【Premiere Pro】かっこいいサムネイルの作り方【サムコルダースタイル】
〜今回のひとこと〜
好きなことをやってると、勝手にスキルが身についていく
こんにちは YASUです。
今回は記事のアイキャッチ画像でも使ってる、テキストを人の背後に入れるサムコルダースタイルのようなサムネイルの作り方をご紹介します。
おそらく、「TEXT BEHIND PERSON EFFECT」というやつです。
(テキスト ビハインド パーソン エフェクト)
とはいえ、エフェクトは使いません。
Premiere Proのエッセンシャルグラフィックスからマスク機能を使えば超簡単に作れます。

ちなみにビフォー・アフター ↑
※ カラーは、Cinespace 100(エフェクト)を使用。
サムネイルで視聴者を惹きつける
今回ご紹介するテキストを人の背後に入れるやり方は、サムネイルに限らず、いろんな場面で応用を効かせることができます。例えば動画の中の被写体の背後にテキストを入れたりと幅広く活用させることができます。
ということで、、、

今回のテーマは「Premiere Pro × 人の背後にテキストを入れる × サムコルダースタイル」
カッコいい!サムネイルで動画の入口としては完璧(=゚ω゚)ノ
【Premiere Pro】人の背後にテキストを入れる方法【サムコルダースタイル】

先に今回準備する素材と、使う機能をご紹介しておきます。
- サムネイル用の画像または動画
- エッセンシャルグラフィックス (長方形・テキスト)
- マスク機能 (ペン)
これだけで作れます。
枠を作って、中にテキストを入れて、マスクで人物と重なってる枠またはテキストを「反転」させる。
という感じです。
完成までの流れ
1, サムネ用の素材をシーケンスに配置
↓
2, エッセンシャルグラフィックスの追加
↓
3, シェイプ/マスク設定 (ペンツール)
↓
4, 完成
テキストもフレーム(長方形)もやり方は同じです。
動画でも手順を載せておくので参考にどうぞ。
ということで、早速作っていきましょう。
動画や画像を見ながら設定してみてください。
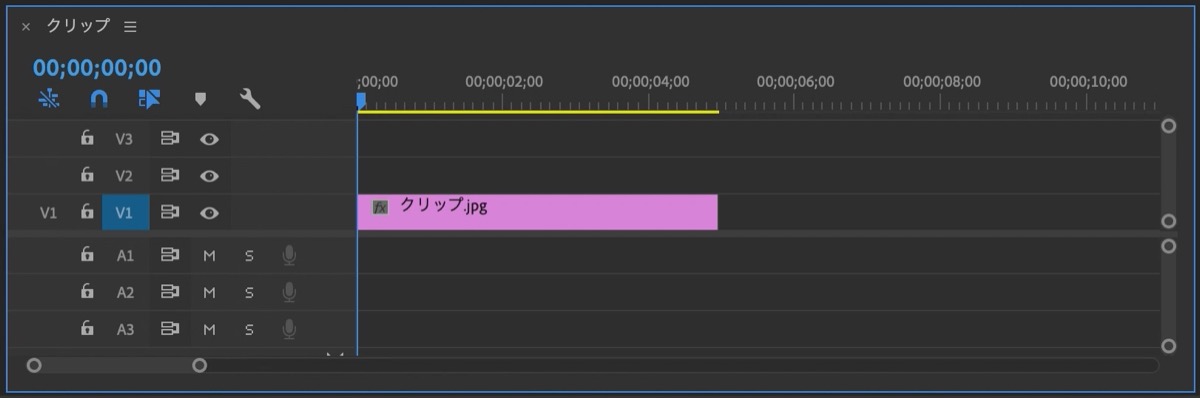
サムネ用の素材をシーケンスに配置
基本的なところなので、特に説明はしません。
素材となるクリップをシーケンスに配置させましょう。
V1 のトラックで大丈夫です。
素材を配置させたら下記へ進みましょう。
エッセンシャルグラフィックス(長方形)の追加
