【Premiere Pro】カッコいいHUDフレームの作り方【SF系】
〜今回のひとこと〜
近未来的なものはだいたいみんな好き
こんにちは YASUです。
今回はこんな感じの『HUDフレーム』の作り方についてご紹介します。
「コーナーピン」エフェクトを使うことで誰でも簡単に作れます。
HUDとは・・・
HUDはヘッドアップディスプレイといい、簡単に言うと、人間の視野に直接情報(フレーム)を映し出す感じです。ホログラム的なやつです。
ということで、、、

今回のテーマは「Premiere Pro × HUDフレーム × 作り方」
ポイントは、フレームに奥行きを出すこと(=゚ω゚)ノ
【Premiere Pro】近未来的なHUDフレームの作り方【SF系】

先に今回準備する素材と、使う機能をご紹介します。
※ スマホ画面の方は ➡︎ にスライドして見てください。
| 背景用の動画 (素材) | 好きな動画を配置 |
| タイトル (レガシータイトル) | レガシータイトルを使ってフレーム内に配置 |
| フレーム (HUD用の素材) | HUD用のフレーム(素材) (動画の概要からダウンロード) |
| デジタル背景 (VFX) | 雰囲気を出すためにフレーム内に入れる用 (VFXのサイトからダウンロード) |
