【Premiere Pro】手書き風エフェクト-ブラシアニメーションの使い方
〜今回のひとこと〜
手書きだと字が汚いので、人にじっと見られるとちょっと恥ずかしい…
こんにちは YASUです。
今回は「手書き風テキスト エフェクト」ブラシアニメーションの使い方です。
Premiere Proを使ったやり方です。
やり方は難しくないですが、実に面倒くさいと感じる地味な作業です…。
動画のタイトル向け
手書き風テキストは動画の始まりの時に使ってあげることで、視聴者を惹きつけるのに最適なタイトルエフェクトです。とにかくオシャレでかっこいい!
ということで、、、

今回のテーマは「Premiere Pro × 手書き風エフェクト × ブラシアニメーション」
作った後は達成感しかないよ(=゚ω゚)ノ
【Premiere Pro】手書き風エフェクトの作り方『ブラシアニメーション』

先に今回準備する素材と、使う機能をご紹介します。
上記の素材・機能を使うことで、手書き風エフェクトを作れます。
※ リンク先は、各種使い方を説明しています。
完成までの流れ
1, 「タイトル」をシーケンスに配置
↓
2, 「調整レイヤー」を生成/タイトルの上に配置
↓
3, 「ブラシアニメーション」を調整レイヤーに追加/設定
↓
4, 「トラックマットキー」をタイトルに追加/設定
↓
5, 完成
手順は少ないですが、ブラシアニメーションの設定がちょっと面倒くさいです。
動画も載せておくの参考にどうぞ。
実際に作っていきましょう。
タイトルの作り方が分からない人は以下の記事を参考に作ってみてください。
【Premiere Pro】レガシータイトルの使い方【基礎-まとめ】
【動画・画像解説付き】今回はPremiere Proの『レガシータイトルの使い方や見方』について、基本的な部分を、初心者でも分かりやすいようにご紹介しています。レガシータイトルは動画のテロップやサムネ
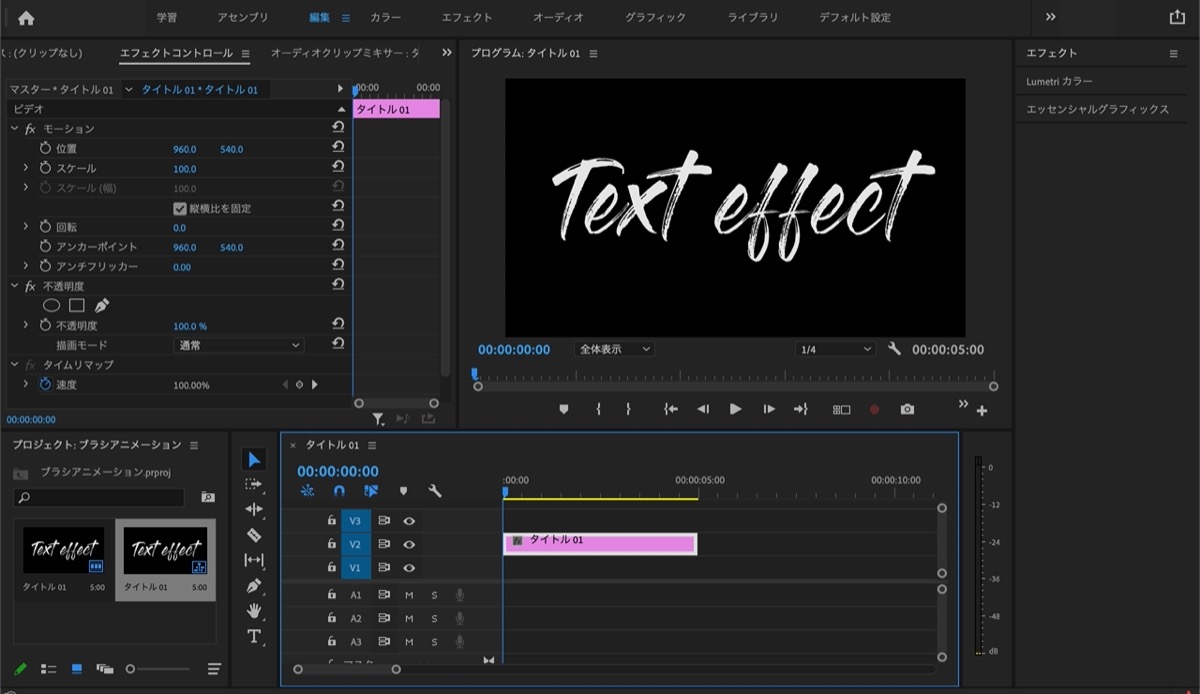
タイトルをシーケンスに配置
タイトルをシーケンスにドラッグして配置。
※ 使用フォントはGloss AND Bloom
※ 映像をV1に入れることを想定し、タイトルはV2に配置。
ポイント:タイトルは設定がしやすいように、大きめがいい。
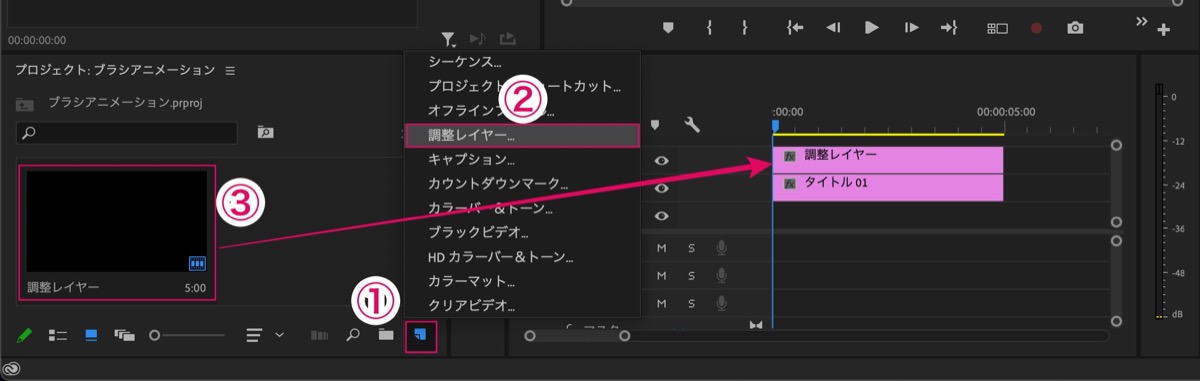
調整レイヤーを生成/タイトルの上に配置
以下の手順で調整レイヤーを生成。