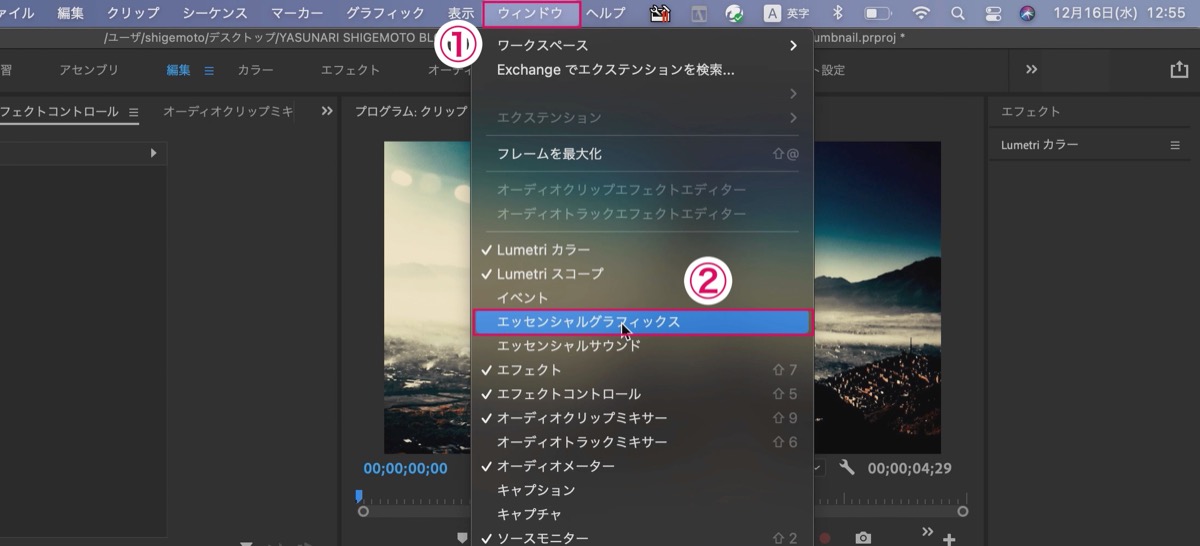
エッセンシャルグラフィックスのパネルが表示されていない方は、以下の手順で表示させましょう。
1, 画面上部の ウィンドウ を選択
↓
2, エッセンシャルグラフィックス を選択(チェック)
エッセンシャルグラフィックスを表示させることができたら下記へ進みましょう。
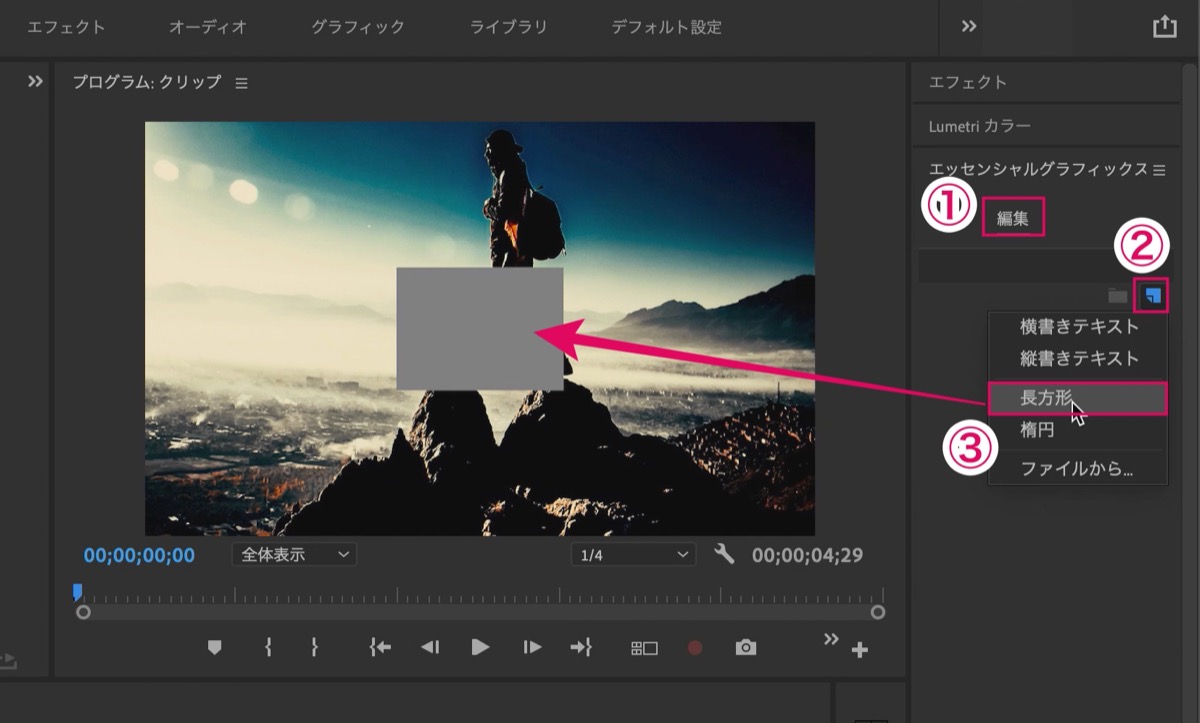
以下の手順でフレーム(長方形)を追加していきます。
1, 編集 をクリック
↓
2, 新規レイヤー をクリック
↓
3, 長方形 を選択
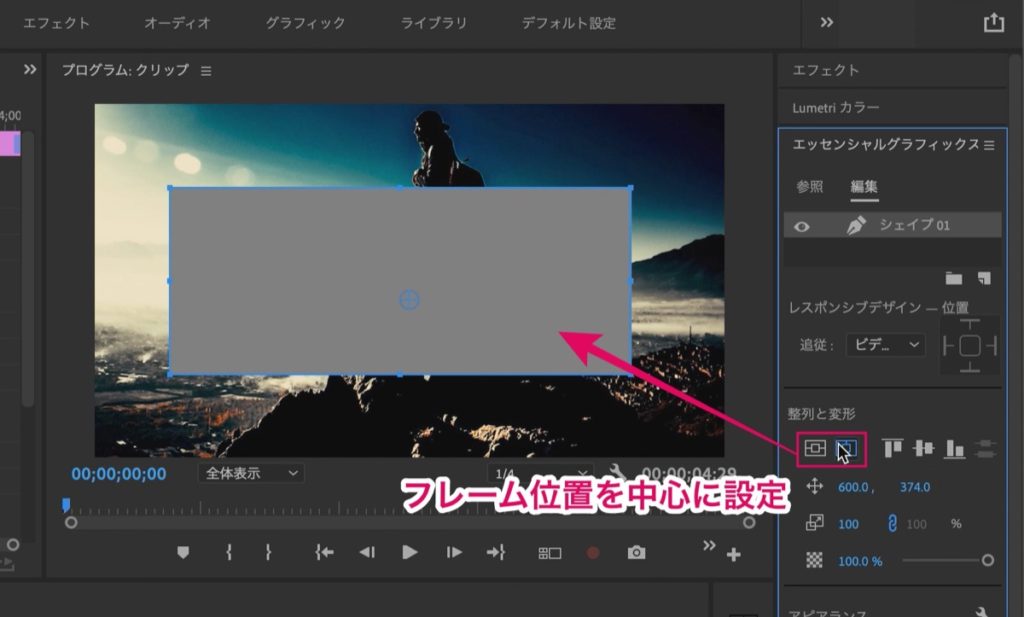
長方形が画面に表示されたら、自分の好みのサイズにカーソルを使って調整していきましょう。
※ サイズ調整は、選択ツール(V) にすることで、縦横のサイズを調整できます。

補足:エッセンシャルグラフィックスの 垂直方向中央 と 水平方向中央 をクリックすると、画面の中心にフレームを移動させることができます。

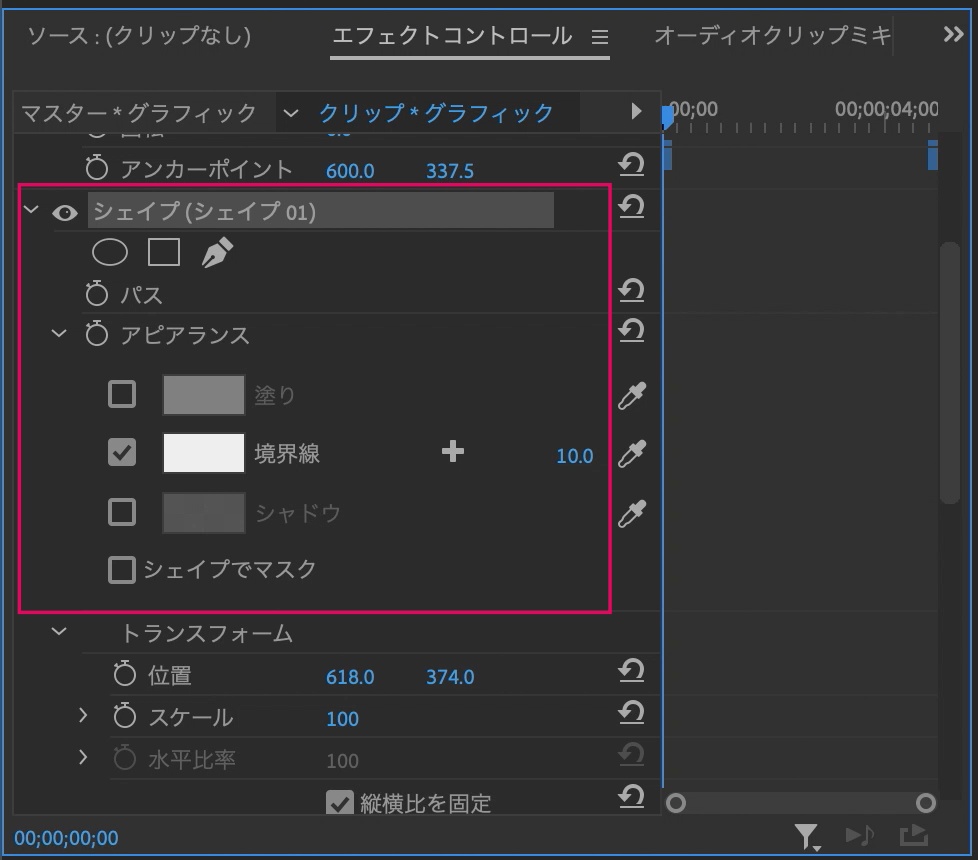