| コーナーピン (エフェクト) | 画面の四隅を自由に動かし、3次元空間上に貼り付けたように見せる (HUDを作り出すエフェクト) |
※ 素材のダウンロードは下記の手順でもご紹介しています。
コーナーピンを使うことで、フレームやタイトルに奥行きを出すことができます。
完成までの流れ
1, 「HUDフレーム」をシーケンスに配置
↓
2, 「コーナーピン」の追加
↓
3, 「コーナーピン」の設定
↓
4, 完成
設定もほとんどないので、すぐに作れると思います。
動画も載せておくので参考にどうぞ。
ということで実際に作っていきましょう。
素材の準備(フレーム)
素材は外部からダウンロード(無料)してきます。
Kyoheiさんという方の動画の「概要欄」から無料でダウンロードすることができます。
素材をダウンロードしたら、Premiere Proを開いていきましょう!
フレームをシーケンスに配置
ダウンロードしてきたフレームを読み込み、シーケンスに配置していきます。
以下の設定をします。
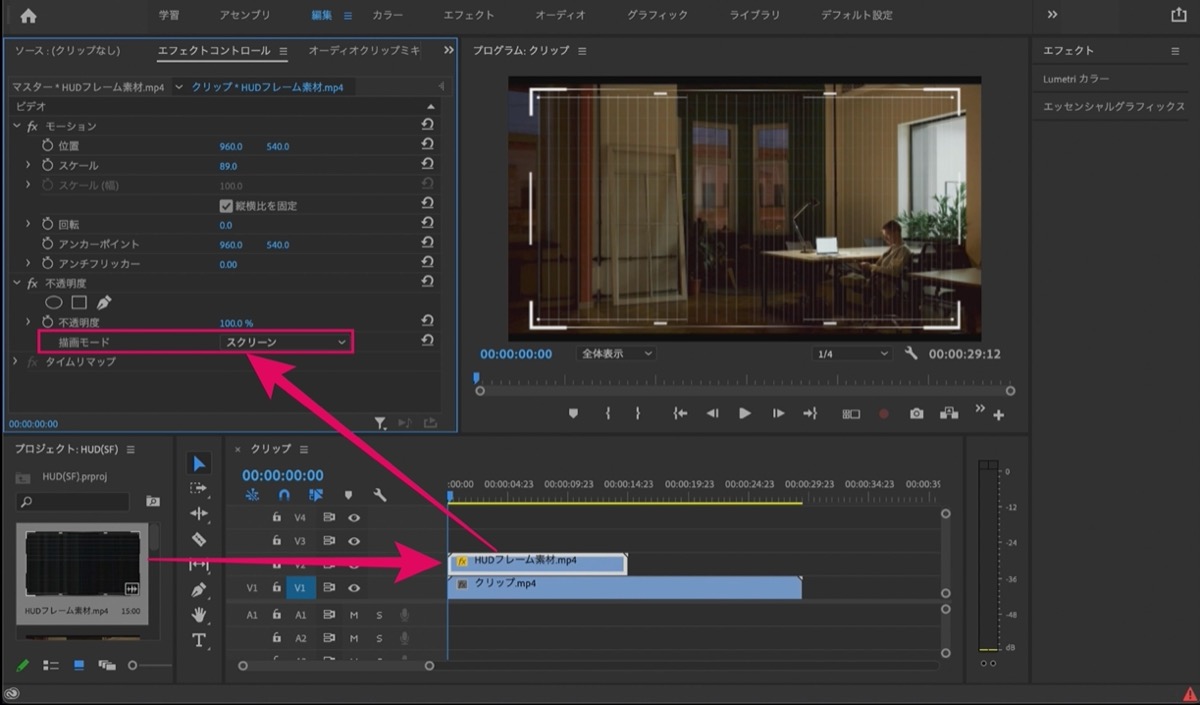
1, フレームをシーケンスに配置
↓
2, エフェクトコントロールの 描画モード を スクリーン に設定
フレームをスクリーンに設定できたら、下記へ進みましょう。
「コーナーピン」の追加
以下の設定をします。
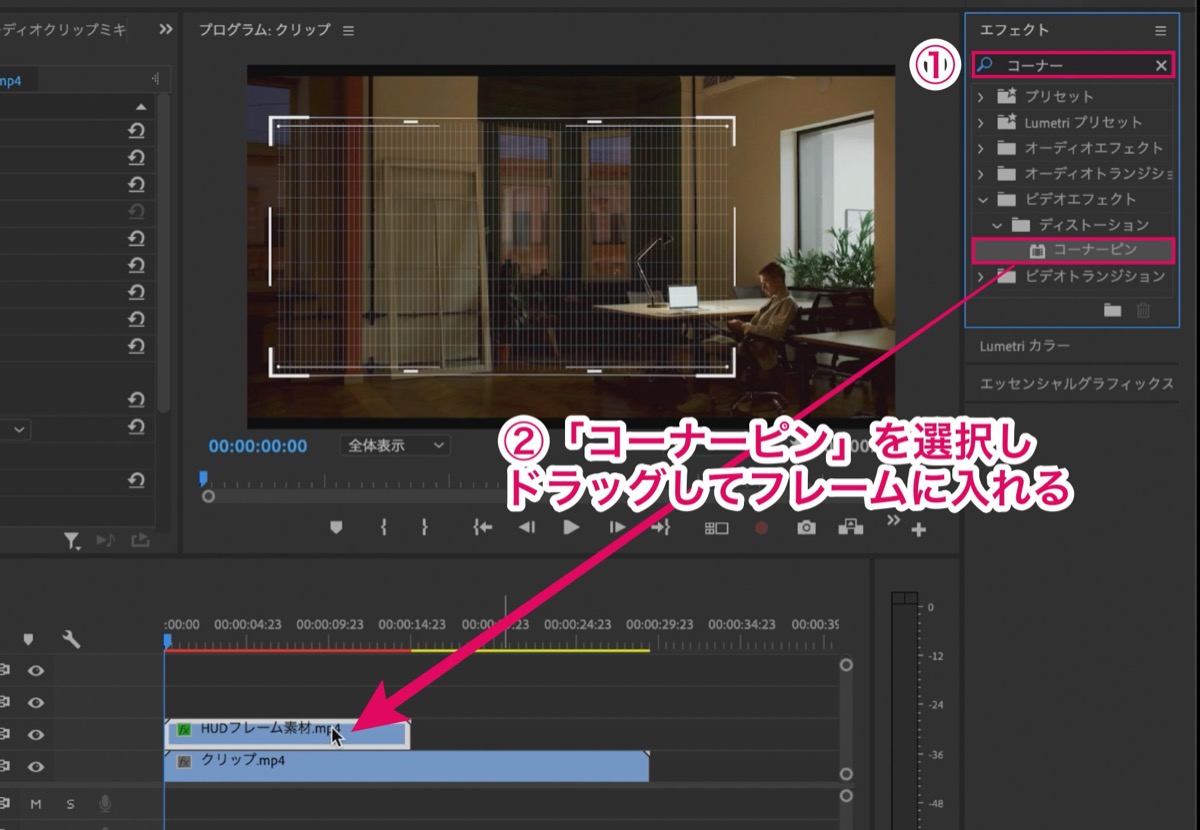
