【Premiere Pro】パンとズームさせる方法【横スクロール】

パンとズームさせたくて悩んでる人「Premiere Proを使ってるんですが、『パンとズーム』のやり方が全く分からなくて困ってます…。どのような設定をすればいいんでしょうか。」
このような質問にお答えします。
〜今回のひとこと〜
挑戦無くして失敗も成功も得ることはできない
こんにちは YASUです。
今回はPremiere Proを使ってパンとズームについてご紹介します。
こんな感じのやつ。
…左からゆっくり対象に向かってズームイン。
管理人のひとりごと
静止画のような全く動きのない画像でも、パンとズーム機能を加えることで、魅力的な作品を作ることができます。
パンは撮影技法の一つですが、Premiere Proでも設定できます。
ということで、、、

今回のテーマは「Premiere Pro:パンさせる方法 × パンとズーム」
本記事の内容
- 【Premiere Pro】パン(横スクロール)させる方法【位置設定】
- 【Premiere Pro】パンとズームさせる方法【位置とスケール】
動画と画像を使って説明します(=゚ω゚)ノ
【Premiere Pro】パン(横スクロール)させる方法【位置設定】

ここではパンさせる方法についてご紹介します。
パンは撮影技法の一つで、簡単に言うと「フレームを横に動かす」感じです。
パンさせる方法は以下の項目の部分を設定するだけです。
- エフェクトコントロール (設定するパネル)
- 位置 (フレームの位置)
- アニメーション (動きを加えるやつ)
正確には「位置をアニメーション化」させて動きを加えます。
動画でも手順を載せておくので参考にどうぞ。
動画の動きを見た方が分かりやすいかもですが、、、
とりあえず、実際に設定してみましょう。
画像でも説明しておきます。
位置のアニメーション化
左から右に向かってパンさせていきます。
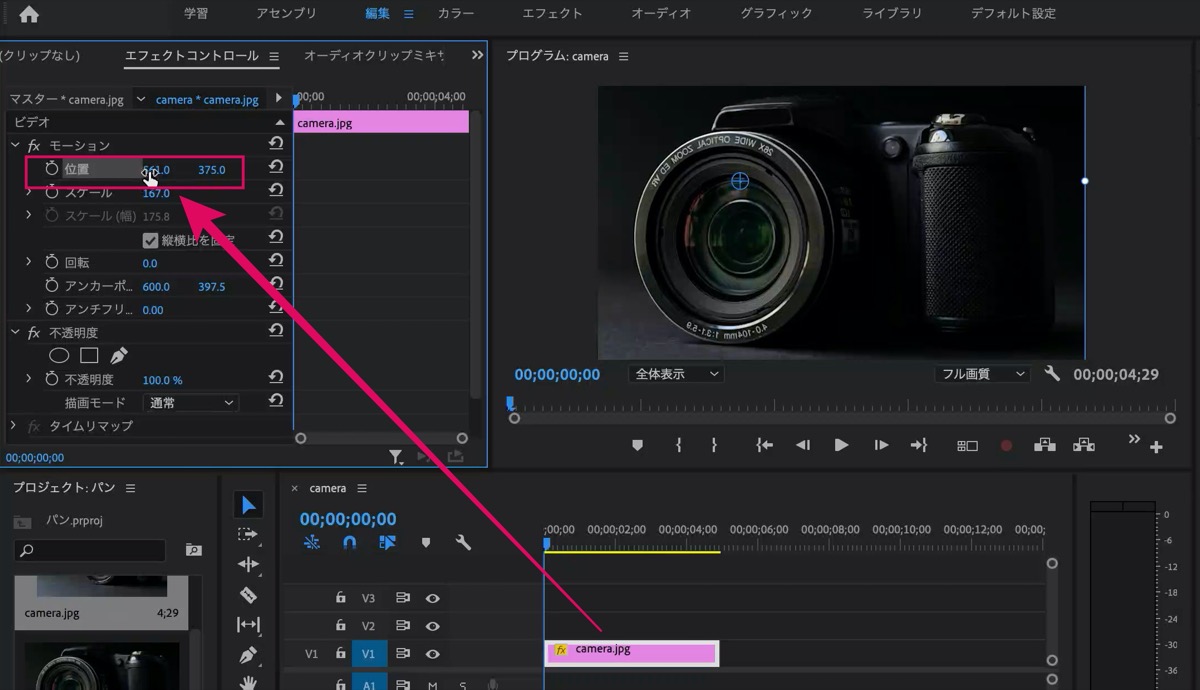
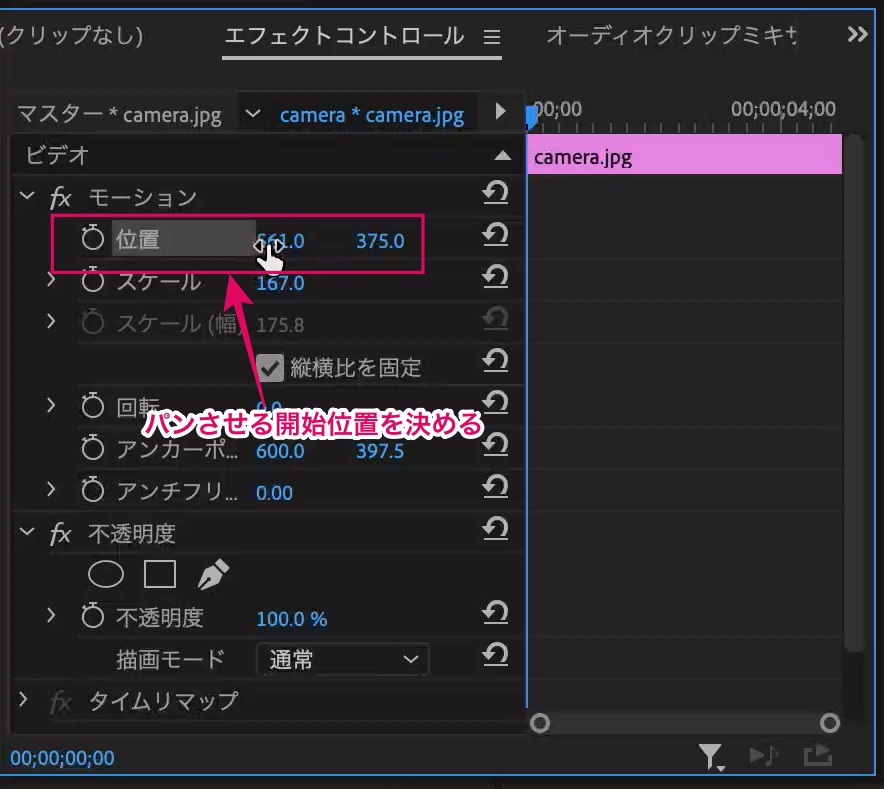
パンさせたいクリップを選択し、「エフェクトコントロール」を開きましょう。
まずは、どの部分からパンさせるか位置決めをします。
モーションの中にある、位置 を選択し調整。

位置の隣にある数値の上にカーソルを当てると、↔️ (左右)の矢印に変わります。
そこで、クリックした状態で左右に動かすと、フレームの位置を変えることができます。
位置 をクリックした状態で、直接画像をクリックしてフレームを動かすこともできます。