任意のサイズに設定したら「エフェクトコントロール」のシ ェイプ の設定に移ります。
- 塗り:チェックを外す
- 境界線:チェックを入れる
- 境界線:数値を好きなサイズに設定
※ 分かりやすく境界線の数値を「10.0」に設定しています。
ここまでできたらそのまま下記へ進みましょう。
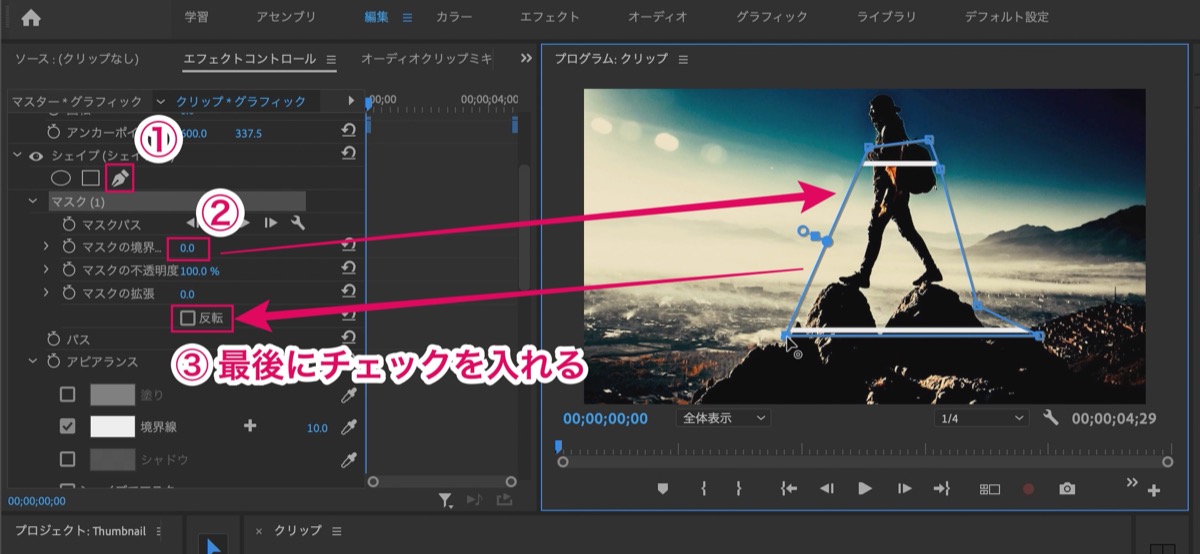
シェイプ/マスク設定 (ペンツール)
シェイプの🖋 (ペンマスク)を使って直接プレビューにマスク設定していきます。
1, 🖋 (ペンマスク)を選択
↓
2, マスクの境界のぼかし を 0.0 に設定
↓
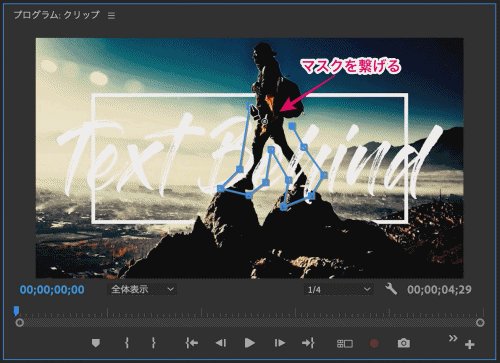
3, 境界線が人に被ってるところにポイントを打っていく
↓
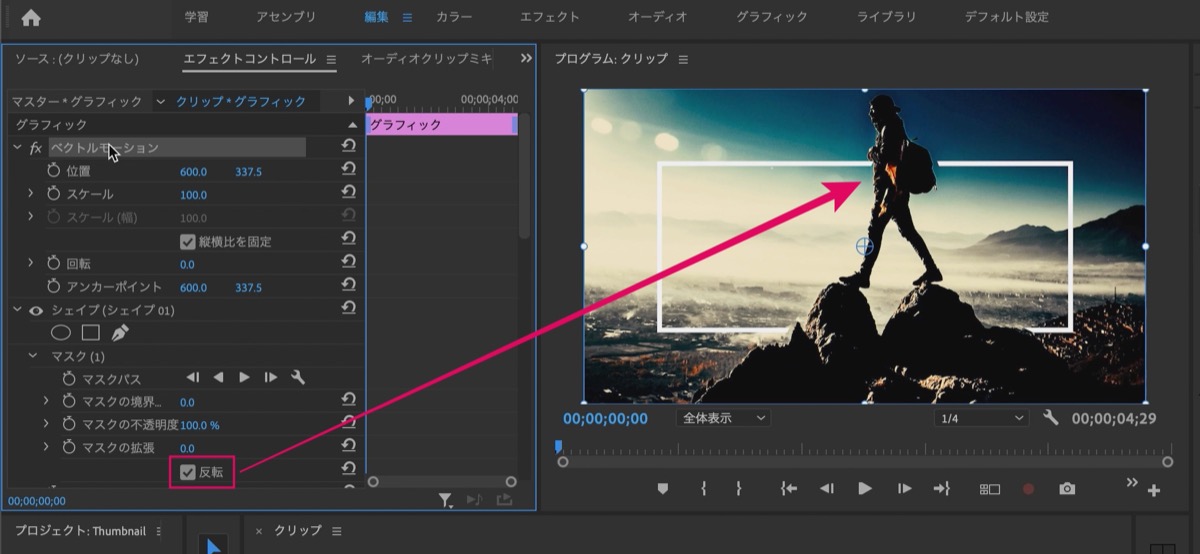
4, 反転 にチェックを入れる
ペンマスクはポイントの部分を伸ばしたり、縮めたりして調整してみましょう。
動画を参考にした方が分かりやすいかもです。
マスクが完成し、反転 にチェックを入れると、、、
このように境界線が、人の背後にあるような感じになります。
ポイント:人物と境界線の隙間をなくす。