1, プロジェクトパネルを選択
↓
2, 画面右下の 新規項目 をクリック
↓
3, 調整レイヤー を選択
調整レイヤーを生成したら、タイトルの上のトラックに配置。
ここでは「V3」トラック。
※ 調整レイヤーの長さをタイトルの長さに揃える。
ここまでできたら下記へ進みましょう。
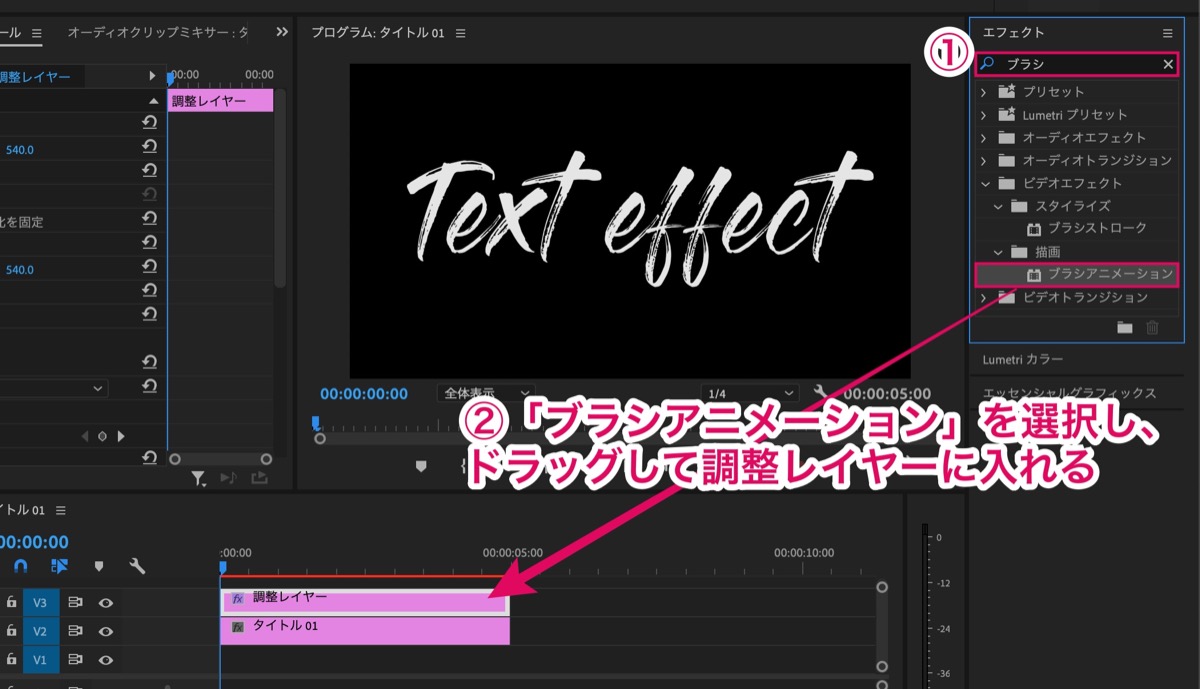
「ブラシアニメーション」を調整レイヤーに追加
調整レイヤーの中に「ブラシアニメーション」エフェクトを追加していきます。
以下の手順で追加。
1, エフェクトの検索枠に「ブラシ」と入力し検索
↓
2, ブラシアニメーション を選択し、ドラッグして調整レイヤーに入れる
追加したらそのまま「ブラシアニメーション」の設定をします。
「エフェクトコントロール」へ移りましょう。
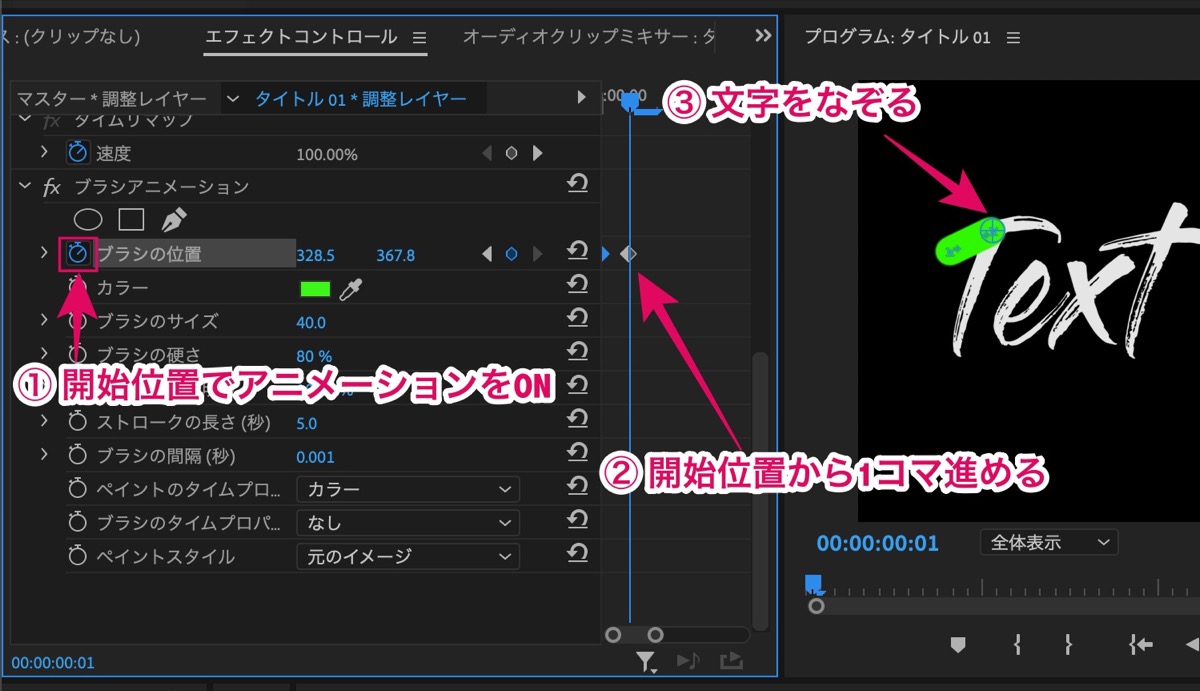
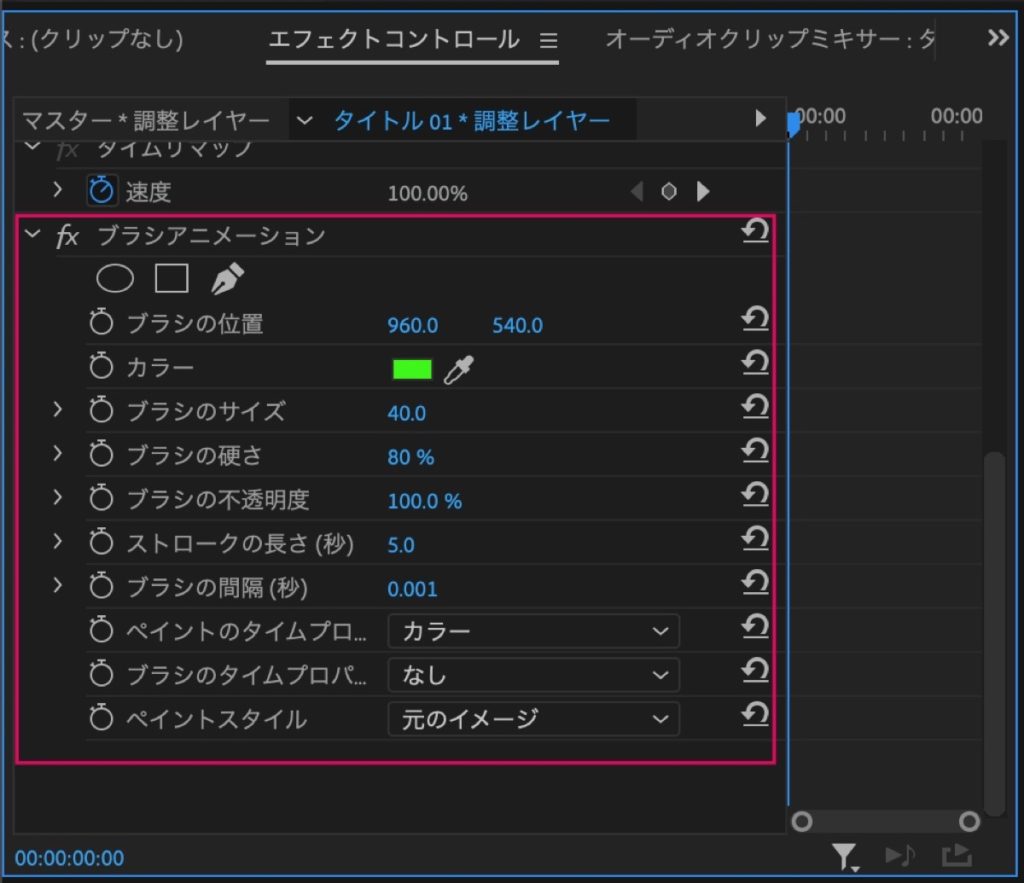
「ブラシアニメーション」の設定

設定項目は以下です。
| カラー | テキストと違う色 |
| ブラシのサイズ | 40 |
| ブラシの硬さ | 80% |