1, エフェクトの検索枠の中に「コーナー」と検索
↓
2, コーナーピン をフレームの中にドラッグして追加
ここまでできたら、下記へ進みましょう。
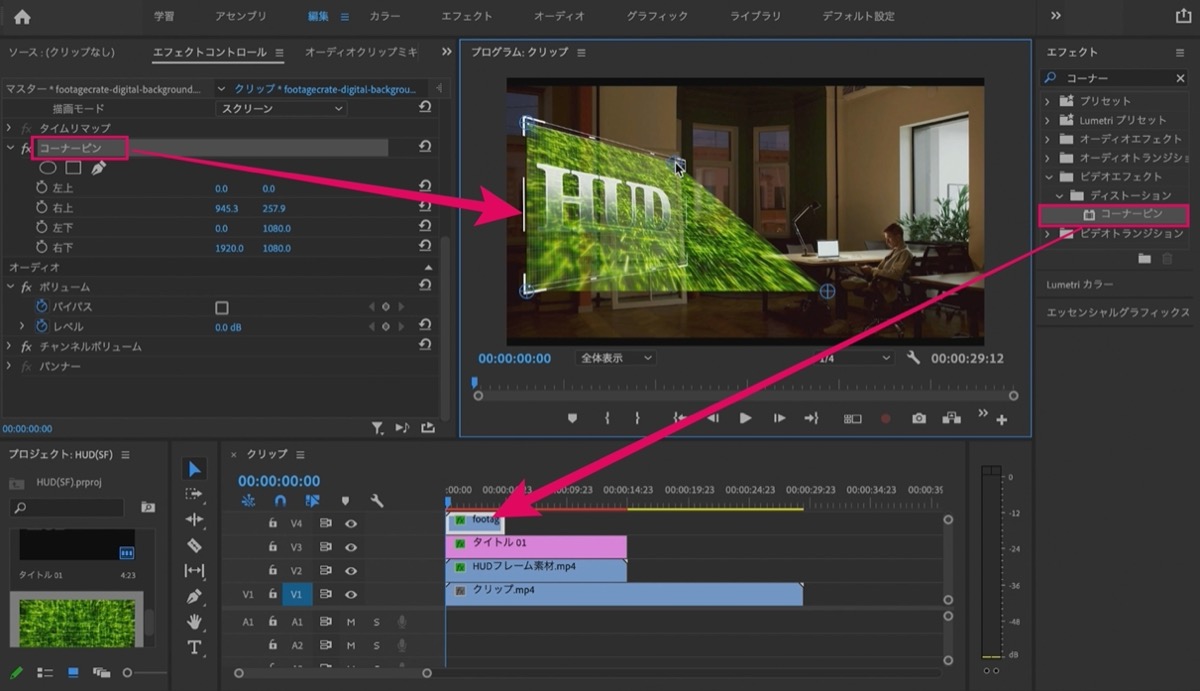
「コーナーピン」の設定
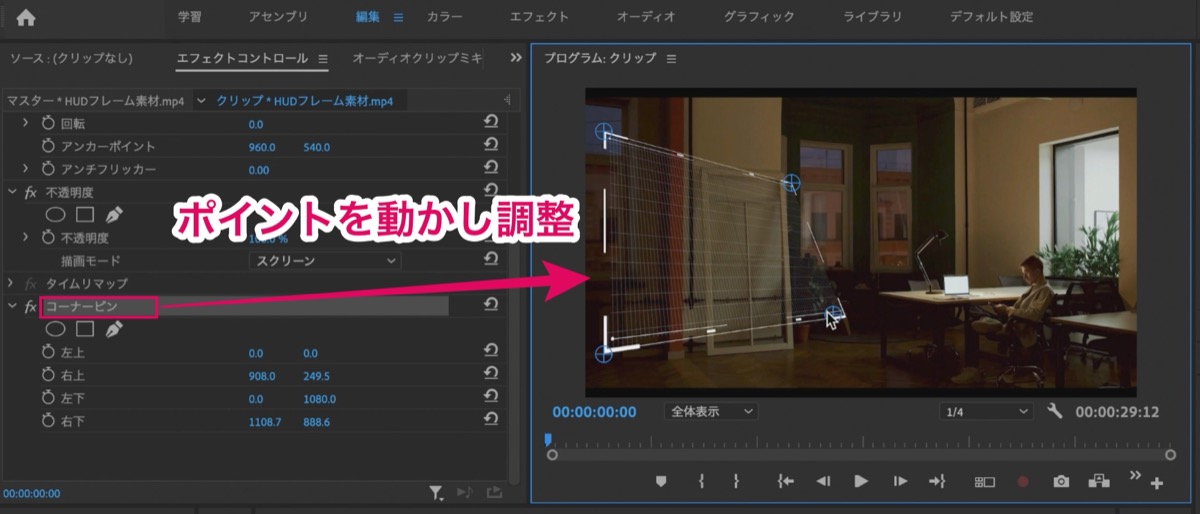
エフェクトコントロールの コーナーピン を一度選択します。
すると、フレームの角にポイントが表示されるので、カーソルを使ってポイントを動かし調整。
※ ポイント:右2つの角同士を寄せ(小さくする)、左2つの角同士を広げる(大きくする)と奥行き感が出て、よりHUDっぽくなります。
設定は以上です。
タイトルもやり方は同じ。
タイトルの追加・設定 (フレーム時と設定は同じ)
これまで説明してきたフレームの設定と全く同じです。
タイトルはレガシータイトルを使用しています。
※ 今回は事前に準備しています。
レガシータイトルの使い方が分からない方は以下の記事を参考にどうぞ。
【Premiere Pro】レガシータイトルの使い方【基礎-まとめ】
【動画・画像解説付き】今回はPremiere Proの『レガシータイトルの使い方や見方』について、基本的な部分を、初心者でも分かりやすいようにご紹介しています。レガシータイトルは動画のテロップやサムネ