※ 上記画像の人物の背中の部分と、境界線に隙間があり、ちょっと失敗。
ここまでできたら、これまでと同じやり方で、テキストも入れていけば完成。
テキストの追加/エッセンシャルグラフィックス
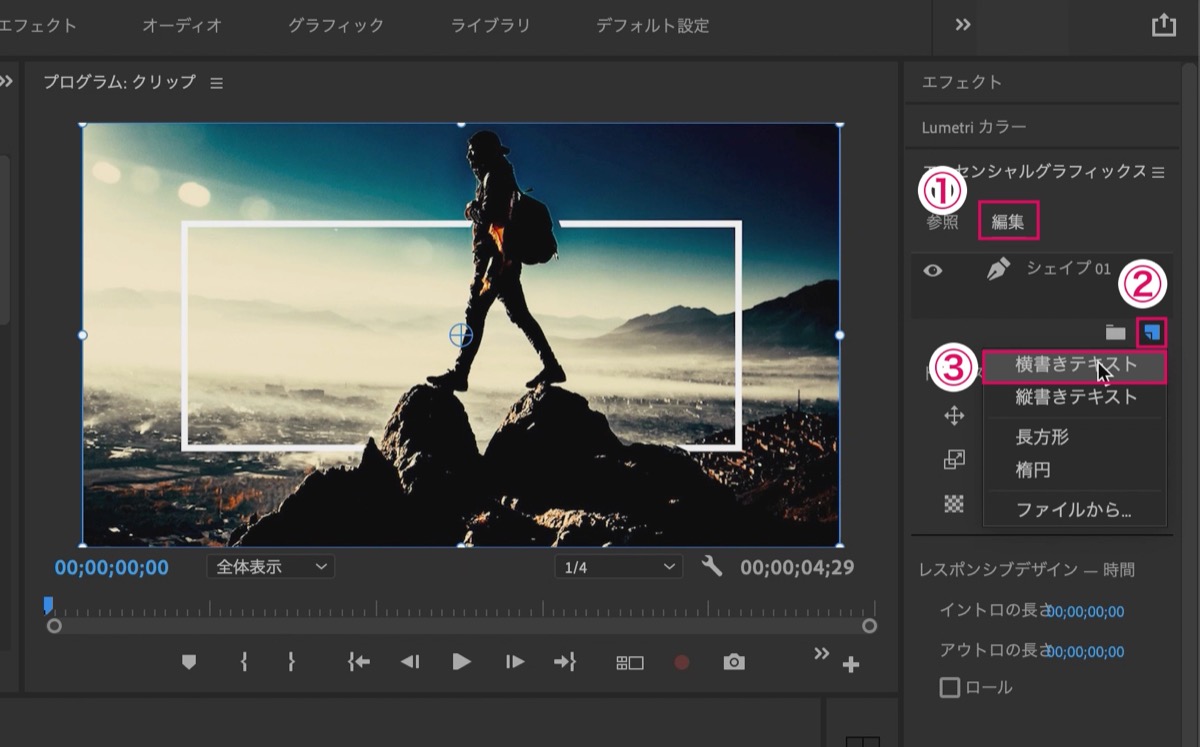
以下の手順で長方形を追加していきます。
1, 編集 をクリック
↓
2, 新規レイヤー をクリック
↓
3, 横書きテキスト を選択
テキストが画面に表示されたら、直接テキストを入力しましょう。
※ 今回使ったフォントはGloss And Bloom
※ サイズ調整は、選択ツール(V) にすることで、縦横のサイズを調整できます。
補足:エッセンシャルグラフィックスの 垂直方向中央 と 水平方向中央 をクリックすると、画面の中心にテキストを移動させることができます。
ここまでできたら下記へ進みましょう。
シェイプ/マスク設定 (ペンツール)

フレームを作った時と全く同じやり方です。
シェイプの 🖋 (ペンマスク)を使って直接プレビューにマスク設定。
1, 🖋 (ペンマスク)を選択
↓
2, マスクの境界のぼかし を 0.0 に設定
↓
3, 境界線が人に被ってるところにポイントを打っていく