| ストロークの長さ (秒) | 5.0 |
| ブラシの間隔 (秒) | 0.001 |
カラー の色はテキストの色と被らなければ何色でもOK。
今回はテキストが白色なので、カラーを分かりやすく緑色に設定。
補足:カラーの色は、最後にテキストの色に戻します。
設定ができたら下記へ進みましょう。
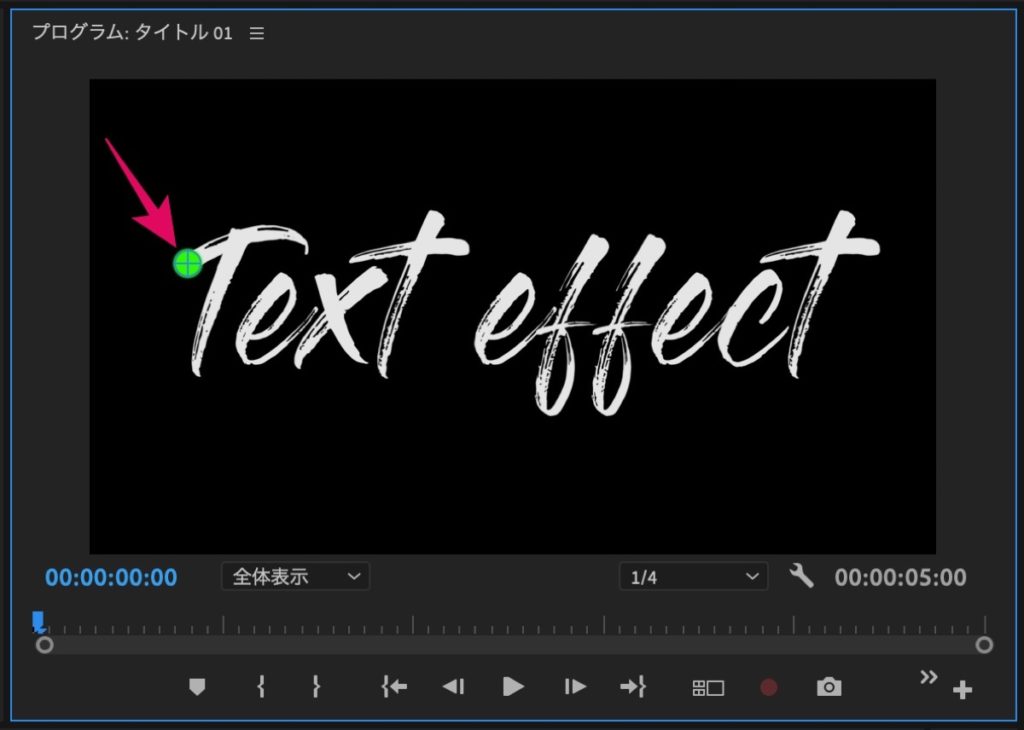
「ブラシの位置」アニメーションの画面設定

設定後、ブラシアニメーション を一度クリック。
すると、プレビューの中心に 十 の的が表示されます。
十 の的をクリックした状態で、テキストの始まりの位置に移動させておきます。
補足:カーソルの位置をタイトルクリップの開始位置に移動させておきましょう。
以下の手順で設定。
1, ブラシの位置 のアニメーション(⏱アイコン)を ON
↓
2, + の的が消えるので、一度 ブラシアニメーション をクリック
↓
3, + が表示されたら、1コマ右にカーソルを進める
ここまで、できたらプレビュー画面の + をクリックした状態で、テキストをなぞっていきます。
なぞるときのコツは、、、
「ちょっとなぞったら、1コマ進める。ちょっとなぞったら1コマ進める」