補足:画像をずらしすぎると、フレームが見えなくなってしまうので、その場合は「スケール」も使い、フレームが切れないように調整しましょう。
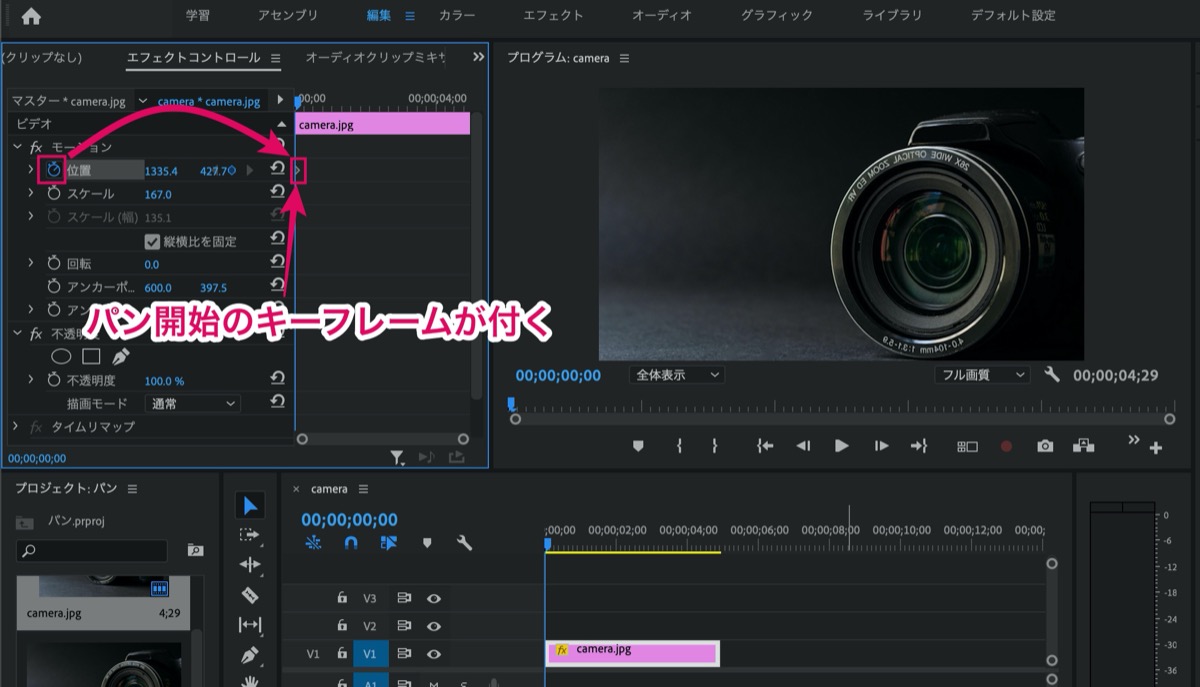
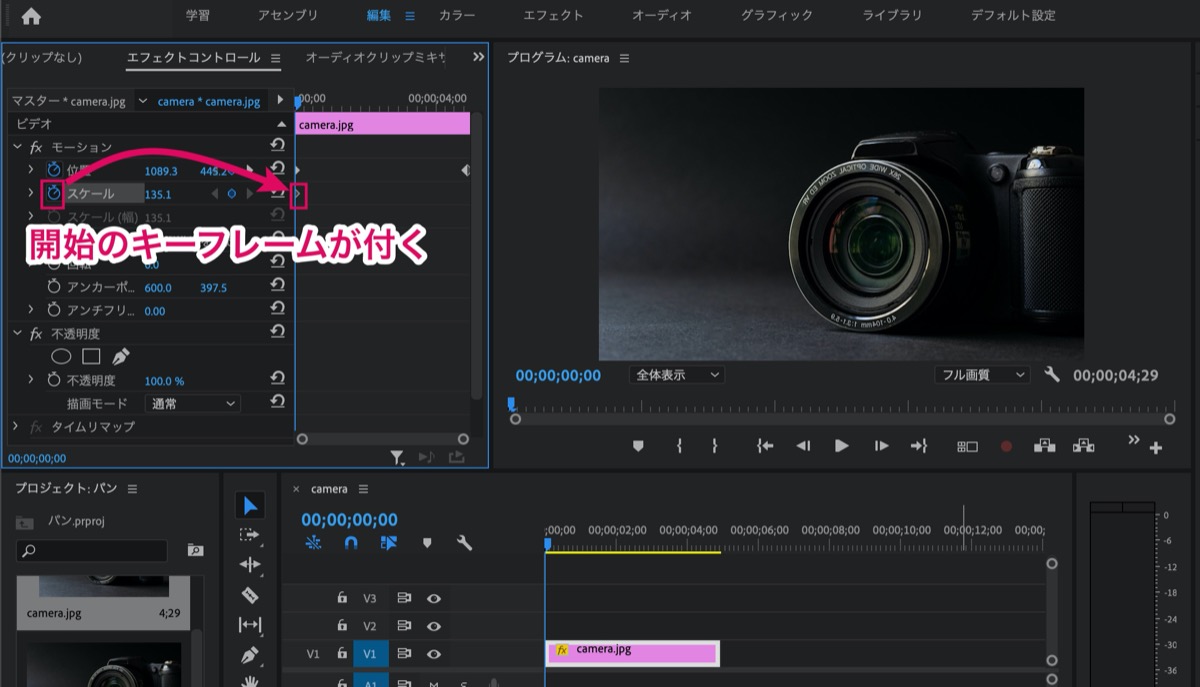
パンさせる位置(開始位置)が決まれば、位置の左にある⌚︎ (アニメーション)をONにします。
すると、開始位置にキーフレームがつきます。
※ 上記画像を参考にどうぞ。
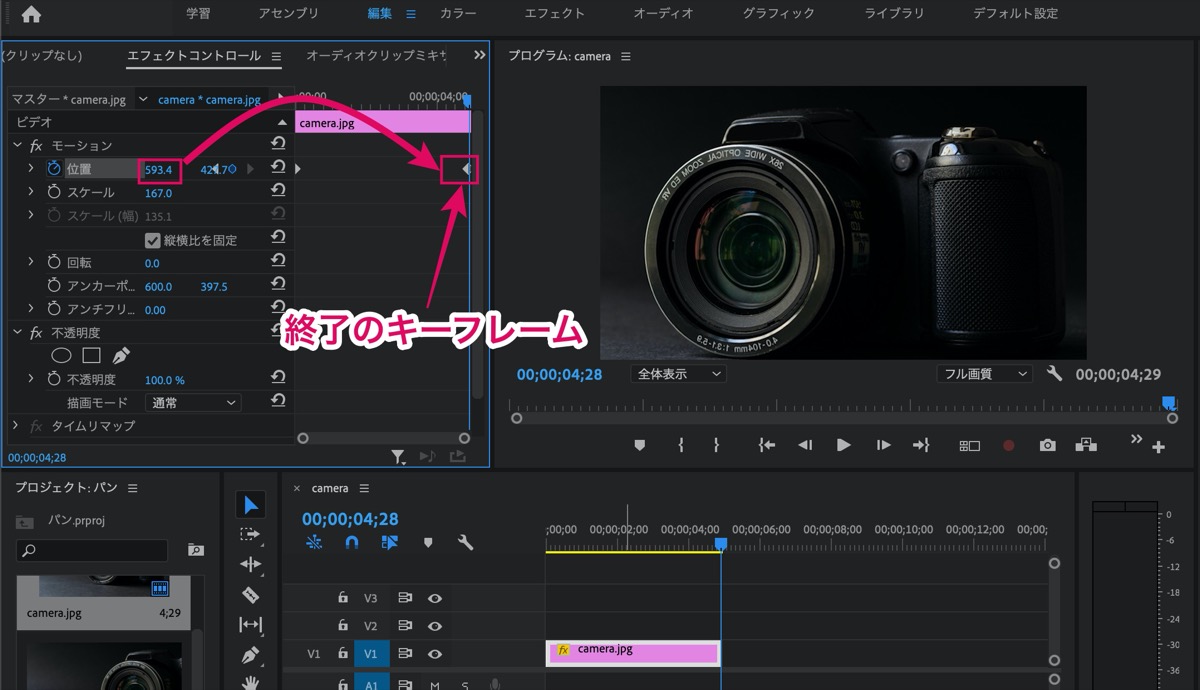
次に、どの部分でパンを終了させるか位置を決めていきます。
以下の手順で設定してください。
1, カーソルを終了させたい位置まで移動
↓
2, 画像の開始位置と反対方向に調整 (キーフレーム追加)
↓
3, 完成
以上です。
すると、、、
こんな感じに、左から右へパンさせることができました。
文章だとちょっと伝わりにくかったかもしれないので、動画で手順を見てみてください。
【Premiere Pro】パンとズームさせる方法【位置とスケール】

パンとズームは、これまで説明したパンを作る手順プラス、「スケール」にもアニメーションを加える感じです。