↓
4, 反転 にチェックを入れる
ペンマスクはポイントの部分を伸ばしたり、縮めたりして調整できます。
画面にクリックすると、ポイントを増やすこともでき、より細かくマスクすることができます。
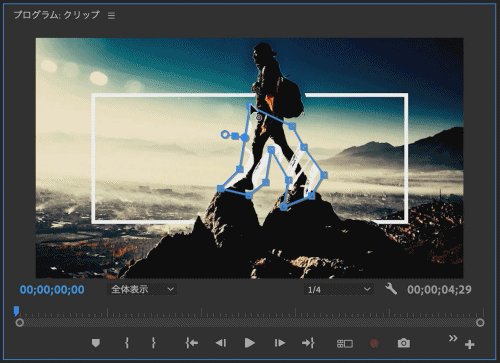
マスクが完成し、反転 にチェックを入れると、、、
このようにテキストが、人の背後になっていれば完成。
以上です。
フレームもテキストも、やり方は同じです。
分かりにくかった部分は、動画を見ながら試してみてください。
1つやり方を覚えれば応用が効く
ということで今回は以上です。
Premiere Proのエッセンシャルグラフィックスを使った、人の背後にテキストを入れる方法についてご紹介しました。
よくサムコルダーのサムネイルとかでも使われていて、かっこいいなぁと思っていたので、見様見真似で作ってみました。
Photo Shopとかを使えば、もっと簡単に作ることもできます。
ただ、Premiere Proだけでも今回のようにマスク機能を使えば簡単に作ることはできます。
ぜひカッコいいサムネイルを作ってみてください。
おわり。
当ブログではサイト運営に役立つ便利機能やHOW TOをご紹介中(^_^)v
Twitterもやってるので「フォロー」または「いいね」していただけると喜びますm(_ _)m
☞ yasu_shigemoto
【Premiere Pro】LUMA FADEトランジションの作り方【サムコルダー風】
今回はPremiere Proを使った編集です。VLOGでも世界的に有名なサムコルダー風の『LUMA FADE』トランジションの簡単な作り方についてご紹介します。初めて見ると「すごっ!」とリアクション
【おすすめ】SAM KOLDER愛用のフォントをダウンロード【VLOG向け】
今回はVLOGに合うおすすめのフォントを4つご紹介します。結論:1つは映像クリエイターで、VLOGでも世界的に有名な『sam kolder』が愛用しているフォントです。シネマティックな映像やVLOGに
【時間の確保】未経験で動画編集スキルを独学で身につける方法は3つ
動画編集スキルを独学で身につける方法は3つあります。最短でスキルを身につけ案件を受注していきたい人は、オンラインスクールなどで学習するのもありですが、独学でも十分動画編集のスキルは身につけることはでき
人気記事 【全公開】ブログの立ち上げ方法/サイト作成完全マニュアル【無料】