この繰り返しで、テキストを全てなぞっていきます。
なぞるときは、ざっくりで大丈夫ですが、しっかり + をクリックして動かしていきましょう。
補足: + 以外のところを選択し、なぞってしまったら、、、Cmd + Z で1つ前に戻りましょう。
Windowsだと、Ctrl + Z
文字から文字へ移るときに、間が空いていますが、気にせずなぞっていって大丈夫です。
全てなぞり終えたら、ほぼ完成みたいなものです。
お疲れ様でしたm(_ _)m
ここが今回の最も地味で大変な作業でした。
忘れずに:ブラシアニメーションの カラー をテキストの色に戻しておきましょう。
※ 画像では分かりやすく、色を残してます。
ここまでできたら下記へ進みましょう。
もうすぐ完成です。
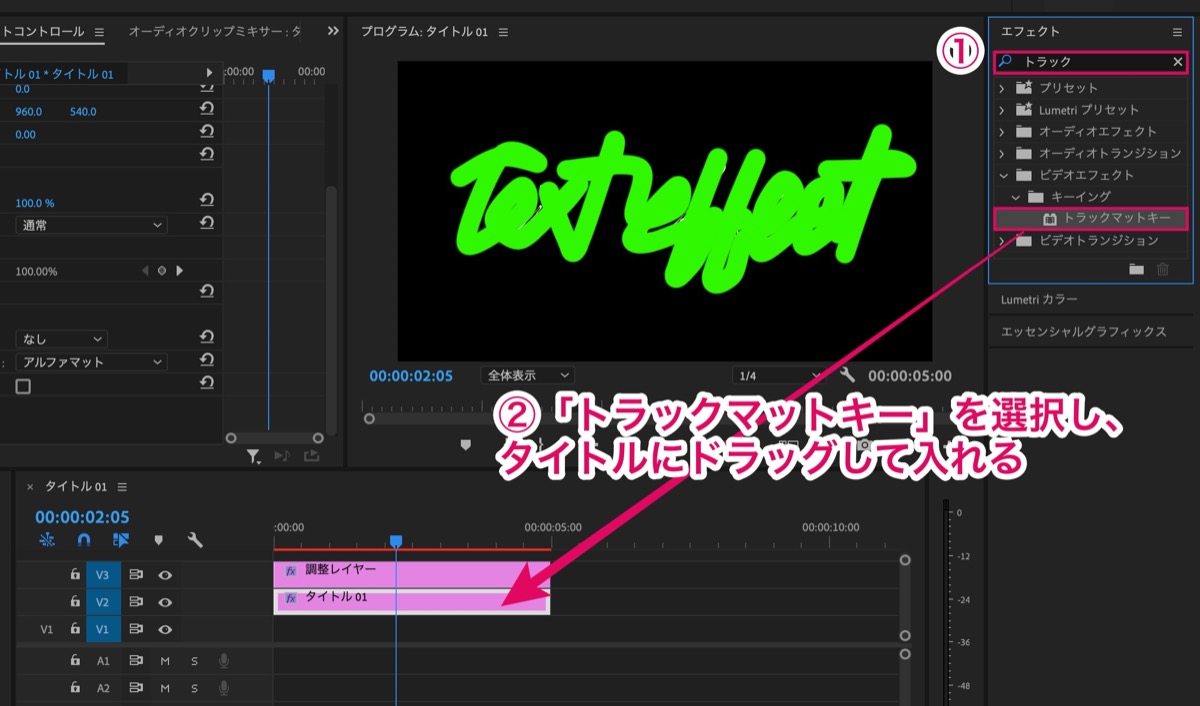
「トラックマットキー」をタイトルに追加
タイトル(クリップ)の中に「トラックマットキー」エフェクトを追加していきます。
以下の手順で追加。
1, エフェクトの検索枠に「トラック」と入力し検索
↓
2, トラックマットキー を選択しドラッグして「タイトル」クリップに入れる
追加したらそのまま「トラックマットキー」の設定をします。