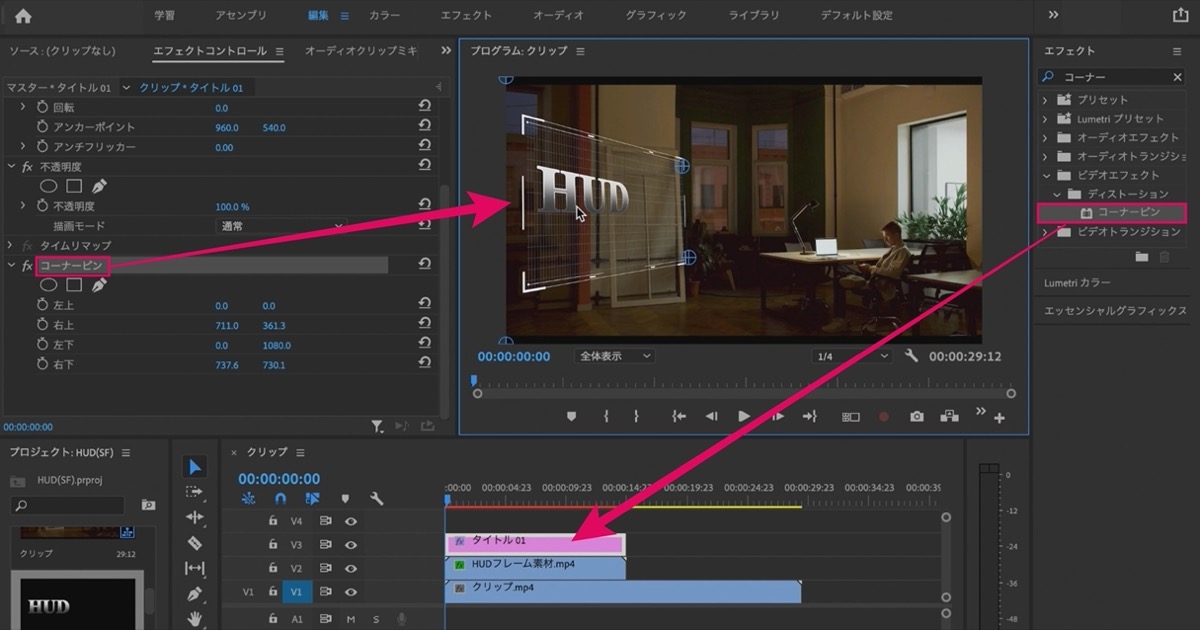
フレームの時と設定は同じです。
- タイトルに コーナーピン を加える
- コーナーピンの設定で指定の位置に合わせる
タイトルの設置も完了したら、最後に「デジタル背景」も追加して完成。
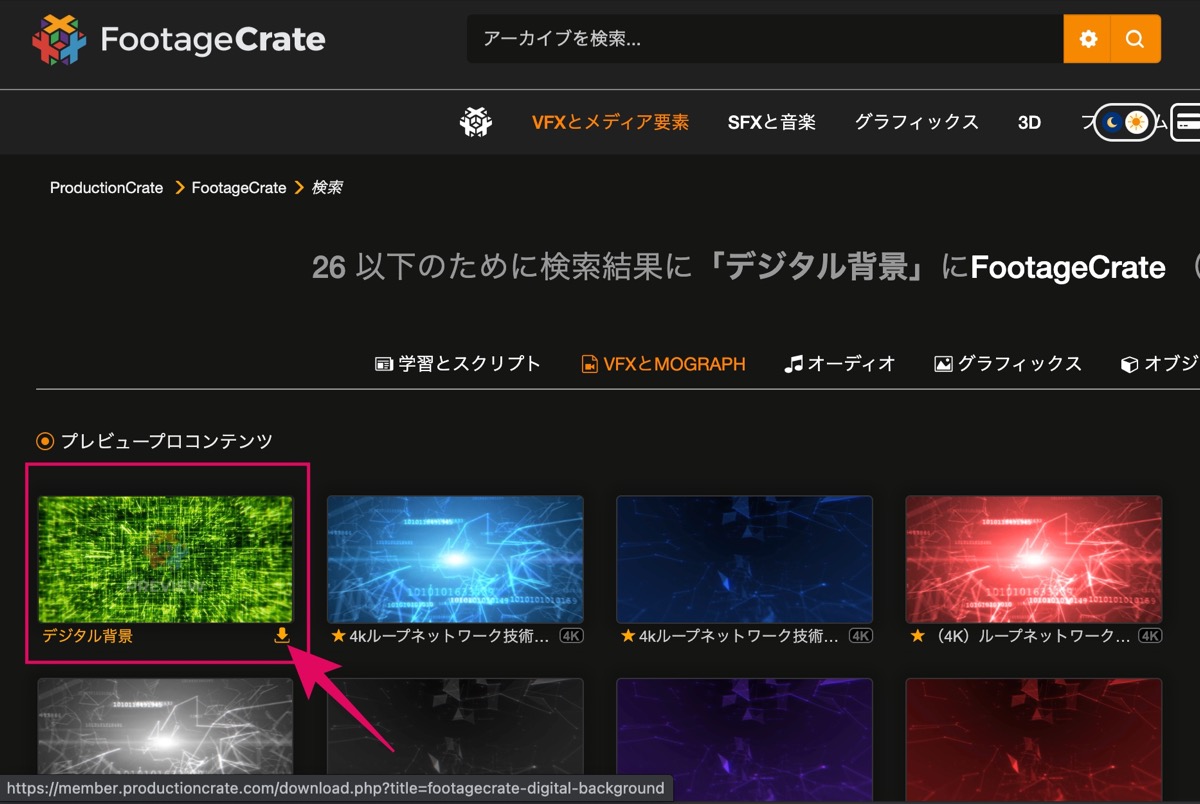
デジタル背景の設定もやり方は同じ
上記画像で示している緑色に光ってる部分。
デジタル背景は外部からダウンロードして、フレームと同じやり方で設定をするだけです。
リンク先から素材をダウンロードできます。
※ VFX系が好きな人はサイトをブックマークしておくと良いかも。
あとは、以下の設定をするだけです。
- デジタル背景の描画モードを変更
- コーナーピンを加え、指定の位置に合わせる
※ フレームの設定時と同じ。
デジタル背景の設置も完了すると、、、
こんな感じに、HUDフレームが完成しました。
コーナーピンを使えばなんでも奥行きを出せる
ということで今回は以上です。
HUDフレームの作り方についてご紹介しました。
コーナーピンを使えば、簡単に物体に奥行きを出すことができます。
一つのやり方を覚えれば、応用が効くのでフレームに限らず、自分なりにアレンジして作ってみてください。
おわり。
