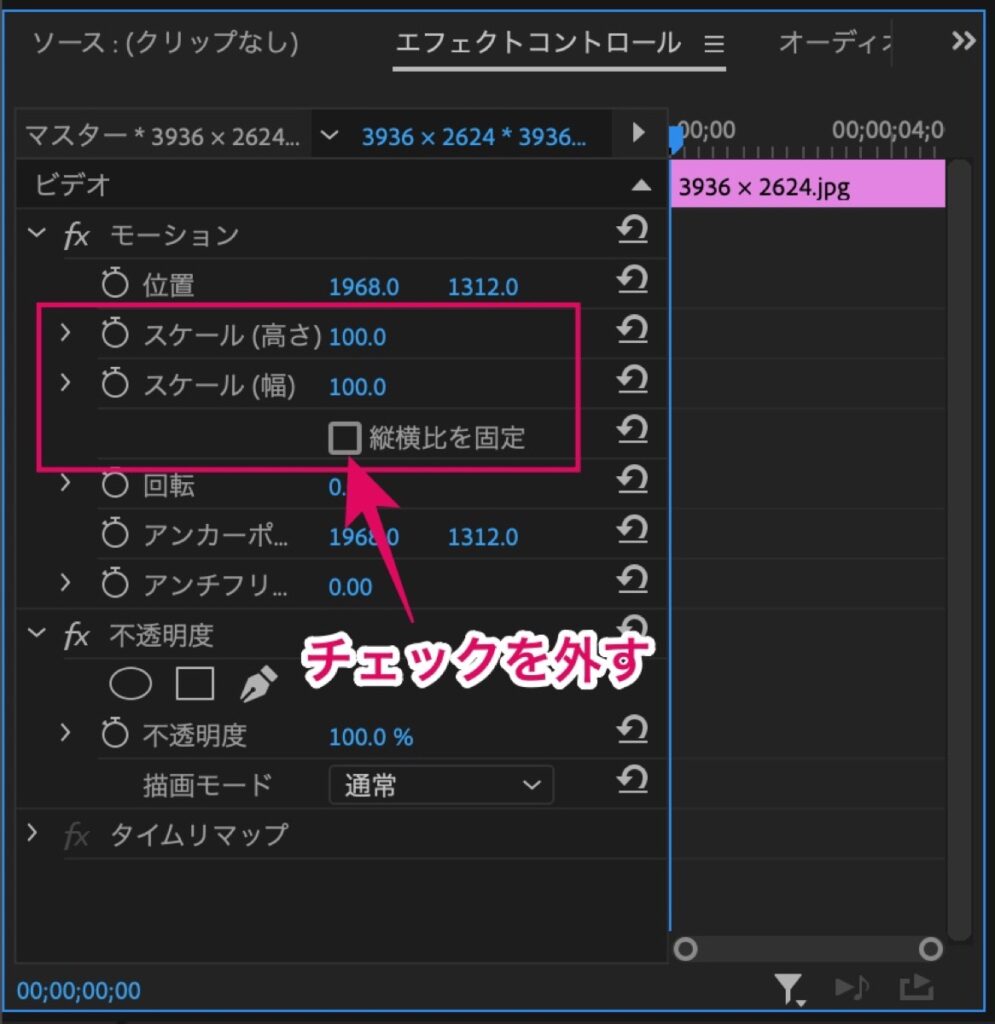
方法③:手動でサイズ調整
簡単に動画も作っておいたので参考にどうぞ。

元の動画のサイズが16:9ではないけど、どうしてもYouTube用の「16:9」のサイズにしたい場合は以下の設定を手動で行います。
先に「方法②」の設定をしておいてください。
※ ちょっと荒療法。
1, 縦横比を固定 のチェックを外す。
↓
2, スケールの「高さ」と「幅」を手動でフレームの中に綺麗に収まるように微調整。
以上です。
※ 手動で幅を伸ばしすぎたりすると、逆におかしくなるので注意。
極端に縦長の動画を無理やり16:9にするとおかしくなりますが、微妙なサイズであれば、手動でも綺麗にサイズを合わせることができます。
※ 記事の失敗例の部分で説明した「3936 × 2624 (3:2)」のサイズであれば、手動で綺麗に16:9にできます。
編集する前の動画のサイズを確認しておく
ということで今回は以上です。
YouTubeに合う画面サイズについてご紹介してきました。
動画編集を始めた当初は特に細かい説明をされても余計分からなくなり、さらに専門用語も多く飛び交ってくると、より理解に苦しみます。
なので、まずは設定を真似してみるところから始めていけば、徐々に理解していけると思います。
おわり。
当ブログではサイト運営に役立つ便利機能やHOW TOをご紹介中(^_^)v
Twitterもやってるので「フォロー」または「いいね」していただけると励みになりますm(_ _)m
☞ yasu_shigemoto
【初心者向け】動画編集の基本的な使い方 – まとめ【Premiere Pro】
【初心者向け】今回はPremiere Proを始めたばかりの方・これから始めたいと思ってる方向けです。内容はPremiere Proの基本的な操作について使い方をYouTubeまたは画像を使ってまとめ
【Premiere Pro】おしゃれなエフェクトを一挙大公開【まとめ】
今回はPremiere Proを使ったいろんなエフェクト・トランジションの設定方法についてまとめた記事です。動画も全て記事にまとめています。「Premiere Proではどんなことができるのか」知りた
【動画編集スクールでも使用】独学で身につけるおすすめの本【9選】
今回は動画編集を独学で身につけたい人向けに、おすすめの本をご紹介します。ご紹介する本では、実際に動画編集スクールのカリキュラムでも使用されていたり、Amazon売れ筋ランキングでも上位に入っているよう
人気記事 【全公開】ブログの立ち上げ方法/サイト作成完全マニュアル【無料】