「エフェクトコントロール」へ移りましょう。
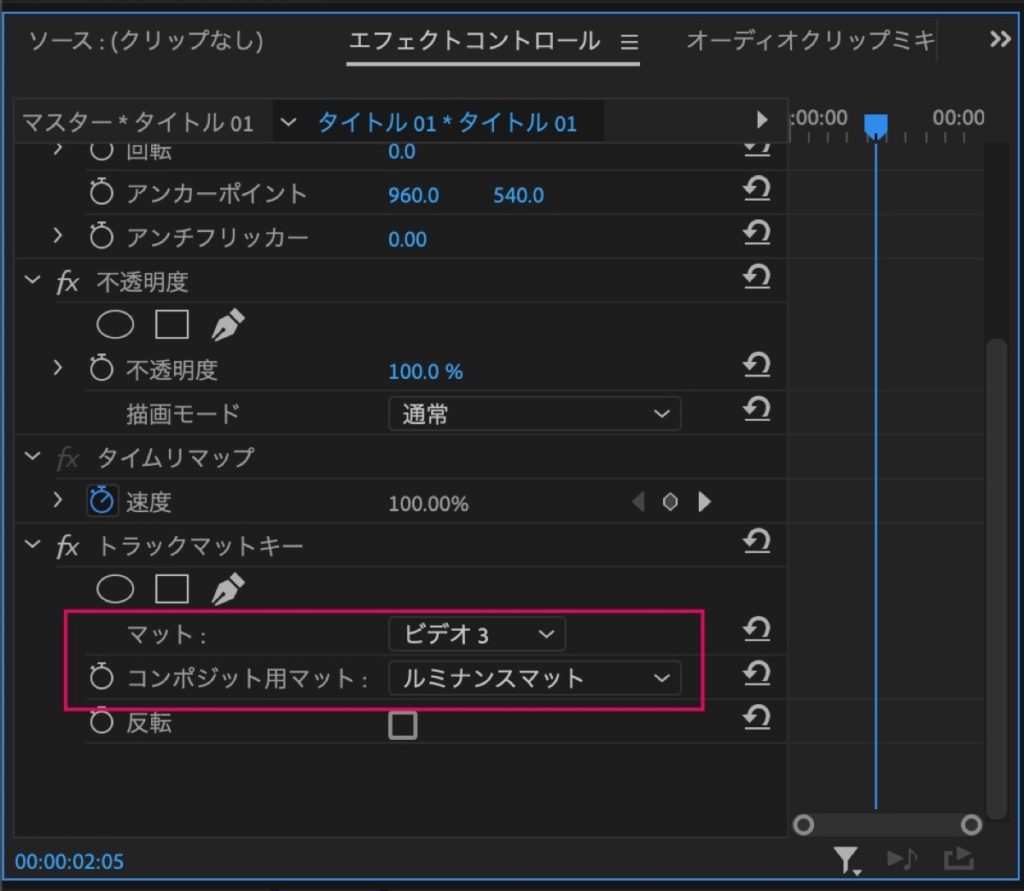
「トラックマットキー」の設定

以下の項目を設定。
| マット | ビデオ3 (調整レイヤーのトラック(V3)) |
| コンポジット用マット | ルミナンスマット |
上記の設定をすると画面上で何も表示されなくなりますが、それでOK。
※ 再生ボタンを押すと、手書き風に動きます。
最後に「ブラシアニメーション」の カラー をテキストと同じ色に合わせておきましょう。
以上です。
V1に映像と効果音も入れて「再生」をしてみると、、、
良い感じの、手書き風のテキストが完成しました。
映像や効果音を加えると、より魅力的ですね。
おまけ
ちなみに、、、
ブラシアニメーションのストロークの長さを変えると、テキストを消していくこともできます。
- ストロークの長さ:2.5
動画の始まりで魅力を伝える
ということで今回は以上です。
手書き風のエフェクトのやり方についてご紹介しました。
動画の始まりのタイトルに使え、VLOGや映画風の動画との相性も良いタイトルなので、ぜひ試してみてください。
おわり。
当ブログではサイト運営に役立つ便利機能やHOW TOをご紹介中(^_^)v
Twitterもやってるので「フォロー」または「いいね」していただけると喜びますm(_ _)m
☞ yasu_shigemoto
SKY REPLACEMENT EFFECTSの編集方法【空を変える】
今回はPremiere Proを使って『SKY REPLACEMENT EFFECTS』(空を変えるエフェクト)の編集方法についてご紹介します。Premiere Pro初心者の方でも簡単に編集できます
【おすすめ】SAM KOLDER愛用のフォントをダウンロード【VLOG向け】
今回はVLOGに合うおすすめのフォントを4つご紹介します。結論:1つは映像クリエイターで、VLOGでも世界的に有名な『sam kolder』が愛用しているフォントです。シネマティックな映像やVLOGに
【Premiere Pro】スケッチから映像に変わるトランジション【自作】
今回はPremiere Proでスケッチから映像に変わるトランジションの作り方をご紹介します。実際に見ると「おっ!すごっ!」と思うような動画だと思います。作り方はシンプルで、Premiere Proの
人気記事 【全公開】ブログの立ち上げ方法/サイト作成完全マニュアル【無料】