当ブログではサイト運営に役立つ便利機能やHOW TOをご紹介中(^_^)v
Twitterもやってるので「フォロー」または「いいね」していただけると励みになりますm(_ _)m
☞ yasu_shigemoto
【Premiere Pro】スケッチから映像に変わるトランジション【自作】
今回はPremiere Proでスケッチから映像に変わるトランジションの作り方をご紹介します。実際に見ると「おっ!すごっ!」と思うような動画だと思います。作り方はシンプルで、Premiere Proの
【Premiere Pro】ゆらゆら動くテキストエフェクトの作り方【ホラーVer】
【MOVING TEXT】今回は、Premiere Proを使って『ゆらゆら動くテキストエフェクト』の作り方についてご紹介します。動くテキストはテンプレートなどから無料ダウンロードして使うこともできま
【Premiere Pro】LUMA FADEトランジションの作り方【サムコルダー風】
今回はPremiere Proを使った編集です。VLOGでも世界的に有名なサムコルダー風の『LUMA FADE』トランジションの簡単な作り方についてご紹介します。初めて見ると「すごっ!」とリアクション
人気記事 【全公開】ブログの立ち上げ方法/サイト作成完全マニュアル【無料】
人気記事 【就職サポートあり】動画編集のおすすめオンラインスクール【6社】