パンのやり方をまだ見てない方は、これまでの手順を一度参考にしてみてください。
流れとしては、こんな感じです。
1, 位置決め (パンの設定)
↓
2, 位置のアニメーション化
↓
3, スケールの設定(ズームの設定)
↓
4, スケールのアニメーション化
↓
5, 完成
動画でも手順を載せておくので参考にどうぞ。
下記では、「スケールの設定」からご紹介します。
位置決め・アニメーション化については、記事の前半(パンさせる方法)の手順を参考にどうぞ。
記事前半のパンさせる方法の続きです。
「スケール」の設定/アニメーション化
ズームさせる開始位置を決めます。
ここでは、位置 と同じ箇所からズームさせていきたいので、同じポイントにキーフレームを付けます。
ズームの開始位置に、カーソルを合わせ、⌚︎ (アニメーション)をオンにすると、上記画像のようにキーフレームが付きます。
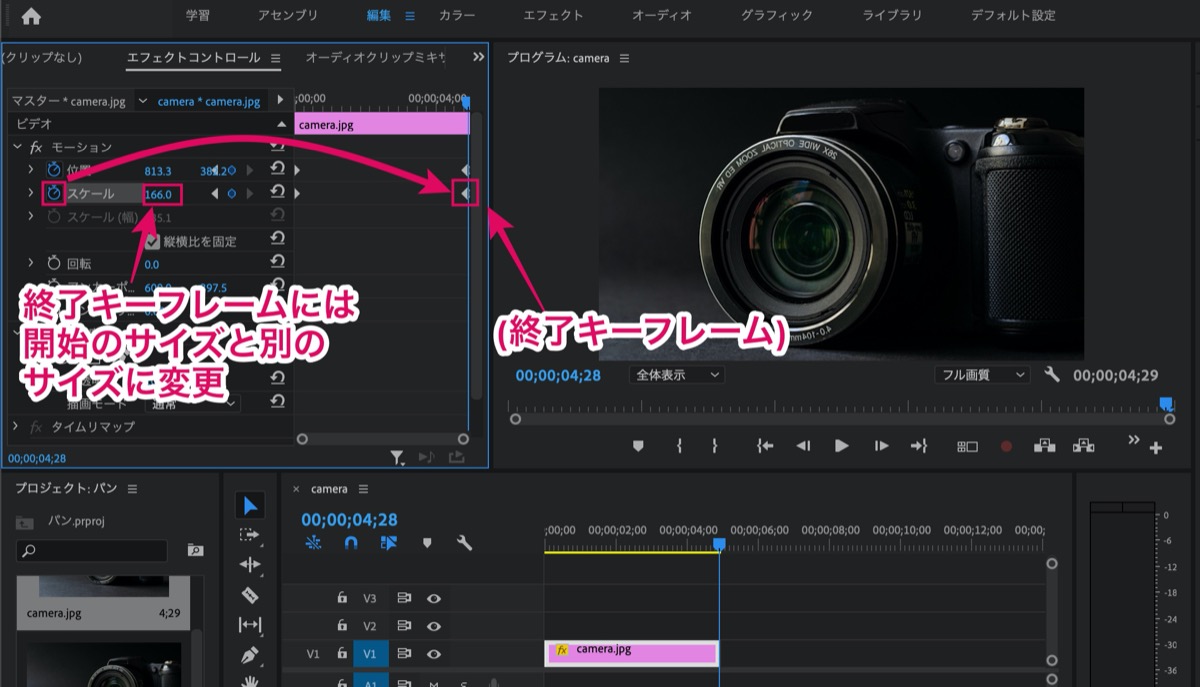
以下の手順で設定します。
1, ズームを終了させる位置にカーソルを合わせる。
↓
2, スケールの値を変え、画像のサイズを変更。(キーフレームが追加)
↓
3, 完成
位置とスケールのサイズを調整し、アニメーション化が完成すると、、、
冒頭でご紹介したパンとズームが完成しました。
実際に試してみましょう!
ということで今回は以上です。
画像や文章ではパンとズームなどの細かい設定は分かりにくかったかもしれません。
なので、なんとなくでも理解してもらえたら幸いです。
あとは、実際に試してみたほうがより理解できると思います。
おわり。
当ブログではサイト運営に役立つ便利機能やHOW TOをご紹介中(^_^)v
Twitterもやってるので「フォロー」または「いいね」していただけると励みになりますm(_ _)m
☞ yasu_shigemoto
【Filmora9】パンとズーム&クロップ機能の使い方【ズーム】
今回はFilmora9の『パンとズーム』&『クロップ』機能の使い方についてご紹介します。パンとズームは、徐々に対象に向かってズームインしていく機能です。クロップは動画の一部分を切り出す機能です。どちら
【比較】Filmora9とPremiere Proのレビュー(感想)
今回は動画編集ソフトの『Filmora9』と『Premiere Pro』の比較、レビュー(感想)記事です。僕はどっちも使ってますが、結論を言うと両方おすすめです。現在どちらのソフトを使うか検討中の方は
人気記事 【全公開】ブログの立ち上げ方法/サイト作成完全マニュアル【無料】